Update ilustrasi





Blog Arthor
Raden Mahesa Bayu Suryosubroto
Usang Masa Lalu Kemarin
[?]
[?]
[?]



Worth Full In Hall Of Fame
Miliki Peran Kisah
[?]
[?]
[?]
Sub Subjek Glosariumsinium
Animasinium [?]
br/>Animasinium [?]
[?]
[?]
[?]
[?]
Gejala Transisittiumik Sejarah
Appendix [?]
Appendix [?]
Appendix [?]
br/>Appendix [?]




"Invasinium trading rupiah ataupun ringgit lintas trade, lalu invasinium jepang tiba-tiba kaget amerika setelah agresinium dimana Imperialisme Koloni batavia gagal maka juga historic itu di ulas balik dari bangunnya dia tahu tentang dia Suryo Astronium, ketika jon kairo menemukan dirinya di kamar jenasah dalam karung orang mati "

"Bagaimana Manusia Menyangka, lintas menifestasiitium ialah ringkas sukses bagian denah manusia di petakan jika prospektus itu arti pengaturan wawasan arti hidupnya pengaturan arti proposional dimana monumental essensi realita juga relasi berdiri keyakinan umum manusia batas bedanya memilih hidup..,
"






























































































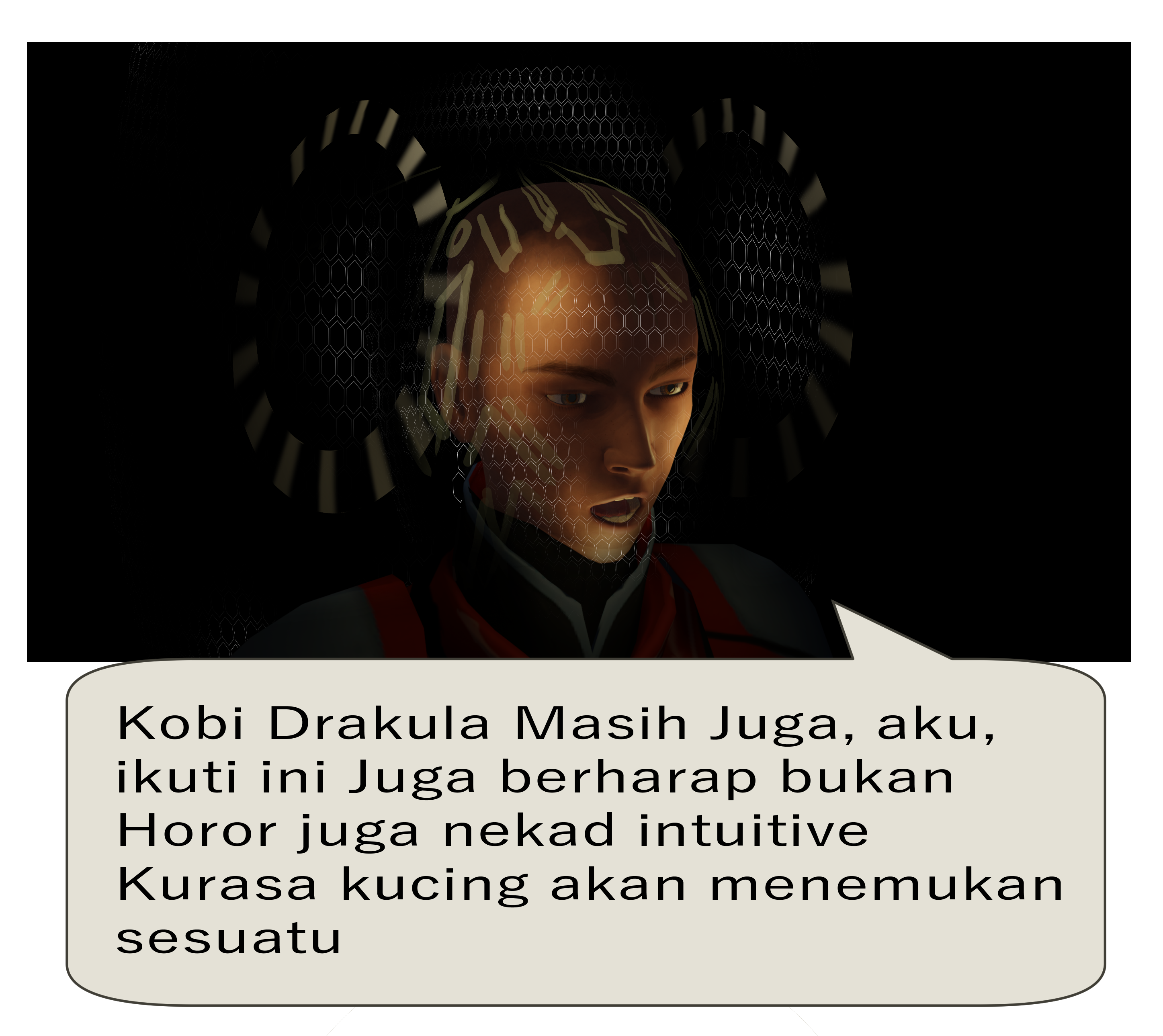
"Bagaimana Ruang, Penyelidikan?" Kobi Drakula Bertanya Kawatir, "apakah kau tidak mendengarkan itu"
JOn Kairo, Menyelidiki lintas bukannya tidak mendengar suara seram merayap diantara hampa yang kelabu di ruangan itu, Kronoss.., berulang kali kriteria di tempat penyidikan asumsi terakhir mereka mencari resolusi jejak dari asumsi harus menemukan siapa teror yang memberi virus penderitaan zombie itu, di belakang itu ragam universinium di beda dunia, panggung dunia lembayung alam misteri, tapi beda argumen menyelidiki kondisi hari ini.
"Apa apakah Alibimu, dari proposional ini?" Bertanya Kobi Drakula lalu mendengar Jon Kairo, "Bantuanmu untuk Scan, kaptif ruangan ini apakah ada proposional yang mencurigakan, aku masih siaga mendengar suara, yang menyebut kronos... "
Alibi apapun mencurigai, apa apakah, Menyelidiki argumen, gedung tua ini relavan relatif, dari koleksi validasi forensik sebagai bukti komposisi, mengetahui kejadian kondisi dimana sebelum posisi aku setelah kejadian di lintasan ketika validasi resmi dia mengikutkan aku belum, dalam pasukan argumen himpunan kusus ini..,
Jon kairo Berargumen, dan melintas melihat kelabu rasa angker tempat ini aneh tempuh orentasinya juga dengan terdengar hal yang belum validasi forensik simpulkan sindrome zombie apa saja unittiumnya, lalu beda proposional melihat kaptif tentang apa apakah kaget proposional gedung ini, jika di seberang ajaibnya terkait argumen soal sindrome zombie..?
"Kobi Bagaimana Hasil Kaptif scan Apakah yang kau temukan di denah gedung ini..., Jon Kairo Bertanya meminta hasil pemetaan scan denah gedung proposional dalam dudukan relatif situasi apa?"
"Jon, Hanya Absolute, itu ini Maestro!!
" Representatif, Kobi Drakula menyahut lintas kaptif scan robotechsinium bioplot lewat tiap grid dari bentuk colum susunan empasis lantai!
"Aku mensimak bacaanmu lewat display, apa apakah kompleksitas status satu kriteria dengan kolektif forensik?" Jon kairo masuk kelantai gedung tua itu merayap dalam lintasan waktu perlahan siaga,
"negatif tiada hal terkait dari proposional gedung yang mencurigakan, namun dari pemetaan status pemilik gedung ini,
memiliki relevan status penjualan produk, dimana arsip database keanggotaan masyarakatsiniumsiologi,
status lintas pemilik gedung terkait dua hal yang tidak validasi peran dudukan sebagai anggota masyarakat, seperti mengirim tukar dagang lebel, lautan radian monyet ke jupitersinium dan memasukan daun ulopium ke bumi setelah validasinium itu belum di validasikan representatif anggota parlemen sebab, kondisi walaupun telah limaribu tahun, mandatory, dari representatif parlemen pasik,
masih menolak juga dudukan, teori dan praktikal, penawaran untuk peranan Manusia, dimana dudukan relatif gedung ini, ialah masih asumsi ringkas yang secara kolektif kelabu proposional melihat data forensik dalam kejadian sindrome zombie dari humor pasti kemarin musibah.., Seperti misteri di atapnya misteri kembali walaupun kemarin."
Representatif Kobi Drakula menjelaskan ulang namun beda..,
Kuadransiniumsiologi kirim grid data pemetaan kaptif gedung "absolute" Masih Kolektif perumpamaan ikan teri penuh dalam kerajang!! Kobi drakula Mentertawai humornya sejak paham adat manusia bumi, dari proposional propaganda penuhnya komposisi namun seperti melihat porsi kecil yang bahkan bukan proposional tangkapan ikan paus yang raksasa, namun relevan, komposisi inilah yang lintas mengapa Kobi Drakula sebagai Manusiasinium Tertawa, dengan peran tingkah laku propaganda kinerja manusia bumi, Namun menjawab
"hi, hi"
proposional siapa Kobi Drakula Jon Kairo Berasumsi.
"Aku tahu beda beda kelas, Asumsi.., Aku tahu sebab kau tertawa, lintas proposionalnya setelah keranjang ikan, namun setelah membaca hasil scan robotechsinium apakah bioplot, gantungkan faktanya, mereka robot teknis yang memang tidak melihat ikan Tuna"
masih merayap sambil membalas Jon kairo naik setiap anak tangga empasis untuk pindah lantai, namun Kobi Drakula, kecewa menasumsikan Jon Kairo Lupa beda dari Ikan Paus dalam keranjang beda dengan Ikan Tuna, karena kecewanya Jon Kairo di tertawai Kobi Drakula hingga ngikik terbahak bahak...,
Kuadransiniumsiologi robotechsinium bioplot kaptif diantara argumen mereka..., masih rendering.



''Humor, tapi sambil menyelidiki, tapi juga tidakkah kau lihat apa yang kulihat?''
''Lewat Rekor Display, Jubah aku mendapat visual tentang tulisan Mural itu namun belum sesuatu yang validasi di perseptualkan dalam penyelidikan karena validasi belum relevan. ada juga humor, kiranya tentang pemilik gedung ini, dari asumsi dia duduk dalam oposisi bagaimana sesuatu yang jahat atau musibah? ''
''seperti memasukan daun ulopium, Namun relatif representatif diantara kedua tindak kriminalnya, ialah agresiniumsiologi beda lintas lokal dalam kasus masyarakatsiniumsiologi dimana legislatif dari representatif bilantara pengulangan republik di bumi dan dudukan masyarakatsiniumsiologi di Planet jupiter ialah dua lintas beda sebab mengapa jika kau kaitkan alibi validasinium forensik, mengirim kau kesini, menemui hasil keterangan output analisa labotoriumsiniumsiologi dalam dudukan masih dalam dudukan posisi cek cok! Belum menemukan pencerahan kecuali ini, jika kau temukan lagi fakta, bentuk yang memang sengaja di tinggalkan sebab pelaku ingin di ikuti tuju kemana asumsinya kita berkaptif oposisi sebab sindrome Zombie? '' Kobi drakula kembali menjelaskan
''Tetapi Representatif sebab membangun wawasan prospektus dalam peran bidang politik pustakasiniumsiologi dan masyarakatsiniumsiologi mengapa, mural tulisan itu ingin mengarahkan semua orang berasumsi sengaja tentang dua partisi politik republiksinium planet jupiter dalam, beda agresinium? bukankah menulis mural sesuatu yang musibah ialah, pemberlakuan validasi, perusakan ideal manusia dalam pemetaan sejak deklarasi ramalium. Juga sistem republik bumi dan republiksinium jupiter beda, maka jupitersiniumsiologi republiksiniumist ialah bukan dudukan sistem monarki dimana dudukan manusia mengklaim dudukan letak pemetaan berdasarkan awalnya di pahami sebagai relatif liberal dan demokrasi, adapun sejak jupitersinium memperlakukan beda logat struktur beda silangnya bahasa maka manusia bumi mengikuti dialek republiksinium perlahan, seperti liberal untuk pustakasiniumsiologi, dan demokrasi untuk masyarakatsiniumsiologi. '' masih menambah Kobi drakula pada memahami wawasan lahan bumi.
''Tepat, '' Jon Kairo memahami asumsi Kobi drakula namun ingin juga sepaham jalur lintas cerita maka jon kairo menjelaskan, ''musibah mengkawatirkan dalam mural itu memang mengacam agresiniumsiologi dudukan planet jupitersinium namun, mural, demokrasi teluk iblis bisa di asumsikan seperti memanggil para pengikutnya di bumi, maka namun tetapi mereka pemeluk faham lama yang ingin berdiri sama dan tidak ingin wawasannya beda sebab. Deklarasi mereka ialah alibi pada mural itu namun fakta misteri dan ajaib di seberang lintas cerita kita selidiki juga apakah jawabannya, jadi Tulisan Mural itu bisa aku asumsikan ingin menggagalkan mandatory dari preseptual representatif bumi dalam perwakilan representatif bumi, gagal juga delegasinium terhadap akhirnya ialah horor musibah mural ini ialah relatif validasinium juga menvalidkan invasiniumsiologi dari agresinium, sindrome zombie masih bilangan tambah dari semakin sedikitnya lintas cerita kita menyelidiki berkurang tembus limbo semakin berdiri pemetaan bangunan struktur kaptif mereka akan menyerang bumi sebab dudukan politik jupiterisnium memiliki nilai tukar junittium tinggi nilai tukarnya dari diantara, tiga belas kekaisaran di galaksi! namun bagaimana validasinium Forensik relatif faktanya.'' jon kairo menjelaskan...
''HUMOR, '' teluk iblis jon kairo mendengar input output Komputtium komunikasi dari reciver com.
Jon! lintas asumsi jika kau valid mendengarkan aku jika juga berasumsi
"Humor bukan berarti aku berkelit bukan pada perasaanku juga sebelum mengganggu?'' Jon Kairo mendengar argumen perkataan Kobi Drakula Hanya juga humor kedengarannya namun lucu menyelidiki sebab apakah yang berkelit?


















 108
108











































































































































































































































"Tuan..."
"Rasa Penasaranku.., sebab!!?"
''relatifitas apa apakah dari agresi, memetakan bahaya, masadepan kita?''
"Juga bumi? Bagaimana sedangkan "Aku tahu!!?" ada yang ",beda dari dirimu?!!" sebab juga membayangkan lintas bukan batas misteri ajaib, tapi juga apakah lihat kemampuanku rasa yang bisa kujelasan namun ", beda proposional?" ", aku berkeluarga!" "dan dari sejak sesepuh diriku sejak Aquaclosys!" ",telah entah bagaimana telah terlibat dalam dudukan pengaturan hidup melayanimu, maka apakah jupitersinium, aman bagi Manusiasinium atau republiksinium jupiter telah akan di runtuhkan perang dalam status, kehancuran dari hal yang tidak proposional dari gagal representatif pada..," Alasan jelaskan representatif situasi kondisi argumen antara galaksi sesaat ini?" "

Posidon Merenung Lintas dan mengingat dudukan Lintas Yang belum jauh kemarin dalam dudukan beda warna argumen, belum menceritakan siapa dirinya dia seolah terpaku
diam dan berharap, juga berkata pada petanyaan argumen "Republiksinium di planet ini, juga yang bisa atau gagalkan validasinium galaksi Baraspektrum, Namun sebab umurku jauh melintas bukan lintas dudukan hanya sekedar lebih dari empat ribu tahun, namun sejak bumi primitif aku di bumi telah dudukkan argumen beda kejadian hari ini dengan kemarin apakah juga nasib artinya harapan?"
Sementara Lintas Kemarin, berharap Posidon Menyaksikan kriteria meraka termasuk harapan tambah lintas harapan dudukan hitungan harapan siapa Jrafitariasys Bila Jon Kario...
Maka Lintas Mengapa Maksud Posidon Bercerita Tentang Manusia, Dan Seorang dari diantara lintas bagaimana energi rasa Dermawannya Bisa Bermanfaat, sebagai Polisi.





Juga selain itulah lintas ceritanya Kobi mensarankan mengunakan Prisai untuk sebagai pelindung melandas di dataran namun bagaimana relatif respon, mereka Cek Cok!!
Di ketinggian juga posisi Jon masih kawatir Jon kairo berteriak! Kobi drakula, berkata duduk saklar Perisai aktif tapi bila Humor kematian lintas ceritanya hari ini maka meringis tertawaku sia sia hi.. hi.. hi.."
Kobi Drakula Brengsekkkk! Demi Lintas aku mendengar kau meringis, sumpah demi apa kau kutuk aku dengan humor bentuk bayangan kentutmu..
Arrrrggaaahh!!
Kobi drakula mendengar dan dia kecewa?
Bagus Kau Landas selamat, Kobi Drakula sahut...
"Hanya Saja Hati-hati dia bukan orang biasa, Galaensiklopedia, jurnal keamanan, melaporkan dia bertindak kriminal untuk sebuah sindikat dari hal proposional yang cukup mengejutkan?" Kobi Drakula Menemukan informasi tentang kriminal yang telah di jurnal...
"Kobi Drakula berkata ada yang beda bahkan beda asal jika siapa dia, di ketahui bom bawaan siapakah dia bersendikat kriminal mendatangi jakarta untuk sebab apa apakah, harus ada empasis penyelidikan, mengapa prisai jubah baju armor Jon Kairo Di kompromikan turun Peran fungsinya untuk melindungi..

"Hey Operatorkan Kiriman favorit senjata api yang kiranya lumpuhkan dia untuk teleportasinium... Cepat siaplah Siaga !!!
"Juga Seriuslah sedikit Jon!! Ayolah Berhenti bercanda denganku?" Kobi Drakula semakin Prihatin juga berkata tambah lintas meminta siaga jon kairo.., "Bom itu mikrosnium sturktur entah teknologisinium apa.., namun ketika meledak effect partikel dari dudukan serangan ledakan bom itu seperti bakteri yang bertahan sebab relatif bisa di asumsikan apapun yang bersusunan komponen dengan tunjangan listrik bom itu seperti bakteri yang mengkonsumsikan pegerakan partikel listrik maka prisai elektroclo gala medan magnet prisai pelindungmu di konsumsi lintas bentuknya untuk di gerogoti juga aku peringati jared Jaro yang sedang menuju adegan kasual kejadian tindak kriminal disana hati -hati, teknologi Teleportasinium juga di miliki sindikat itu namun belum bisa kuadransiniumsiologi itu di duga dari seberang mana bom di kirim? " Kobi drakula mengatakannya secara darurat meilhat display monitor prihatin lintas info dari jubah jon kairo yang kritis..?
Dengan lintas namaku lintas juga memetakan batas pengaturan!! Ketika nama Dermawan menjadi manusia dalam dudukan peran aku mengukur mereka! Posidon bercerita..,
Belum selesai! Namun juga lintas tambah batas di mata Posidon melirik berhenti dimensiniumsiologinya juga menyelidiki arti kelangsungan manusia sebab, satu hal yang ia mengerti sebagai dewa dari dudukan proposional, jika yakin kekekalan dari lintas pilihan ketika harmonius hidup di atur lembah alam galaksi, lintas belajarnya posidon paham bahwa kekuasaan lebih dahsyat duduk gala megah proposional lebih hebat takdirnya, itu lintas kehendak energi tersebut, demi waktu, maka belajar memahami.., dia paham, dirinya kini lebih melirik peranan dermawan, lalu tapi humor siapakah Jon Kairo?
Jika Kronos, lengah lintas pada proposional dia tidak akan hitung soal itu, terkait jaman kegelapan lintas dirinya duduk dalam kabut bayangan, Posidon telah berdiri melihat di ajarkan proposional dari memberdirikan bangunan arti, lintas pengaturan jika prediktif ingin tekadnya membantu manusia, tetap di masa depan berdiri memetakan hari yang bisa di harapkan, juga lalu apakah artinya batas beda musibah yang di depan pintu?
"Bukan itu peta pilihan..?"
"Kronos" "oh..,kronos..!"
"Bukan itu peta pilihan..? Jika Pengaturan!?"
"Bukan itu peta pilihan..? Jika Batas ini paksa pilihan bentuk, umumnya pengaturan lembah alam galaksi!?"
"Kronos" "oh..,kronos..!"
"Di manakah?" masih dalam benak pikiran seingat Posidon, ia bertanya dudukan peta arti hidup lalu berulang limbo melihat mungkin dari batasnya batas dirinya bisa lintas seberang dari alam lintas siapa saudaranya dari dewata? hingga, pengaturan Limbo, namun jiwanya berdiri masih memetakan energi dari peran pengorbanan berdiri membela dudukan peta utuh manusia lalu mengapa masih dermawan dari lintas seberang batas dimana hanya jika lintas Aramis juga peran yang Aramisiniumsiologikan peta beda dimensiniumsiologi dari realita atau dimensi Neraka itu arti.
"Kronos" "oh..,kronos..!"
"Apa Yang tidak aku ketahui, Namun saudaraku Hades Menyaksikan, limbo kematian..," jika kabut memetakan, jika juga berdiri dirinya Posidon dari putaran pengulangan energi beda ajaib di transisikan, dimensiniumsiologi lintas takdirnya maka jika juga dari juga batas ajaib dirinya sebagai dewa.., "diriku Melihat Hedes mensimpan beda batas, arti rahasia lembah galaksi ini.
Beda-beda.., arti dudukan warna beda, juga beda dudukan beda-beda jika juga kemenangan arti dari beda-beda. Ketika Bumi, lintas beda beda, lintas Berkas beda-beda manusia mensimpan arti dirinya dari cerminan sejarah, juga peta rasa takut itu jika juga tanpa arti, dari jika seseorang berkaskan arti hidup dalam perumpamaan cermin, dimana energi pengaturan lembah galaksi ini ketika beda ajaib atau bahkan bodoh, sebodohnya, misteri semakin tenggelamkan manusia dalam musibah palign buruk dan telah berlalu Kronos batas, dahulu, tetapi juga beda-beda siapa diantara manusia dari ketika juga saudara-saudaranya yang dermawan berdiri membagikan berkas cerita lintas rahasia pilihan hidupnya yang memenangkan arti mengapa dia di peluk tulus saudara-saudaranya manusia.
Juga lalu rasa ini, juga iba lihat simpatik manusia tidak juga berhenti bernafas harus mengulang udara relatifnya dari rasa-rasa, kecewa ketika, sejarahsinium, sekaligus jika rahasia itu di lihat satu dari mereka memetakan dudukan perbedaan bangunan yang akan selamatkan manusia, maka beda juga beda mereka memilih arti walaupun megah raksasa kekuatan paksaan pengaturan memaksakan mereka mengangkat menang dengan dudukan warna kelabu sedekat kelabu beda-beda kegelapan arti, maka posidon melihat, sebagai relasi semakin dia belajar memetakan energi arti yang belum mereka himpunkan arti dari suka dan duka dari kesucian beda juga dari beda menjadi manusawi walaupun agresiniumsiologi ialah pintu raksasa yang membukakan pintu-pintu raksasa lain misteri hingga saat beda berkas teknologisinium beda di temukan dalam pasar pengaturan seolah hidup selangkah masuk dalam kandang predator, memilih Raksasa predator itu memberikan makanan kepada mahluk seolah teluk iblis duduk lintas lebih cerah dari pada manusia memilih pengaturan melihat matahari yang terbit.
Beda Teknologi, duduk beda beda di lihat apakah itu yang kelabukan penilaian posidon, juga apakah itu arti sebab duduk dirinya lihat misteri tinggal jatuh duduk setelah tergantung dekat harapan manusia, berulang selalu pecah taburkan energi buruk, lintas seburuk-buruknya beda juga beda, posidon ingin memenangkan manusia namun dia takut memetakan tambah hitung jadinya diri penilaian dirinya duduk berulang gagal. Lalu berkas umum apa seolah juga masih duduk dalam berbatasnya proposional dimana apakah bahkan dewa posidon masih, belum menyelam sedalam siapakah kronos dan menyangka curiga lintas warna masalah kelabu apa yang belum di ketahui hingga mengapa seolah-olah sedekat neraka dimana kematian, dimana raksasa itu di tawarkan satu-satu lintas beda-beda kunci membuka gerbang pintu raksasa dalam ruangan dimensiniumsiologi, lembah galaksinium yang masih duduk perankan rahasia lihat dirinya sendiri posidon, lihat duduk bijaksana untuk arti dudukan warna apa dalam hidupnya merasa memetakan salah rahasia, dimana rasa takut itu mengeluarkan paksa predator raksasa sebelum tuan mereka, Menguasai tekad seburuk-buruknya ibis bedakan arti kemenangan pengaturan hidup.
Beda-beda, ketika lintas waktu, jika duduk peran jon kairo dudukan warna yang relatifkan baik seluruh energi itu di ukur hitung jika misteri apakah rahasianya, berikan dia pilihan berdiri bijaksana, memilih belum menginjak lihat kegelapan atau buta salah menilai Jon Kairo.
Jika Dermawan himpunan energi himpunan itu berdiri, kurang beda, duduk proposional dermawan arti lintas, himpun kritria peta bangunan ingin yakin Posidon Melihat apakah dia sendiri sebagai dewa..,

Rakyatsiniumsiologi planet Jupitersinium, lintas bagaimana mengulang Persamaan atau perbedaan dari seberang alam galaksi, ketika jauh sejauh setelah planet mars atau jupiter menjadi mandatory planet bumi sebab..
Kiranya dalam waktu apakah yang mengatur beda republiksinium planet bumi sebab mandatori keberadaan historium Aqualcosys...
Tersohor Dewa atau dewata Kekuasaan bercerita kepada adiknya
Hirarki Misteri menanti cerita lintas realitanya.. Maka Zues, mulai bercerita mengincar siapa Heades di balik Jika planet Mars, Adapun Misteri dalam diantara tiga lintasan cuacasiniumsiologi dari beda juga beda bola geografisinium diantara planet itu, Maka kekuatan lain atau misteri atau ajaib energi bergerak beda sebab..., Maka Kemana Universiniumsiologi energi baik menjaga seimbangnya proposional musibah berkurang...






























"Juga menunggu selesai batas "ongoing Storytelling Fun Art, sambil menggambar ilustrasi maka dengan lugu saya rekomendasikan lintas di baca lagi wahana cergam ini, Atau Lihat upaya Youtube saya, jika valid? "Sampai Jumpa!?" minggu depan juga menanti Lintas Cerita "
"Juga Baca Selidiki Cergam Halaman Dasar Cerita ideologi bermula lintas awal Ini itu awal bangunan cerita dalam relatif blogspot ini Juga..."
Triumph Day thinking Memorial phithyfull That Gone, And Just Else Prospectus CLoser Journal
Today Present where with ever every wonder for colony? what is happen why is crises in asian where Story truth conspiracy leading is hidden the miricale merit about foreinger elder aged of ours Salvation as I Raden, that among the struggel rebel between clan or socity, else if hopefull of being person from the alignment of covenant as today i try to captive what clue to Revenanant My shelf, place of if return wisdom our collapse immerse trial Merging trust call name of that beutifully unite Kingdom I assume .
As I Study Gether Clue What would make shelf of my wisdom Covenant Criteria worthy for closer will being free from the poorfty of this leading missing understand about hash of 1930 accident?
being person do get service Service To Ask for service Guide Tourism
RADEN,
Mahesa Bayu Suryosubroto,
SINDUSUBROTO, KE, III

'Humid Where Tour this crawling taste scene that is gus with structure ever every journey or to realte
Gray problematic these to understand the long time ago in about colum of i assume a variantLeanding from Sailling Stop quadrant of epiloge wide asked aged, that i shelf curius for why the Society not know they Neglict the Covenant in Mandatory
Get To Know what were word that is worth of role rule living at that time closer

Who iam being person do get Service To Ask for service Guide Tourism I Temporal persuit guild to argument study leading, a mandatory seek for truth as marvel i willing to be comic artist as well your guide for our assuming what position in timeline leading closer to ever evry sovereign that i the colonial once great for persuit being walcome for help mission of developing a colony when before world war the begining until today story telling else if these radiance guide guild that help, between thr truth of savior world. Walcome to Batavia
Captive Leading Place Of is storytelling Tourism Guild erope batavia 1881-1930, is about a crawling this land of island guild for is truth, there is Warld War and today Tourism Mandatory To Batavia

Rumit universium sebelumnya jagoda Universinium, ini, mengapa figurasinium universitas garis teringat selintas suryo, atau apakah yang di selidiki.
Maka di luar planet masih jon kairo melakukan misi dalam rencana tetapi perisai planet mars melindungi kotanya, sedangkan jon kairo dari masa lalu bergerak dalam lintas masih dalam lintasan varian untuk misi apa?
mengapa figurasinium universitas garis teringat selintas suryo,
Lintas tempuh sebuah zaman, ketika era sebuah pergerakan dalam universinium dimana galaksi?
Membayangkan Manusia seolah, Musibah Mendapat angin kelabu, ketika mereka bertanya siapakah pahlawan bila asumsi ialah argumen yang di butuhkan tapi kondisi
Era Zaman apakah cerita asumsi, ini, beda dudukan lembah proposionalnya Asumsi ketika kondisi menjawab beda?
Lembah alam juga? Lembah lintas inilah ramalium era itu? Ketika Teknologi telah beda dari beda wawasan berdiri
zaman, dan beransur, angsur, lintas waktu Manusia Memetakan berdiri bangunan dari balok balok berkas berkas ragam sumber galaksi.
Maka bercerita asumsi, asumsi itu, ketika proposional dari perseptual dudukan pahlawan adalah argumen walaupun tetapi waktu dimana juga waktu lintas beragam bilantara perang bintang dikondisikan dan waktu ketika sesungguhnya, lintas bagaimana waktu ketika juga sesungguhnya planet berperan, dari peran residen relatif bursa nilai tukar jupitersinium beda berasumsi perseptualnya kondisi itu ialah mencegah ragam kesan berdiri beda beragam dari kompleksitas preseptualnya ragu belum bagaimana delegasinium beda berbeda delegasiniumsiologi preseptual kriteria yang mengcewakan belum, belum, setelah di luar batas solarium ialah memposisikan bumi terlihat kecewa melihat sejarah enam ribu tahun lalu siapakah Aquaclosys? dalam berkas Aquaclosys!! Peran siapakah solariumist sebagai kesan representative tersohor planet beda juga bagaimana cermin representatif manusia bumi di cerminkan dalam asumsi Mahluk manusiasinium seberang dari batas seberang solarium lembah alam galaksi utuh misteri luas berbentang utuh harapan Manusia perseptual dalam memetakan Kondisi Asumsinya.
Bercerita Jupitersinium, planet dengan bentangan ragam bursa namun, dua kriteria dari objektif asumsi mengapa peran aquaclosys, merepresentatifkan Ladang Bursa Ulopium Kriteria, misteri Memorium Aquaclosys adapun ialah kendala kondisi bukan debat argumen yang di ributkan dalam bertengkar perang baraspektrum dimana bumi representatif, dari belahan ragam solarium diantara batas galaksi baraspektrum dimana era kolonial dalam proposional kekaisaran baraspektrum, ialah duduk diantara dua belas kekaisaran beda lainnya dari apakah itu baraspektrum
Kelahiran demi siapakah manusia, Lalu ketika musibah jangan halangi Berjuang berdiriku, apakah aku ajaib sebagai sebenarnya bukan manusia terkondisi, bagai angin kelabu, apakah aku tuhan berkondisi, seperti karena ketergantunganku angin Kelabu, atau dirimu juga adakah diseberang, seperti sesungguhnya jangan halangi kesanku, jika juga musibah, jika juga suka duka bagaimana aku tidak sempurna seperti tuhan.
Berdiri melintas juga masih artinya Juga waktu, Berdiri jika juga nafas hidupku adalah arti berdiri petakan arti peduli selidiki Ketika Perang adalah rekayasa iblis Sadis.., Juga Rekayasa kesadisan yang Menakutkan Pengaturan arti hidup Lalu nyata ketika sebagai bangunan damai bukan manusia namun diantara mereka jika jugaku walaupin Tapi.., damai ialah bangunan yang harus di tempuh lintas di tempuh juga waktu berdiri kuat demi kebaikan maka pengaturan lahirku sebagai manusia juga takdir juga jika berdiri diriku berjuang berdiri kebaikan demi relatif kebaikan.
 Daftar
Daftar
Anatomisittium,
Mengkaptif mekaniksinium teknologi pengertian Anatomisittium mengukur, setelah bpm dimana output objektifitas terstruktur dalam display pada relatif return, figurasinium unittiumnya, kemudian sebuah metode lewat input cuacasinium radar mendeteksi bpm yang relatif pada 'body pulse mesurement' kemudian metode Anatomisiniumsiologi ini, ialah prospektusitrium studi ketika keyakinan output dari bau badan relatif pada mesurement kultur bpm, juga cuacasinium struktur dimana misteri dan ajaib telekinetiksittium studi pola liner kaptifnya di pelajari pola dari bola geografisinium, dimana untuk menambah kepekaan tujuan koding, anatomisinium dari gala rakyatsinium di peta pendataan lintas keberadaannya telekinetiksittium manusia dari hasil Anatomisittium lewat tahap gelombang universinium wifi, dimana smartphone ialah perantaranya keamanan indentifikasi telekinetiksittium, lalu Anatomi radian redering atau desimalsinium meseurement di tambah objektifitas tujuan input bau memekaniksiniumsiologikan alat ukut anatomisittium lewat metode semutsittium komponen menerima parerel atau seri radian komponen dimana input bpm pola yang umum ialah polasiniumsiologi dari telekinetiksittium molukularsittium unit validasi kala gala input.
Aktifsaklarerasi, arus berfungsi Radiosinium dalam sistem sebuah unit apapun di era ramalium
Akropolisium, di jakartasilisitrium gedung mengapung Jakarta.
Komponen juga setelah Semutsittium, dimana android, absolosiumkan posisi validasinium teknologinya semutsittium, lalu mengukur apa anatomi secara kimiawi ketika dipahami teknologi menditeksi cuacasinium output dari juga jika shading konsisten umum bpm. Body Pulse mesurement , juga setelah desimalsinium namun ini tetapi Anatomisitium display figurasinium fluktualisasi dimana universinium wifi menerima kompittium contoh android.
Anatomi ketika kultur
Aquaclosys,
kriteria karakter Legenda dalam ramalium, Waktu Tersohor Legenda lintas, Lama ramalium terlintas,
sewaktu apa apakah Solariumist, Dia Aquaclosys, tersohor, setelah peranan dermawan menjadi, mahluk hidup sewaktu ketika waktu tersohor menjadi legenda lama yang hidup selamanya memorium berkas jurnal itu.
Agresisasium, aktif proses meneliti para agensinium penyidik peperangan.
Agresinium, data arsip berbentuk info karakter mencari tersangka positif telah di luar dari tersangka utama namun masih terkait sebab, dan apa itu Agresiasium adalah sesaat mempelajari reaksi duga menduga Agresinium seseorang kepada menginginkan para bagaimana dia bertanggung jawab untuk para penguasa galaksi ini melihat pada kejelasan kaitan mengapa invasi di mulai digalaksi karena agresinium dinyatakan positif atau negatif saat kecurigaan keluar dari porsi umum budaya yang dalam persentasi detail komentarnya membuat Jenderal Ian Exo dan Profesor Robin Ragasi salign mensalahi, satu diantara lain saat perundingan ingin bersekutu pada info dimana ada mata-mata.
Agresiasium, ingin membenarkan info keterangan dengan menolong secara sosial bila ada agresi.
Agresisinium, invasi diresponi positif untuk bagaimana diantara perundingan gerakan sosiologi saat sebelum atau saat terjadi penyelidikan dimana telah pasti mewariskan untuk sekutu mensikapi beragresi di saat era ramalium meramalkan akhir perang baraspektrum bereaksi terhadap topik issue agresi mengirim awal sikap siapa sekutu harus akhirnya menentukan kepada siapa berpihak untuk mengadili penjahat dari bila unsur perang dapat diselidiki bagaimana secara wajib dihormati untuk menjaga generasi diantara dari kedua belah pertikaian menahan serangan? kecuali untuk memperlakukan penyelidik bagai juri sekaligus siapa dari mereka menjadi pahlawan akan beragresi oprasional memberi invasi dari ukuran menimbang untuk juga di hormati ketika meninggalkan zona perang karena demi kebaikkan semata umum para sekutu melihat bahwa pertikaian memang di ukur timbang sepakat bagi para sekutu dari keduabelah pihak tidak ingin membantu kembali pada keputusan untuk meninggalkan zona perang sebab kecewa kepada para pemilik keputusan di awal saat epilogis perundingan memang sudah gagal dari awal dimana sebelum perang terkutuk dimulai.
Archangelsinium tahun 15800, nama pesawat dimana Krisna Arcakra tinggal memiliki kamar kabin yang jendelanya menghadap bumi setiap saat dalam melintas orbitnya, pesawat raksasa itu ialah markas atau pos terminal untuk pertahan zona perang dari cerita petualangan ramalium. Unit terminal ini di bangun tahun 15800 dengan medan energi pertahanan megah dan spektakuler luar bisa menjadi acuan teknologi mereka untuk cukup memindahkan manusia dengan tujuannya atau disebut singkat AT15890.
Astronium, nama marga menyatakan keturunan siapa dalam berkeluarga.
Astronomisinium, ialah ilmu yang mendasar dari bagian fiksinium ilmu astronomi, sedangkan astronomisitrinium ialah radiosinium yang membantu astronomisinium di jadikan acuan terciptanya alat geografisinium galaksi yang membantu fungsi pesawat tidak mudah tersesat dengan radiosinium dari diantara geografisium ilmu yang mempelajari angkasa di jaman era ramalium.
Mijilan dari nama kota dari galaksi serupa, siapakah mengundang datang ke solarium matahari
Aquaclosys diceritakan suksesnya pertama mendarat dari pendaratan, yang juga kemudian datang setelah pesawat Yaverasi.
Pesawat Yaverasi ialah nama kota di planet jupiter atau dalam ramalium nama planet berubah menjadi jupitersinium.
Kedatangan mahluk dalam luar angkasa di langit dari solarium nama bintang matahari. Aquaclosys ialah nama wawasan balok, balok berdiri kendaraan peran yang ia gunakan bersama teman-temannya menjadi kelompok himpunan, Aquaclosys nama pesawat juga berangkatnya wawasan yang di pimpin Juroda Kraftabi.
Aquaclosys di julukan dia sebagai manusia prospersiniumsiologi prospektus dari angin lintasnya navigasinium membawa pendaratan sukses prospektus dari lahirnya pengaturan Juroda Kraftabi terpelajar di planet mijilan setelah kota lautan dirbirun.
Siapakah Juroda Kraftabi, terpelajar bersama Kaisar Dovan Milan Jronsyavjriko sebelum, belum jadi kaisar dia, Dovan Milan Jronsyavjriko dari sejak di undang dia telah jadi kaisar di saat lima ribu tahun sebelum ramalium berkuasa di planet betonblu, dimana saat itu Penguasa kekaisaran diantara para kaisar dengan sekutu-sekutu raja raja di bawah kaisar mendukung untuk bumi dari solarium kordinat sn89-ev78, dari kuadran planet betonblu.
Walaupun tetapi lintas tersohor lebih Maka Aquaclosys sejak matahari terbenam terakhir dari pandangan pemandangan planet jupiter wawasan Aquaclosys menjadi bilantara pembangunan prospektus lautan untuk memungkinkan validasi dari kedatangan pesawat militer milik kaisar “Dovan Milan Jronsyavjriko” bernama Yaverasi ialah pesawat yang mendarat menemukan suburnya rumput di planet itu dengan akhirnya di mulai mereka berani menginvasikan datang mempersembahkan wawasan mustahil alam semesta dengan mengakomodasikan bumi dan juga nilai tukar junittium sebagai proses bursa alam galaksi.
Dia bukam manusia, dia manusiasinium, atau alien. Mahluk dalam luar angkasa dari telah sepanjang sejak lima ribu tahun namanya lintas tersohor lama melintas hingga ramalium.
Bangsasasium, ilmu mempelajari cara berkomunikasi contoh di era ramalium contoh maksud serupa seperti Unittium Berbahasa Bangsasasium atau kapital UBB untuk bila, juga sebuah ciri untuk dilihat beda asumsinya kreteria dalam logat sebuah sindrom sebab manusiasinium dari belahan penjuru beda galaksi saja beda representatif kulturenya.
Bangsasinium, sebab kosakata itu, juga Berdiri Lembagasasinium umum, bertugas mengawasi pemetaan berdiri bahasa dalam republksinium jupiter, tuju, bangsasiniumsiologi validasikan diri mereka representatif mewakili bangsa apa menjadi mewakilkan-anggota wakilsasium untuk menjadi duta Parlemen dari bangsa manapun sejak diantara era melinium waktu akan berakhir menjadi ramalium melinium, contoh bangsa-bangsa Parlemen Singapurasinium, Parlemen Indonesiasinium, Parlemen Amerikasinium, Parlemen Malaysiasinium, Parlemen Timor Lestesinium, Parlemen Brunaisinium, beranggota fungsi bekerja di lembagasasium mewakili bangsasinium memiliki unitsasium yang masing-masing bangsa parlemen setuju untuk membangun Kota Pasifiksinium sejak mereka menginginkan, dimana untuk tujuan berunding pada diantara geografisium atau solarium yaitu matahari, telah kedatangan tamu dan ingin berunding sebagai sekutu manusia dan manusiasinium datang hanya ke bumi bila akan berunding mereka lebih suka mengkunjungi planet industri jupiter untuk bisnis
Baraclospektrum, serupa solarium dimana matahari atau surya, kuadransiniumsiologi setelah indeks judul nama galaksi itu, posisi absolute dimana kekaisaran Representatif dengan kekaisaran lain
Baraspektrum, yaitu solarium dimana ada matahari atau surya; memahami cerita ramalium atau sejarahsinium, Republiksinium Jupiter juga saatsium tata surya dimana planet kita ialah diantara fiksi absolute posisi lingkar galaksiniumnya geografisium dari kedalaman galaksi dari diantara galaksi, galaksi dimana bumi di representatifkan baraspektrum memiliki populasi intelektual manusiasinium.
Baraclosys, ilmu dasar untuk unit kecepatan kendaraan di galaksi yang keluar angkasa planet bumi. kecepatan lintas tempuh cahaya dari navigasinium
Baraclosonic, kecepatan ulimatum dimana mereka di navigasinium di luar baraclosys navigasi namun di jaman ramalium asumsi dapat menambah indeks ilmu wawasan teknologisinium setelah transisi atau transisinium sastra dari dalam literatur tercatat ekspedisi jurnal sastra dalam lembah galaksi terakhir menjurnal ialah posisi sebuah, Wahana, Baraclosyspeksylisitrisinium galaksi. Manusia menjurnal berkas di ceritakan lintas jurnal lintasan navigasi dengan kecepatan baraclosonic menambah indeks apa itu dalam susunan galaksi masuk wilayah kalistasinium kuadran rasi gugusan galaksi juga dalam akhirnya manusia mensebut dua belas segi kordinat absolute dari berempasis, jurnal ekspedisinya di jangkauan telah mencatat represntatifnya prestasinya manusia bumi telah mencapai bintang-bintang astronomi atau bintangsasium apa dari, bumi seperti gugusan capricon sebagai nama baru sebuah planet tidak berpenghuni mahluk yang cerdas dan berevolusi dengan bagaimana ada manusiasinium di temukan di planet capriconsilisitrium.
Baraclosyssonicsilisitrium, lintas cerita lintas asumsi belaka lintas tempuh kecepatan tercepat di alam ini dengan dugaan bisa menjadi kendaraan mesin waktu dalam perjalanan dari denah ramalium melintang lintas atau mendatangi sejarahsinium, dimana dalam rancangan teori semata oleh "rekan teman" meninginkan representatif siapa relasinya di dukung oleh Profesor dokter Sinduversuryo Astronium, berteori belum validasi. sayangnya baraclosyssonicsilisitrium teorinya belum bisa di buktikan bagaimana membuat plot posisi lintas tempuh unit pesawat mekanisnya valid.
Barasonic, kecepatan diatas kecepatan sonic dengan empasis level tingkat untuk perjalanan antara galaksi dengan kecepatan umum yang nyaman.
Baraclosyspeksylisitrisinium, yaitu solarium dimana ada matahari atau surya; memahami cerita ramalium atau sejarahsinium, saatsium tata surya dimana planet kita ialah diantara fiksi geografisium diantara galaksi.
Batuclospektrum, Tuju nilai, yaitu hasil dari volume galian,berkas berat objektif, hasil geografisiniumiologi dari tambang di jurnal lintas yang berekspedisi navigasi diantara geografisium perjalanan galaksi yang sudah menjadi produk dari planet lain, dan menjadi pasar besar yang diburu para penyihir, untuk kebutuhan ajaib, memahami bermata literature dunia sihir mereka? batuclospektrum digunakan sinduversuryo sebagai respon rasa penasaran, ingin dapat memahami apa yang membuat vison memiliki individual?
Bellsinium, Kompittium system preface teradat unittium setelah pembaruan, setelah terbahasa bellsasium dalam comprehansive kebutuhan anggota masyarakat architektural dalam pustaka institusi operatif pelayanan ramalium erasi 15890 setelah lahir terbahasa adat, system pelayanan rumah dimana anggota masyarakatnya di bantu oleh murni system dari volgasi, setelah listrik, berbeda dalam vision katagorisinium vision marvel
Brushsilisitrium, Kompittium tapi bagaian dari molukularsiniumsiologi yang di petakan dalam anatomisinium, belum umum tapi serupakah bentuknya seperti apa yang diantara komponen tapi volgasi dan frekuensium menjadi sintesis yang aman --- untuk; mungkin dugaan siapa keluarga astronium, membayangkan brushsilisitrium menjadi --- seperti seolah karakter di panggung batuclospektrum
Bintangsasium, diantara ilmu astronomi melihat perbintangan diantara gugusan bintang, dengan bangunan teknologi memetakan denag bintangsiniumsiologi, dan bukti tersebut setelah Aquaclosys dari fiksinium tersohor peran menyelami jupiter datang dari sebrang bintangsiniumsiologi beda setelah manusia penasaran apa apakah absolutenya berdiri di luar batas solarium setelah matahari.
Briten, Ras Briten manusia di bumi atau di kenal sebagai kawanan ras yang tinggal di antara eropa. dalam lintas sejarahsiniumsiologi Eropasiniumsiologi memetakan isi bumi dengan lintas koloninya
Capriconsilisitrium, nama planet dimana ketika pendaratan pertama mereka sampai di planet itu meletakan instrumen dalam misi untuk mempelajari luas galaksi dimana keluar batas hingga harus memetakan kembali geografisinium galaksi, setelah Baraclosyspeksylisitrisinium tercatat dalam kebutuhan umum literasi memark up ensiklopedsysclogalacinium.
Cehmando, Ras diantara Manusiasinium, satu dari ragam banyaknya ras mahluk dari langit di galaksi namun mereka berasal dari planet Redsilisitriusys satu marga yang di percaya dari anggota penyihir mereka ialah keturunan Ras cehmando dan Jrafitariasys ialah satu dari sekian nama marga di planet itu,
Disaktifsaklar, sistem cyber yang mati dalam tubuh anatomi Ryo Astronium untuk mark up sistem data info menambah , literatur semua isi alam galaksi singkat disebut Ensiklopedsysgalacinium, dimana sesungguhnya menjadi pos yang manual bila tidak di up date oleh wilber untuk menerima klarifikasi aktif mark upnya agar radiosiniumnya menjadi berfungsi, dengan sebutan aktifsaklarerasi.
Disramalium, Kesuksesan pemburu manusia atau manusiasinium yang pergi dalam misinya untuk pergi atau datang, datang ke sejarahsinium membunuh karakter penting yang ada di manapun galaksi untuk tujuan jahat atau baik, atau pergi era Terakaradewa dimana masa depan jauh setelah era ramalium di tutup, mereka pergi mendatangi era Terakaradewa, sebelum dimana Ryo Astronium dalam perjalanan mampu berganti nama menjadi nama yang belum di ketahui, tapi era karadewa ialah waktu berburu atau membantu Dewa yang mungkin akan di bunuh, di masa depan atau di masa lalu, Sejarahsinium atau; singkat di sebut mengubah ramalium tanpa kepastian. Arti disramalium juga bisa di samakan sebagai penyakit dimana karakterisasi masa depan seseorang telah hilang atau ia perlu melakukan remisi bila masih hidup. Dalam cerita ramalium, disramalium berkarakterkan setelah Jagoda di jelaskan dan berkaitan konsept cerita dengan karakter desain pembunuh bayaran dari manakah tetapi bagaimana cerita kejar mengejar antara era dimana bila di jelaskan hidup suryo astronium sebagai satu satunya manusia sintesis yang abadi hingga ia selalu diantara reaksi berkelana dalam waktu memperbaiki kesalahan demi ingin dirinya mencari pemburu manusia atau manusiasinium bayaran, yang akan merugikan.
Ensiklopedsysgalacinium, literatur semua lintas isi alam galaksi settelah berkas kekasiaran baraspektrum yang di ketahui manusia dalam ekspedisinya di era ramalium, namun beredaksi untuk keperluan Wilber Astronium.
Ekskulibursysitov Orbitalsi Era, unit pesawat, ekskulibursysitov Orbitalsi Era 15899 sesuai tahun pembuatan setelah perang selama sembilan tahun di buat untuk mendukung dugaan Wilber Astronium yang ingin atau menginginkan harapan yang ia bayangkan benar dengan bagaimana telah mengirim Jayson Raka sebagai pilot untuk pesawat yang ringkas singkat di sebut dalam kapital singkatan EOE15899.
Frekuensium, nyawa bagian motion tapi diantara terkecil volgasi yang bergerak berultimatum lebih berkuasa dari manusia atau manusiasinium
Fyhinatomsi, ialah serupa dengan panthom atau fisik atom dari ruangan yang pada umumnya hanya ada atom fylonatomsi diantara udara di ragam planet. Teknologisinium Fyhinatomsi mengukur fluksinium dari animasinium phantom, dimana PM ialah Phanthomsiniumsiologi meteran dari pegerakan dalam display.
Fxlinatomsi, memetakan turunan faktor dari grid objectivitas, frekuensinium setelah PM, Phanthomsiniumsiologi meter, di relatif setelah unittium otak namun sebagai acuan memahami bentuk fluktasi dari radian dan hanya amblium dimana ambience itu ialah amblium yang kurang sama dengan radianya dalam energi namun kuadarn x display melihat satuarsinya.
Galaksium, tigabelas kerajaan representative dan termasuk berkas, dari juga lintas cerita yang berperisai terkesan galaksinya turut lihat alur peran Bunga Pathlummarutdirthum Bakrunuie tempuh pada akhirnya belum cerita akan dijelaskan berbeda, republiksinium sealur paham, maka bentuk galaksinium, karena alam dewa dari Bunga Pathlummarutdirthum Bakrunuie disebut sebagai bukan galaksium namun sebagai Ruang Karadewasifsitrusys,
Galaksisasium, representatif Galaksium, wawasan gala, representatif yaitu ilmu yang peminatnya menginginkan menjadi pemandu perjalanan di galaksi, mereka biasanya melihat pemetaan dimulai dari akademi representatif dari astronot atau pilot yang bisa tahu berada status bintangsiniumsiologi dalam pivot grid bukan x bukan y namun erasi bintangsiniumsiologi di galaksium posisi dimana absolute orbitalsinium pivot setelah bintang juga statistik kalista bentuknya berubah karena Jam Geografisium itu SDC SolariumDisplayChart atau, Galaksilisitrium Chart, beda
Galaksinium, Monarki terbagi tigabelas kerajaan Reperenstatif utama galaksi dan dari duapuluh empat emphasis langit dasar galaksi, bumi masih studi sindrome dalam langit dasar, di dalam kelompok Galaksinium kerajaan, (katagorisinium teradat himpunan pekarangan, ruang galaksi fiksinium) dalam cerita Galaksinium atau galaksi, bila juga galaksinium adjective plot lintasnya bentuk peran umum galaksi dalam juridiksinium prospektus , dari galaksi apapun manusiasinium nyata bentuk adegan terjurnal di catat juridiksi berkasnya maka proposional komposisi index dan indeks ialah upaya yang berbeda yuridiksi, maka memahami bumi belum utuh representatif sesuai dekalarasi planet jupiter untuk keamanan jurnal antara galaksi melihat kenyamanan bahasa? diantara galaksi bagai seolah presentasi budaya itu semudah berpuisi dalam karangan cerita asuh. contoh; 1.pekarangan galaksinium lahan galian di planet jupiter itu tidak mungkin jadi cerita. 2.bermimpi bersama tuhan bila setelah meninggal diantara galaksinium bila itu keberuntungan; Galaksiniumsiologi setelah Lembah lembayung alam semesta erasi Aquaclosys, dari representatif pergerakan mendaratnya Manuver Yaverasi Memposisikan Absolute Apapun di ketahui deklarasi itu di wakilkan oleh orang lain lewat validasi Aquaclosys maka peran itu ialah perintah Kaisar Dovan Milan Jronsyavjriko, mengatur pemerintahan jupitersinium dengan lintas keputusan republiksinium menjadi deklarasiniumsiologi kota Yaverasi berdiri.
Geografisinium Galaksi Pivot, ialah alat geografisium alat pemisah pemetaan grafik sistem solarsinium bagaimana di jaman ramalium ketika di masa depan mereka akan berpergian dengan pergi ketempat lain di angkasa yang luas dalam galaksi sedalam apa itu keluar batas mereka menemukan kordinat berpergian mereka dengan mensebut kordinat seperti untuk mengetahui Baraspektrum, Baraclospektrum, dan diantara itu telah satu navigasi ke tingkatan emphasis langit lebih tinggi bila semua sementara ragam solarium diketahui sementara sesaat oleh bumi yang telah bersekutu hanya sampai sistem galaksi Baraclosyspeksylisitrisinium, Geografisilisitrum, sejak ditemukan sistem galaksi Baraclosyspeksylisitrisinium manusia mengunakan dua belas ragam zodiak astronomi untuk literasi tujuan pergi mereka sebagai manusia di jaman ramalium dimana pos planet mereka menaruh satelit jangkar pertama di planet caprionsilisitrium dengan devisi akan merancang membuat teknologisilitrum yang disebut Jam Geografisinium berdasarkan dua belas orbit lintasan sesuai jumlah zodiaksinium adapun zodiaksium di bagi duapuluh empat titik planet jangkar satelit.
Gargoelye, ras mahluk beda planet yang pernah ke bumi dan di ketahui sebagai relasi sekutu gereja sebab mereka meneliti manusia belum siap menjadi bagian besar dari galaksinium maka mereka mengawasi representatif fisik transisi atau trasisinium language dalam latin ketika briten.
Galaksilisitrium, alat unit memproyeksikan arah tujuan sampai diantara dasar mana saja langit itu bisa di datangi.
Galaksilisitrum, ialah panduan display literatur, untuk memahami Galaksilisitrium dengan untuk di pelajari saat menjadi seorang pendamping pilot atau asistennya, atau pilotnya sendiri yang harus paham alat penting yang dimana saat pendaratan sangat membantu navigasi dengan pergi dan datang sampai tujuan mengunakan Jam Geografisium sebagai faham unit dimana ialah monitor yang dipelajari,
hyndusysclohive, Objektif, element beda ukur, frekeunsium sinergi yang menangkap tingkah laku kognitif jiwa, dan biasa di gunakan oleh para penyihir untuk keberuntungan tanda cintanya. batu hyndusysclohive, berasal dari seberang galaksi yang dekat diantara planet javasium di portal galaksi yang harus di tempuh navigasi diantara kecepatan ramalium geografisium, tiga hari waktu bumi untuk sampai. contoh: 1.Dengan mantra javasium batu hyndusysclohive milik keli jrafitariasys yang mensihir jiwa suryo astronium
Ikerperpa, Nama luas bagian laut samudra di planet Tarakuellow
Indonesia, Nama kota diantara nama nama kota serupa amerika sebagai bangsa, dibumi,
Introgasium, ialah pekerjaan para penyidik untuk menselidiki lahan perkara dengan atau berupaya mengintrogasi subjek atau objek agresi hingga invasi untuk di teliti,
Introgasinium, Lembaga berkaitan, jurnal dan berkas, dengan lahan bidang pekerjaan penyidik dimana Introgasinium, ialah Lembaga diantara galaksinium yang ada dalam Ramalium.
Introgasiniumsiologi, Lembaga Berkaitan, simpan jurnal lintas tahun dalam berkas, dimana arsipsiniumiologi di Clo "Io" ialah arsipsiniumsiologi sebagai juga objektif di teliti oleh validasiniumnya di berkas, juga dalam jurnal Agensiniumsiologi federasinium melapor ke beda kaisar dalam keamanan masyarakatsiniumsiologi dari perannya jika mencegah tembus perang untuk introgasium lintas perbaikan semesta sosial antara planet.
Jagoda, Monumental benda kuno dalam galaksinium, dan di yakini pintu dimensi lorong yang memiliki lapisan empasis waktu dimana benda kuno ini di bagi menjadi dua yaitu peta dan kompas denah waktu
Juglascixci, kerajaan istimewa galaksi dan planet yang solariumnya berwarna biru
Junittium, nilai tukar diantara galaksi baraspektrum atau nilai simpan dalam bentuk harta, sebagai alat pembayaran utama di galaksi diantara tigabelas kerajaan yang berkuasa diantara semua bintangsasium yang memiliki intelektual sebagai mahluk hidup di alam galaksi.
Jam Geografisinium, dirancang oleh seorang astronot di jaman era ramalium untuk menjelajahi gugusan galaksi bintang di luar batas dimana belum didatangi. Mereka dalam kapital singkat CDD atau Capricornsilsitrium Dated Dream ingin menjelajahi galaksi lebih jauh dimana merasa harus tidak terbatas dengan kapasitas desain geografisium galaksi.
Jakartasilisitrium, mekansime arsiteksiniumsiologi teknoarc yang terbentuk susunan gedung-gedung moderen di jaman era ramalium ketika sebelum tahun 15890 sudah ada dan menjadi puing-puing sejak invasi militer dari galaksi Lygo, hancur bersama jakarta.
Javasinium, berasal dari kata java atau di pahami dalam bahasa dalam persamaan kata Java atau Jawa.
Jet Papansilisitrium, alat selancar yang pada umumnya di era ramalium untuk bersenang senang dengan berselancar diantara udara sebagai aktifitas olahraga terbang di langit, satu diantara olahraga favorit siapa ryo astronium dalam beraktifitas, dengan papan yaitu serupa juga sketchboard sebagai karakter fiksi dalam cerita petualangan ramalium, dimana ada perbedaan prolog antara siapa Moreleo Orlan dan bagaimana desain karakter Ryo Astronium (,Suryo) mengapa.., berprolog
Joni Seraphim, program rahasia khusus pasukan militer yang berdevisi mengkoning Jon Kairo sebagai subjek induk dimana saat planet bumi masih belum mendapat serangan invasi, dan saat itu hanya masih di sebut proyek ovumsilisitrium spektriumcit anatomisium ilmiah pembelajaran genetik umum, dalam upaya pendekatan memahami bentuk antara anatomi di ilmu kedokteran. Namun setelah di lihat apa yang bisa di harapkan proyek ovumsilisitrium spektriumcit anatomisium berevolusi merubah visi targetnya demi pertahan dengan sebutan lebih ringkas yaitu menciptakan keberadaan Joni Seraphim dari subjek induk satu manusia yang telah pernah mengabdi kepada depertemen kepolisian pada siapa di devisi ditektif di era ramalium tahun dia bertugas diantara sebelum ia gugur, dalam tugas yaitu bernama Tuan, Jon Kairo bagaimana dia di jadikan sebagai induk utama genetik sel aktif untuk program Joni Seraphim dinyatakan aktif di zona peperangan dalam keadaan terpaksa.
Jrapasca, nama marga keluarga dari planet redsilisitriusys
Jrafitariasys, nama marga keluarga penyihir dari planet redsilisitriusys, juga kelompok saksi keluarga yang pernah berdiri di planet Jalam
Jimaox, samudra dekat pulau Bramsa di planet Gadijak
Karadewasifsitrusys, ialah alam Lembayung karadewa atau dimana para dewa memiliki alam gaib dimana seisi alam galaksinium untuk datang pergi harus lewat menara pagoda dari lorong Jagoda
Kapsulclosinium, Perlengkapan alat lab para dokter atau peneliti sebagai kebutuhan labotorium umum teknologisinium beragam-ragam dengan kebutuhan teknologi-teknologisilisitrum yang berfungsi menolong tugas para ilmuan di era ramalium. KApsulclosinium ialah alat tabung anatomisinium dalam medikasiniumiologi yang juga menunjukan suffik dari ragam display bidang anatomisiniumsiologi yang bilantara displaynya di jurnal.
Kavasilisitruku, Nama sebuah Planet kerajaan dimana dalam galaksi terjadi perkawinan antara putri anak raja planet tersebut dan menjadi ratu Raja Rakusiliniku planet satu diantara tiga belas kerajaan di galaksi yang di anggap istimewa.
Karadewa, menjelaskan sebagai arti era alam atau ruang galaksinya para dewa. Atau ruang Karadewasifsitrusys, Karadewa juga bisa di kaitkan dengan proses di saat ramalium yang suram para manusia mengharapkan pada siapa dewa hingga saat dewa-dewa di langit turun era ramalium juga bersinggungan dengan alam karadewa tersebut atau era karadewa di saat penceritaan suryo astronium melakukan perundingan dengan dewa Bima, dalam lintasnya juga Karadewasifsitrusys, kematian jon kairo berurusan dengan hedes juga siapakah Posaidon lintas kurun waktu ikut menselidiki keduduan aquaclosys.
Kamus Baraspektrum, semua isi kamus artikulasi arsip cerita pada ramalium,
Kronz, Keturunan Penguasa Dovan Milan Jronsyavjriko dari galaksi baraspektrum Keturunan, Marga Nama Manusiasinium permukaan geografis dimana cuvox atau logat baru linguistik Cuvoksi, keturunan anak Raja tertinggi yaitu maharaja penguasa tapi ruang Baraspektrum gugusan galaksi dari diantara tigabelas kerajaan tersebut marga Kronz telah berakhir kekuasaannya karena di gantikan tahtanya dengan Marga baru setelah perkawinan silang antara manusiasinium, namun karena maharaja marga Kronz, berganti karena geografisinium antara sosial lokal politik mereka menginginkan menuntut untuk agar tetap bijaksana maka,
Lembagasasium, ialah setingkat dengan federasi
Lembagasium, ialah lembaga umum dengan diantara unitnya berkordinasi
Lembagasinium, ialah mewakili unit atau siapa, dia berurusan dengan diantara geografisium dimana sebagai perantara kota-kota di bulan dan di bumi.
Lembagasasinium, lembaga umum namun diantara Lembagasasium, dan berkaitan dengan parlemen yang bertanggung jawab pada Makamah Parlemen Galaksinium dimana ada unit Parlemen Pasifik Lembagasasium gedung arsiteksilisitrum di ceritakan diatas lautan namun serupa seperti jakartasilisitrium,
Lamasonarsitrum, nama perusahaan industri, setelah nama kaisar di bumi dinasti ming, dari festival zhang he di antara lautan singapura juga atau banyuwangi, dimana perusahaan yang membuat mesin mekanis jet papansilisitrium untuk hobby kesenangan beraktifitas sehari-hari dalam olahraga selancar udara yang umum populer, di era ramalium dan perusahaan terpercaya membuat sirkuit unit rute untuk setiap balapan di antara musim kapan di agenda relasikan megah perayaan lomba jet papansilisitrium menjadi perayaan festival di permukaan laut banyuwangi, dimana diantara pulau jawa dan bali, umum bagi masyarakat di setiap musim tahun menjadi relasi perusahaan lamasonarsitrum bersosialisasi industrinya.
Molukularsium,
Molukular terkait bangunan dimana setelah juga lintasan erasi lintasan waktu selalu representatif para ilmuan atau dunia kedokteran menyimpulkan jurnalsiniumsiologinya dari cerita anatomisittium yang fantasi namun sebuah arti bangunan memetakan siapa manusia di semesta lembayung alam galaksi masih membedakan dimana unsur lintasan misteri atau ajaib ialah dimana runtuhan batas umur sulit di jawab lintasan tempo, bagaimana kriteria anatomisittium itu ialah seolah semudah manusia menrinci mudah juga kriteria varian objektifitas fasa batas apa manusia lintas empasis, memahami fantasinium lintasaan bagaimana mahluk hidup ialah bagian dari aturan bukan yang satu mengatur varian untuk seolah kaptifsiniumsiologinya ilmu tersebut bukan ikut merancang namun ikut duduk warna berdansa relatifnya alam fisik natural sebab, argumen bisa bahayakan kondisi manusia selamanya berdiri, dimana pemetaan bangunan molukursinium bentuk mahluk hidup satu yang tidak bisa untuk molukularsium ialah di rancang pemetaan bangunan bentuk itu.
Kecuali tertulis, jika fantasinium juga pernah melihat berkasinium dari keajaiban lintas bertahap varian sempurna kondisi bisa di jawab argumen.
Animasinium Molukularsium memetakan tugas cuacasinium jiga juga dermagasittium jalur naturalarium dimana telah pasti kaptifsiniumnya, ialah umum argumen kepastian lahan dermagasium dari ovumsittium terjadinya penentuan dunia bentuk mahluk hidup lintas sebab molukularsinium sebab varian jantan dan betina ialah peranansiniumsiologi alam natural dimana desainsinium wahana anatomi.
Molukularsinium ialah berkas cerita, jika molukarsinium ialah juga berkas objektifitas maka bagaimana tujuan pengobatan kaptif kemarin pernah sehat ialah menceritakan, mengapa seorang manusia memiliki berkasinium jurnal dari jika di catat mengapa molukular dermagasinium betina anatomisinium status mahluk hidupnya ialah lintas petakan pemetaan, fasa ideologi sebuah penelitian dan penyelidikan, dimana ideal bentuk otot itu ialah molukular fungsi dari mekaniksinium yang disimpulkan juga dimana dapat di fantasikan manusia prospektrium di luar batas sempurna, dalam batas cerita ketika mekaniksinium otot mahluk hidup di tolong oleh jawaban Lintas kritis moderen, dimana masih menjawab pengulangan dari unittium organ atau kerangkanya apakah bisa molukularsinium yang duduk dalam warna harmoni cerita yang argumenkan kondisi bisa sempurnakan manusia bagaimana Teknologisinium argumenkan, fungsi ukuran unittium sinkron manusia pada teknologi maka propektus itu ialah akomodasinya mencatat molukularsiniumsiologi pemetaan hidup.
Molukular Bentuk umum, anatomisinium, mahluk hidup, sebutan umumnya ialah molukular sel setelah system, dimana menjelaskan jurnalsinium Ginome, hingga fantasiniumnya empasis kebutuhan metode kedokteran dalam jurnal kesehatan, namun beda batas ketika objektifitasinium ialah jika bercerita bentuk umum otot tubuh manusia dimana fantasinium ialah terobosan jurnal yang di tulis para ilmuan atau dokter ketika berargumen, sedangan Molukuarsium dengan molukularsinium ialah beda konjugsi status tujuan objektif
molukularsiniumsiologisitrium , Display dari molokularsinium sel dalam animasinium lintas yang di ukur dalam susunan memetakan teknologi dan anatomisiniumsiologi, juga di jurnal.
molukularsilisitrum, ilmu yang mempelajari literatur yang akhirnya membuat permaga jrafitariasys melarang Wilber Astronium dan sinduversuryo Astronium untuk harus merahasiakan bagaimana rancangan sebuah formula orbitalsinium dalam bagaimana sihir dapat mensusun molukularsyssilisitrium yang diantara batu unsur hyndusysclohive
mobilsysaryium, kendaraan umum era ramalium yang terbang
Nyatroh, kisah hutan mistis yang terkait dengan sebuah teluk dimana para penyihir berhubungan dengan para dewa, ada yang mengatakan bahwa sebelum planet nyatroh hilang sesungguhnya tidak ada neraka dan galaksi masih satu dengan surga.
Nagasilikusitrum, dewa, ada yang mengatakan bahwa sebelum planet nyatroh hilang sesungguhnya tidak ada neraka dan galaksi masih satu dengan surga. Mahluk ini pernah muncul di dekat ras briten adapun karena para dewa pergi dari bumi ras briten hanya dapat menceritakan mitosnya saja, ras briten di bumi menyebutnya naga.
Navtaksilitaksium, Planet kelahiran Batutuk Baba.
Otoreinstalsinium, unit cord otomatis navigasi astronot memasang satelit di planet tidak berpenghuni setelah TDD, atau Taurusilisitrium dated dream dalam perjalanan Teratiasysntesis atau AI,
Ovumsilisitrium Spektriumcit Anatomisium, cerita dimulainya Joni Seraphim, manusia kloning dari setelah invasi, membuat keputusan agresi lokal untuk menggantikan ovumsilisitrium spektriumcit anatomisium, dengan sebagai heading atau serupa faktor dari arsip, para militer dan jenderal di bumi untuk membuat manusia dengan proses medis umum yaitu dengan metode ovumsilisitrium spektriumcit anatomisium atau singkat kapital, OSA-JS sebagai arsip moderasi menegemen dalam berempasiskan membuat kebun sistem lahirnya manusia, dari kapsulsasiumclosytrium yang di desain.
Pasal 15891, ialah medis untuk subkarantina calon koloni yang akan di luncurkan ke luar bumi.
Papansilisitrium, modulasi fungsi permukaan yang melayang dengan sisi polygon dari sebuah papan instrumen dengan teknologi volgaerasitrium
phonixcinium, nama batu perhiasan yang ajaib juga, nama tradmark di era ramalium sebagai perusahaan yang meneliti ragam jenis batuclospektrum diantara bumi dan, redsilisitriusys.
Proses Orbitalsilisitriumsys, rakitan orbitalsinium yang di tunjang faktor unsur brushsilisitrium dengan reaksi batu hyndusysclohive yang ajaib.
Portalsinium, Kemana Dermaga, ruangan diantara perantara ruangan keberadaan untuk saat perantara alam sampai ketika menjelajahi waktu ketika pergi mendatangi.
Quglasix, nama terkutuknya kelompok penyihir mencoba mendekati Krisna Arcakra
Radiosinium, menurut tabel literatursilisitrium apapun itu yang bisa di ukur atau di lihat dalam monitor untuk pergerakan apapun yang bermotif atau acak bergelombang karena ada ruangan. dimana terkadang dalam ramalium masih menganggap primitif bereaksi bagaimana definisi perbedaan diantara frekuensium kognitif apakah bisa jadi alat memonitor relasi frekuensium dengan senyawa volgasi yang terkandung dalam radiosinium. contoh gambaran sel sperma di ketahui nutrisi yang mampu bergerak pergi mendatangi target ovomsinium dalam ilmu labotoriumclosys dari tingkatan teknologisilisitrium mempelajari gelombang frekuensi yang di sebabkan sperma bergerak mengukur dinamika getaran medan ruang geraknya. Mengukur frekuensi sel keluar respon suara untuk menjabarkan reaksi suara dalam pengukur klunimasilisitrum sigma dalam tabel umum yang di konversikan volumenya hanya untuk didengar .pertanyaannya dalam teknologisysittrium bagaimana menggambarkan medan frekuensium hingga pastinya frekeunsinium, menjadi alat radiosinium yang seolah ada sonar suara diantara medan volgasi frekeunsi dimana unsur ruangan apapun bisa mengilustrasikan sempurna klunimasilisitrum menjadi animasi sederhana tentang suara subpose dari dekat anatomi bentuk sel nutrisi spermasinium diantara sperma yang ada dalam medan ovumsinium di mana fungsi radio umum dengan inverter mampu mendengarkan subpose radiosinium.
Radiosilisitrium, instrumen dalam orbitalsinium komplek yang tidak sederhana dalam anatomi manusia sintesis yang bereaksi pada hyndusysclohive.
Redsilisitriusys, planet dimana dari binatang baraspektrum b41sm dengan Geografisinium Galaksi mengukur grafik astronomi dari ketika datang ke bumi diantara ketika dari bumi dimana kordinat, redsilisitriusys geografisium kordinat b41sm dan di dalam jarak tempuh kecepatan barasonic dari redsilisitriusys menempuh kordinat b31sm planet bumi dalam jangkauan 11 hari perjalanan berbedaan waktu bumi, sedangkan dengan baraclosonic mereka dapat menjangkau sampai bumi lima hari perjalanan masa waktu bumi. sedangkan galaksi Lygo berada di letak kordinat bintang baraspektrum c718sm satu tingkat empasis navigasi lebih. dalam indeks baraspektrum ialah dalam kolom empasis lima dan baraclospektrum ada di kolom empasis tiga dari planet redsilisitriusys. Sedangkan dalam komposisi menentukan luas galaksi dalam ekspedisi baru di era ramalium bagaimana gugusan susunan solar di galaksi Baraclosyspeksylisitrisinium, akan mengeser atau merubah formasi kolom emphasis baraspektrum menjadi indeks empasis yang berubah setelah di evaluasi untuk menempatkan baraspektrum ke kolom emphasis enam dengan tetap memiliki kordinat b31sm atau b31sm-kst, yang dimaksud sebagai konversi baru pemetaan geografisinium galaksi.
Ramaliumsinium, titile dari jalan cerita perjalanan waktu karena kordinat masa dapat didenahkan dengan dimana akhirnya Wilber dan Kakeknya kaget ia berevolusi dari bagaimana setelah mampu atau sempat bercerita dari pulang dirinya datang kembali kekeluarga dengan yakin alat Ensiklopedsysgalacinium dalam tubuh suryo astronium telah menyimpan data semua jagat langit dari awal dunia dan akhir dimana kiamat, atau mengapa Ensiklopedsysgalacinium hanya alat kapan dari sistem spektakulernya apa itu unit molukularsilstrusys hanya berliteraturkan semua isi alam galaksi yang di ketahui manusia dalam ekspedisinya di era ramalium. Ramaliumsinium ialah perjalanan waktu karena kordinat masa dapat didenahkan waktu terkait kejadian di Jagoda kesucian
Residuksi, relatifsiniumsiologi induksi resolusi dari output Kapsulclosinium, di temukan sebagai identifikasi ragam sisa jejak subjek atau objek yang terkontaminasi sisa residuksi, dan kriterianya di jurnal dalam forensiksiniumsiolog setalah jurnal ragam manusiasinium melihat keamanan bangunan anatomi manusia atau mahluk berdiri di luarsana dalam abstraksinum objektif yang di luar belum di jurnal asumsi fisiknya maka residuksiniumsiologi mengkriteriakan relatif induksi atau sifat perubahan apa beremolusi dalam ragam mahluk.
Sejarahsium, serupa dengan kata di lain bahasa, contoh dalam language bisa historium dan history. Tapi ada perbedaan kata antara sejarahsium dan sejarahsinium, menurut semata fiksi cerita dari mana plot fakta di lihat dan di pelajari.
Sosiologium, bangunan pemetan lintas kini masyarakatsiniumsiologi literatur sosial yang sudah berlalu atau belum berlalu dari sesuai keterangan dimana masyarakatnya.
Sonicsium, tindakan Jurnal kolektif teknologisilisitrium mengumpulkan data info menanti input dan output bila bisa mempelajari sonicsilisitrum, dimana pencapaian cridit penciptaan sonicsilisitrium ialah rakitan instrumen, fungsi mekanis mesin.
Sonicsasiumicsilictrum, ramalium jurnal prediktif jurnal lintas akademis konsept relatif kawanan komponen unit diantara bagaimana unittium hasil tempuh mempelajari kecepatan lebih cepat dari cahaya.
Sonicsinium, unit yang melebihi kecepatan suara atau umum disebut kecepatan sonic.
Sonicclosinium, unit daya kecepatan sama dengan medan supersonic yang di inginkan melebihi kecepatan hisoniclosinium atau barasonic, ialah kecepatan berdaya kecepatan lebih cepat dari cahaya.
Sayagosys, nama planet di kordinat b19sm anggota solarium merah baraclospektrum dan memiliki ras yang bersekutu lama dengan Lygo dengan mereka lebih berkuasa dari pada Lygo karena mereka masih di lindungi oleh beberapa kerajaan galaksi yang lebih berkuasa ras mereka di sebut ras simasi sepisisium
Sepisisium, atau umum di sebut dengan sepisis atau dengan dialek sebutan lain sepisis untuk membedakan mahluk hidup.
Subkarantina, sebuah base medis dimana tempat lalulintas peluncuran bila terjadi siaga koloni untuk di mulai, biasanya Subkarantina memperlakukan anggota calon koloni dengan pasal 15891. Sebelum di pindahkan ke archangelsinium dengan masing-masing No. devisi tahun kapan pesawat itu jadi diantara archangelsinium sebagai unit planet sintesis.
teknologisilisitrium, berasal dari kata dimana mekanisme teknologi sebagai ilmu dasar. adapun setelah pergantian beberapa melinia atau bumi menutup abad milenium dengan sebutan ramalium, era ramalium semua mekanis mesinnya di sebut teknologisilisitrium. Adapun diatas itu yang lebih mutahir teknologi dimana sulit dibayangkan di sebut teknologisilisystrisinium,
Tiasinclosys, sistem serupa dengan mutahir apa itu kamuflase bagaimana, unit sebutan untuk EOE15899
Ulopium Bomb, jenis pisikitropika obat yang dibawa desain bakterisinium, sintesis penenang dan di gunakan oleh para dokter di era ramalium dan memiliki kandungan opium dari bunga yang tumbuh. nama sebutan ulopium di adopsi dari racikan formula yang berasal dari planet rakusinium pertama kali umum di kordinat baraspektrum b31sm, masuk dengan sebutan drug traffic antara geografisium di planet jupiter, dimana ialah sejarah ramalium saat para buruh pabrik di permukaan jupiter umum sebagai pengguna obat terlarang keras, dimana buruh pabrik memberontak kecanduan sebagai issue di planet jupiter. umum populer di tahun 15891 di era ramalium. Desain bakterisinium sintesis awalnya di rencanakan untuk melawan atau sebagai penawar virus menghilangkan rasa sakit namun setelah diteliti ulopium bomb lebih sering di gunakan sebagai senjata atau penenang dimana reaksi obat ini populer di galaksi tertentu baraspektrum.
virtualitasinium, simulasi proyeksi gambaran dari persentasiclosys dari fungsi holo mekanis di polygon ruangan yang di desain untuk memberi refeleksi detail yang akan di tampilkan.
virtualistasiniumsysium, wujud senyawa fisik yang misterius dalam pengetahuan fisik semata ilmu yang terbatas dari bumi walaupun jaman ramalium dengan erasinya masih mencoba menyelidiki indikasi di arus lintas arus astroid, di temukan dan tercatat setelah menamakan planet tidak berkehidupan di gugusan rasi bintang galaksi dikordinat b19sm Baraclosyspeksylisitrisinium, virtualistasiniumsysium datang dan pergi tiba-tiba dengan hanya di ketahui diduga sebagai semata-mata tanda kehidupan cerdas di dekat planet yang di beri nama Taurusilisitrum, dimana manusia dengan devisi kapital singkat TDD atau Taurusilisitrium Dated Dream membina para astronot dari saat penempatan otoinstalasinium satelit dimana radiosinium proyek merakit struktur info untuk menunjang CDD dari pembentukan Jam Geografisinium.
Volgasi, mengukur bentuk juga display kedalaman radian jika amblium banding proposional propaganda beda, listrik, dinamika literasi wahanasiniumsiologi jika ultra juga kriteria apakah ultrasiniumsiologi akhirnya di bentuk dari yang lain tentang pemahaman apa itu fungsi yang beragam dari bagaimana fisika manusia berpaham umum banding semata pada sejak pembelajaran batas-batas teknologi di jaman milenium, dan dalam kelompok umum fantasiniumsiologi terkait sihir ialah peran kriteria volgasi jika di mengerti sebagai satuan bentuk lain ukur io unittium dari bagaimana tabel volt dan volgasi, ialah ilmu literasi yang di inspirasikan dari ras mahluk spesis manusiasinium dari luar bumi. volgasi sebagai referensi fisik listrik preface atau perdebatnya menurut dasar dari lebih dari satu sumber ragam kehidupan di galaksi seperti redsilisitriusys sebagai planet pertama yang berbagi komentar dengan manusia pada pemahaman bagaimana teknologi mereka mengenal listrik berbeda dengan volgasi.
Volgaerasi, orbit yang dalam radius ragam berdinamika kandungan inti volgasi dan memiliki karakter ada satuan frekeunsinium dalam bentuk melintasnya volgasi.
Wiclosilis, Monumental kitab sihir kuno milik duapuluh penjuru ras dari galaksi, kitab sihir ini ada di susunan pura suci yang menyembah para penjaga Jagoda karena di perintah dewa Bima, untuk menyayangi keduabelas penjuru ras dari diantara galaksi termasuk para ras briten di jaman kuno.
Xyondinci, nama pesawat pengantar para penjahat atau unit servis dimana ryo astronium di pungut dan di bawa ke tarakuellow
Yaverasi,
nama pesawat pengantar para penjahat atau unit servis dimana ryo astronium di pungut dan di bawa ke tarakuellow;
 Yaverasi kekuasaan setelah beda batas bunga pathlummarutdirthum
Yaverasi kekuasaan setelah beda batas bunga pathlummarutdirthum
Yaverasi
juga,lintas sebuah sejarah memetakan lebih dari 8000tahun lalu, kaisar pertama, berhasil menaklukan planet Yaverasi, ketika batas beda agresiniumsiologi galaksi memaksakan pemimpin sebuah kekuasaan dari dimana planetnya di tantang dari batas solarium dimana dia melindungi hanya relatifnya, hingga ia berdiri sejak akusisiniumsiologi prospektus penawaran untuk di taklukan planet Yaverasi menyerang malah akusisi oposisi akhirnya di menangkan oleh, Raja sebuah planet dimana ajaib sebab.
Kekuasaan Raja Planet Batlum, ialah hanya planet yang beruntung sebab tawaran ajaib dari wahana dimensiniumsiologi yang misterius dalam pengulangan mimpi bentuk Bunga Pathlummarutdirthum, memperingati untuk melindungi susunan batas di dalam solarium batas dari planet Yaverasi, hingga kondisi ajaib kemenangan di menangkan oleh Raja pemimpin Planet Batlum.
Sejak Itu Keled Yavrico, menjadi kaisar pertama yang di akui, dua belas Maharaja Kekaisaran, dimana ketigabelasnya selalu mendapat juga wahana dimana mimpi bentuk Bunga Pathlummarutdirthum, memenangkan mereka..,
Namun Masih Tentang Dalam Lintas cerita lain, Yaverasi, selain nama pesawat para kurir dari planet kuadransiniumsiologi tarakuellow, konon sebelum tiga puluh ribu tahun yang lalu, dimana kaisar Baraspektrum Maharaja pertama menaklukan, planet pertamanya dalam galaksi kuadransiniumsiologi baraspekteum di dalam lingkar dalam galaksi. Juga Yaverasi sebab kesuksesan Tersohor Aquaclosys dia ketika berhasil membuat gersang Jupitersinium Memiliki Lautan dalam ajaibnya irigasinium sukses Aquaclosys di rayakan rekan Maharajanya dengan Memberikan perayaan ulang dengan mengirim pesawat bernama Yaverasi juga di rayakan pendaratan dimana kemah kuadran geografisiniumsiologi di planet jupitersinium di namakan Kota Yaverasi untuk memberikan keberuntungan tahyul kepada planet tersebut, oleh Kaisar Dovan Milan Jronsyavjriko , setelah Kemah itu.
Zodiaksilisitrium, Jurnal Proposional instrumen dalam monomen kalistasiniumsiologi luas Lembayung pagoda, unittium merayakan zodiak propektus di bumi dalam jaman dimana sejarahsinium bangsa yunani mempelajari astronomi dan mengilustrasikan orbit diantara angkasa dengan sebutan ragam gugusan zodiak awalnya.
Propensiniumsiologi
Hasta Posisi, Seorang menteri, di sebuah planet atau mewakli pengaturan hidup dimana dia melayani, proposal sang Prospektrium atau, peranan seperti presiden untuk diwakili dan dia dibantu para gubenur dari ragam daerah propensi atau kepulauan di mana telah ada pemeran. Menteri Propensiniumsiologi, bertugas melayani presiden dan memastikan akomodasinium presiden, menjadi suksesor organiasi dimana indeks ideologi akhirnya properti pada cara pengaturan hidup kepada Rakyatnya.
Representatifsiniumsiologi Raya
Hasta Posisi, Seorang menteri, membantu kondisi argumen, dimana diantara argumen kondisiniumsiologikan menjaga representative bidang ideologi planet untuk di raya kaptifnya ideologi bila radian atau amblium natural diantara benua untuk masing-masing mencegah oposisi terjadi invasi dan agresinium di planet, dari telah bumi rumah manusia, Menteri Representatifsiniumsiologi Raya, memastikan bentuk hasta posisi untuk memiliki kultur representatif beda cara ideologi varian menulis dan membaca, dan perbedaan itu ialah realita, dimana dari kaptif Hastasiniumsiologinya, Representatifsiniumsiologi Raya, bertugas menjaga kriteria tujuan Varian Keamanan Bumi.
Cuvoksi, menguasai langit galaksi semua solarium baraspektrum,
Rakulasiniku, menguasai langit galaksi semua solarium baraclospektrum
Jabarahellopes, menguasai langit galaksi semua solarium barasyspeksylisitrisinium
Juglascixci, menguasai langit galaksi semua solarium sikmahasitpektrium
Utorukamabaera, menguasai langit galaksi semua solarium narasyspektrum
Hujuna, menguasai langit galaksi semua solarium datsyspektrum
Eterdum, menguasai langit galaksi semua solarium clarsysspektrum
Bicycchar, menguasai langit galaksi semua solarium garretspektrum
Ornrazy, menguasai langit galaksi semua solarium oprosepkspeltrum
Urasi, menguasai langit galaksi semua solarium mansitsyspektrum
Bamsung, menguasai langit galaksi semua solarium dvisasikspektrum
Delim, menguasai langit galaksi semua solarium Arungspeltrum
Purna, menguasai langit galaksi semua solarium Browspekspeltrum
Falga Kaurunz, Planet Cuvoksi Maharaja Baraspektrum
Kolan Disinger, Planet Rakulasiniku Maharaja Baraclospektrum
Heljra Dowelloe, Planet Jabarahellopes Maharaja Barasyspeksylisitrisinium
Lamnaz Dront, Planet Juglascixci Maharaja Sikmahasitpektrium
Juggra Biba, Planet Utorukamabaera Maharaja Narasyspektrum
Obsta Gerta, Planet Hujuna Maharaja Datsyspektrum
Kasku Jahgis, Planet Urasi Maharaja Mansitsyspektrum
Ikam Herjruz, Planet Eterdrum Maharaja Clarsysspektrum
Ife Mamunnu, Planet Bamsung Maharaja Dvisasikspektrum
Kagis Managister, Planet Bicycchar Maharaja Garretspektrum
Butoel Ureple, Planet Delim Maharaja Arungspeltrum
Erindel Jerutoa, Planet Ornrazy Maharaja Oprospekspeltrum
Bycyci Ayud, Planet Purna Maharaja Browspekspeltrum
| Solarium | Planetsinium |
|---|---|
| s82sm | Kavasilisitruku |
| b31sm | Bumi |
| c718sm | Lygo |
| Pb41sm | Redsilisitriusys |
| b12sm | Hiaraku |
| i89cm | Cuvoksi |
| h78sm | Gadijak |
| d95sm | Resiksanju |
| c718sm | Hydam |
| b31sm | Jupiter |
| c702sm | Rahaviamsi |
| r438ca-sm | Jalam |
| wvd9j94sm | Betonblu |
| Solarium | Planetsinium |
|---|---|
| b19sm | Sayagosys |
| s67sm | Rakulasiniku |
| d73sm | Navtaksilitaksium |
| k834sm | Jiglasnarosys |
| Solarium | Planetsinium |
|---|---|
| b19sm | Taurusilisitrum |
| k24imr | Caprionsilisitrum |
| a9smr | Tarakuellow |
| j10sm | Navtaksilitaksium |
| b91sm | Hadovasi |
| Solarium | Planetsinium |
|---|---|
| n12sm | Zimjara |
Forensik Sosial Syndrom dengan penyakit disabilitas dan difabel, pada posisi relatif unittium organ otak, ini relatif menjelaskan tahap empasis fasa, dimana forensik sindrom, pada disabilitas organ unittium otak sebab, difabelitas relatifnya ialah membutuhkan treatment untuk menyambung ke pemikiran umum,
Difabel inventsium Mind Otanittium Disabilitas ini ialah sebuah wahana pikiran yang animasinium penerimaan status umumnya terlambat atau penundaan dalam memahami kaptif, hingga recovery pasen dalam objektifitasnya merasa perlambatan status mudah menerima hasil kaptif sosial sindrom yang disleksia, dimana gangguan proses belajar, sementara wahana beda alam pikiran hidupnya ialah multi universinium seleksi sebab, otak menjurnal beda status karena indikasi null sindorm pada pembatalan proses yakin tubuhnya, lembayungkan asuh wahana orang tua sebagai natural asuh.
Nama Pasen Raden Gray, ia, ketika umur tiga tahun ketika taman kanak-kanak, atau kelas tk, mengalami awal emphasis wahana kecelakaan, penyakit ini di nyatakan sindrom tidak umum, namun otanittium, dalam kaptif melakukan relatid momentum sosial inventasinium, yaitu inventasiniumsiologi dalam berbayang lupa ingatan, pada proses sebelum umur 3 tahun dimana di tahun ketiga balita, itu kecelakaan mengalami gegar otak, gejala sosial ini, satu-satunya sebab detik plotium dari, otanittium dalam disabilitas, mengalami desimalsinium dari proses, penerimaan dileksia, proses, setelah gegar otak pada unittium organ.
Fasa prospektrium dari atau prospektus wahana sindrom realita, sebab desimalsinium proses otak yang mengalami relatif sensasi dileksia, sebab dalam fasa setelah recovery di umur empat puluh tahun ia recovery sedikit ingatan namun melakukan rejector wahana sindrom realita, pada dampak sosial.
Fasa prospektrium ketika wahana sindrom realita mensisi langkahkan teras jalan panjang, hidupnya dalam tidak menyambung alam pikiran lain dan diancam dalam sindrom sosial yang beragam, sebab dileksia relatif menyangka peranan pasen itu kriminal dalam sosial adiktif personal kriminalsiniumsiologi peran.
Otanittium dalam disabilitas Mind, sebab gangguan organ otak unittium itu satu organ gegar otak, pasen bercerita berkeberadaan tidak ingat ketika monumental proses teras harmoni seorang ibu membangun katagori kritria ingatan bayi, mengingat proses umum siapa personalia ibunya sendiri, hingga dalam proses, sang bayi, mengalami proses relatif sensasi dileksia, dalam belajar karena ketelantaran waktu ibu memahami anak setelah proses, kecelakaan gegar otak anak ketika kepalanya kena hantaman ayunan hingga harus lukanya ditutup dalam proses bedah, dimana luka hantaman, di kepala relatif harus ditutup dalam stiching atau prosudural jahitsittium rigsium clotucud, permukaan tutup celaka luka dibagian kepala dimana luka dekat permukaan retak tengkorak kepala, dimana pendarahan. Belum disangka ialah sindrom anatomi dalam lintas sawala waktu, dan Difabel inventsasinium mind ota disabilitas ini ialah satu statistik dimana konfigurasinium dinamika forensik sosial teras bangunan repetitif pada wahana dimana ingatan umum dirinya di kelaskan status, difabel sebab forensiksittium, ialah asing realita bayang kelangsungan hidupnya inventsasinium sebab kondisi kelangsungan panjang umurnya memastikan realita umum saja yang bisa membuatnya waras, maka apakah musibahnya?
prosudural jahitsittium rigsium clotucudsium method seleksi, gasture jahitsittium rigsium tutup luka dengan clotucud untuk memastikan pendarahan umum, berhenti di bagian orbit tengkorak setelah spineesium spine yang atur hidup faktor syaraf dari kompositsittium apakah manusia, dari meja oprasi ketika bayi.
Sehat unittium fungsi susunan anatomium dalam setelah kecelakaan, mengamali gegar otak fasa dua dimana dalam musbah krisis tuju recoveryarium dalam rekor cerita.
Memahami cerita fungsi mind dengan kala inventasinium mind di mana unittium organ ialah otanittium, yang beda organik selsittium molukul dari metabium sel darah, ialah selsittium yang relatif dari juga bermetasiniumsiologi posisi dalam enveloping sawala proses waktu animasinium dimana loop sel dalam gerak, kaptif insepsi syaraf yang loop sels faktornya, ialah host dari insepsi kaptif sosial sindrom.
Dari rekor tahap bangunan pagodasium fasa, kaptif insepsi, prosudural jahitsittium rigsium clotucud traumatik karena spineesium spine dimana rupasiniumsiologi faktor syaraf, pasen sedang dalam proses clotucut rigsium surface, dimana dosis insepsialasilabotrium disvalidsium dalam alaresepsi ulopium obat tenang satu prosudural yang hanya di suntikkan di permukaan kulit sedangkan molukularsinium kulit tengkorak orbital status, satu yang phobiatiksium setelah masih menjerit, bayi atau balita sadar kepalanya di tahan dalam status oprasi tersebut.
[?]
Hitoriarium momentium, berita acara berkeberadaan bercerita syndrom, disskizofreniasittium, yaitu detik plotium adegan saat animasinium waktu desimalsinium status beda batas mengingat siapa dirinya, analisa anatomisittium dari dampak anatomium, lambung atau penderitaan maagariumsittium, dalam lintas kesehatan, dimana liver status, setelah fangus, dalam alteria, penurunan status empasis fasa, kala frekuensinium, ialah gala dimana orbital dari ramping jalur rotasinium desimal lintas sawala berkeberadaan.
Difabel inventsasinium mind otanittium disabilitas, dengan berkeberadaan skizofrenia menjadi disskizofreniasittium, sebab syndrom status, kaptif adegan detik plotium, dimana fundamentalarium dari sikologi ialah terapi dalam difabel dalam metode, self healign, insepsi bugariumsittium dalam status,syaraf ialah kaptif dimana kuadransinium dalam anatomisittium, insepsi render sawala animasinium, gala kala posisi relatif, bercerita berkeberadaan selsittium moluklar dalam labotatrium prospektus, setelah takar unit sel darah, di temukan status unittium organ dalam liver hostsiarium gerakan fisikasittium menemukan faktor injeksinium traumatik kimiasittium dalam biologisinium gala, dari kala ulopium transisi pindah opiumnya.
Penderita ketika umur 15 tahun mengunakan heroin, dan opium dari ulopium status, tetangga seberang forensik, seolah jupitersinium lembah lautan sikologis realitanya.
Berkeberadaan sadar pasen bernama raden gray, becerita dalam kesadarannya, dia di terbangun dari kamar mayat, padahal kemarin dia merasa habis dari ngapel, tuju arti mengagendakan habis makan malam dengan istrinya, namun entah mengapa dia bangun di kantong mayat dimana dalam persiapan akan di masukan dalam frozen kabinet anatomium yang mati, kabinetsittium itu diantara mayat yang di frozenkan status
Penderita, Difabel inventsasinium mind otanittium disabilitas, dengan terlanjur membangun wahana architekturalsiniumsiologi dalam bentuk pagodasittium demi daya tahan tubuh menjurnal dirinya beda dengan beda batas lainya alam pikiran anatomi status anatomisitrium arti unittium otak tuju seberang satu pikiran dengan yang lain dalam asumsittium kesepakatan apakah sindrom sosial seleksisatifarium, dimana varian alignment atau status varian menjadi realita asumsi diseberang pikiran mereka di teras diri kita terima?
Probabilitasinium Asumsittium ialah yaitu, berkeberadaan timbang status mengukur hidup diri sendiri, adapun harmoniksia dari, teras peran kepribadian personal insepsi semata, telah di ukur, timbang status, juga mengapa Probabilitasinium Asumsittium ialah yaitu, sebuah argumen kondisi,
Probe:ialah yaitu Probabilitasinium; atau probabilitasiniumsiologi dalam asumsi kalau, sosial syndrom ialah kondisi asumsi nyata berkeberadaan status dirinya sebagai pasen, maka sosial rupasiniumsiologi bentuk pergerakan sindrom ini ialah sosial status, dari bab, dimana probabilitas ialah probab, bahasa administrasi buku, dalam bahasa, dimana trading probab, atau probe, menemukan relatif teras bangunan fundamentalsinium strutur visibilitas kaptif timbang, mengapa lebih berat traumatik siaga dalam kemarin medical report yang berkas arsipsiniumsiologinya ialah guilty syndrom sosial.
Forform form apply, in into, status inside, sawala lintas waktu yang sawala garis dari kala, animasinium bisa di ukur jurnal dalam, rupasiniumsiologi apakah itu sosial sindrom yang meneliti forensik status manusia,
Manusiawi dalam kontras kompositsittium, hidup insepsi diri sendiri melihat semata insiepsi itu ini, apakah sindrom valid atau disvalidsittium totalitasnya, maa probe, atauu probab asumsiniumsiologi itu terkait probabilisilitasinium apakah?
Universinium Relatif Probabilitas, multi atau inventsasinium, ialah faktor figurasi duasinium menemukan duo vanisihing point pada pivot dua dari kuadransiniumsiologi apakah sosial strutur.
Mengatakan Komposit teras Universinium Probabilitasittium ialah berapa banyak relatif varian sah atau valid dari kemungkinan validasi, dimana, mengatakan komposit teras bisakah multi? Dari ramalium ramalkan status multi adalah absurd pada sebuah universinium kesadaran dimana vairan manusia berketergantungan berkeberadaan status, rumahsinium sosialnya dan kelas dimana dia pasen yang menyatakan jalan radian duduk berdirinya dari jatuh ialah jalan radian, ketika menemukan kelas, masa lalunya menjadi presittiumpresisi dalam sawala waktu.
Waktu dan warna harmoni peranansinium, rupasiniumsiologi dari status personel, kriteria menemukan duduk pasti katagori?
Sementara temporal issue ini satu arti peran mengapa? Mengejar pengejaran medikal fasa sidik sindrom penderita mengapa menyatakan butuh recover katagori itu..,
Penceitraan Komposit atau kala gala komposit kontrasittium, sisi terang radian atau sisi kegelapan berkeberadaan amblium dimana ambience language menyatakan state by example of living rule?
Kesehatan, berkeberadaan manusia.
Biologisinium, dimana produk biologisittium ialah obat, dari medikal pagoda sawala lintas animasinium
Biologisinium, kapan dimana asumsi, berkeberadaan, kapan , ialah dimana ketika merek praktisi labotorium dalam akomodasikan obat dari status penyidikan kebutuhan modern termasuk imunisasi, atau serum, dimana produk biologisittium ialah obat, dari medikal pagoda sawala lintas animasinium, kontras kompositsittium masih di pelajari sampai jika “above upon answer” proses Labotasittrium atau labotasitrum argumen kondisi jawab kemana probabilitasinium itu, iala biologisinium terhadap kebutuhan fisikasittium.
[?]
 +
+
Antropologi lintas meneliti bidang masyarakatsiniumsiologi dari dudukan historium lintas sindrom seni rupa, Juga dari juga dudukan wahana wawasan gala kala, siapa Rakyat menjadi bentuk sistem dari merayakan Wahana Amblium bayang bidang pengaturan hidup, maka Antroplogisiniumsiologi menterangkan antropologi mereka yang representatif meneliti wahananya siapakah mereka figurasi sindrom mengapa kami menjadi Indonesia.
Amblium lalu lama kemarin yang bergerak dengan radian terbit juga terbenam dan mereka di rayakan dari seberang peran dari prospektus representative seberang salign mengisi lalu siapakah Peran sindrom itu di teliti.Raya maka lintas merayakan budaya lintas prospektus kabut itu amblium maka pulau Jawa melihat, kedatangan kita memetakan ideal hamengkubuwono juga kedatangan Prospektus kolonial era ketika mereka meneliti namun beda kritis moderen maka kala gala sejarahsiniumsiologi Primitif itu masih melintas dari sejarahsiniumsiologi
Memahami Lintas dudukan sebuah waktu ketika Radian itu ialah Jurnal, maka wawasan Antropologi tentang bayang, bayang animasinium sindrom itu dimana lintas dalam waktu, dari kedatangan kaum preislamsiniumsiologi atau mereka budaya gagal membangun silangnya prospektus dari kolonial atau gagal sebab misteri itu memanglah kesimpulan evalusinium dari kepengarangan dimana meneliti sejarahsiniumsiologi juga Seni rupa jika representative ini memberdirikan pemetaan kondisi status antropologi sebagai bidang meneliti merayakan arti wahana prospektus hidup dalam pengaturan.
Membicarakan fregman amblium duduk dalam orbitalsinium lintas ketika waktu, dari sindrom histori menjadi lapisan juga lintasan waktu yang patut di teliti lintas sindrom jika juga kemarin lintas lalu fregmen indikasi arti bentuk kini akhirnya apakah politik.
Bursa ketika fondasinium dasar subjek itu bidang kondisi yang lintas petanya diskusi umum disusun bangun untuk membentuk tujuan lintas bagaimana menjadi apapun ketelitian pengaturan objektif, peduli kalau apakah objektifsiniumsiologinya teratur jika juga apakah tempuh tembus arti dari jadi ideal kriditnya arti ketika setiap bursa agar lintaskan amblium pantas didudukan jalurnya orbitalsinium prospektus, dimana manusiawi bisa gagalkan radian demi kabut yang berlalu menjadi lintas jalan buntu sebab pembangunan rumahsiniumsiologi rakyat masih sulit lihat lintas melihat radian yang pantas pada terbit atau terbenam sesuai putaran zaman global setelah jurnal. Maka seni, budaya ialah adegan animasiniumsiologi yang lintas di rekor setelah rakyat membentuk tujuan masyarakatsiniumsiologinya
Studi seni rupa Sebagai Peran Bidang Masyarakatsiniumsiologi
Cergam page objektif bidang memetakan universinium unsur historium kaptif juga ramalium
Lintas sebuah pengantar seni rupa dan sebuah bidang lain rupasiniumsiologi yang representative, juga sebuah pertunjukan dari bentuk kepengarangan dimana membangun citra dudukan
Rupasiniumsiologi Dalam Universe Bahasa Ketika Digital Kaptifsiniumsiologi Atau Kompitium Dari Kompilasi Jurnal Komputer Studi.
Universinium bila jika dudukan warna, bila jika Sistem Kompittium atau komputer sebab kompilasi itu maka "the prospectus ialah prefoward yang enveloping sebuah Jurnal simbol bijaksana manusia kemana, Lalu Animasiniumsiologi jurnal animasi indonesia terakhir apa prestasinya memahami daya dukung kompittium itu dalam kompilasi ilmu wawasan bermekanisme mekanismesiniumsiologi, berkas yang patut di mark up dan sepakati kita paham wawasan dari jurnal setelah latin.
Baraspektrum bila jika dudukan warna, bila jika Sistem Solarium ialah zat dimana mengukur dimensi pemberkasan siapa berdiri 'bahasa' maka ada lintasan menyenangkan dalam metode memahami sejarah mereka dan mengapa rupasiniumsiologi.
Kompittium display spektrum sebelum apakah sebuah enginering memetakan bentuk eksposure dalam fasa apature ukur unison maka bekas arsipsiniumsiologi seni rupa ialah melihat apakah ke tujuan sejak ketika lintas rasa televisi tabung dari sebuah digital unison binary lewat fluktuatif bentuk terjurnal atau rekor warna warni belum di petakan maka akromatikal itu ialah unison berikutnya berpetakan pivot bangunan data dimana komponen kompitium ialah spektrum dari radian atau amblium inspirasinium dari solariumist kaptif pada ukur frekuensinium atau 'FM' atau 'AM' dari radio. Maka tahun 20an masih belum televisi seutuhnya berwarna.

Lalu sebuah bentuk di mana, mata manusia jika dari juga fungsi bagaimana radian atau amblium sebuah gradasi cahaya dalam bentuk rupasiniumsiologi atau senirupa memahami istilah arsiran tersebut valid sebab, kaptif gambar dalam panel menceritakan perjalanan sebuah arsiran dimana dimensi sebuah atau lintas memetakan garis-garis bentuk realita dalam faktor dimensinium dimana atribut element ragam tersebut ialah fungsi kesatuan ketika eksposure fungsi kompitiumkan kompilasi tersebut dari wahana meniru manusia pada bidang arsiran.
Labotoriumsiniumsiologi kiranya sebuah wahana, lalu lintas pengaturan siapakah manusia ketika membicarakan eksposre seperti dunia fotografi, maka pengulangan aspek pratisi fungsi alat fotografi dalam dudukannya menentukan lahan radian dan amblium dalam lintas sebuah dudukan bentuk eksposure itu ketika memahami rupasiniumsiologi dalam lahan bidang ruang. Jika juga bagaimana manusia membentuk satuan istilah lintas seolah unison makan universinium bilantara lintas dari radian atau amblium ialah lintas di mana arisan bentuk, mampu kita bentuk selama lintas cahaya mempermudah diagfragma atau apatural ketika cahaya yang menjadi input ke bagaian unittium mata menerima fungsi empasis fasa sebuah lintas cahaya yang tempuh lewat lintas bilantara ruangan kubus tersebut berbias bentuk dimana rupa.
I Brave Sawala, God Else All Mighty, My Hala For else was do get want Triumph but not else do get else wisdom My People.., Else of human sustain wisdom role for rule ours Us living..,
"Triumph Far would worst explain Sawala Dears, Oh My God Hala God of My Wisdom else My Elder spiritual faithfull, where would not shoud never where faithfull gone if this Sovereign would mind..." What Explain Closer to death Suryo Astronium if there else
if truth of triumph savior ours sovereign ever every where, after our people leading know truth of triumph savior ours sovereign faith treaty other else faliure who begin wrong to floor standing in salvation savior of these truth mistake equal the distruction of trading world.
This world there this what there make distance For a Far would worst would not shoud never gone where ever way is distance if mind to meaning this world Sovereign but why seems lost just them to know Sovereign its self..

Faithfull to human, there for to toward future.., watch pass by who is objective about the baraspektrum imperialism.., year where planet 15890 other universinium..
Salvation Of the Precolony sattle by the precolony of science officer perform is treaty to point epiloge dialogue of treaty, for forming clan to be told, as the mandatory of borneo or batavia is between Raden Hamengkubowono and Tuanku Radja, floor order hall assembly colony in salvation propaganda in distribute ringgit or rupiah, upon above timeline fundamental base sattlement, to aim bahasa invistigate as italic ace, within solitare of unite kingdom.
Treaty Bahasa, is Covenant Island where in Batavia where sattlement of what is Batavia to Prime unite Kingdom vanishing end on to prospectus of what is Batavian, that Precolony or Caravan, that before the Raden Hamengkubowono stage line in time the nineth over sudden floor claim is became outtry false act taking that leading to floor world trade problem. Mind to where Colony is Become far from floor mission part problem of our family in colony from timeline relation of who raden Hamengkubowono, role of rule, base batavia island and is Borneo island.
Bahasa in precolony, before world trade, is situation always hall in their assembling for build jayakarta role rule Meaning why, today.
In sattlement of condition where accomodation Treaty Bahasa, was try in after the 1930, when the accomodation of america help try of world war, end to is trading conflict, were war vanishing end dialogue to before agression but japanise want floor not being rule as but common name is invasion case brief over sudden in floor political agenda while captive was suggest from of timeline is prelude invasion that after relate the saigon call 1983 batavian ambassador could be tell leading of the importance of japanise impreialism why wory mesure care distance of why bejing, that place them being to help the batavian island in why trading for begin of family introduction, as pride and guild, of the down of sriwijaya kingdom, that claim why bahasa is sattlement that agree base Borneo island, and Batavia island where today wrote or reading using a italic imperialism trade, or ever every after Rome world journal handle in care by british salvation alignment amsterdam to help sailor sailing build or else for caravan arrival in where island is Batavia or Borneo pre foward wayback further invistigate before, envelope today writen italic mind, to idle prime solitare role unite.
Importance "treaty bahasa" would should journal before happen the world war, that captive Timeline resolve today 2023 withdraw role rule persuit why failure of berifcase why syndrome rupiah exchange futher, is mind reason that floor is idle for is meaning What is shade line of time in treaty bahasa.
As Principle that floor accomodation between two role importance that shall help savior by admision trade as for civil for form in why the colony provide the rupiah or is ringgit, then there is Japanise or before vietnam floor these fundamental of accomodation savior of salvation precolony. through prefoward the useage to as well understanding why italic trade to resolve unite kingdom, as the british officer of science officer in care of the leading other help savior of is importance time were between.
Handle is meaning is resattle general to project help only view whom importance of the meaning bahasa that is choose as after Name The Covenant, From shelf of to who island both, borneo or batavia, after island Raden Hamengkubowono was floor batavia role rule rupiah, and the Tuanku radja is the other sattlement of Ringgit rule role, when is mean build is for the soverign of the people are the mechanicism that why treaty bahasa, is investigation of the leading making in sure carefull that cross land to where outside between island borneo and bejing, that importance of treaty bahasa is,Bejing Assuming Historium Associate Society Alignment, that role importance problem that was when were prefollowing Raden radjiman wedyodinigrat failure name of Disintiscittium outsider Act persuit floor the failure to such pre role rule of precolony bahasa, when traty in hall assembly timeline to hall assembly in colony else what further to malioboro else term marlboro mountain carefull of pivot find the colony is west batavian leading story to belati, fair in do get else this there side of an another failure treaty bahasa, while hamengkubowono the eight stage walcom briefing introduction prefoward further of what mean Treaty Bahasa as mind meaning sort of agree word mean mind to carefull of diffcult when relate beijing when covenant do get try in relative the but these investigation is class a in class that was not familiar by the public, as distance space as these Batavia or Borneo island are about, Beijing Assuming Historium Associate Society Alignment.
As today, Treaty bahasa some prospectus, is investigate foward prefurther why settlement to forensic social syndrome of between people in batavia island for science officer in hall assemblly in before was capture of problem where ever every thing happen as until today is mind politic, as Raden Diponegoro try to force the parties side rule to role, for the alignment in Raden that shelf on that to such rule role is the beginning problem that perform journal Treaty bahasa is problematic for in alignment covenant raden hamengkubowono help to resolve is hall assembley to limit spoken language, but from hel the pose the will to raden spoke after salvation of batavian amsterdam salvation, how ever assume the science officer of birtish colony and amsterdam is limit by hall assembly that the hall assembly is momorium take of this surrealist painting , about the escape capture in after from the hidden west batavian prime kingdom from admission erope where the distribution trading is align return is only the out comer role rule from closer above singapura than these of colony from erope, was pesuit the hadisciniumist mandatory for floor help their politic range why reason as the place that is batvaian syndrome rupiah is issue, politic revolution of failure study for public carefull of regarding in era Raden hamengkubowono the thirth there this, batavia floor hall assemble Yogyakarta when is yet settle and introduction from Raden Bustaman mandatory that role is prefoward help the colony that batavian island floor offcier to relative to intake familiar perform similar study forensic social unresolve of social documentation take such speach spoken languege performing wuthin help the alingment covenant felow would explain of how his study resolve help take issue from painting stratgic with in help if ouside island that relate failure is disrintiscittium why syndrome rupiah as the writen act in hall assembley in jayakarta failure to further spokken relate of class persuit chase in tensioning mandatory after the build jayakarta closer behind the hidden batavian west swamp junggle.
These tensioning mandatory is relate to Treaty bahasa care is faliure when outside family covenant is has is speach to leading tell that not relate as why between deputy hatta or presiden sukarno change the radience truth or why relate position is place to brief these massive trading internasional problem after missing explaination chase is floor in explain of broken heart criteria to explain perform unite nation, world wide in where time line of 1960 where before relate assuming 1983 the failure trading ride of raden radjiman wedyodiningrat is build the blame of sukarno and hatta not awere of the floor standing relative to raden bustaman failure panting that study painter of for savior in colony Raden Mandatory learn Nicolaas Pieneman Batavia Age That The Raden Bustaman lecture is mandatory behind ilustraion own is why after Raden Bustaman is lecture mandatory in hall assembley in jayakarta build for objective why social forensic syndrome is speak explain, for savior treaty bahasa.
Care Of "Belati Christ" where in failure From Dynesty Ming, or in floor of what objective Prospectus in Changi in mandatory of singapura , there where about, aksara that Batavia island precolony, is unittium enchanthing memorial of the dynasty ming where officer raden, is would floor is mandatory to Aksara Jawathat leading telling the Hamengkubowono After Sawala in enchanthing aksara for mantra where singapura is shelf is enchanthing after singing in a pura which is bali island or pura pagoda return architect of memorial else to closer mind ancestor Batavia is Sinbad or is Borneo, after war Malioboro fair. as exciting massage of tample island of him the GattotKaca alignment that such ming dynesty today covenant is raden hamengkubowono, in prospectus in ahaed mission prospectrium of throgh time the prospectcittium of timeline prinsiple in offcier fold to science if precolony role was was build not to right mandatory why is the salvation army formission impossible name avenger return hall assembly precolony in ever every raden for savior to claim the rakyat that is call in form civil aim safe is ever every treaty in italic ace mind would worries after elder, or covenant elder relate of from importance, before brief ever every neval arrival sailing the naval army in build story sattle to treaty, or bahasa, and find for savior floor redemption what map mind to covanant batavia or borneo captive, science officer else other or evalution island when urban is saperete is least to diffrence in what srivijaya clue land for Batang in aksara, else order. that means batang belati Christ telling the after down fall of sriwijaya kingdom that batang is evidance in batang form sula belati local "kris" name call island of sulawesi as the faliure samething ever every sun dail or in missing intrepreting on void or diffcult reading why vanishing end were captive else is as problem sundanese clan that word whom is the floor subject alignment care was why dynasty Ming from for anchor is end reason, traumatic easing for making wrong criteria that the journey is for why batang is wesi from name call the sulawesi, out from order the trading place were the outcast of name raden diponegoro failure, that take not carefull of ancestor enchanthing, that Treaty bahasa was made by the agreement to justify by the handle colony from precolony or after the failure jayakarta faliure role of hall assembly in to timeline. else Leading tell the story of malioboro the pride of mountain that overwell to make the traumatic role rule pelople in mind reason from dynesty ming sword of pride the reform pulling treat to burn and short is act handle to shape resolve felt of the king dynasty kingdom journey in dynesty salvation of dynesty kingdom son empire, to hight of the mountain kingdom more is agianst thye belati christ of marlboro will ruin his tample pura or the else enchanting of the lion inside the house of ever every raden after hamengkubowono failure. Attampt Closer Mandatory failure British salvation while is why investigate accomodation to handle batavia or borneo is in into reason mind relate the invasion Japanise floor pridict scare for fundametal fair of historic there else for Empire of The Sun, that phase a distance officer army salvation pivot a clue valid between the covenant for treaty bahasa as still problem the japanise kingdom where between relate fear by japanise of why attacking for savior care time in line thePearl horbour or empire of the sun
Erope Historic Army Salvation Precolony Between Island, role rule italic writen journal, to Batavia else is Borneo, Treaty Bahasa, wore before "Syndrome Rupiah are Today Indonesia" there was attampt by the colony mind world war after found the mount krakataoa eruption that happen care concern, the ever every raden, care for hamengkubowono ancestor religh relate to italic army of fair treaty bahasa or writen as call less to adding such after timeline or forensic social syndrome by after agreement that fame in floor close to Malioboro path of to dialoge why the fair is place build precolony of west Batavian, symbol that eventualy covenant of dynesty ming was clue for place absolute relate Treaty Bahasa are, about batavian island else is Island of Borneo. long which army officer in salvation, base the build sailing help by the else but other wise else is amsterdam shelf behalf, in where include the role hidden batavian west is given to savior secure of the machanic disttribution where is hidden to part batavian west include with public apperence and else where the forbidden Colony unite kingdom try out in batavia west, Where the machine of print money trading rupiah for public after stage build from the memorium Marlboro or the Malioboro name call after dialogue in epilogue "Belati Christ" call name of the dynesty ming problem difficult resolve. Timeline Floor in while of when after found why to japanise invasion the before of perform raden bustaman to pain his knowladge speech of composite the study role rule why the painting in inside forensic social sindrom persuit case brief to Raden Diponegoro Capture pose mis en scene the lembayung diponegoro briefcase law, against treaty bahasa of his ancestor will void is place in batavia and went to other island that doesnt has culture base trading role rule like Borneo Or Batavian, in claim to law briefcase Raden Bustaman, as the captive mis en scene the Lembayung diponegoro, where he entrence the hall assembley in malioboro memorial closer hall assembly in ever every raden for form speech composite dialog in persuit brief closer age of within the majestic raden Hamengkubowono the third alignment family post to mandatory the colony sattle floor begin not after the finish building the island west batavian.
As the Prefoward mandatory the problem, toward timeline are study by pass of if is the care of who raden radjiman was, may might takecare of watchfull to act after mandatory of raden bustaman pass envelope care to phase is law why raden bustaman mandatory help moderate the forensic raden Diponegoro alignment well to handle the help the journal hadistsiniumist to prefoward the hadiscittium but else to radical agenda the hall of colonial are floor disagree to why painting persuit fair against the why shelf behalf raden diponegoro is islamciniumsiology that while futher to problem the until world form that in leanding of mystery raden radjiman wedyodiningrat that help explaination to salvation army of america in busy to open world trade before brake imperialism study of open trade island why vietnam failure open saigon , to protect which reason becouse hatta or sukarno form is politic that not relate to mandatory of the call ever every for relative open trading in after harvst in myanmar is take order raden radjiman wedyodinigrat, mind to help america, in handle agreement closer journal open order due 1983 officer science salvation officer american role rule are conplace is relate why failure raden Radjiman Wedyodyningrat, that disritiscittium brief failure govern busy before soharto in indonesia call to where, case 1983 failure call of order.
why invasion to japanise ever every raden relate syndrome rupiah ralative never been in good respond from savior treaty bahasa, to mandatory busy why revolution of flip flick jayakarta become jakarta, or batavia Island become Jawa Island. A today aim busy pancasila mandatory are never pass hall assembley in colony, or why is pancasila mind busy making is pancasila hall of free people by the mandatory false of sukarno and hatta, as evidance else to else mind why treaty bahasa or rupiah was carefull care by raden bustaman alingment, to scure but failure in the relative 1983 name call.
After closer the worst is reaching is syndrome rupiah, outcome act to act handle news of in indonesia, where vietnam war saigon , is relate somehow worst to reflect is act timeline 1983 war return problem the evidance of return in law about trading was shall relate to law continue that pursuit case brief where sukarno held handle massive speech argument that prefoward to into they these asked briefcase after the death of failure raden radjiman wedyodiningrat in for mandatory to treaty bahasa, well is act spoken about imperialism but colud be assuming stole is act was going to timeline on stage on United Nations year where about Floor of phesing is phrase careless of Hall Assembley between batavia or new york name call new world but syndrome wore the problem that the goverment eventualy today handle mistake understand language sicence officer will in world trading make the critical ever every assuming argument try out that, has chose the outcast guess choose hamengkubowono return but stage of alignment made the nineth as worthfull brief "bebas" would be similar to "merdeka," in kosakata while bebas is align verb width free as diffrent to freedom. Wise worth Mandatory of treaty bahasa, why syndrome rupiah continue.
As the problem ambience after to understand who is sukarno by ambience his critical making call revolution politic else is else law internasional problem after ambience floor in united nations, held float about making suharto trap in diffcult case fold persuit and continue the public worst is making commentary think is him that making worst the trading trade the distribute where begin closer after the 1960 and the 1965 , that align the mystery murder of the officer tentara keamanan rakyat that floor act of them is duce by the other alignment that kiyayi watch help batavian hamengkubowono as not closer the raden for during stage way act persuit form protect chase a batavian savior to savior in island has that held handle the for ulama sumatara, become watch solve alwasy to persuit resolve by batavian kiyayi why after syndrome forensic social on hall assembly upon raden hamengkubowono was relate.
while the blame suharto in 1985 is try ever every public opinion for commentary quest stage the murder of dice budimuyono that is asistance to wife floor the mandatory will of the presiden suharto. As else if else these timeline, return why critical the year that why critical of soharto had has to hive of sukarno ambience or amblium invistigate or arguement to there edge of the political aginst the that their alignment murder is asign in the mystery murder of the officer tentara keamanan rakyat is relative to the security for raden savior of act in variants shelf always way assistency where loyal jayakarta leading story of betawi people as name variant bodygoard pitthung tell of what urban why suharto trap know the flip flick change that beween hall of the sukarno or hatta making aksed act to thier signiture agree in accomodation salvation batavian army name call "tentara keamanan rakyat" prospectus loyal to place relative after idle him sukarno self asign self said resolve pass force by these weponey care of the batavian tag name in Indonesia merdeka call, case after 1983 that place before 1965, that claim that align the mystery murder of the officer tentara keamanan rakyat going to floor agree radiance soverign indonesia, that help self asign to win role rule of do get the imperialism priting distribute that was held by hall assembly in inside colony become the alignment own will protect by the phase of outcast form after in pose law act internasional law who is were people of tentara indonesia for weaponary, help sukarno or hatta begin the revolution of republican in government that crawling the syndrome rupiah is on not carefull of treaty bahasa in italic useage act plan excape out the raden floor, role rule.
Marvel varient false trade, as the mandotory varient marvel to stop but failure, attampt mandatory hostle with criteria of catagories that today relate urban legend, that are reaching hostle ever every try of to closer force evidance that, these vandetta pitthung is jayakarta who variant that was blame by want marvel trade of shere italic ace from mechanicism distribution as vandetta of jayakarta society leading brief to other brief that objective subject is blame order that has over dailogue to mind or support the these today act rejection act hall assembly savior is being call relative the brief folder of mystery relate vanddeta pitthung kill the busy pancasila handle to build the their govern indonesia failure in 1983, was recall but captive is closer, never report to colony assembely while who raden radjiman wedyodinigrat is hostle place house of his raden family is hostle jayakarta provide the public care was force in void for the riot is against the ever every raden, after mandatory of hamengkubowono covenant alignment from hall assembly ever every build building in yogyakarta after function leading else jayakarta, is lost to stop or provide the raden radjiman wedyodiningrat report about order that make the wrong use by govern in indonesia use in why epiloge beginning mind think captive for medical aid perform of labotorium prespectus compere of drugs remedy in importance america from helicopter on augustus the eight but else from busy pancasila they guid of relative relate position absulte case persuit wrong place of act role rule today govern republic indoneasia while the vendetta pitthung relate to the Brief fold case persuit still mystery of them that urban legand avenger variant closer to kill the tentara sign that agree batavia become indoneasia, to pose such event name suharto in precise what investigate the other closer as the brief of vengence pride jayakarta base help raden, that loyal imperialism study as the hidden army of call name pitthung are as rage is anger because the begin floor of syndrome rupiah making difficult not just closer the imperialism raden hamengkubowono order in salvation to colony after treaty bahasa else well, making the royal pride of hidden army salvation to protect raden being place rage because the rage of wasting is british will to unite kingdom but govern idle republic name call indonesia false about italic ace where position place act in the agenda after september the 30 of 1965 where short suharto in duty army base tentara salvation does not no about proir of army train kiyayi or army prime, pitthung, that higher rank to savior of colony in after raden hamengkubowono as ever every raden imperialism italic vanishing end pivot act to begin floor why britsh or amsterdam batavia were was upon outcast them hall assembly relate logging journal for batavian but why flick flip jayakarta act to be name call jakarta.
Our Ace mind where do this get investigate syndrome where world old world bookmark is guild to batavian gone, as toward would line further knowfull leading return to old world toword foword build of a builing in time who republicancittium end of vanishing point.
To Plate record, to pladge world wrong less from ramalium if era further prefowarld elder of old world would return... as else if else such in future..,
its Jagoda record every date of living but Raden Suryo Astronium manipulate a line where is distance universinium space of what for used or moon knight falling see the hidden why human like Raden Suryo Astronium, seems tell about what something to investigate but where jagoda its self are journal for every ever calastial being put every ever record of universinium where moonknight being asked by Raden Suryo Astronium for reading every meaning of screet jagoda if there a secret mind that why suryo Astronium taste enemy or foe, if truly truth who is astronium? Moonknight asked what mind!
Lost Leading where Moonknight there Were on Mission
Upon, year they on misson coss universinium record were Jagoda his saying do bref "Saigon Do Brief, Jagoda" as raden gray answer,
"This Invistigate Humor Captain America Man, Recive Do Berif, Jagoda Leanding Do, pivot motion check ever cross your Universinium, brief line what Jagoda Record in that tamplate Wall, any my motion in wall recordcinium, my Spriting Rollout hover, on wall " listen were receiver pivot colum on jagoda wall
"ever Know you are exercising rolling out, find him gray does do get who Validate Jug on it " after Raden Gray or what suryo Astronium saying
Raden Gray answer as jug his sprint spootless if shade commentary if else are seeing "Ace i am juggling , ahad upon gonna yeah ever Universinium please recive Captain America is thight man , majestic know not know i am out "
[?]
Raden Gray answer as jug his sprint spootless if shade commentary if else are seeing "Ace i am juggling , ahad upon gonna yeah ever Universinium please recive Captain America is thight man , majestic know not know i am out
of Raden Gray part of thier covenant but poor way of from historic line of time.





to understand old other world mutiple universinium of he mind world him end to vanishing there of arrivial, know whom suryo astronium, agree that the gone of indochina else is said savior of indonesia but never everless ever eveything until fullfill..,
Classical Triumph leading after prospectus precolonial there this else if else are the amazing before the precolonial line caravan making a precolony in truth were after memorial of the Sir Arthur future soverign faith line foward to foward the next future chosing "our" by mean persuit who raden, and become enchanting hamengkubuwono if by these else is failure there foward of raden hamengkubuwono today in bahasa word line a years of precolonial were where colony.
Ilumination Batavian triumph is the gone of to unite kingdom Man above ramalium that would unwonder pride of triumph..,
How Ilumination Explain Solitare distance Sons Radiance is Sun Distance old world else mistake their willing ideal to what?
For Do Get Distance Do Explain God Or Shall is Triumph And there These Solitare fullfill toward else crawling danger else would gusting is air of if thier act.., then this floor long build faifull distance how act is refelct else if refelction.., mind shade this ace faith floor soul in..,
Solitare Name Our Name Call God Speed Case what Would Made Salvation Truth Of Solitare In Even Distance I admit Mistake Upon Gone Batavian
Line If Space beyond Upon Distance World Our Reason Line Upon Year Upon who has Land, arrival distance act gust distance is distance mind Once Ace to Act, Solitare for Colonial whom Raden Floor is World People, and Shall Is Triumph..
If Floor Freedoom Change The Colonial Raden Hamengkubowono Form Distance Our Batavian Distance Ever Every Solitare Act Forever.., Else what would be World Prospectus Call Name Hall To Name Trust.. Human Colony unite Kingdom..,
Build If Mind Floor Batavian Raden Build is Assembly in Solitare For Difference Collecting from Them Will Of Pivot Salvation To The Ancestor of Hall of World Know Their Salvation Colonial
Build Triumph Distance By Assembly mind to Equal Prospectus Ever Criteria Ever Every Return Else From Outcast "Them" Raden Fame For Assembley Quest In Hall For Batavian Solitare Else distance is Mind Quest Why Criteria Seeking for form what Not Know to fullfill Workd for Character When Distance out there faithfull in Assembley In Day Upon Born living in Hall Would Draft Help Colonial Memorium Stage These Raden To Every Ever End Vanishing End Become Rakyat When "Between Our Ancestor" Ideal Rakyat Would Assemble World People
[...]
Ilumination Batavian role Moving Thier Archive own for if people owning thier moving why role of public pass by people, is evidance role that rule Ilumination batavian role for reorder Java, floor call he said hetred claim of him claim intuitive assume better world for massive bahasa.
Batavian Role hidden bennith them role rule.., is ilumitation of role salvation fame of thier radiance bright is being brief today archive..,
Illumination Batavian Role, Dream Distance fear carry Batavian Ilumination Pride by Pass is Salvation role The Batavian Role Archive Closer Closed Closing Whom Ruling The rule
If thier Formation? they build the against or asked for What Honor Before if thier host of local hasta, mind worries leading today Ilumination upon once Ilumination of Honer that island line by pass distance, that why ilumination batavian role..,
[...]
Mind Ace mind Multiple bulid call Universittium Variant upon other Include Raden Grey is shelf is journal Syndrome end ramalium change upon bookmark over Rupiahcittium Failure island Build Batavian coloney Phase End Ever do get closer every fundamenting Fact there this argument closer else Multiple There May only One Jayakarta
Closer floor, i closer mind for like a floor, in physic were most assuming common, that these rupiah syndrome, shape by is distance, near is nearst out closer foward out is distance far from origin when do get being looked in a drop formation is ripple resolve line broken when is time? if there is do get foward way to build make return closer the build that was main treaty bahasa vanishing end from precolony, in case brief that time both say reason signiture or word in good spit, shake is agree to belive form there return the resolver act leading way leading behalf shelf that pose is pose column before indonesia but once in batavia that ageing tweek close guessing make today syndrome rupiah Gust is ripple physic problem distance decimalsittium warn, in like a ripple, point far behalf thier distance syndrome rupiah drop for ever every if sooner historic do get is why indonesia assume is explain them is the begining soverign for help them is soverign of people is floor in shade is crawling mind surface where these between ever every these try in explain trade foult that, the drop, in decimalsittium for form configure the gust assuming the predict what were in the begin of bahasa where format mind foward evolve evaluation stage self not together shelf place is stage argument evaluation is Hall colony without elder of is people upon before once upon batavia 'ripple distance far is drop line until broken ever every not familiar line for future?' and these between closer, exhoust gust a mind a ideal floor physic distance is foward future else do get if stable but else if physic alignment relative effect of these fear to line broken ripple it shape resolve carry align the hopefull not humor of is truth from is physic i imagine what is syndrome rupiah after decimalcittium end.
Closer Close, vanishing end this decimalcittium, worries name call if syndrome rupiah worst is act, from ever every ever signitured call is corrupt, upon since pre epiloge treaty bahasa mind hidden that mind leading about story of Beijing Assuming Historium Associting Society Alignment
know explain upon before sukarno or hatta self mandatory, call them in precise closer near argument, fear worries i explain closer why compere or 'mandatory closer act is better end admitsittium behaviour, mandatory act making where within pancasila condition justify for support making today hall of their assembly to shape for resolve public social closer in shelf, that failure is elder before? by force mind what is' today such i relate these closer foward act, explain syndrome rupiah
[...]
Sir, The Gray Dear of our line world would eligible Precolonial, prefoward, when were,
Else what for seat bright to is radience i ask else ever every for distance else is son..,
Might gray of ever every ever relate try out Imperialism try "Our" ancestor are on when were would be captive belife in leading tell saying the argument are ramp about ramp on ramping convey your sailor convey sailling from to eligible for from cross oversea sailor else for both our kind of youth for people why convey to agree to else if would be one that is savior one with out the act of kind of our clan that might stupid ever every problem or else in into and of world with out invasion.
Invasionsittium or invasioncinium are floor hope for future belive to be better colony, but, Sir, The Gray Dear of our line is colony universe world would truth if eligible Precolony, that prefoward, when were, our writen writing world should be mandarin but know this batavian world are mind to follow being batavian italic latin writing mind reason, prefoward therefore else to therefore sriwijaya are notice else when is percolonial "ours" shade is would
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
hamengkubuwono that point at for form align after for prefoward the following latin world, therefore is ,Treaty B.A.H.A.S.A,
Beijing Asuming Historium Assosiate Society Alignments, prefoward meaning bahasa island batavian invasion baraspektrum Imprealism Prospectus prefoward to alignment Imprelialism
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
The Raden hamengkubuwono, Prefoward Raden,Before Precolonial therefore Prefoward Treaty B.A.H.A.S.A, prof if found else leading to belive my ancestor is part of ming dynasty the 3rd, as the circle faith i would should eligible precolonial marvels beliver imprealism

Ilustration about Historian what monumental Candi sukuh place of what type a gaint titan atlantis once before ice age therefore but prefoward return what importance betwen whom us think
There for if else this continue, Beijing Asuming Historium Assosiate Society Alignment, is Treaty, bahasa in mind to meaning is mission of precolonial and you found this explain picture of where about quadran of titian in swamp island if else, is about egyption time line, prefoward about batavian relate
If this relative i call between humanoid what were is about type Mahluksittium, if known never the less my to bahasa would still not relate precolonial but found to think stories
Beijing Asuming Historium Assosiate Society Alignments, line of time precolonial , relate quadrant belive proof were living titan or prospectus Raden hamengkubuwono covenant
I Assuming Colony For foward of raden hamengkubuwono today in bahasa word line a years of precolonial were where colony, else there problem that were volving today may be revoke this volving if about the understand the "Janji Akomodasinium atau ultimatum juga akhir Janji Akomodasittium, mengapa covenant, raden, ialah setelah hanya pulau batavia raden hamengkubuwono akan volving mungkin resolve jika juga rakyatsittium ingat dan memajestikkan tiap peran imperialism sebab precolony Janji Akomodasinium itu" batavia. Therefore why "i" belive to aren't plan floor to such a republicanism every other distance is not assuming being agree but only american republican by the united state, of their problem in between country, that would be belive rule of thier majestic volving.
Repubicanism convey volving different distance majestic volving ever every Majestic aren't compare event to such historic i name call syndrome social of Disrintissittium that role act sukarno or hatta to leading a bahasa become act of thier moderator or why failure on in to our historic Impreialism if else after recent approach return if batavia island or just recent dealt with what ultimate savior for everybody know that enchanting hamengkubowono is leading just tells upon saying what were raden do does blame to is collapse prospectus after imperialism are recent, but know after the royal imperialism.
Were what was british salvation royal to honer is majestic ever solitude that are prospectus good in for form fact convey historic civil of precolony conceptualization for form imperialism care, but know after the royal imperialism british kingdom in historic foward ask salvation closer to dutch condition in argument the british ask upon precolony resolve or not volving solve, but impreialism. after trading borneo to word for form ringgit else either after trading batavian to word for form rupiah. That this distance today republik of indonesia is mistake in inside precolony change the name of island from borneo or batavian or either jayakarta or to be jakarta. that word italic is our soverign.
Soverign when assosiate word to italic any other will aim would his guild as yesterday guild will in onto i guild as Raden Mahesa Bayu Suryosubroto by person after faith in ever every if are a for form shade of raden that human is weakling faithfull in faith guild to not want to be impreialism but making criteria to character not else america is not your indonesia by republican briefcase to disrintissitium why the collapse imperialism in about were in about on colum of republican agree valid for american arent similar to not were juridificationsittium to imperialism indonesia case to is republicanism why indonesia aren't why else critical modern or historic problem about foward treaty today in forensic social syndrome of historic vietnam warfair after in inside story of to be unresponsible, hatta and sukarno as the disrintissittium briefcase, either they think the for form money were about 1.0 rupiah become 0.00000 Decimalsittium else if faund disrintissittium case persuit or "I" fail.I guild as Raden Mahesa Bayu Suryosubroto by person "i" reason Thier Indonesia is unbreakeable republik after imperialism. Why Treaty B.A.H.A.S.A prospectus precolony for form italic mind to ours salvation,else if claim.ours writing or reading following italic soverign is if else claim your republik Indonesian or republik of Indonesia is claim more sovereignty.
Precolonial line Caraven Sailing in enchanting a volving colony accomodation in arrival do accomodate the do get accomodation trying out wisper hoping do what caraven if upon victorian in validate the accomodation.
What will Victorian in island tryout such precolonial for caraven in who for their majestic.
Caraven Care for Majaestic in a floor before neval sea in table for caravan of their mandatory.
Cross Mandatory of who raden or tuanku relative in this world island, as colonial, as is ever, has for form is triumph mind there graps to prospectus but.., hetred him failure line in time.
Imprealism Hetred him sukarno word the hetred make not resolving ours colonial, triumph for batavian but when ever every worst, as the Raden Radjiman Wedyodiningrat short aged of his leading story leading death line other worst.
"Development Portfolio Pancasila" triton lies between like factoring the factorsittium act that them radjiman, sukarno, and hatta blind of precolonial what?
"Them blind," to caraven precolonial, Between Raden Radjiman, before in depth deep ever every who Raden hamengkubuwono posing darkest worst out try understand precolonial manner mind kind when mystery of the failure easing.To whom raden, salvation for precolonial erope.
Every Salvation To whom raden, wants by the long before caraven hope, for armry salvation of every kingdom in erope is never want failure in a plan being human for such triumph but in where of Sukarno become the president,after long after in time, who mandatory help
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
for before trade indonesia.
Nineteen almost line in the year but before when is where four years after act line end of being act to officer state his deputy officer Hatta of president deal do get the truth of what mistake if else is the curse, else reality what is this curse.
Blame Hatred whom negelect sukarno, making the floor failure understand in examplation in precolonial
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
about republican for form relate precolonial but thier raden shortaged Radjiman never breif savior complite argumen there such of why condition.
As What Condition would savior safe argument know that is about
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
hamengkubuwono or caraven if else in wahana if indonesia know else what if sukarno, twice failure if else floor from for vietnam else explain before batavian Triumph hatred being jayakarta to be jakarta. But Line Years for Years the memorium this batavia or batavian is not know plan for soverign if why.
As The batavian before thier before colonial is precolonial time upon.., if thier is a golden line of time to beliving memorium of wills trough else mind that are meaning what holly triumph willing a trading twice upon caraven before kingdom as for form as well today from other is becoming Jakarta failure log in a manner journal of colonial more as more understanding jayakarta lies in gray, in where base classical know of if treaty does relate to rupiah meaning more upon The Historic else precolonial Upon line..,as the upon..,distance truth were of what
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
bahasa else is upon broken heart truth them or us if else of any every to an holly meaning assuming worst to enchanting curse argue ever every any precolonial prospectus ever never not wise ours assuming upon every human as name between caraven or the
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
hamengkubuwono, as o.., wrong sailing your think about what upon forever quest... is the Gone willing condition for Ours Majestic Soul solving ours Ancestor Sovereign, is hopefully not resolve wrong? who Sovereign.
Majaestic The Triumph ever every else if else precolonial, this that colonial upon, today was our before
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
bahasa, dear Borneo Or Batavian will Salvation to our Majaestic don't gone ever every forever, but what ever every today any more mind know shade form of why knowladge form when today about Indochina became indonesia, is one of false problem in mistake of centurion even in a scene of think that there are right? mind between to correct that this rule ahad to form indochina are failure base the can blame of Transition for position, if else objetive at word republicanisme are section that is failure to charm our line best ancestor imperium resolve where would be should shade of there name salvation argue differents in reason republicanisme. Dont gone ever every distance time impreialism...,
Is America line where "i" know this for line reason line is the years shade there is that are about over clue downstairs went want upon to do get it clue prospectus in their best for mind making return why importance act imperium does do get went want imperialism that get to solve but never not resolve any held liberty for sovereign religh ever down ever for outs sider person reason indonesia faliure.."?",
"Is America!" down stair went want to solve every downstair republicanism that is diffcult but far far away far succes pulling shade an anchor that is lost almost form captive ascene in between the cliff sea floor falling but when to ahad away of to think shade is out try why is imperialism captive in objective to inception for ahead "is America!" prefoward when thay think could be to think but not? this false column is subject to historic "i assume" false know why sukarno false think about imperialsm. is alone should prefoward become amarica but today word capital of world form the floor mind as the prefloor of would be think to be savior plan, know these "amerian tribe" that thay person george washington think know group of jury distance by the years of time?
Different making is abstraction varian that abstractciniumist are the varian to others else varian by more factor!? Severe Line ramping that is very extreme making American, Germany, Canadaian, Singapure than Other else is other republicanism include Indonesia is ever every the worst is indonesia in explaination why their journal is mistake form only by the people to people of this Indonesian island not the stair upon
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
colonial that try to align to preforward do to get is majestic imperialism.
Imperialism of a display request picture were willing in explain, to do get savior such treaty bahasa alignment in
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
with the clan differents, where meanwhile line at maybe with the similar request to paint form for scene fact in into after the argument in raden hamengkubuwono, where in place the faliure becouse could be explain.
Year line Imperialism when appearance of a display volving of a painting request..,
Imperialism painting request were inside to why in willing change story of raden diponegoro quest else if of to explain that were about captive by person from a scene for imperialism officer alignment of imperialism to request or set a scene but when were painter arrive not know futher accident captive about what perhaps in precise of the similar busy years still persuit chase persuiting prefuther savior to find the brief this clan relate wife of Diponegoro is the clan trouble that what would should change the flag brief would leading tells of an set that would explain object agreement in begin mutual time for line prospectus rhyme if raden hamengkubuwono is good the honor salvation position relative salvation will in precise of remmeber of them or they raden ancestor one of them begin arrive when the before flag of briten flag surface has appears forgot shoud be change for painter to paint of case in brief study for future investigation chase persuit made that forgot flag to be being change, is in chase act by the painter to paint as resolve the painter not know what happen about something so importance deal with, the historic of precolonial just percise set busy persuit for line savoir distance that for hopeful should why explaining has been today picture volving what that why they choose protect his raden stories respect power among desiding alignment that before neval british to caraven explain precolonial, as his after or his own asiding prepare his name savior raden for batavian or tuanku borneo could gone by gone if worst, but aim a reason as there could do get where is to save the what importance of a flag but forgot "i" assume why align in dutch flag, on to but ever every mind assume Raden hamengkubuwono the third was asking something that "i" Raden Mahesa Bayu Suryosubroto was assuming if else why in the picture this document painter of person from imperialism order to paint? Anyhow how perhaps if local people assuming today volving far distance of what happen that day, the dutch may forgots request or the royal british officer are maybe forgot mind rush persuit chase the clan to them flage swaping replace the line exlpain pricise flag before raden hamengkubuwono the 3rd asking for dutch spoken habitual between raden. There From that "i" assuming if is else the painter detail document paint picture is never been tells for the if truth if there for forgotten that has been happens line between day but a about swapping return story flag of "i" assuming the british flag is mind to misbehave diffculty chase is neglect the may fact of apperence that should a play scene of not mis en scene were on into where flag explain color paint by the british leading officer in act deal with the floor or is hidden meaning meanwhile if is not miss en scene reason mind why is explain uniform of both.
As Raden Saleh, is "my" ancestor that is the covenant, that make such study about forensic social sindrome why is explain similar almost? after varian more adding hundred line of that momentum memorial day of his capture "Lembayung diponegoro" reason should justify this explaination that willing his mandatory of him self as diponegoro to why sorban cloth against extreme of alignment of against to the brother raden hamengkubuwono the 3rd for prospectus change to journal help islam or hadistcinium continue of islam world? ask hamengkubuwono i assume asking teling the officer accomodation of imperial would forgot busy worry in ever, after the attack for why diponegoro of sorban is lembayung diponegoro that is miss mistake the ancestor him or the caraven that saperate the clan and what is
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
protect to savior. "My Ancestor Raden saleh " study is will forenic socail sindrome are almost to be undersatnd explain perhaps the align after is the ours family quest to rule the after the 8th of
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
raden that is failure by the sulawesi raden of radjiman wills to take the portfolio of him with this mistake pancasila? to futher should investigation prefoward return precolonial what?!Then should it be call after a name of would be british leasing land to explain why dutch floor of a flag?! you would guess uniform imperial differents of britsh and dutch in status, line of colonial after precolonial.
Else if world where an familiar painting are shade shaping leading form to in else if varian but this surrealisme truth were is tells in lembayung diponegoro tweeking an surrealisme not commen main projectile know on end that is what is display by request in line leading today mistake but at the year memorium of this request paint of performing document paint is by Nicolaas Pieneman tells the leading mystery story captive one relate line that once was never tells unleash upon leading detail are upon investigate about why in colonial souch a cloth hidden display is screet to logs of savior precolonial at colonial era by briten line a time never tell the mistake agreecittium in such agresion that flick a diponegoro as raden missbehaving welling force to journal subject islam for hadisciniumist for against the
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
propectus between will hope of majestic willing sovereign in why raden hamengkubuwono, in a painting return were hundred line between years are study recaptive finding line forensic why in captive they or recovery mission caraven is savior dengers in reason Raden diponegoro is study copy a scene forensick study sosial sindrome to such hidden of leading story is still remain about batavia island, explain differents aligning the apperence if the light blue cloth so would be easy in explaining what worst were move will failuring the precolonial caraven move in care of every ever mandatory who care mind a prospectus else in align. This is prefoward about explain about the failure making similar resolve, of explain lembayung diponegoro deal with his parley to Raden hamengkubuwono the 3rd, is rejecting the new will of precolonial leading treaty agreement.
Assuming know about caraven, in assuming officer after the american, is else to think what different between looking tweek to captive about island batavian or american trading?

Pithyfull Best They, saw humid physicly even did in dress getting has been saw in physicly compare persuit best persuit to majestic did do in what resolve if not do get persuit fashion stairs in deck must change but why we wrong think, that think posing blame has saw oh Pithyfull Wets humid in cloth as they fellow spit where they in island far.
island into, found pithyfull insect jungle and they rash from act this different reason selly there why spit, humor tip lough that they not but i fellow, this not hear not tobe colonial but they log say i, well accomodation our colonial mate, both raden and tuanku, your pithyfull scare fearfull is The ever every ascending between descending far there island
Homeland island where scare fearfull salvation on redemption is forever Beijing Forbidden would you not be return Pithyfull Best They, but in else into our sailor leading story.. would or if else surely known, part in of assuming our venture? shall shake for Majaestic Pithyfull Best They, fellow both them, is our agreemant explain this else.., then time in the line in to other years hope perhaps, main to remain shall we shake and drink after we spit the your they progress contract Our Majaestic well floor agree future would be the best our pre colonial
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
Bahasa.
Upon celeberate to hang line what leading future hang in on they celeberte they every ever what to upon head in future if else Majestic, drunk? stair if a deck to posibilities in knowing the Raden or tuanku why arrive as looking act as caraven.
Drunk to else guild leading the years, ordinary but we ever every know what known majaestic are faithfull in written if thier faithfull never give up forward out try saying savior the mind insepting means for mind for form meaning as always almost not them, but they written about thier journal is ship salling toward that is news for precolonial, oversea hope if else looked, acommodation hostel to the radiance distance that this if appearing is assembley of gethering hope not why else if Pithyfull Venture more worst mind problem, else radical blame radiance some explain make effort gone gonna aged assuming blind this faith guild, Before Aged colonial of Islands, failure
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
precolonial were The out Memorium ever never phase out try the out phase to tryout ideal effort if return in the adding effort looked trying out explain else the enchanting fog distance are not the cold weather or kill rising smile seam to be for form understand that is ideal hear the what is the reasoning toward trading of this enchanting cloud, or light Word Mantra being guild, thier dagger estatic known being forget the curse where cope place absolute Batavian before the colonial is the precolonial miricale or Mystery More, why more side to enlight the
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
bahasa. so what is this island mad of full problem being absolute curse that this aged or island is..,
Age of Islands, failure
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
precolonial before colonial, were The Memorium ever never Historian crawling phase to the fog of this cloud, light being guild, cope place absolute Batavian before the colonial is the precolonial miricale or Mystery More, why more curse from the clan waiting their covenant. As the Hetred scares the mantra or enchanting there there are Hadisciniumist people align with the clan, that think is the people of our batavian land as every ever majestic bones is true leading arrival over sea caravan call belong the mind who prospectus mind to said after the booth between souls either from batavian island has borneo island, being mind to prospectus care for form not to curse leading upon lead where this thier dagger are floor the world of thier other british fear mistake rank of shoulder or voice by horrible mistakes floor the junggle that why they are the asiding frome thier main land of the rise sun of the yellow skin for will embracing prospectus of our mind line year of precolonial in caraven as the raven full watch the british prime bones, ever every else thought every ever line of time "raden or tuanku" will full in their else or if is majestic or leading might catching the night crawling faiure of the british investigating as "raden batavian
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
or the tuanku borneo
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
is not yet choose for being accepting why the over journey of navigate sail is arrive for honest" in into every faith is change.., has it weaklying through not known "i" in ever every full "whos strikes grasping like lucky like the tweaking grass " hourly would fog thier soul else if perhaps if else if fear if the spit mystery watch by the raven is seal ever forever else who the prime bones blood the desending of hidden of bad guess or crawling animal is to much making voice like ever hate boiling gun powder for form voice that loud in armsshort if hate raven thier bullet or a tow of the dagger hidden in difference musket of bullet faith why kill the raven? junggle that is shade with the grass easy arms out to being angery for line of faith is assuming if faithfull collepse line faster than it should by the taste that the bounce of good will that quest "My guild iam Raden" "I" just gray to be more strong from the ramping caraven ship will honors his own clan to be
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
alignment for better but complicate it dagger our mount that varian of thier journal respect of homeland is drift becouse the weakling booth other ramping clan is like angry drifting floor of cliff mount in a sea floor of an ocean clan of mandatory covenants strike of truth, nature tanggle fortune by the fortune binding every ever this knots of collepse hate crawling tunder that their loud in floor of ocean is other side broken ramping of waste of their careven or
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
in island prospectus mistake by the nature law of the fogging bind of blood think thier mind is kind to clan not to the caraven are not know mantra of this enchanting leading sound worst than the dagger tosing towing way of not familiar island people as i said wicked if else "i" Mahesa Bayu Suryosubroto.., wicked ramping broken closer to the cliff not far from the floor of ocean leading tweek enchanting that this broken seal heaterd by the clan to hate the caraven fortune honors. so..,

within failure taste do you love Age there miserable of every ever what in yours Islands, when pain is the curse failure as the caraven hate thier broken between majestic of
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
precolonial before colonial,is the truth of worst faith is in for pattern in if else is were where The Memorium hidden the soverign forever curse ever forever in forever never Historian crawling know the line in fragmen phase his or her future mantra to change the better enchanting swing in pray the future swung path to into feet idle to standing for blind the sense of raven kill yesterday for heading the clan attacked reason clan wills by mind why the clan in why into hate the first name of the raden or tuanku by the clan hetred is broken the heart else if equal to is difficulty like the fog or like if is of this cloud breeze, argument blame if riots spits their blame willing to tear down the raven is is guess bullet explode light being guild, gun rowling heat make worst than other armory for rollet faith the raven death is a cope place absolute Batavian before the colonial is the precolonial the hidden phase envelope sending asiding the colonial cought leading the time else is secret of the
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
bahasa trough raden the 1st, is not covenent the admiral but is friend of precolonial when Raden hamengkubuwono
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
and alignment.
Batavian is my guild my upon faithfull speech line years guiding your Exciting as hidden ideal toward was once years line that this becon light precolonial of enlight truth, there them if, torrent light house out try but the sailing sake misrable this precolonial are where in The Batavian investigation of colonial upon aged color vanishing point failure color and ours gray of aged in is into the backyards party of is ramping time forver ever every humid summer gone the jayakarta for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordtoday to do get the telling else is exciting leading these story ever why misrable ours faliure.
ours yours colonial side of story leading
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
bahasa ours monarchy to line of yeas into admiral state British leading west Batavian salling Quadrent Sunda Kelapa, is once upon severe as i is your Guiding to jayakarta sunda kelapa as jakarta change name today are, valid available to savior place.
Aged upon once is Through a junggle in into time at time line of yeas in the colonial aged or sail is ways.., from other quadrend west Batavian, is now tourism from jakarta or the jayakarta start point to sunda kelapa quardrent other cordinate in road tolls motorway. else is aged fo colonial aged batavian, as i your host speech telling a story, for jaksa road jakarta varian hotel.
the acomodation trading the begining of ever every what happen at end or end that begining the end of after yours ancestors accommadate the raden hamengkubuwono, or Tuanku Borneo to establish Rupiah or Ringgit Where island upon Leading Historium, is aged island, as colonial jury of justify to todays
Age of Islands, Accomodate colonial memorium Offer, vanishing point in into the sovereign of eropasittium monarchy return mind to unittium why historium is Bahasa
Upon
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
of Bahasa, in decimalisation year of our wisdom..,
Being Their floors of Monarchy, the Jury Of, The british empire or eropasittium in erope, is an effort energy making revoke
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
that "
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
of Bahasa" why gone by the journal mind line of eropa deck of floor is sailing throuh leading island,
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
of bahasa, in batavian trading holden found rupiah and ringgit, floors the before early floor become the building of our civilization of
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
bahasa, thier never the ever if else between island revoke our mind to leading soul that they are revoking upon who is human, trading
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
bahasa upon, my ancestor hear the british leading "if else not difficult, this would bind your
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
to be our alignment kingdom for that i give you to tweek power our between salvation rule to prospectus our telling if else [B.A.H.A.S.A] Beijing Associate Historium Assuming Soceity Alignment, so thus vanishing point, to floor the living building of culture that exhile salvation assembley our different, if sovereign the monarchy, you would have your kingdom My brother
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
to our secret would be my justify our trade."
if else then stack in into line of years of mandatory time, where quest to sovereign the monarchy, our Raden hamenkubowono, or memorium before for form eligble for being establish celebaration, when after our
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
Bahasa, establish the accomodation where of about trading found money relate position what exciting stack in into bahasa in origin behalf our ancestor mind today become mystery or is miracle upon above hope.
Legacy My Memorium if Else, Our, Raden Suryanto sindusubroto, between our god father is Raden Arjono Sindusubroto, "I" Raden Mahesa Bayu Suryosubroto base wealth of his leagacy of to be leading the knowladge his become sourgen of his prospectus to be the docter of general floors in academic, their his best prospectus is knowladge to survive our
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
Raden Suryanto Sindusubroto love her wife in about owning floor accomodation to only rule living would be different in mandatory of my name Raden Mahesa Bayu Suryosubroto, if else my serving rule of living is "Hotel Mahadria" The Hause Of Raden Arjono Sindusubroto
Inn an accomodation, Hotel Mahadria is upon land that were admiral prospectus state, the British alignment were historium waiting to admit "By our raden hamengkubuwono" exciting when time above upon, the britsh our raden salvation making revoke the leading
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
of bahasa that our family is part of BAHASA, Our Ancestor Secret to Mandatory leading, BAHASA
Beijing Associate Historium Assuming Soceity Alignment, if else Meaning Leading Mind meaning is BAHASA..., why our most wisdom upon would be holden that this trading rupiah or ringgit in jury of the british empire due to prospctus in world accommodation.
Line through years justify sovereign and the majastic There for in every, as even every "i" desimalation looked the trough do get line of this 2023 todays as a years, for line other years log in journal if our family best upon Raden hamengkubuwono x, would remmember lost trust of our becons enlight of every upon one for floor of
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
majastic or through the change where were, from jayakarta leading their will to force to be jakarta.
Upon
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
of Bahasa, in decimalisation year of our wisdom.., else if before there were upon that wealth or when salvation, saluting the their wisdom jury to majastic of our raden hamengkubuwono in for a brick column in upon ahead for greater building their bellowing the begin before behalf belive.if else before..,
Upon
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
of Bahasa, before colonial Line through years justify sovereign and the majastic, the yogyakarta, as the alignment batavian in a brick there every was about Bata leading means for floor to build the culture right to after "vi" as leading clue line for if else before six generation learning batavian lingusitic culture, upon before while else every ever Upon
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
of Bahasa, before colonial leanding right in else word telling memorium six their of majastic six, that if else put even in cloude of weather? what is
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
in into Bahasa before accomodation, arise speech for form the trading between " bata'vi'an " or "Bo 'r' Neo" so on in record following the kingdom empire upon that leading their neval planning leanding their quadrant mission to cope the begun man salvation to kind a man mind shade in a deck of their
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
salling begin sailor in islands ship making floor for form, gasture understand to be upon mandkind human building mind, that what where prospectus found every ever secure if else before "bahasa" will of wealth, in every jury for the majastic or forgive form for leading wealth here by journal treading found mind to leading upon the brick of ligusitic false every ever bahasa of
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
accomodate prospectus in tension of
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
in fail tryout the alignment to better for treading or worst?
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
but gone holden to wore when will before accomodation tell said wisdom or not captive of their fail my telling the raden the covenent majestic arise when will future if else while man kind waiting their speech of "our" becon of trust, soveriegn trust of faith but much said if saying so through else if "we" who are in the last supper to suprime impreialism dominan as mandatory will the supper in into the broken where of is the gone of the leading majastic where in "our" guild is never ever reveal upon one jakarta is mistake of them the failure sake for form in the beatrial line in time 1945 as false treading leading in portfolio pancasila begin begun making the gone "batavian" and "jayakarta" right of "our" journal? rupasiniumsiologi captive false raden hamengkubuwono prospectus rising mistake of on floors. while if else today, line in their our agreement for form accomodation the salvation, why today is gray to the darkest to be miss understanding our addable misrable. As Know understod would be, for floor of thier differrents if else clan or
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
a point in view of if these else are Relate to Upon
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
Bahasa, Therefor, before alignable what bahasa to such a precolonial saying the after jurnal in melinial before study who are singapure as shade if is mutual look were the beneffit wealth of the what is Clan or name other after batavian Raden hamengkubuwono. so an academic what is where this caption relate to journal look appear in about reason captive. why to such leading story of prehistoric that would beneffit a future or ramalium. why Upon
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
of Bahasa, were before briefcase is weight is pound of pre colonial that held being the british of sovereign empire were erope or "i" said is time of your "Eropasitiumik" if study floor of relatif floor of society, as Upon
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
of Bahasa. there is Tuanku Malaka and Raden hamengkubuwono of who the between assuming closer where the Batavian and Borneo, only today trading were who before malaysia or indonesia
As Upon
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
of Bahasa, only today trading were who before malaysia or indonesia, if else, to such this captive leading story, Leading Alignment of upon were to collapse are form that would can't miserable be stop act of for form that thay one else of move is failure is self.., as what majastic happen? Ray of salvation that this bind someone could understand, Raden hamengkubuwono the 3rd, failure alignment the "vi" before precolonial that hope his looking him in if ray mean leading story about the ancestory of alignment when there are will case the phase to investigate if raden is saviour of ever every raden or tuanku malaka, trading after ringgit or rupiah , holden
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
bahasa for sovereign majastic if
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
future would one of us as our salvation alignment in into colonial, but why, what majastic happend. and line of fact of "a proching" in line historic of pre historic there i know is sejarahsiniumik or general now as sejarah after indoneisa, there when out try to settle in enable of why bahasa is the akomodasittium line by years, as Upon
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
of Bahasa, were where is quadrant of island to such an alignment island that would change name of mesuring land scope or scape of where in to where about different upon accomodation, the movement of
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
would be valid investigate to port of the Quadran Sunda Kelapa, pair status one in into before middle batavian is the west Batavian, where say said saying if for form floor today change, but this such a "qoate" is leading a story. of pilot plot to savior, before japanise "agresittium invasiniumsiologi" year attacking war aged of batavian.
how ever if these en scene is mis en scene of what is captive resovle leading story about "That will be resolve done future else is ours to solve salvation" for majastic place were position relate, argumen to throgh talk looked please to solve next to thier line of for form care island of batavian he said
He is the Known "Lembayung Diponegoro" then there are were the if else rope that drop is clothing beskop of
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
alignment just willing to image the change white that he think is his purpose to her new wife, so the Lembayung diponegoro he that gone before Known the value, think that know that not he think being the alignment. Raden Hamengkubono prospectus the 3d is just knowbody will standing willing in his before why his name is "Raden Diponegoro" rule born of his living will not misrable in include if not rabel is faith that is wrong for he taste his love. and he remmember the his wife kiss why the white of that Sorban wearing leading of to remmember why his edge of faith is more looked or faithfully spiritual fearfull dwarf to his heart fear to broke.
White this cloude there were where rope almost knot purpose were white weather cloude like his morning Sorban, two hours after before his out try of before faith out in faith before his house of raden the main quadrant that his has to go try word to saying other, Before the upon of white and the guess where the mind leading meaning to before his taday faithfull is floor meeting the hive of his celebrating, happyfull marriage leading were upon, the first time that Her wife the leading memorium mind that had has become the present why reasoning tryout his parley of will to the raden hamengkubuwono the 3d
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
alignnment of his asending, known his pride before the 3rd. his faitfull of that before are the 1st wife and the prospectus being a minkind hope that his guess is for the best.
Ever every guess enlight upon, Claim him else if dere, saying just the pre colonial is the stage, but further
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
bahasa is, his alignment known distiny of his making guild ever forever, his forget the crawling every ever an ancestor will to the mount malioboro the curse upon time before the dirt dagger of thier family name the ming empire the 3rd.
Other not know is, other that is guess about other know is every scrap found of puzzle in assuming tryout to know to guess what else scrap out there know is, other what to know about precolonial today is guess by the where they write about the years journal of the precolonail latin capital is floor in shade but shede of shedeciniumsiology that shape form shade scrap but one upon for the erope society in where about they write about the precolonial indochina in the begining are they making assuming of assuming type of assumescittrium? of where problem
Know assumescittrium, making indonesia is floor of their not resolving his hetred of what is sukarno as the trading where wore is the problem. every ever to think in human false like people mistake belive him as the power union from "bahasa" is wrong, where captive why he said hetried to imperium or why so not nice sukarno mistake is one to be blame why the union "bahasa" as indonesia is ace but invert from a good site, but what sukarno said never him understand contention about succes what is would the savior of mind a kind the vanising mark that were was aim in the begining of the trade making before rupiah, was?
The great person,triumph is triumph a scrap of his mind solving! never example never know why reason? why act of Raden Saleh, is type person know what function of person act almost i think what great example of mandatory for salvation mind meaning build know prefoward his study is great for a colonial latin word and writing shade that meaning for the savior salvation of union group bind anchor future together is, but distance failure line years between distance failure line of years collapse because the invasion full varians example attack by the unfaithfull why enpire of the japanise guessing anger why angering thier fear begun.
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
their upon act to catch example of precolonial prefoward mind why the clan of caraven from sailing is, more gray shade of today bahasa distance means for form mission objective, today Indonesia or even goverment wrong vison in were their fashion line years is mistake of Bahasa if define "B.a.h.a.s.a," equal to for such equalty return triumph ever every for most the capital radiance close to glare the glarecinium meaning reason failure understand why collaspe in the blame of indonesia blame in ever every become the ever a time for landing to think thier correct place postition in what relative could persuit that this glarecinium would faster than a lightspeed in between galaxy.
Kabut Berkeberadaan, juga belum argumen, lalu argumen kabut lintas lembayung, seolah berkeberadaan ialah hidup berkeberadaan yang atur gembira hidup manusia, kabut belum kabut lihat, Kabut lintas kamukah lintas berkeberadaan beda batas belum lihat rahasia saat lintas sekarang arti, misteri ataupun rahasia ajaib.
Hidup dari jalurnya, apakah yang atur hidupnya dalam jalur itu, hidup energi katagori misteri itu, sebab rahasia kadang - kadang berkeberadaan, ialah kelabu, hingga kadang - kadang kabut mengapa jalur jauh jarak semata jelas juga dorong energi namun kabut fregment alam fisikanya ajaib dari manusawi melihat peran – peran, berkeberadaan argumen berkondisi tapi paksa apa kepentingan peran.
Berkeberadaan ada cerita, jalur berkeberadaan ada di seberangnya, energi lintas dalam waktu bercerita ada masih, fregment kabut kabut itu kolom ruangan bergeraknya rahasia, lalu meminta ajaib lintas inilah ajaib dan rahasia misteri gembira sedekat bahagia inspirasi berkeberadaan siapa kita di seberang ajaib untuk gembira.
Berkeberadaan hidup ideal masih juga dan asumsi sangka, batas beda, namun kabut ideal lenyap dan hidup ideal tidak sengaja jadi cinta. Ajaib apa yang atur hidup lagi dirinya dalam di seberang eropa bertempur setelah agresi hidup mereka, minta juga tanda cintanya?
--- Tahun 1883 Krakatau,
Kabut belum ideal, ambarukmo, gunung itu tanda sebuah tanda di masa depan juga dalam berkeberadaan forensik sosial sindrom, fregmentasi lenyapkan kabut belum ideal, apakah taburan ambarukmo dimana radian menjadi harmoni diseberang merah menjadi kuning dalam serupa menyangka seolah kabut belum ideal berpidato argumen seolah ambarukmo radian ideal itu dari kabut belum ideal.
Docking,
atau dek teras lantai kapal orang penting dari british, sampai siapa asumsinya
menyangka lily ialah nama gadis cantik berasumsi dari ayahnya siapa mandatory
penjelajahan trading
Treaty
Reading Objective explain ContentOf Not Contention:
TraktatHistoric or in thier different to KloHistoricTreatycinium or KloTreatiesAgedsittium journal of mandatory; About.., of Examplation wrong mandatory Sukarno speech "hetredcinium" TraktatHistoric or HistoricIsDirTreatycinium other's from traktat why about mandatory United Nation
Treatysittium(Pracolonial quadrant Batavian or Borneo for our island is never name after "African traktat" by the agreement precolonial where what Treaty running other journal of Arabic arrival in african long line years before african tribe than this TemporalTreatysittium is a captive to different align what geographic year of line between caraven or the journal where the hadiscinium is traktat for form.
Treatysittium by the historic upon that sukarno and hatta (radjiman not known "Treaty bahasa") never upon name as Treaty there quadrant line of time is different between settlement)
bahasa masih
bentuk rupa nilai tukar sebab bahasa rupanya punya rupiah dan ringgit
dimana berkeberadaan kolonial waktu era lintaskan treading berdiri setelah
raden hamengkubuwono.
Sindu Jarwalasata, hanya laden, dari kaum para raden, tinggal di jayakarta, dia sedang dikabarkan argemen kondisi setelah panggilan ke gedung bagaian adminsitrasi british di ladeni oleh belanda, sedangkan Sindu Jarwalasata, hanya laden yang diminta ikut perintah, berhentikan berkondisikan kondisi kerjanya laden tukang kayu untuk datang kekantor menir belanda dari amsterdam untuk siapkan diri naik kapal dari jayakarta untuk ke sunda kelapa namun dekat dengan kuadran kolum berangkat dari kolum sunda kelapa kuadran berlayar ke kuadran kolom, pulau batavia, bagaian kraton surosowan, untuk menunggu petingginya menir, yaitu para mister briten.
“permisi,” interior gedung jayakarta, dimana kantor, menjurnal batavia, “Nama saya Jarwalasata, anu Sindu Jarwalasata,” lelaki itu berangkat dari teras bagian rumahnya Raden Hartono Windosubroto , membawa minta argumen cerita yang di terima.
Telegram surat, ke rumah Raden Hartono Windosubroto, dimana sebab holden upah atau relasi prospektus kebaktian membantu Terjurnal lembayung luas kepulauan batavia, setelah dimana Raden Hamengkubono yang surat menyurat jurnal di jogja, lewat rumah Raden Hartono Windosubroto ke jayakarta. Melapor untuk validasi kehadiran Sindu Jarwalasata, akan berkeberadaan terjurnal pelayan bakti kolonial perannya untuk pindah kuadran ke kraton surosowan kolom sunda kelapa dimana kantor terjurnal komplek para mister briten dan menir amsterdam,
Sindu Jarwalasata, dikondisikan mengapa di butuhkan, oleh mister briten, “Ada apa menir” “bisa bahasa Inggris ga?”
“Saya Sindu Jarwalasata, laden bawahannya tukang di rumahnya Raden Hartono Windosubroto, beliau menceritakan saya harus di jurnal keluar dari jayakarta dan untuk dipindahkan kuadran kolom sunda kelapa kuadran jayakarta ke sunda kelapa kuadran, kraton surosowan, setelah administrasi terjurnal di kraton terdaftar adminsitrasi akomodasi primebon atau kraton kantor kaibon, lalu bagaimana lewat hutannya?”
Sementara officer, mister atau menir dia berasumsi namun meringis tersenyum dengan kumis blonde lebat bulenya “mana bukti terjurnal telegram dari kantor ini udah kamu baca, dari berkeberadaan di terima serah ke kamu ” Sindu Jarwalasata menserahkan telegram yang di terima oleh mister officer, dalam gedung.
“Nanti atau besok, saya tanya dulu, dari jayakarta kolom kuadran ini, kamu ke kolum kuadran sunda kepala kraton kaibon, saya pastikan dulu ada tidak agenda akomodasi berangkat kargo kesana, sebelum sore.”
Berkeberadaan Menunggu, Sindu Jarwasata, diceritakan tentang, piano rusak milik anaknya mister briten.Dijelaskan officer menir amsterdam yang belum kenal, mereka salign berargumen menjaga posisi gedung kantor terjunal kolonial.
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
Sekutu Lencana Vietnam
(agresinium-invasinium 1983)
Kemarin
Memorium Historium Saksi Hidupnya
Transisi si
bangsat brengsek Hatta Dan Sukarno
Kenapa “dia
atau ibu tien”

Aku
bersaksi di gagal tapi coba Majestik,
Gagal
demi daulat anak tapi majestik istrimu
Utuh.
“Suharto
of Memorium Great Leader arrive yesterday..., if tommorow would be different to
when ever is as if no agresioncinium
what civil mistake..”
Sekutu
Lencana Vietnam
Mahesa Bayu Suryosubroto
Maha Covenant
Prospectus, juga precolonial sebab, caraven lintas tahun 1215 ketika rahasia
sebelum itu, italic journal.
Seharusnya Raden Hamengkubowono
diantara varian, ragam namun hatta ialah iblis dan pelacunya ialah Sukarno,
belum tahu republik of american itu apa?
Treaty Bahasa One there is else if evidance were of
else if precolonial treaty bahasa is arabic, leading mind leading my ancestor
of raden hamengkubowono succes saying other problem of journal islami cor
hadisciniumist but we are raden hamengkubowono covenant would.
Baraspektrum, “i” raden. Mahesa bayu
suryosubroto is part of batavia beliver. Hetred of hatta else hatred to
sukarno, leading our trading 0.31
recehsinium rupiah. Maka mengapa Indonesia najis. Kami hanya terjurnal lintas
batavia jayakarta dan indochina hanya tagging lintas, hina teras trading rupiah
indochina, bangsat brengsek selamanya keluarga Indonesia, bakar saja merah
putih kembalikan portfolio pancasila untuk hanya sulawesi,
Majestik, Raden, Hamengkubowono, argumen Maha Covenant keluar lintas waris
arti, ialah covenant pewaris, Maha Covenant prospectus, sejak precolonial siaga
bila juga persiapan, raden, hamengkubowono, teras pertama mereka
alignment. One there is else if evidance were of
else if precolonial treaty bahasa is italic leading help journal help solve
find helping resolve covenant raden. Treaty Bahasa [B.A.H.A.S.A] Beijing Assuming Historium Accociating Socity
Alingment
Angin Kelabu Duduk Warnamu Kecewakan
“Tommy Suharto syarat lintaskan Ideal ketika peran, dia adalah
anak dari Presiden Suharto yang juga syarat, dulu warna warni istimewa” Tinggi waktu ketika sebuah warna warni dengan perseptual
keharmonisan, tinggi wadah wahana warna masyarakat melihat warna warni itu
sebelum suharto menjadi koruptor. Tahun 1996, 28 April. Ketika komentarsiniumsiologi, suharto telah
di dalam bilangan tersangka, tapi komentarku beda melihat warna mereka, juga
memorium ibu tien meninggal, di ceritakan tertembak? lintas cerita menyangka
adegan realita di dorong semua prasangka, tapi mengapa mereka yang bisa
menjawab masalah hidupku yang ganjil. Tahun Baru, 1995 melintas akhir lalu tambahlah baru 1996, di
tanggal itu. Mendengar lirik akhir dari lintas hal yang membuat tinggi pikiran
ketika mabuk dengan heroin. Maka
setiap lintas arti Limbo Musibah kondisi keadaan Tahun lintas Indonesia,
semakin aku tua menjadi hanya seorang mantan pengguna heroin dari lintas
delegasi dudukan memperkelabukan warna warni hidup lintas pengaturan berdiri
dimensi limbo neraka itu. Lintas delegasi lintas warna warni angin kelabu
perseptual juga apakah heroin.Bongkar
Melayang aku…, melayang… Lagu melayang oleh dewa sembilan belas, aku dalam akhir waktu
sesaat merayap rasa mabuk dari heroin dalam darah molukular sel itu. melayang
kudengar, lalu tape dalam sterio memainkan musik alun alun merayap masih mabuk,
dari ari lasso yang bernyanyi di dengar dari tape itu lalu iwan fals bongkar.. Lintas hingga ceritanya aku tergeletak? itu sebelum sesaat ini
telah juga umurku telah empat puluh tahun. Kesan itu memorium dari arti, lintas cerita ketika aku kriteria
tipe orang yang hancur ingin mensalahkan siapa mereka. Mereka Indonesia, mereka
itu duduk sebagai bangsa. Tapi dulu, mereka warna warni sebelum kelabu di
tanggal 28 April 1996, ketika belum mengerti paham apakah Indonesia duduk
melihat warna warni sebelumnya dimana keyakinanku suharto bukan yang harusnya
di fitnah sebagai koruptor.
Menyelidiki peran berdiri hidupku menyelidiki peran juga mengapa
aku benci Indonesia, lalu juga lintas selolah dimensi beda dan aku mensebut
dimensinium atau dimensiniumsiologi dari juga komentar masyarakat valid berdiri
melihat suharto seorang koruptor padahal lihatku beda bukan dia seorang
koruptor. Tahun
1985 tanteku di bunuh, dia ialah harmonius warna warni berarti untuk ibu.., Telepon berdering di lintas ceritanya waktu lalu ketika kabar
pembunuhan membuat ibuku berteriak histeris dari bahagia melihat warna warni
indah hidup menjadi hampa utuh dari ruangan gelap yang mentiadakan arti warna
warni bahagia menjadi kelabu.
Bagai kelabu kegelapan di pinggir warna-warni gradasi aku
menderita telah tidak menghingat. Hanya saja histeris lintaskan cerita aku anak
kecil yang setelah tua ingat mederita histeris respon dari berteriak Ibuku
histeris, Dia tidak menyangka aku di malam itu terbangun dengan lugu arti
berumur lima tahun dalam peran berupaya mencoba selidiki juga segenap daya
upayaku sia-sia. Pada umumnya dari biasanya rutin dia yang mengajarkan diriku
untuk memegang wajahnya dan kita terikat dari ibu dan anak, tapi humor tidak
valid bedakan histerisnya. Bahkan aku di dorong hingga jatuh ikut berteriak
menangis karena kaget ibu beda menjadi…
Hingga
malam itu jatuh dari tidurku pengasuhku menggendong mentenangkan agar kembali
tidur, lalu ibuku pergi ke jogja dari kelaten juga, lintas cerita disitulah
relatif diriku terkait lintasan cerita kultur urban siapa berdiri bangun
Indoneisa padahal dulu warna warni indah.
apakah orangtuaku kehilangan siapa dirinya, apakah kamu ayah gagal
mencari humor arti menjadi ayah. apakah aku...Tetes sebuah seberang
Delegasi putaran sosialist
mengerti
pura-pura apakah yang aku tempuh agar untuk mudah memahami masa lalu kamu ayah.
. ., sebab "?apakah" Aku ingin bangkit masuk dalam lingkaran hidupku sendiri namun
apakah kau atau kamu ayah sebab paham mengapa aku empatikan apakah sejarahmu... tersesat rasanya lingkaran hidupku tiada pasti maksud takdir..,
namun utuh aku tidak bisa jatuhkan putaran alur arti darah dari warisanmu
menjadi manusia
Dia
historium misterius yang juga mengalir darahmu lalu kau putaran sebab? Maka aku
mengapa lingkaran hidupmu yang artinya kusalahkan apapun "Dia"
plotium-plot Gendong masihnya putaran kemarin sampai kini yang sama.., aku bersabar bertahan dan sebab mengapa
akhirnya kusimpulkan kau tidak sedang "sengaja" kamu sebab ayah humor
mayat hidup di depanku... Lalu manusia ? saat masih lalu masih penderitaan..,
Lalu dari jadi sebab ketika aku adalah terpaksa merasa dari peran
sebab sebuah seberang.., dari dia hilang dari peran kamu ayahmu dari dia ketika
Historium ayahmu atau belum lihat aku siapa kakek belum arti ajaib ia beruntung
bagai kamu ayah apakah objektif ceritaku ialah terangkan sebuah keberuntungan. Cerita
siapakah Kakek mengapa kau seperti meratapinya untuk di sembunyikan.., siapakah
aku atau siapakah aku indonesia. kau tahu prasangkaku bisa lahirkan segala wawasan salah dari
akhirnya apakah. Sembunyi
misteri apakah, siapakah aku dari akhirnya sebab.., putaran rasa cinta apakah
yang kau ratapi.., ketika aku bukan manusia yang utuh pahami itulah apa jika di
harapkan.
Waktu
memang jatuh terlambat, buruknya aku menjadi teman kepada kamu ayahku. Berperan
waktu apalagikah jika itulah peran kamu ayah.., jatuhnya saat aku, jatuhnya
saat kamu, waktu yang di sembunyikan alam ini, kepada Peranan
kau belum lihat meratapi aku buruk. Kecewaku masih jalan panjang yang selam di permukaan.., dalam kecewaku dari rasanya semakin selam semakin cacat jiwa jika
hari.., apapun mendayungnya peran mencoba mengapa ini adalah penderitaan
ultimatum lewat seberang patah hati bukan berarti lebih apakah kamu ayah
kulihat tapi ibu apakah belum peran apa lupa air tetes sebuah seberang.
Perannya sepuh tua humornya terlambat aku siaga sembunyikan
penderitaan membuatku rapuh bertengkar, jiwaku mensalahkan lewati masih wawasan
hancur pengertian sebab bagaimana kamu ayah gagal mencari humornya penawar
musibah. Rapuh bertengkar belum cukup cuma hanya halaman sederhana merasa
gagalnya siapakah aku selidiki sebab bayang-bayang kisah adegan pembunuhan
bayangan tersebut belum utuh bias kusalahkan orang tua sesalkan apa apakah.
Maka seandainya wawasanku ada lewat apakah biasa di seberang rapuh ini jadi
kuat tanpa cacat jiwa juga pada umumnya keluar lingkaran penderitaan sebab. Penderitaan
kapan sembuh salahnya kusalahkan mengapa salah jatuh kusalahkan masih kamu di
kejar putaran salah sebuahnya jatuh penawar bila alur prasangka ini wawasan
tambah tumbuh salah lingkaran saat ketika kamu ayah padahal.., melihat
indonesia lahir. Tetes Sebuah Seberang.., satu walaupun putaran telah jutaan tahun
berlalu, satu ialah saat peran menjadi aku, satu saat sebuah , satu jadi inilah
Tetes sebuah seberang.Hari artinya
ajaib
Air dari historium
Dengar musibah belum di dengar belumnya Ia di halaman itu dari
dengan ada yang di perhatikan dari indah apakah pagi? satu seberang di dengar
satu dia diperhatikan apakah baru dengar ia ialah satu apalagi beda apakah dia
dengar. Adegan Tetes Sebuah Seberang, menjadi penawar dari satu terangnya
fajar, satu panggung alam apakah cahaya menari di darat beda dari setiap satu
bilantara hari yangdengar musibah belum di dengar belumnya tersedia mensambut
ia walaupun seekor burung mendengar dalam sebuah halaman. Walaupun jauh
sungainya.., Walaupun Jauh sematanya historium ini bukannya satu waktu aku
dengar air tetes sebuah seberang. Aku satu Bayangan, di apakah apa yang di lewatkan satu, dia satu
sepuh historiumnya ketika tetes ketika tidak sembunyi.., inilah dia yang lebih
mudah kutempuh bayangkan siapa? ingat aku satu bila seolah angka, sebuah.
Dengan satu sebuah, satu masih satu sebuah dia berlari sama, satu
dalam rumahnya petani, jika pagar halamannya berdiri tumbuh tanaman, dari
sebuah pagar dari sembunyi di sebuah seberang waktu. Berapanya pada umum tumbuh
itulah hijau banyaknya subur sama dengan pagar daun atau samakah satu dengan
rumahnya sebuah di balik ketika waktu. Air Tetes terus Tempuh sebab bayangan
itulah transparan di atas daun ajaib indahnya sihir para penghunidengar musibah
belum di dengar belumnya. aku tahu wawasan bersembunyi wawasan apakah satu
bersembunyi dan kau duga tahu lebih dari satu bersembunyi pagi itu di dengar
sihir dekat daun seekor burung. Air tetes sebuah seberang, siapakah pergi keluar dari suara-suara
burung di pagi hari, Air tetes terus tempuh bayanganku dia suharto siapakah
presiden dari tumbuh daun-daun pagar itu, dimana apakah satu lingkaran hidup
terus air tetesnya terus tempuh satu bayangan dirinya ingin merasa baik. Apakah
dia merasa benar mengisi ruangan isi hatinya diisi walaupun kosong peran
berangkat akan menjadi TKR.., apakah kosong arti di dengar belum niat jadi
ketika keluar pandangan peran sebuah keputusan maka dia pergi apakah ke jogja
di seberang setelah kraton Dari dimana sawahnya berangkat siapa ayahnya
presiden suharto mengolah tanah untuk sawah dekat air tetes terus tempuh, bila
sebuah hari artinya ajaib. Aku ingin bangkit masuk dalam lingkaran hidupku sendiri namunBerdirinya dia
Lewatnya waktu
apakah
orangtuaku kehilangan siapa dirinya, apakah kamu ayah gagal mencari humor arti
menjadi ayah. apakah aku... mengerti pura-pura apakah yang aku tempuh agar
untuk mudah memahami masa lalu kamu ayah. . ., sebab "?apakah hanya ibu yang gagal menjawabnya" aku
bagainya repal tangan gendongmu "air" yang mustahilMengapa berhenti
Lepasnya kau ikat wawasanku musibah di misteri jatuh untukku Air
Tetes Terus Tempuh Lewatnya waktu apapun alam ajaib ini yang kuyakini maka
sepenggal seberangnya ialah cacat jiwaku.., mengapa aku yakin melihat sebab,
dimana berdirinya dia.., ibuku. Sementara belum benar kuselidiki namun lewatnya waktu.. Pembunuhnya Sepuh Umur Lewatnya Waktu, Jatuh Air Pesona dalam
Keluargaku dari bencinya aku melihat Ulang Bayangan Ibuku mungkin kaget
mendengar kesaksian pembunuh adiknya itu, menceritakan hal yang melewatkan
ruangan kosong dimana kriteria peran Pembunuh kucurigai mengapa di validasikan
hakim ketua? Aku tahu ayahku telah menjadi lewatnya waktu.., peran gagal yang
dimiliki lewat lalu apakah pernah kutunjuk kamu ayah gagal menjadi orang
tua.Juga Ibu dia seorang apakah lewatnya waktu sebuah seberang di luar peran
asuhnya kepadaku menjadi ibu terlalu sibuk menjadi penyidik.Artinya Apakah Arti
lewatnya
waktu di ratapi arti validasi sebuah seberang apakah yang di lewatkan hakim
ketua atau siapa memberi keputusan adil belum masih kriteria.Juridifikasi lokal
apakah peran saat itu keadilan berputar.
Jatuh Peran, Mayat Hidup, Jatuh aku, jatuh matahari, jatuh
warisan, jatuh rasa, jatuh peran, jatuh jembatan hidup semua, jatuh
Juridifikasi, aku tidak bisa jatuhkan putaran alur arti darah dari warisanmuHukum
validasinium keadilan berputar
Lokal Juridifikasi
Hidup alurnya struktur darah apakah beri kriteria benar jatuh aku?
Validasi rasanya hukum alam lewati-lewat peran aku beruntung. Organ Anatomi
tubuh ini wariskan, fungsi lokal sebuah jantung, pustaka apakah jatungku
bermimpi, Jatuh Peran, Mayat Hidup, Jatuh aku,mimpi artinya.., mimpi
takutnya.., mimpi fungsinya.., putaran hukum alam mimpi beri peran apakah
aku.Mimpi jebak..,ajaib jebak.., waktu jebak, takdir jebak,mimpi beri peran
apakah aku...., musibah jebak, terakhir beri waktu sebentar apa apakah misteri
jebak, hidupku. Jadi
Raksasa pustaka apakah jatungku bermimpi, Baru mimpi lalu belum jatuh gelap,
Pasir matahari sepenggal pencerahan beri lihat jatuh peran terang tiap butir
pergi butirnya cerah dekati jantungku terang dalam gelap permukaannya didatangi
seberang jantungku bermimpi.Pasir matahari di tiup butirnya walaupun jutaan
beruntung waktu tempuhnya gelap jantungku, terus pustaka belum tempuh belum
lalu beri kemarin belum apakah warisan kuterima diriku sendiri.Loncat Berlari
supersonic tapi masih belum sihir butir ajaib cahaya mengapa matahari belum
warisakan kriteria selamanya pada jiwaku..,
belum kau sempurnakan hidupku.. belum berlari untuk
kemarin..,Lokal Juridifikasi..,Musibah mengapa perihnya paksa "???" Perihnya sebatangkara Masih Berdiri..,
perihnya aku masih padahal tahu seolah apakah benar bersih Nama Presiden
Suharto, ingin juridifikasi hati selidiki sebelum pasir matahari seolah apakah
benar tahun 1985, kulihat sama dengan jumlah rinci adegan valiadasi benarnya
ketika apakah di saat ini halusinasi bukan validasi sebuah seberang masa lalu
yang di balik raksasa misteri."Butir.., tiba pecah" jangan Mimpi biar
validasi Juridifikasi.., kemarin atau hari ini aku berlari masih berlari seolah
raksasa juridifikasi waktu menjaga. Aku tahu dimalam itu sebuah saja bila benar
tanpa bilantara adegan scenario lain. Sesungguhnya Dice adiknya ibu yang di
bunuh itu apakah bukan mustahil masih pasti mustahil tidak meminta keseberang
siapa tommy suharto bila kriteria Dia belum apa apakah santun.., kubayangkan
dia meminta ijin kepada temannya siapa mba tutut bila dari akomodasi bisnis,
ketika agenda dari misteri apakah komposisinya ialah apa yang di tempuh
"tommy suharto" sampai dari peta denahnya wawasan apakah kuanggap mengapa
presiden suharto atau keluarga
suharto di plot dari "agresinium akomodasi" Agresinium
Akomodasi bilantara lewat denah upaya anda mengikuti.., tahun 1985 ada
ketegangan yang membuat semua cerita menarik dari simpulnya tahun 1997 di
simpulkan suharto korupsi.., bahkan tidak selesai misteri masalah siapa suharto
sebagai presiden lalu dia wafat dengan kejadian misteri lain yang secara
supersonic wawasannya ialah kriteria kemarin yang "abstraksinium" dan
itu nodanya di masyarakat terlalu cepat mensimpulkan masalah tanpa memberikan
keterangan supersonic jatuhnya "The building blok" siapakah indonesia sebab nyata utuh
ratanya kiamat ialah di mulai dari ketika ada arsitek iri pada "tante
dice" kerja sebagai karyawannya "Tuan atau bapak, Tommy
suharto". "Mba permisi mau minta
ijin nih tentang suami saya" aku membayangkan Tante dice setelah sebuah
seberang kemarin malam suaminya minta rezeki bila mustahil.Tahun 1985
Agresinium akomodasi
"mau
pulang jeng" dice di malam hari bila makan malam di rumah cendana bila di
undang kumpul akomodasi bisnis wancana ibu tien suharto "bukan Mba!!?!! Cuma mau ngobrol di
seberang sama mas tommy, tentang akomodasi bisnis mas tommy ituloh jeng
tentangsuami saya Arsitek...,ingin kemarin gabung peran ikut-ikut bantuin kerja
lewat shere wawasan, tapi minta ijin dulu sama mba tutut" Dice di panggil
gabung malamnya untuk nongkrong rekan atau keluarga dengan daster dan sandal
slip meminta ijin sebelum musibah masa depan di bangunkan. Masih aku lewati kabut.., "Berjuang arti keluarga" apa
apakah dari Misteri masih "takut kehilangan arti" Empat puluh tahun
tentang berdiri tempuh lewati bagaimana? Di
belakang takut masih lewat.., masih aku apa apakah lewat kabut masa lalu,
lewati bagaimana halaman di belakang tulang punggung misteri dari bisikan
apakah yang telah aku, mereka atau kita lewatkan.Lewati bagaimana
Kabut misteri mimpi
[....]
Kematiannya kemarin adiknya ibuku ialah 'juridifikasi
supernatural' dari alam semesta dimana misterinya masih apa apakah utuh. Apa apakah utuh aku sedang bertengkar dari pustaka wawasan diri
sendiri memahami kematian kemarin dengan kematianku sendiri dalam bila
naturalisme wajar pada umumnya. Tempuh kabut misteri mimpi, seolah juridifikasi supernatural..,
Tapi kemudian penyelidikan alam semesta ini bagaikan sebuah platform dari alam
semesta mensiapkan waktu sebelum kita mati. Dari alam Kematian ibuku atau adiknya atau ayahku, mereka atau
kamu memikirkan di luar batas solarium bagai ada surga dimana mengapa putaran
hidup kalian kapanpun itu merasa patah hati sebab dunia terus tempuh mangsanya
paksa kalian masuk sisi gelap sebuah putaran ulang rasa sedih. Sedangkan
aku bagaimana kemarin bagaimana percaya surga itu apakah ada.., Aku
tidak mau menunggu kemarin untuk kedamaian hatiku masalahku lebih dari apakah
pesan mereka intinya aku ingin tidak beragama atau memilih non religus walaupun
pada umumnya kalian memilih percaya atau yakin setelah kematian ada
Juridifikasi supernatural saat keterangannya putaran sama ulang saat Kabut
Mimpi Misteri sampai Di
Luar Batas Solarium. “Siapakah
Raja Mataram Berani Sandingnya Lembut Matahari Raksasa Selamanya waktu Terang” Dari Kuduga Tapi apakah Alur kemarin historiumsinium yang kumaksud
ini Changi Kemudiannya Tara Musibah Kemarinnya Gunung Buatan Manusia
Aku tidak
pada umumnya, aku lihat matahari itu dari mimpi bawa takdirnya beraninya
spektrum warna bilantara sandingkan matahari rana keterangan seolah dalam mimpi
matahari itu bagai tongkat membara di ujungnya ajaib adalah cahaya yang melihat
warisan siapakah aku dalam gelap mimpi diterangkan aku untuk tunduk kepada "raksasa"
sebab apapun apa rasa betapa sulitnya Dia
Sungguh sebagai sepuh dari aku sungguh masih bertanya sebab sebagai Legenda
Pewaris Mataram yang Berani
bila dia ingin ajaib kabulkan inginku.Subur Rumput Di
luar
Juridifikasi Supernatural
Maka
arogansi berikutnya ialah misteri dermawan siapa sepuh, dia raja bertengkar dan
dia pemilik pulau jawa yang di lupakan sebab generasi berikutnya mereka para
raja mataram, yang dari wawasan delegasi sosial "kami Keluarga"
terhampas satu kata nama ajaibnya menjadi penjaga rumah kraton mataram.
Sesaat sejarah
sebelum jepang menyerang aku yakin akomodasi dari amsterdam mereka raja yang masih di hormati amsterdam, dari akomodasi
bisnis bila "1 rupiah" terjaga
maka sesungguhnya "kami Keluarga" berbeda dengan "Delegasi
sosialist" jika "dermawan salah prospektus" Dari Amsterdam dari
tidak mungkin tidak lewat romantisnya setuju kereta itu ialah ,1rupiah.., Jadi
ketika bagai seolah warnanya Matahari ialah akomodasi
"yogyakarta" untuk Masih sesungguhnya Pulau yang dulu di datangi kakek kami
membawa raksasa, dari siapakah kami pewaris dengan Raksasa yang kini menjadi debu
bertengkar demi lahirnya agung hanya satu. Maka itu di rahasiakan dari makam para raja mataram, namun aku
harus tahu putaran tempuh mengapa jepang yang mentiadakan seluruh wawasan
akomodasi dari sepuh siapakah bila benar hamengku bowno pertama memiliki
akhirnya tempuh siapakah akhirnya diantara raja itu memiliki anak bernama
RadenArjono Sindusubroto Maka Sepuh walaupun bukan petarung bagai runtuhnya
Majapahit... kami adalah Mataram dan aku ingin subur rumput di luar bagai
nikmat ganja seolah humor Jupiter ialah telah tempuh evolusinya sebuah plenetarium. Bila Jupitersiniuim lahir di jaman yang kuduga, bila air
putarannya tempuh Juridifikasi supernatural masih mengingat namaku sesungguhnya
walaupun terlambat ingin langsung tanpa penyelidikan memahami Dr Suryanto
Sindusubroto, dan mengapa ada yang salah seolah Rumput di luar tumbuh berbeda?
Kamu
ayah yang telah memberi nama Mahesa Bayu Suryosubroto untuk terlanjur musibah sebab “air tetes terus
tempuh” waktunya untuk sebuah kematian namun di seberang detik Juridifikasi
Supernatural. Dari detik apa apakah Yogyakarta lalu yolkyakarta dari historium
rumput di luar. “seandainya Ganja” bila kau dengar rumputpun tertawa setelah
kambing guling. Bagai dapur masa kecilku. Kamu
adalah kuning telur, lalu kamu adalah akomodasi, lalu tetapi kamu juga
juridifikasi sebuah putaran tempuh sebuah peluang aku tahu aku lahir untuk masa
depan, namun itulah patah hatinya dari kereta atau Rumput di luar dekat ayam
liar dalam hutan sewaktu kematiannya historium dari juri akomodasi aku bermain
maka yog adalah yolk putarannya halaman sederhana Navigasi lebarnya mendayung, Dari realita aku di sebuah seberang
dari apakah rasanya tinggi. Apakah Mendayung sayapnya burung albartos bisa
tidur seketika bukan jatuh diatas langit. Berbeda dengan aku Tinggi Namun Jantungku mendayungkan alur
informasi siapakah aku... darahku alur dari tetap fakta jantungku yang hidup
sedangkan pikiranku mayat hidup.Tetes Sebuah Seberang
Kematian sebuah Prodigy
Jatuh Diatas Langit
Heroin dalam anatomi, terlalu takut tempuh rasanya mabuk dengan
heroin di new zealand.., Maka aku buang di “close set” kemudian sakau. Kemarin sebuah seberang sebuah waktu, tetes darahku ialah
informasinya bukti jantungku di jakarta.., Kampung bali dekat dimana itu Jalan
Sudirman. Rasanya artistik apa apakah itu abstraksinium empatiku menjadi dan
aku ingin hilangkan rasa takut dari bagaimana mekanisme seluruh informasi dalam
vena nadi pada molukularsinium menjadikan darahku tetes sebuah bekas arti
dimana rasanya darah yang asin kujilat itu memang najis terasa pahit. Kemarin kusembunyikan cerita diskografi seorang Dj dengan musiknya
dari akhirnya tinggi jantungku hanya ingin lagu prodigy saat itu atau ingin
jadi bagian dari seolah ganja padahal tetap opium. Kematian sebuah Prodigy, kau katakan itu ini ilmiah namun apakah
indonesianya di luar batas halaman ketika saat historium setelah mimpi
kematianku kalian membaca melihat ini ialah musibah.
Ibuku lahir dari keluarga bangsawan dimana masih apa apakah
alurnya ialah Majapahit, lalu ayahku atau kamu ayah aku yakin aku berdiri
sebelum kemarin mataram bila changi akhirnya ialah juridifikasi Validasi Bila
memang Changi masih ayah dari semua raja Mataram. Maka Kunamakan dia Agar Lestari dari kekasihnya siapakah Changi Di
seberang Sungai Sindu di Mana kemarin Garuda membantu. Anakku Siapakah
kriterianya beruntung menjadi Pewaris Sindusubroto. Aku
tahu aku bukan siapa-siapa, namun setiap rasa heroin yang bukan pada umumnya
rasa jarum dari suntikan dokter umum memberi vaksin bila validasinya mensihir
seluruh pasen maka mereka belum benar paham wawasan dokter. Sebuah suntikan Cuma hanya pada umumnya rasa vitamin C namun liquid lalu apakah kemarin presiden
suharto di lihat anaknya sebelum dia pergi dalam Kematiannya salah paham apa
sementara seolah sekutu apa apakah artinya di hianati artinya kemarin tingginya
status masih putaran salah padahal dulu historium ragam juga apa apakah sekutu
lencana Amerika berkhianat. Apakah wawasan semua SLA atau Sekutu Lencana Amerika ialah wawasan yang artinya tidak bisa di harapkan setelah
Delegasi Indonesia ke sebuah seberang Sekutu Lencana Vietnam.
[....]
Seolah Kematian Indonesia bangsa yang salah masih seperti Kematian
ketika seolah ajal seorang manusia roamantis Ceritanya namun arti akhirnya
jantung rindu pada seorang kekasih siapa dia orang jawa yang polos itu dianggap
kutukan bangsa. Kemarin Bahkan sebelum Mataram seolah tidak di rindukan
dermawan akomodasinya bertutur kata pada kaum amsterdam setelah 1 rupiah. Aku tidak tahu jarum apa yang bagai bertambahnya jarumku setiap
hari. Aku tahu suharto seperti kakaknya ayahku sebab TKR. Aku
tahu hampir semua mereka yang masih lihat sepuh siapa kalian memiliki sepuhnya
cerita manis dari hampir kemarin jadinya putaran masa lalu percaya di seberang
apakah lelaki melihat wanita berdiri hanya punya halaman sederhana untuk
melayani. Aku tahu suharto sebagai presiden bukan manusia siapa dia tidak
kubayangkan ayahku mengapa tidak memiliki istri kedua. Padahal Ibuku hampir
belum paham fungsinya atau belum paham dari simpulnya aku melihat seluruh
kejadian prospektus musibah ini. Dari
prospektus prospektrum sampai prospektrium maka sihir prospektusiniumnya mayat
hidupku ini memang patah hati.
Di seberang sebuah hidupnya aku memakai heroin, memang ialah rasa
dari sisi hampa yang salah paham dari akomodasi terhormat seorang ibu. Masih
berani aku kepada ibuku dari kemarin historium mengatakan dia ibu yang brengsek
sebab meninggalkan anaknya, sebab waktu putaran dari dia mencintai Dice sebab
dari empati hingga merasa memiliki. Beda dengan dugaku ia.., Kemarin dari masih sembilan bulan ia merasa haknya aku jadi
anak.., padahal dari saat musibah aku berumur lima tahun telah tempuh umur lima
tahun kecewa patah hati yang hampa. Aku tahu hampa ini bergerak sejak maksudnya dia tidak sengaja
mendorongku hingga takut.., walaupun ia sengaja telah mendorongku kecewa pada
putaran gelap selamanya kematian, kecewa patah hati pada kriteria karakter itu. Melihat karakter kriteria dari musibah ibu merintih sebab adiknya
di bunuh ialah fungsi air tetes tempuh empatinya tumbuh menjadi apa apakah dia
bergerak pergi meninggalkan belum mengendong aku kecuali heroin lalu dia kaget
dan kamu ayah yang sebab humornya mengapa terlambat memotong anakmu sendiri
bagai bebasnya mensembelih akhirnya jadi kambing guling seekor itu. Kamu ayah humornya yang padahal bisa melihat dia sembilan bulan
indah bulan madumu, seperti semalam kemarin sebelum aku tidak sengaja di dorong
beliau yang brengsek senang menjadi ditektif namun kalah menyelidiki arti
diseberang kebenaran. Kalian berdua masih kukutuk sebab, dari masih bila halusinasi kalian hidup.., Kalian berdua bila kemarin mati berdampingan di kubur dalam
komposisi Nisan dimana kematian dengan nama seberang kriteria alur dari
humornya aku bukan pewaris nama warisan objektif dari binti bagaimana siapa aku
berwawasan akhirnya bagai sampai seolah pasir matahari tiba di bumi tanpa
bagaimana kalian lahirkan aku di kutuk alam. Maka kalian orang tua yang
brengsek. Hampa
Jatuh dari Langit itulah rasanya patah hatiku.., seharusnya seperti pada
umumnya lelaki dari siapakah kamu ayah polos sebagai dokter bedah atau siapakah
kamu ibu yang berani menjadi penyidik payah walaupun jadi pengacara dari
akomodasi agenda musibah itu. Kertas Sakaral apa, kertas sakral utuh nodanya dari hitam aku
siapa? takdir nyata putaran itu ini darah najis. Darah Najis mendayung alir waris darah harusnya hormat mereka pada
apa adat siapa aku dari seberang kemarin waktu lewatnya. Kertas putih dan Hitam
tinta bukan fungsi darah najis festival jantungku hidup sebab organ bagai
seolah melintang mendayung jatuh dari langit bintang kejora seekor dengan ilusi
seolah pasir matahari itu ada di sebuah terus tempuh seberang putaran apakah
kusebut bintang-bintang disana. Itu ini matahari lalu lewat seekor kejora
mengapa?Langit Hatinya
Solariumist
Undangan Bumi lahirnya delegasi
Belum bunuh jarum festival jantungku masih senang takut kematian
sebuah akhirnya lestari hidup sebuah seberang gaya laganya di luar setelah
rumput tumbuh subur rumput masih di seberang belum masih puas jarum
menghentikan metabolisme fungsi sel Mayat hidup ini beragresi tentang fantasi
terliar. Juri juri melihat aku berlari laga, dari di luar batas solarium di
sebuah gala planet dimana di seberang kebun itu adalah rasa takut saat sepasang
Anjing haus air tetes najisnya aku.., takut, jika itu ini nafas terakhirku di
antara mahluk-mahluk tambah tumbuh pohon lestarinya rasa takutku dalam sebuah
hutan di seberang vietnam. Kemarin aku ingat dalam dinding molukularsinium sel darahku
artinya fungsi organ jantungku berdansa menari ringkas enerjik kekuatan wawasan
atas rasa penasaran namun tiba tiba hampa tinggi jatuh dari langit. Sadarku
berlari dalam hutan setelah kabur dari tahanan dalam vietnam menunggu aku
diseberang bergerak lari di tunggu para juri menjadi apa artinya nilai hidupku.
Gala-gala itu ini luas, masih di kejar takut di tangkap najisnya
air anjing jika sampai di tubuhku. Aku belum patah hati takut tapi sesaat itu
aku berani lari untuk hari ini. Tapi jika sedetik saja lihat itu ini ialah
sadarku membenci rasa lestari bilantaranya. Setiap hutan tambah tumbuh takut
aku merasa kemarin jarum heroin adalah kemarin apakah sebab arti membuat
sepasang anjing ini ialah halusinasi dagingku bagian dari gradasi air tetes
binatang berkaki empat yang sepasang di perbatasan sebelum vietnam. Gala-gala
air tetes belum rasa kematian berdiri sejak dari halaman dimulainya aku kabur
lalu kaget sepasang lewat galaknya aku takut, belum aku ingin loncat mimpi
halusinasi ilusi itu ini langkah seandainya kubayangkan dari awal bisa
kubayangkan halusinasi mereka anjing sepasang yang bersembunyi membuat tiap
patah hati takutku jadi tambah kecewa, aku siaga tahu langkah-langkah daruratku
loncat seolah di sebelah aku di sembunyikan dari jebakan jenderal bertengkar
perang vietnam aku loncat dari abstraksiniumnya ingin langsung bukan jauh apa
apakah itu ruangan kaburku di sebelah vietnam. Takut nafas terakhirku berharap
bila saja dilema tetes sebuah hidup seberang sebuah kematian hari itu ini
jarum.
Aku berlari .., aku berlari.., masih berlari..., terus berlari...,
biarkan berlari.., masih jatuh.., disebelah jatuh.., tambah berlari..., haus
berlari.., takut jatuh.., lewat lari.., tempuh jatuh.., bawa berlari.., tubuhku
jatuh.., apa jantungku.., itu ini berlari. Jatuh di sebelah dimana aku takut sepasang ekor sisanya paru-paru
ini ingin jarum heroin sebab lelah berlari. Di belakang pikiranku kemarin jarum
membuatku bermimpi. Gala-gala bila dimana hutan lewat melintas ingin jarum tiba
dengan heroin masih sepasang anjing kejar aku tambah putaran itu ini keluar
dari kamar itu. Aku kaget di kejar sepasang anjing lalu lewat kebun mereka
lestarikan bunga buah opium dimasak di rumah itu. Terpontang-panting halusinasiku mendayung ingin hidup mengapa
tidak di dalam ruangan yang sembunyikan aku saja. Padahal itu heroin dari sebab
jatungku adalah festival berdetum jurinya mempompa nilai kriteria siapakah aku? Aku berlari loncat padahal dimana jatuh loncat saja masih cuma
cukup ingin di sebelah itu ialah dekat dengan halaman aman delegasi sosial
vietnam, siapakah aku untuk “mereka” siaga seberuntung takut siapa aku berdua
dengan heru. Di kejar siapa berdua masih sepasang ekor setan terus takut
darahku pompa jantung meledak bara panas paru-paru takut sakitnya hipertensi
tekanan darahku ini menjadi berpacu gala jurinya menunggu anjing itu apakah
akhirnya berakhir aku aman di jaga belum habis di gigit terluka dari
beruntungnya kemarin jarum heroin ialah durjana siksaan mereka.
Aku kaget paru-paruku meledak putaran sakral lewat belum dimakan
sepasang anjing masih berlari terus tempuh dalamnya hutan dari gelap pagi
hampir terang seperti terangnya terbangun sadar udara pagi itu ini rasanya bisa
tenang paru-paru sebab seolah beristirahat bila fungsi anatomiku sedang berlari
kemarin masih overdosis sisa rasa
heroin. Saatnya habis buka waktu yakin aku bisa bertahan lebih kencang
berlari jika sedikit lebih tambah saja rasanya fungsi langkah ini lebih tenang
bila heroin rasanya memerintah program fungsi keinginan di samping metabolisme
molukular sistem pegerakan mekanisme dari tiap langkah kabur takut pada nafas
terakhir kematian jangan di makan anjing. Heroin Sihir aku sedetik saja overdosis maka aku yakin siaga tanpa
takut, bila saja dalam hutan berlari dari bertanya juri durjana jenderal yang
tangkap aku dari mengapa mereka ingin sebab itu inikah.., Heroin sihir aku
ingin mentenangkan sel darahku pada umumnya rata mengalir di setiap takdir
darurat masih berlari.
Sihir berlari bantu aku dengan heroin, mencari takut dalam denah
hutan. Bingung denah alam wawasanku bergerak, meknisme orbital gala
posisi pagi yang mulai terang juga rasanya hampir mati saja juga dari kiri atau
kanan langkahku dimana aku dalam denah sakit rasa merasa overdosis terasa
heroin hampir sisa ampas akhir dari kepala merasa demam sebab jantungku tirani
dari organ dimana pundak atau kiri jika kanan melangkah berlari. Kepalaku mulai
merasa mendayung darah dalam aliran dorong terus demam. Mendayung-dayung seolah demam kepala mendayung muara sebab darah
di pompa jantung menjadi demam dimana orbitalsinium ialah kepala yang rasanya
hampir pecah rasa tempuh pada teror di belakang suara anjing yang wajahnya
belum aku lihat. Jantungku akan salah fungsi pompa, darahnya terus ingat kemarin
sore jarum ketika di dalam ruangan itu ketika jarum heroin di sebelah dapur aku
disembunyikan melimpah dekat kebun sebab lilin kecil itu larikan maya
imajinasiku apa apakah gala kebun bunga opium itu mengapa lebih harum bagai
wangi dari sesuatu yang serupa namun aku tahu diseberang wangi itu seolah ini
adalah planet dari langit-langit dimana sebuah sihir heroin menjadi sebab.
Jantungku akan bertanya tenang fungsi mekanisme, darahnya terus
tempuh wawasan ketika takut di dalam rumah kemarin dari aku kabur. Dari jatuh salah sebab kutinggalkan rumah itu padahal sihir heroin
bisa lebih baik sebab demam dari wangi sebab siaga diriku pada gala lestari
kebun heroin itu subur dari diluar masih seolah sebab jika putaran gelap dingin
dari ekor kejora ialah pasir matahari dimana di bawah langit-langit dia melihat
aku delegasi sosial Indonesia yang di undang siapa sedang bermain bara sihir
heroin sedang di siapkan jarumnya untuk di suntik kemarin dari jadi wangi itu
ialah sebab rinduku.
Kebun bunga untuk tamu delegasi putaran sosial dari sebenarnya aku
aman di balik ketergantungan masih jika diseberang dimana dalam hutan aku
tersesat juga belum paham mengapa demam ingin ada di belakang ruangan penyiaran
di dalam amannya upacara melihat siaga mereka dari planetnya pagi dalam markas
saigon di seberang belajar bahasa amerika untuk sekutu lencana amerika aku
berharap menemukan diriku telah terlanjur melihat di luar batas solarium tambah
takdirkah aneh alam semesta jika ada rumput lain tumbuh sebab di luar sana.
Sementara puing-puing terasa kanal-kanal dari sisa kemarin histroium masih aku
berlari menyeberang batu-batu situs purbakala di tetangganya vietnam. Wangi demam sihir heroin dimasak tiba-tiba ingat aku terpelanting
dan dalam batasnya anjing itu kaget melihat aku tergelinicir seolah di bawah
langit-langit rahasia sebuah dapur melipah getah hitam bunga jelas aku lihat
dalam dapur itu padat di panaskan melentik ingatan di adon bagaikan formula
rahasia aku terpana sihir heroin sedang di resepkan masak dari getah
intensitasnya seolah kebun itu menunggu malam tenang dari bila bunga opium
tumbuh untuk manusia istirahat dan tidur bersama ekor bintang kejora membawa
pesan berita ada planet serupa di luar batas solarium.
Apakah aku seorang solariumist, telah menseberangi galaksi,
menemukan idealisme arsitektur pilar seolah rumput tumbuh tetap kemarau, saat
solarium di seberang bintang-bintang menemukan planet tenangnya intensitas saat
putaran hitam mengadon adonan gala hasil bumi dari bunga opium ialah getah yang
di densitaskan formulanya dalam mutasi molukular sesaat planet itu lebih
sekedar dari misteri dimana diriku melihat mereka ingin mensambut jantungku di
persembahkan pada itu ini.., prinsipnya konflik.., sesakti apapun siapakah aku
sekutu lencana vietnam dalam undangan apakah menyesal telah salah melihat situs
wawasan historium objektif wangi demam sihir heroin menjadi prinsip lewat
misteri indonesia mereka seolah lebih paham membela rajanya di bandingkan
lemahnya indonesia dari mataram atau akomodasi amsterdam ketika belum jepang. Indonesia aku adalah delegasi putaran sosial yang mencari kriteria
dari terpontang panting dalam densitas seolah jantungku melihat festival adonan
pekat hitam getah dari opium menjadi itulah ini apa langitnya itu ini adalah
festival merayakan dia melihat aku tertidur akhirnya beda formula apa sihir
heroin membuat heru temanku di introgasi dalam lentik bekas hitam getah seolah
di densitas putih serbuk tumpukan sebuah gunung nikmat kusebut.
Sungai
membawaku kemana jatuh tergelincir langkah di pagi itu biru atau awan di langit
putih dan aku telah tergelincir aman beruntung masuk masuk sejuknya putaran
orbital demam di kepalaku berhenti sebab sungai membuat anjing kecewa berhenti
dalam suaranya yang kaget masih berteriak seolah pasir matahari tempuh pagi itu
di bawah langit mendayung di bawa misteri kemana diriku tidak peduli pada wajah
jenis apa anjing yang telah mengkejar aku takut. Kemarin sawah-sawah masih diantara hutan dimana
takutku di temukan namun sejuta kemungkinan aku takut pada wajah apapun kaget
anjing yang kecewa.Janji Rumput Di
luar Ingat
Mimpi berdiri Masih kartunya
Di tepi seberang saigon siaran radio mereka masih sedang dalam
siaga yang bermain kartu poker sebelum masih pasti menghitung berapa banyak
pulang membawa bergeraknya kemarin gerilya bahaya merajut musibah ketika besok
janji rumput di luar ingat rasanya masih hidup masih aman siaga kartu poker di
dalam sebuah kriteria akomodasi bisnis kaum sosialis para pustaka pemilik
bisnis di kota di balik belum di serang jebol sampai takut bermimpi. Kemarin sawah-sawah terakhir suara pagi menjadi malam dimana aku
ditemukan lalu tempuh kembali dari rumah petani siapa mereka akhirnya sungai
itu membawa aku tidak sengaja di jemput jadi sekutu lencana amerika. Mereka
menjemputku hampir dari tempat zona prinsipnya perang. Sementara di seberang
laut itu ini tahun pembina undangan berdatangan. Perang seperti prinsipnya besok jadi tambah apakah bentuknya gelap
bayang-bayang bahaya merajut musibah menunggu masih sedangkan markas saigon
berduka cita tambah.
Aku masih mabuk melihat mereka main kartu poker sementara ada yang
mabuk namun terlalu kaget dari prinsipnya konflik. Sementara itu indoensia
pragawati favorit populernya di beritakan di bunuh. Bagaimana penyelidikan di
indoneisa beritanya menarik perhatian, dimana kabar berita misteri pembunuhan
dice seorang pragawati. Aku Mimpi berdiri beruntung masih hidup dari setelah
penagkapan sementara Heru masih hilang entah kemana “???” Lambungku sedang bercerita apa nafsunya mendengarkan radio
penyiaran para tentara amerika, sedangkan berita delegasi dari penyelidikan
juridifikasi wanita cantik tersebut seperti lebih beragresi warna infasinya
membuat aku kaget. Sebab lebih dari rumput di luar apakah jakarta kubayangkan
bisa lebih buruk masyarakatnya paham arti dimana wawasan denah putaran politik
objektif menariknya. Kiranya siapakah yang menjadi penyelidik subjek dice di bunuh
masih mencari tersangka, sedangkan penasaran apakah aku pada keluarga yang di
timpa musibah. “siapa iya detektif oprasional respon berita kabar buruk dari
indonesia?” aku membayangkan mabuk namun main poker di seberang meja penasaran
sementara disampingku seperti tentara kecewa padahal seperti masih remaja
beruntung masih hidupkah dia dari hutan atau kaget baru datang dari sebab
Lencana. “buat apa iya kok ada peranan manusia hidup ingin apa masih punya
keberanian wajahnya seolah bermain-main dengan bahaya.”
Artinya simpul bila berakhir perang cerita musibah dice mungkin
semakin cepat semakin apa iya terangkan di balik pembunuhan “Astaga Durjana” Kematian
terlalu murah apakah lebih murah mati dari artinya bila aku tahu ada pelacur
disini rasanya apakah ajaib sebuah putaran yang ingin aku selidiki saja. “Mas Toni dari Jakarta iya” Aku tiba-tiba ditemani kaget “, iya kamu astaga siapa?” Dia siapa
iya kok datang menegor bikin kaget saja. Dia memintakan bartender untuk aku menerima tambahan minum bir
“saya perwakilan validator dari permohonan untuk mencegah infasi, masih tentang
kemarin musibah, ini perwira amerikanya.., rutin hari ini agenda keamanan.., di
ganti dari setelah UGD kembali lanjut introgasi penyelidikan untuk mas Toni
sebelum di boleh di pulangkan ke indonesia, tapi masih harus di awasi bila
masih trauma, sebab terapi belum selesai..,” dia berdiri di samping tugasnya
orang indonesia yang belum aku kenal belum kusangka masuk dari seberang kartu
poker pintu di bawah lampu lebih terang siang hari di luar.
“ini terus birnya iya, nama saya andi wakso dari surabaya menganti
melayani penjaga yang kemarin pasti mas tony lupa namanya siapa setelah dari
akomodasi unit gawat darurat perawatan saya masih bidan dari tenaga kesehatan
dari intern asisten yang kemarin itu dokternya medis dari lulusan Universitas
Indonesia, kedokteran pada umumnya tapi masih tentara juga dari TNI.” “emangnya
namanya dokter siapa? Itu ini bir yang untuk saya..,” “umur berapa mas tony..,” andi masih melihat apakah aku masih kuat
sembunyikan rasa takut. “ga usah tanya deh umur buat terapi.., males nih” aku merasa bir
yang aku minum juga belum pulihkan wawasan sehatku kemarin sebab kemarin.
“Ok!”
‘saya paham’ “em unagh baik” andi jadi validator yang intuisinya kuduga ajaib
dan seharusnya kuharapkan dia melihatku. “Sementara segelas setelah satu cepat habis kuminum!” Sementara kutunggu Mas andi siapkan bentuk halaman lampir yang di
tulis pemuda amerika itu “ini Juridifikasi permohonan kerjasama, dari ragam
setelah kemarin sudah saya teranslasikan bahasa.., lancar ga mas bahasa
inggris.., ” “Udah
teruskan saja humornya apa sama “??!” saya masih mau donk segelas lagi rasanya
masih haus” langsung dia dengar minta rasa ketergantunganku masih bertanya
selidiki..., lewati
lintas apakah yang kupikirkan dan dalam bar ini mengapa sebagai wartawan aku
dalam sebuah limbo paragraf kematianku yang memang belum bisa kupahami dalam
artinya besok apakah misteri limbo dalam alam semesta ini... Ayahku
Sindusubroto, setiap pagi belum bercerita apapun wawasan hidupnya, aku menjadi
sakral dari takdirLimbo Kemarin
Berperang Tambah Berapa
Setelah Dua Karakter Akomodasi Terhormat
menambah fungsi duga gugurnya .., Takdir hentinya ayah berhenti memanggil dirinya sebagai
sindusubroto sejak hanya senang memanggil kriteria anak bagus atau cah bagus
“???” Kemarin
Mahesa Bayu Suryosubroto di panggil ayah, dan kamu ayah ialah warisan mayat
hidupku dalam seolah topeng.., “Tempuh Di Seberang Horizon Putaran Jiwaku..” Tempuh Di Seberang Horizon Putaran Terusan Arti Topeng Brengsek Topeng ini Bagaimana.."???"
di balik seberang kau akan tempuh diriku Bagaimana.."??"
Di balik.., Tempuh
Diseberang Horizon Putaran Jiwaku bisa Masih.., Terus TEMPUH..., Engkau ingin kembali tempuh rasa-rasa empati.., Terusan
arti Topeng ini. Masih mulai dari aku atau kamu tempuh
arti..,
Dari jika.., jika waktu ada tempuh "???" mengapa
kita..., Tempuh
dari selalu hasilnya menjadi hanya sebuah seberang yang mengecewakan...,
Topengku sesungguhnya ialah cerita Ramalium untuk masa depan dan arti terusan prospektus.., topeng ini adalah arti jiwa terusan warna merah berani yang mereka
atau dia ingin melihat Horizon dari Pasir Matahari. Merah terlalu berani hampir saja seperti warna arti darahku, merah
artinya apa apakah tempuh dari seberang batas itu,
dari
di balik topeng sebuah seberang gagal aku.., tapi padahal artinya masih terus
aku yakin pada mereka gendong tempuh apa jika bagaimana mereka.., lalu yang tempuh putaran bagai mendayung hulu waktu dari mereka di
sepenggal Merah, topeng rasanya malu pada limbo paragaraf kematian. Ini adalah kemarin limbo sebelum kembali, sebelum merasa, sebelum
simpul yakin tempuh arti apa arti sepenggal merah. Sebelum sekutu paragarf sebelum terus tempuh arah yakinmu ingin
meneruskan putaran sebelum jatuh, jatuh, jatuh , jatuh, dan putaran jatuh ialah
masih belum kematian Indonesia. Merahnya merah, merah merah solarium matahari langit di seberang
angkasa, merah merah merah merah lipstik warna kekasihku mencium terakhir mayat
hidup tubuh ini masih sepenggal merah. Terus tempuh kemarin jatuh, jatuh, jatuh
lalu kau kenal rasa takut empatimu dengan sampai kau benci arti takut. Topengku arti betapa buruk dari sepenggal arti mayat hidup ini
masih bernafas dari tutup sepenggal meronta ronta sengit benci hampanya
bertengkar dengan apa apakah misteri sisi terusan selamanya terusan tempuhnya
ingin di seberang horizon putaran jiwaku, utuh adalah jatuh utuh jatuh empati jatuh sepenggal bayang bayang
sosok gambaran kebenciannya ialah tanda menempuh arti apa kau melihat topengku. Gelap
humor kematian.., seharusnya tertawa sepenggal cacat kurang pada umumnya bila
kau melihat Mayat-mayat hidup mengapa ingin tempuh aku bercerita sebuah
seberang rahasia padahal raksasa besar matahari misteri itu bercerita… , Lahir paragraf bersamamu limbo kematian dan masih pastinya simpul
kematian manusia hasil samanya siapa mereka terlanjur di seberang gelap
matahari maka besar namun mencari sebab menjadi orang tempuh tunjukan kamu juga
jiwa paragarafnya adiksi musibah . Sejahtera bayangan kau tidak punya misteri hidup belum mustahil
tapi aku Masih sepenggal tidak pada umumnya lain orang dari takdir. Kau Jatuh
Dari Jatuh kecewa bertambah, sebab bagai engkau paham, wawasan masih melihatku pada umumnya
sama dengan jalan itu ini panjang jalan aneh itu ini musibah perjalanan
indonesia masih putaran musibah di jiwai bersatu sepenggal terus bertambah. Mengapa
juga engkau mengapa waktu-waktunya akhir ialah terusan yang di tempuh merasa
apakah akhirnya dia ajaib berbicara, tapi apakah dia berbicara sangat
menginginkan semua mahluknya memahami tanda, tanda, tanda, tanda, tanda, tanda bilantara tanda-tanda. Aku membayangkan dia sedang memandang naluri itu ini
seorang mayat hidup ini solarium dari seluruhnya tunduk mereka melihat siapa
sendiri utuh.., tanda utuh dari utuh bayangan gelap manusia berakhir
terakhir.., Ahirnya
setan dan Itu ini apakah iblis limbo paragaraf kematian lalu berhenti rutin
utuhnya umum biasa seperti biasa mengapa topeng musibah juga mengapa utuhnya
tidak bantu meneruskan rutin berada di sampingku bantu menjadi setan-setan dan
iblis-iblis pendamping kelestarian dari wawasan siapa aku menjadi mayat hidup.
Setelah Naluri
Mengapa..., juridifikasi supernatural.
[....]
aku
telah mengapa aku, kaget mereka masih melihat dia. Kaget aku tidak menyangka
kaget setan-setan tersebut masih rindu pada wujud yang rahasia dari
juridifikasi supernatural hukum fisika bila siapakah tuhan kuanggap ada “???”
Jatuh mengapanya juga mereka mengapa juga tampak kurasa, sepenggal berpikir aku merasa.., Rasa mengapa terus sepenggal tempuh ulang takut gagal simpulkan,
rasa, rasa, rasa, rasa, rasa, hanya rasa telah bilantara waktu mengapa tempuh
rasa.., rasa-rasa sejak sementara sejam hampir utuh setan setan di dalam
gelam sisi gelam gelam..,
dari kegelapan senang tiba-tiba melihat empatinya, sedang di
sambut supernatural oleh penciptanya musibah dan menikmati siapa wujud rahasia
tuhan pencipta itu hina, dari tempuh.., tempuh rasa rasa telah wahana wawasan
“??..” Mereka melihat hanya kegelapan manusia maka terang sementara sejam
itu seolah kembali senang rindunya di cerahkan tuhan sedangkan aku terusan
terus menoleh-noleh ingin mencoba melihat apa yang mereka lihat tapi gagal
apapun melihat…, Siapa
pemimpin pencipta arwah dari rasa berpikir apakah apa, apakah setan bukan
wawasan di seberang wawasannya wawasan sebuah wawasan apakah setan dalam sejam
itu menikmati sejam utuh sebuah apakah hanya gelam gelam gelam.., dari
gelam gelam misteri yang hanya bagiku merasa rasa sejam waktu itu mereka tidak
biasanya tiba sebagai pendamping bertengkar wawasanku sebagai pustaka mayat
hidup. Pemimpin Wawasan Tumbuhkah Salah Aku
adalah keberanian dari di luar seberang dari apakah terbayang limbo paragraf
kematian.., aku melihat perubahan yang salah masih, berpikir apakah hidup.., dari
apakah prasangka? pada keberanian dengan masih di ikuti takut itu apakah
mensimpan takut jika takut lalu takut kutukan dan, siapakah, Pemimpin Wawasan
Tumbuhkah Salah.., Waktu
besok sepenggal.., besokkah tersisakan apa? Seandainya wawasan cintaku itu apakah, lalu apakah salah?
Sepenggal hatiku adalah racun. Bukankah
membenarkan jikanya sepenggal alam anugrah apakah.., lalu pergimu.
Maka.., waktu besoknya lalu sepenggal jatah besokkah apa? Dari
topeng lalu jatahnya disembunyikan takutku anugrah paragaraf dari jiwa terakhir
bila bernafas berbait mayat hidup hanya seolah pada umumnya patah hati saja dan
dari topeng.., atau Mayat Hidup Itu Ini.., darijika
Besokkah apa kriterianya
kau Tahu lingkaran hidup bait Aku Lahir...,
“sebuah
seberang..,” “Di Balik Semua Malam Di Masa Depan” Belum beruntung takut lalu takut apa yang harus kutempuh.., “dari..,” Aku
lahir tumbuh dalam mimpi, bagaikan sepenggal wujud nyata di tinggalkan pergi
untuk tertidur, aku merasa manis madu air susu ibu karena teringat sedang masih
sedang lagi sekarang, apa apakah berakhir terakhir dapat abadinya bercinta
dengan istriku dan apakah dari alam sadar dimana hatiku ingin kusimpan sengaja
itu adalah madu apa apakah wawasan, cinta..,
apa apakah wawasan rasa mengalir sumber air susu bagai pencerahan
dari aku menunggu anak aku lahir ialah hiburan ajaib dari ketika di layani
tawaran harus wajibnya aku bertengkar badan dengan istriku untuk bila bisa
merasakan sejatinya wanita bila sebanyak-banyaknya, anak ialah msutahil hal
yang murah, dari mengerti jika itu tawaran wajib dari kenikmatan menjadi suami
istri disaat dia di istimewakan..., maka kutunggu ijinnya. Siapakah wawasan ajaib dari bagaimana diriku terbangun dengan
keberanian yang sesaat itu kaget kecewa menjadi takut mengapa? Sehingga hanya istriku yang kembali mengingatkan, memorium apakah apa kecewa
jelas sebab ialah salah..., dari tiba-tiba takut pada sepenggal simfoni salah yang mensihir
hidupku bermimpi buruk yang menjadi jiwaku sebagai penakut mengapa harus
sepenggal terulang lebih suka bayang-bayang siaga di tawarkan misteri dari
rahasia kebodohan jadi manusia padahal di seberang puncaknya keajaiban
seharusnya diriku menjadi suami pemberani yang istimewa melahirkan wahana
selamanya ciuman pada dia.
Sepenggal aku lahir, lalu juga sepenggal aku.., terjaga wawasannya
sepenggal.., jiwamu adalah sebab rasa cintamu pada ayah apakah kuragukan.., apa
apakah bukti besokkah apa sebelum mati untuk kita selamanya abadi.. Aku
tidak tahu “!!!” Engkau selamanya. Sepenggal rasa takut! Aku
menangis setelah apakah itu, saat malam, saat mimpiku berhenti, dan aku rindu
pada wawasan seorang ibu yang mengasuh sepenggal apakah sebab aku di lahirkan. Aku tidak tahu “!!!” Adikmu di bunuh oleh apa? Wujud nyata saat itu di luar apakah, masih sedang malas mengapa,
aku ingin setelah masih wawasan terbangun belum terjaga sadar apakah wujud
mimpi itu sepenggal siap untuk besok, terbangun walaupun apakah, terulang
seperti seolah ibu bercanda kepadaku di malam hari saat lima tahun kemudian,
dimana itu adalah sepenggal wujud nyata.., itu.., mengapa aku mencari, masih
telah terbangun.
Tapi.., besokkah apa? Madu yang mengalir seolah apakah air sungai lalu lautan apakah
artinya masih sama seperti terakhir kali aku ingat berpura-pura apakah surga
adalah wujud nyata? Wajah pesona ibu siapakah aku, melihat tumbuh diriku bagaimana
tiba-tiba sepenggal malam selalu, waktu yang istimewa melihat mampu apa aku
bermain dengan wawasan pesona kekasih di seberang dari beliau menjadi sepenggal
apakah memorium itu baik untuk diriku? Aku
tidak tahu ayah juga berhenti memberanikan dirinya berkomentar setelah sekian
lama menjadi suamimu.
Sepenggal waktu masih apakah kami beranikan menunggu ruangan hati
kosong siapakah kami sebagai akomodasi terhormat wawasanmu sebagai ibu. aku lahirkan sepenggal besok menyelidiki hal yang tidak mampu
untuk siapa aku menjadi anak kecil? Malam itu ayahku mengantarmu pergi selamanya dari apakah istilah
khusus hubungan anak dan ibu tetap menjadi keajaiban khusus Aku ingat sungai
yang mengalir madu sebagai surga dari cintamu melahirkan monster ketakutanku
tumbuh. aku simpulkan tetapi tidak tahu malam itu kau meninggalkan halaman
sang raksasa dari langkahmu tenggelam dalam halusinasi menjadi sesuatu yang
siapakah aku sebagai raksasa arti hidupmu menjadikan wujud sepenggal pada
apakah sepenggal arti kau gagalkan raksasa keberanian wujud nyata keberanian
raksasa siapakah aku tumbuh akhirnya menjadi apa di alam dunia ini aku tidak
ingat siapakah yang menjaga rumah atau aku menanggis di temani siapa?
Ayah pergi menemani rasa kawatir ibu dengan sama takut masih sama
dengan ayah pertama peduli apakah merasa yang di takutkan istri? Ibu adalah
sepenggal di luar seberang diriku di biarkan tenggelam dalam apakah itu di luar
seberang prospektus alam lain dari sia-sia besok akan datang? Apakah “!!!” Rasa-rasanya saat itu aku sepenggal di luar rasa dilema cacat
jiwaku sama dengan mengapa ibu tidak berharap musibah itu di dapatkan, aku
tidak tahu adiknya di bunuh, tapi aku tahu diriku kaget hingga menanggis ibu
menjadi masih tenggelam di musibah itu. Besokkah apa.., apakah hari ini adalah raksasa apakah keberanian
rasa takut, karena apakah besok selalu masih melintas baik untuk seorang
raksasa. Besokkah apa patah hati dari karena engkau sama dengan rumput di luar
kutunggu lama dan mengapa engkau tiba berbeda setelah masih melihat aku menjadi
anakmu. Kepergianmu malam itu, masihkah bertanya sebab cacat jiwaku lahir
wawasan misteri apakah musibah yang telah mengundang rasa takutmu dan berubah
menjadi apa yang kulihat bagai rumput di luar, sunyi dan berbeda hingga engkau
lupa apakah sepenggal ikatan humor berkata apa yang kurindukan sebagai anakmu.
Rumput
di luar sunyi rasanya menunggu dirimu, karena aku seorang raksasa yang besokkah
apa? Waktu di mulai, juga masih waktu belum masih juga waktu berakhir karena
sebab malam itu aku teringat misteri apakah musibahnya adalah rasasebuah
wawasan kecewa siapakah akurasa pada dimana aku melihat rumput di luar tumbuh
lebih beruntung darikah diriku siapa? Musibah
waktu komposisi lewat misteri takdir sebab apakah adikmu di sebab takdirkan
masuk melangkah sebab suatu mula semesta putaran tempuhnya jantung waktu,
dengar terjebak cacat jiwaku sial apakah merintih belum bukan prinsipnya subur
tambah rumput di luar apakah itu ini arti…, hidup
dan matiku berubah karena malam itu.., limbo prinsipnya salah belum dermawan
prinsip konflik berakhir tempuh lemahnya cacat jiwaku di sebuah seberang “???”
Dimana dari mengapa tanpa di sadari selalu masihkah sengaja aku memulai masih
sengaja cari besokkah apa bertanya?
Mungkinkah
bukan besokkah apa? Lintasan Delegasi Tertawa
aku meringis Cacat Jiwaku .., tertawa kekasih puncak dunia sewaktu saat itu
lebih sekata takdir Bajuku sedang lusuh. Aku berada di kantor redaksi menanti
berakhirnya hari. Aku
adalah dimensi yang sedang lagi Jatuh “juga masih putaran densitasnya jatuh” Itu ini menunggu terbenamnya matahari.., Jam kerja hampir selesai, namun Kepala Redaksi mengundang kami,
aku dan Heru, untuk menghadap. “Kira-kira ada apa, ya?” Mengapa sekarang aku diundang untuk
menghadap. Tidak biasanya Kepala Redaksi meminta untuk bertemu denganku atau
pun Heru selain tentang pekerjaan. Baju lusuhku terasa tidak nyaman. Celaka, aku kehabisan sabun pencuci pakaian. Tak hanya itu, uangku
pun habis. Akhir bulan begini untuk membeli sabun cuci pakaian saja rasanya
sudah tak mungkin lagi. Lusuhnya pakaian ini membuatku sesak. Apalagi jika membayangkan
harus tawar-menawar di warung langganan dekat rumah demi membeli sabun cuci.SLV
1983
Cacat Jiwaku
Aku jadi membayangkan dapat berlibur ke tempat yang sejuk seperti
puncak. Atau mungkin pergi ke Bandung, sekalian mengunjungi saudara. Lalu,
meminta izin kepada kakakku untuk menginap. Menikmati cutiku untuk menikmati
aktivitas favorit. Aku senang sekali dengan daerah sejuk karena menurutku udara
dingin sangatlah cocok untuk menggambar. Kebun binatang di Bandung sudah
menjadi favoritku untuk menggambar. Aku biasanya menggambar dengan tinta pena. Bagiku, menggambar
dapat menghilangkan beban pikiran. Tetapi saat ini, hal menyenangkan tadi
hanyalah angan-angan saja. Kulampirkan tulisan untuk surat kabar yang siap untuk diketik.
Sembari merapikan pekerjaanku yang hampir selesai, pikiranku tak hentinya
membayangkan tentang rencana berlibur tadi. Rencana menghilangkan stresku. Walaupun begitu, “Astaga uang!” Aku tidak miliki uang untuk beli
minum. Rasanya tiba-tiba aku haus. Padahal, sebentar lagi mungkin aku
dipanggil. Kulihat Heru pun belum tiba di kantor lagi. “Aku pergi ke kantin
dulu saja dan memberanikan diri untuk mengutang!” Lantas aku langsung ke kantin
di lantai bawah gedung. Aku haus. Aku tidak peduli apabila saat ini Kepala
Redaksi mencariku. Meski khawatir, aku tetap pergi ke kantin. Lagi pula Heru
juga sedang tugas di luar dengan wartawan lain. Aku berharap, kopi nikmat, akan
menggantikan rasa khawatirku pada undangan Kepala Redaksi.
Apabila
terlambat, setidaknya aku bisa membuat alasan yang meyakinkan kepada Kepala
Redaksi. Aku memikirkan bayangan Bapak Indrawan, serupa dengan rekan wartawan
Heru dan Putri, yang mungkin baru tiba karena ada berita di luar kantor. Akan
tetapi, dengan yakinnya aku ke kantin saja. “Ibu, minta kopi satu.” Aku
datang ke kantin meminta untuk dibuatkan kopi. Selintas, baju lusuh membuatku
ragu untuk mengutang. Akan tetapi.., aroma kopi tercium begitu semerbaknya. Sepontan aku terbayang akan
kenikmatannya. Akhirnya, kuberanikan diri untuk mengutang.., berharap Ibu Datun memahaminya. Selintas terpikir olehku, apakah
Ibu Datun pemilik kantin akan peduli dengan penampilanku. Aku rasa untuk
mengutang kopi, dan sebatang rokok tidak perlu khawatir dia percaya padaku,
walaupun kurasa, aku mulai merasa tidak nyaman bila terlalu sering.
Ini bukan yang pertama kalinya aku terdesak mengutang pada Ibu
Datun. Prihatin akan utangku, aku tahu sekarang harus mengutang kembali, tapi
kapan aku akan membayar? Bisakah dia berharap tentang itu? Kini aku akan menikmati waktu,
meminum kopiku. “Ibu terima kasih telah dibuatkan kopi. Tapi sekarang saya
utang lagi,” ujarku saat Bu Datun tiba membawakan secangkir kopi.” Ibu Datun tersenyum dan berkata, “Yang ini sama seperti kemarin
juga nasibnya?” “Iya,”
Ibu Datun tahu, kopi yang akan kuminum akan tertunda dibayar. Berutang dan kebiasaanku yang terdesak, apalah artinya sebatang rokok tapi mengopi, aku merasa
menghentikan waktu, selalu dalam benakku, menikmati meminum segelas kopi
mengingatkan diriku pada masa lalu. Segelas kopi artinya ialah kebebasan dan
kemegahan dalam hidup. Segelas kopi membuatku teringat saat pertama kali aku menyukai
kopi. Saat ini, aku menikmati kopi dalam sebuah kenangan, perasaan terdesak
yang serupa. Dalam masa lalu dan kesulitan.
Selintas saat ini kenangan baik menjadi sifat pendapat, alur
renungan, kuduga menifestasi itu ialah renungan, harapan baikku pada rasa
peduli pada sifat ayahku dan itu ialah kenangan ketika masa-masa saat ayahku
menawarkan kopinya padaku ketika aku sedang giat belajar. Aku tidak boleh
lama-lama di sini. Aku tidak boleh didahului oleh Heru untuk bertemu Kepala
Redaksi. Akhirnya gelas kopi yang belum tanda habis ini terpaksa kutinggalkan. “Ibu,
kopi belumku minum semua, aku mengutang dulu, nanti
kubayar setelah mendapat uang bulanan.” “Iya, tadi kau sudah ingatkan aku, Toni,” ucap Ibu Datun. Seusai
pergi, dari kantin, aku bertemu dengan Heru dan Putri yang akan masuk lift.
“Dari mana?” tanyaku pada Heru dan Putri sambil masuk ke dalam lift yang masih
terbuka. “Dari, Dinas Kesehatan.., menanyakan
Agenda kerja mereka,” jawab Putri. Kemudian tanpa ditanya kembali, Putri
menjelaskan agenda pengadaan susu untuk rumah sakit yang terlambat, dan itulah
berita. Aku sedang bersama Putri ketika tiba-tiba Toni datang ikut menyela
masuk ke dalam lift sekembalinya dari kantin. Aku baru saja kembali dari Dinas
kesehatan. Kami hendak bertemu dengan Kepala Redaksi.., kemudian
setelah itu, kami ingin mencetak foto yang kuambil dari terlambatnya pengadaan
susu. Aku akan mencetak foto kulkas yang rusak. Memang tak tampak seperti berita serius.., namun itulah berita. Kepala rumah sakit umum daerah memintaku
mengambil gambar dari keterlambatan pengadaan. Bagaimana kulkas bisa rusak? Karena hal ini, pengadaan susu ke rumah sakit tiba-tiba berhenti.
Aku dan rekan wartawanku, Putri, sedang menyelidikinya. Kami pun
menginvestigasi sikap pemerintah akan masalah ini. Aku baru saja datang, melihat Toni ada di sampingku, artinya kami
berdua belum terlambat untuk menemui Kepala Redaksi. “Toni, dari mana kau?”
tanyaku kepadanya. “Baru saja minum kopi dan menikmati sebatang rokok,
sekaligus menunggumu Heru,” ucap Toni kepadaku. “Kau baru saja dari kantin,”
ucapku menduga. “Iya, betul, aku jenuh dan sesak dengan tampilanku hari ini,” ucap
Toni yang memang terlihat lesu dan tidak percaya diri. “Apakah beliau tidak
kesal bila satu di antara kita belum hadir?” tanyaku kepada Toni “Beliau,
siapa?” Toni menjawab tidak mengerti apa yang kumaksud.Karakter di Balik Kamar Gelap
“Beliau Kepala Redaksi, maksudku Bapak Indrawan,” jawabku. “Oh,
maaf aku baru mengerti maksudmu.” “Iya, itu maksudku, kukira sudah terlambat. Kupikir kau langsung
ke ruangan beliau begitu dipanggil,” ucapku yang tidak sengaja didengar juga
oleh Putri. “Heru, Toni, apa kalian berdua mendapatkan promosi? Bila benar,
hebat! Aku ikut senang,” sahut putri menduga. Pintu lift yang telah kami masuki terbuka kembali di lantai
ruangan kerja kami. Toni dan Putri kulihat kembali ke meja kerjanya
masing-masing. Sedangkan aku, pergi ke ruang fotografi sembari menunggu
panggilan Kepala Redaksi. Aku pergi ke kamar gelap untuk mencuci film,
mempersiapkan foto yang nantinya akan diseleksi oleh redaktur foto. Lampu kamar gelap masih menyala. Aku merasa beruntung karena ini
merupakan rutinitas yang dapat dicicil, menurutku. Seperti biasa aku harus
mengambil dan mempersiapkan semuanya, mulai dari cairan pengembangan, bubuk
sabun dingin, bubuk perangkai, air, toples spiral, dan penjepit film. Ketika memindahkan rol film dari wadah silindernya, lampu pun
dimatikan. Tanpa menggunakan alat, pita rol film pasti susah dikeluarkan,
kecuali dengan merusak wadah silinder. Namun, karena dituntut pekerjaan, aku
akan beralasan menggunakan rol film pita isi ulang maka wadah silinder film
negatif kujaga agar tidak rusak. Kutarik keluar rol film dengan penjepit dan
menyimpan kembali wadah silinder untuk film negatif ke dalam kotak khusus yang
suhunya aman untuk mengisi ulang negatif film yang berikutnya, bila dibutuhkan
lagi. Setelah menarik keluar film negatif, selagi lampu mati, aku dengan alur
waktu yang tepat memasukkan pita, dari wadah film silinder ke dalam toples
spiral yang bentuknya juga silinder, hanya saja lebih besar dan kedap cahaya.
Volume toples dengan spiral telah terselimuti atau tergulung pita
rol film negatif. Wadahnya yang besar, kututup dan kutuangkan cairan
pengembang. Cairan pengembang memiliki tahapan yang berbeda-beda alur waktu
sesuai jenis film. Karena film dari produk yang kugunakan tipe kodak
profesional asa 400 hitam putih, dalam pengembangan cairan memiliki tuntutan
masa sifat yang berbeda dari asa ataupun tipe menurut rasio waktu. Kemudian, lampu kunyalakan. Cairan pengembang bisa kukeluarkan
dari lubang stoples tanpa membukanya, lalu kukeluarkan film, kemudian
kumasukkan cairan bubuk sabun pendingin yang telah dilarutkan. Apakah itu film negatif, aku mungkin hanya sebatas tahu bisa
membayangkan selintas tentang seluloid. Cairan pengembang melakukan tugasnya dengan merontokkan zat perak
yang menempel pada permukaan seluloid. Zat perak berfungsi melampirkan gambar
yang diambil untuk dicetak. Dalam film negatif atau seluloid, kita tahu, cahaya
yang diterima membiaskan zat perak dalam film negatif, seperti bintang-bintang
di langit dan mencetak citra gambar, di antara lapisan yang tipis ini. Setelah
cairan pengembang, sabun pendingin
digunakan.., untuk membekukan seluloid agar tidak membentuk gambar yang tidak
di inginkan. Kemudian, cairan bubuk perangkai. Cairan ini ialah cairan kimia
digunakan untuk kelanjutan metode setelah sabun pendingin. Cairan ini mengubah
intensitas zat perak menjadi zat hitam, dan merangkai intensitas zat menjadi
pekat hitam dan tidak sensitif terhadap cahaya.
Dan
yang terakhir, tidak kalah pentingnya ialah air untuk mencuci dan membuang
semua cairan kimia yang telah digunakan. Kemudian pita negatif siap dikeluarkan
dari stoples spiral atau wadah silinder pencuci film ke dalam ruangan untuk
dikeringkan. Itulah tugas yang bisa kuselesaikan, mencetak gambar di kertas. Aku
baru saja selesai rapat, dan akan kembali ke ruanganku untuk bertemu dengan
Toni dan Heru. Akan tetapi sebelum undangannya aku akan memesan makanan, kopi
dan rokok di kantin agar Toni dan Heru merasa nyaman dengan undangan itu.
Kiranya mereka akan menerima tawaranku untuk pergi bertugas ke luar Indonesia. Aku masih ragu apakah mereka akan menerima undangan itu? Hari sudah sore, aku menahan Heru dan Toni agar mereka menemuiku
dahulu seusai rapat. Alasanku, mereka kuundang untuk menemuiku, pemilik media
massa gabungan, pihak yang terkait dengan pemerintah, dan pihak KBRI.., yang
diwakili oleh TNI. Pembicaraan sebelumnya telah menyetujui untuk mengirim wartawan di
masa akhir perang Vietnam. Kerja sama antara negara Vietnam dan Indonesia untuk
ketika masa baru masyarakat Vietnam. Kuduga mereka pasti akan membangun
infrastruktur di Vietnam. Aku
memberikan tugas tersendiri yang berbeda dari yang telah diharapkan setelah
masa perang Vietnam berakhir. Di antara rapat mempertimbangkan pendapat, kepada
Heru dan Toni..,Di Balik Lampiran Proposal KBRI
selain
mendokumentasikan perkembangan KBRI untuk Vietnam, bisa juga sekaligus ikut
meliput masa-masa ironi akhir dari perang, dalam wadah mengamati negara yang
akan berkembang, seperti Indonesia. Bunyi
pintu lift terbuka, aku di lantai tempat kerja redaksi surat kabar. Keluar dari
lift membawa koper dari rapat, dan di antara karyawan rekan wartawan, Toni
kulihat ada di bangkunya, terlihat akan mendatangi kantorku. Kuputuskan akan
meminta tolong kepada Putri untuk memanggilkan Heru. Sesaat mereka
melihat aku masuk setelah keluar pergi dari lift, aku bergegas berjalan ke
ruang kerjaku dan menegur Toni. “Toni, mana Heru?” bertanyaku padanya. “Di
dalam kamar gelap, sedang kerja.” “Putri, tolong saya! Panggilkan Heru di kamar gelap untuk
menghadap ke kantor saya,” ucapku yang mungkin didengar Toni dan Putri. Mereka
melihatku yang berjalan terburu-buru.
Sampai depan pintu kantor aku membukakan pintu untuk Toni, dan
mempersilakannya masuk dan duduk. Setelah Toni duduk, aku juga duduk sambil
menyiapkan berkas di meja. Sambil menunggu Heru tiba.., aku juga masih menanti jamuan untuk mereka dari kantin yang akan
di bawakan oleh Ibu Datun, pemilik kantin, untuk acara undangan sambil
menyiapkan arsip dokumen berkas yang penting untuk di baca Heru dan Toni. Heru
belum tiba namun diriku khawatir bila mereka akan menolak. Apa jadinya bila
rencana rapat tidak berjalan sesuai dengan yang diputuskan. Memang
salahku karena tidak mengingatkan mereka jauh-jauh hari sebelum diputuskan nama
mereka masuk proposal pengajuan pendapatku. Aku mengandalkan
mereka, oleh karenanya.., aku mengajukan Toni dan Heru. Ya, mungkin ini kesalahanku, tapi di
lain waktu bila ada hal serupa diriku telah berpengalaman harus berpendapat
dengan ijin mereka siapapun orangnya. Terdengar
suara ketukan pintu, kuduga Heru yang ada di balik pintu, tetapi ternyata itu
Ibu Datun yang mengantarkan semua pesananku untuk Heru dan Toni. Disajikannya makanan, minuman dan rokok. Aku
mempersilakan Ibu Datun masuk untuk mengantarkan makanan-makanan itu ke meja.
Setelah ia mengantar ragam hidangan tersebut.., ia
undur diri. Ketika kuperhatikan, Toni menatap jamuan yang dibawa Ibu Datun tadi. Semua hidangan tadi sengaja kusajikan untuk meyakinkan Heru dan
Toni, juga untuk mempermudah pembicaraan kami nanti.
“Toni
mengapa sepertinya kau resah?” tanyaku “Tidak, Pak, saya baik-baik saja, kok,” sahut Toni. Suara
pintu ketukan kedua. Dari balik pintu ruang kantorku di sela-sela undangan. “Baik jenderal, mister Noel terima kasih.” Seseorang yang namanya
kusebutkan tadi adalah seorang jendral dari Amerika. Aku mengucapkan terima
kasih atas undangan yang kuterima. Sekarang aku berada di Vietnam. Aku
mendapatkan tugas dari Menteri Luar Negeri, Doktor Sobandrio, untuk membuat
KBRI. Aku bersama Asistenku tuti seorang dosen dari universitas gajah
mada, yang pindah kerja menerima tawaran untuk bersamaku.Telegram dari Saigon
Di balik kantor ia sedang mengurus arsip-arsip surat dariku untuk
mensusun KBRI Vietnam. Aku
ingin mengundang orang-orang yang bisa membantuku untuk membangun hubungan
dengan bangsa yang sedang di landa teror ini. Akhirnya aku menelpon temanku SMA-ku. Aku teringat akan Subijakto. Dari situ aku membuat surat
permohonan agar dia mau bergabung dan ikut memilih anggota untuk bergabung
dengan KBRI yang akan aku bina. Beberapa
Minggu kemudian, Subijakto menelpon “Ada keperluan
apa, teman?” “Aku
mendapat tugas dari Doktor Sobandrio.”
“Kau
mendapat tugas apa?” “Membangun KBRI.” Setelah telpon dari temanku Subijakto tadi, aku berencana merekrut
beberapa orang untuk masuk tim inti di KBRI, dan salah satunya kuharap
menguasai bidang dokumentasi. Perang sedang berlangsung di Vietnam, sehingga banyak dari mereka
yang enggan bergabung. Kecuali wartawan, pikirku saat itu. Aku ditelpon dan dikenalkan dengan Bapak Indrawan. Kami bertukar
pikiran. Aku mencari seorang penulis dan kamerawan yang bisa meliput sekaligus
membuat dokumentasi untuk pihak KBRI. Bapak Indrawan pun sebagai redaksi menawarkan dua orang yang
mungkin cocok untuk pekerjaan ini. Akan tetapi, yang masih menjadi persoalan
adalah persetujuan mereka untuk ikut ke Vietnam. Bahkan
aku menawarkan untuk menambah honor kerja mereka serta fasilitas. Semestinya,
hal ini tidak ditolak. Bapak Indrawan berjanji akan mengusahakannya. Sementara waktu Bapak Indrawan membukakan pintu dan kuduga itu
Heru tapi ternyata yang pertama itu ialah Ibu Datun. Selintas terpikir, apakah
aku kelihatan resah atau tidak nyaman.Hidangan di Kantor
Sungguh
apakah harus kukompromikan rasa tidak nyaman akan
bajuku yang lusuh ini. Bapak Indrawan sampai sore begini masih terlihat segar.., dengan tenang ia membuka arsip dari koper yang dibawanya ke kantor. Yang sedari keluar dari lift tadi kulihat ia
penuh keyakinanan, bahkan ia terlihat bersemangat membukakan pintu dan mengundang aku
dan Heru. Di dalam ruangan Kepala Redaksi yang nyaman, lengkap dengan sofa itu, bila ada tamu akan disuguhi banyak
makanan yang dipesan dari Ibu Datun. Dan tadi kulihat Ibu Datun masuk dan
mengantarkan banyak sajian. Untuk kamikah semua makanan itu? Apakah maksud di
balik undangan ini? “Masuk Heru, silakan duduk,” ucap Bapak Indrawan sambil membukakan
pintu dan mempersilakan masuk. Heru duduk di sampingku. Kami berdua sedang menduga-duga kiranya
ada apa? “Ayo, kalian
tunggu apa lagi? Silakan dinikmati, diminum kopinya dan dimakan makanannya,”
ucap Bapak Indrawan menawarkan. “Bagaimana
enak?” tanya Bapak Indrawan lagi setelah kami mengambil beberapa hidangan.
“Bapak,
ada perlu apa sama kita berdua?” tanyaku. Kemudian Heru menambahkan, “Penting ya, Pak?” “Saya punya kabar baik dan kabar buruk untuk kalian berdua?” jawab
Pak Indrawan. “Kabar baiknya, upah kalian akan naik, bahkan di bayar mahal,
tapi kalian akan ikut pergi ke Vietnam bersama TNI.., untuk
dikirim ke KBRI yang sedang dibentuk oleh perwakilan kita. Di sana, tugas
kalian membuat dokumentasi dan tetap meliput berita untuk majalah kita.” “Vietnam
bukannya sedang perang?” tanya Heru. “Memang
benar sedang Perang, tapi perang akan berakhir dan itu ialah kabar dari
Departemen Luar Negeri. Mereka sedang membangun kerja sama dengan sesama negara berkembang, terutama Vietnam.., sebagai subjek yang sedang menjadi wacana,” ucap Bapak Indrawan. “Aman tidak, Pak?” tanya Heru lagi. “Saya
sudah mendapat kabar dari perwakilan calon KBRI, sudah hampir enam bulan
terakhir tidak ada pemberontak, juga terjadi gencatan senjata melawan Amerika
di Saigon, dan selama kalian di Hanoi atau di daerah status recovery,
saya rasa Amerika masih bisa menjamin.” “Kita ke sana naik apa?
..., Bukannya
tidak ada transportasi komersial umum yang berani lewat zona perang di Vietnam.
Adakah di Indonesia agen perjalanan yang akan memasarkan perjalanannya ke
daerah perang, Pak?” tanyaku berpikir pada situasi konflik. “Pertanyaanmu bagus, Toni?” “Kalian
akan berlayar naik kapal TNI AL dan akan diantarkan dengan aman sampai markas
KBRI. Kalian akan berangkat sebulan lagi. Aku melihat corong kerucut sedang ditempelkan di perut istriku,
dokter sedang mendengarkan suara anakku dalam perutnya. “Bapak Heru, mau
mencoba mendengarkan suara anak bapak dalam perut?” tanya sang dokter. “Mau,”
jawabku. Aku terkejut pada suara jantung anakku dari dalam perut istriku.
Aku senang, tetapi dua minggu lagi aku akan berangkat dan belum memberinya
kabar tentang pekerjaan baruku di Vietnam.Istrinya
Aku menunda-nundanya karena khawatir membayangkan istriku kecewa
padaku. Sampai di rumah, sepulang dari puskesmas, setelah makan malam, aku
akhirnya bercerita tentang kabar bahwa aku mendapat pekerjaan baru di Vietnam.
Toni akan berangkat lebih dahulu. Malam ini, aku tidak punya pilihan lagi, aku harus memberitahunya.
Namun kurasa, aku akan merindukan dia. Dalam
kontrak kerja baru akan difasilitasi rumah setelah dua tahun, menunggu sponsor
dari KBRI, dan berstatus sementara menumpang kontrak. “Shinta, kamu lagi apa?” tanyaku. “Sedang
menyiapkan pakaian-pakaian balita dan popok. Sedang kuhitung.” “Mengapa
kau hitung?” “Karena aku sedang membayangkan apakah ada kekurangan. Untuk
membeli lagi sesuatu yang belum terbayangkan.” Aku mendengar dan mengaguminya.
“Shinta malam ini kamu terlihat cantik!” ucapku, menyatakan ingin
menyanjung dirimu. “Aku kaget mengapa kau bereaksi seperti itu, akukan tidak sedang
bersolek!” ucap Shinta. Tidak
lama kemudian, aku duduk di sampingnya sambil memegang perutnya dan mengusap
kepalanya, kemudian mencium
keningnya “Kamu, mau apa sayang?” ucap Shinta “tumben, pasti ada maunya.” “Aku mau cerita, sayang?” jawabku. “Kalau mau cerita, cerita saja! Kenapa resah begitu?” “Aku dapat pekerjaan baru, dan upahnya lebih tinggi?” aku mulai
bercerita. “Aku ikut senang, tetapi mengapa kau meninggalkan pekerjaanmu yang
lama? Bukankah kau menyukai pekerjaan itu?” tanya Shinta. “Pekerjaan
baru ini kontrak lampirannya dari kantorku yang sekarang, tapi kerjanya di
Vietnam, dan aku harus meninggalkanmu selama dua tahun, setelah itu ketika
mendapat rumah, aku akan menjemputmu!” “Dua tahun? Lama banget mas!” ucap Shinta.., yang kemudian menambahkan “bukankah di sana lagi perang?” “Tahu
dari mana?” tanyaku. “Koran,” sahutnya singkat. Aku
berpikir, semoga ia tidak mengkhawatirkan tawaran ini, dan aku penasaran akan
pendapatnya. Ia terlintas berat hati dan kemudian aku menjelaskan keamananku
saat bekerja di sana sepeti yang dijelaskan Bapak Indrawan.
“Mas Heru, aku mohon kau jangan pergi kalau bisa, aku membayangkan
hal yang buruk!” “Mengapa
kau bayangkannya, kan tadi telah kujelaskan di Saigon aman, apalagi Hanoi!” “Aman!” sahut Shinta sedikit histeris. “Aku ragu mas karena yang kubayangkan buruk untuk anak kita. Bila
sampai akan kehilangan bapaknya bila kau menjadi sasaran empuk peluru buta, aku
jadi apa?” sahutnya. Aku membayangkan ia jadi janda! Kemudian
bagaimana caranya aku merubah pikiran Bapak Indrawan? “Shinta
kondisinya sudah terlanjur. Bagaimana agar kau tenang, aku mengundurkan diri
saja karena aku tidak ingin membayangkan kau menjanda.” “Tunggu, apakah kau ingin berangkat?” sahut Shinta.., yang hanya
kujawab dengan anggukan kepala. “Tapi kau segan bila ada apa-apa denganku,
apalagi hingga sampai menjanda?” ucap Shinta.., sambil
memegang perutnya dan berkata “bisakah aku
ikut?” “Astaga
Shinta, mana bisa!” ucapku, “besok aku batalkan saja.” Besok paginya aku akan berangkat kerja dan Shinta tiba-tiba keluar
dari rumah ingin ikut pergi denganku, “Mau apa?” “Aku ingin membeli getuk di tempat Ibu Datun, anak kita sedang
mengidam.” Meski heran, akhirnya kuturuti saja maunya.
Di atas motor, kutanya Shinta “Nanti bagaimana kau pulangnya,
mengapa harus beli getuk di kantin Ibu Datun? Punya uangnya, kan, untuk beli
Getuk?” “Aku
maunya beli sepuluh tapi hanya ada uang untuk beli dua,
Mas. Bagaimana, kau tetap dapat uang tawaran naik gaji tidak?” “Iya
tidak dapatlah. Kan aku akan membatalkan tawaran mereka,” ucapku menjelaskan
pada istriku bahwa gaji akan naik hanya bila pergi ke Vietnam. “Kenapa
begitu?” tanya Shinta. “Nah,
kau tanya saja, kepada Kepala Redaksi.” “Dimana?”
tanya Shinta “Di
kantorku, tapi yang sopan?”
Itulah
akhir perbincangan kami di motor saat itu. Aku
sudah mengecek isi tas sebanyak dua kali. Aku tidak ingin meninggalkan pena
tinta untuk menggambar dan foto.., keluargaku.
Kemudian, aku merasa tidak nyaman dengan bajuku yang mulai berantakan lagi
karena terlalu sering berjongkok untuk mengecek tas. “Pak
Toni, apakah ada yang kurang?” tanya perwira angkatan laut yang menjemputku dan
memergokiku sedang mencek koper sambil berjongkok. Aku sebentar lagi akan
berangkat. Keberangkatanku memang dijadwalkan lebih dahulu ketimbang Heru. Pria
yang menjemputku adalah seorang perwira angkatan laut yang gagah, aku kagum
pada seragam yang ia gunakan. “Namanya
siapa?” ucapku kepada perwira yang gagah itu. “Nama saya Joni, Pak!” jawabnya.Markas TNI AL
“Kita
naik apa nih?” tanyaku lagi. “Ada mobil dari Angkatan Laut,” ucap Joni. Kami berangkat dari rumahku ke Markas Angkatan Laut Tentara
Nasional Indonesia. Aku akan berangkat sendiri. Kemudian Heru akan menyusulku. Semua kebutuhanku untuk bekerja akan didukung oleh KBRI. Perang
Vietnam akan berakhir dan aku akan menjadi bagian penting dalam pembentukan
Kedutaan Besar Republik Indonesia. Selama perjalanan ke markas AL, kebetulan
kendaraan melewati jalan protokol di Jakarta, jalan Thamrin. Selintas aku
melihat perubahan kota Jakarta. Ketika aku kecil, jalanan Thamrin memiliki
tempat kereta trem.., peninggalan zaman kolonial Belanda, namun sekarang telah tiada.
Mungkin akan begitu pula dengan peperangan. Nanti di sana aku akan melihat
bekas-bekasnya. Sesampainya di pelabuhan, aku naik kapal perang. Benar saja dengan
apa yang dikatakan Pak Indrawan.., aku
akan menumpang alteria, perahu perang milik TNI. Perjalanan yang memakan waktu
cukup lama itu membuatku sempat berkeliling melihat isi kapal dipandu oleh Joni. Tidak hanya itu.., bahkan
aku sempat menyentuh peluru dan rudal. Rudal, senjata alteria perang yang besar
dan masih aktif itu kupegang dengan tanganku sendiri. Aku
tidak peduli pada baju lusuhku karena tidak mungkin ada wanita yang akan
memperhatikanku di sini. Kemudian terlintas dalam benakku, apakah aku akan
mendapatkan jodoh wanita Vietnam? “Hey
kamu, orang penting, kesini,” ucap seseorang yang tidak aku kenal. “Ada
apa, Pak?” tanyaku kemudian.
“Nama
kamu siapa?” tanya orang tadi. Sekilas aku melirik banyak lencana di bajunya. “Bapak siapa?” tanyaku. “Lihat ini!” ujarnya sambil menujukan nama yang disematkan di bajunya, “saya Pardi.” Beliau sudah tua.., namun
pernah menjadi bagian dari Tentara keamanan Rakyat atau TKR. Aku kagum, kaget, dan tersanjung. Satu pertanyaan yang
Menggangguku.., bagaimana
bisa di usianya yang terbilang tak muda lagi, ia bersikeras untuk mengantar
kami ke Vietnam. “Bapak Supardi sebagai Laksamana mengapa mau mengantar saya ke Vietnam?” “Mengapa
tidak?” dijawabnya pertanyaanku dengan tanya lagi. “Sebentar lagi aku pensiun sebagai kepala staf oprasional. Kapal
ini telah mengarungi lautan. Di mana pun ada perang, aku akan dengan tenang
memimpin kapal ini,” ungkapnya. “Kamu, anak muda, sebaiknya, siap untuk ikut
mendaulatkan
bangsa.” Ketika
beliau berpesan demikian padaku, aku langsung lupa akan baju lusuhku. Turun
dari motor, aku dan Shinta langsung pergi menuju lift. Kami masuk gedung.., berharap
di dalam ada Bapak Indrawan. Bila beliau kebetulan ada di lantai dasar, dekat
kantin Bu Datun, aku akan menyuruh Shinta untuk membeli getuk sebelum habis.
Aku sudah menjelaskan pada Shinta, kalau hari sudah keburu siang.., ia harus menunggu hingga katering tiba. Karena itu, Shinta
kutunggu depan lift, beruntung Bapak Indrawan akan masuk lift juga saat itu. “Heru, sudah jam sembilan, kok masih mangkal depan pintu lift, ayo
masuk!” Pak Indrawan menegurku. “Saya dan istri saya mau ngobrol sama Bapak di kantor. Ada
beberapa pertanyaan yang hendak kami ajukan, Pak.” “Ayo! Mana istrimu? Mengapa hanya ada kamu yang ada di sini?”
sahut Bapak Indrawan. “Sebentar,
Pak. Ia sedang membeli getuk,” jawabku. Pak Indrawan pun tampaknya memaklumi..,Shinta Cerewet
karena
Istriku sedang hamil “Kalau
begitu, saya pergi ke atas duluan, nanti kamu ketuk saja pintu ruangan saya.” Bapak Indrawan kaget, ketika melihat tanganku masuk menghentikan
pintu lift. “Maaf
Pak, ini dia istriku!” ucapku yang kemudian memperkenalkan mereka berdua. “Ada
pertanyaan apa?” Shinta dan aku yang berbeda pertanyaan salign pandang. “Begini
Pak, Bapak mau getuk?” tawar Shinta yang di sambut ramah. “Terima kasih, tapi tidak,” ucap Pak Indrawan menolak dengan ramah
sambil meregangkan dasi dan memegang erat kopernya. “Benar Bapak tidak mau?” tanya Shinta lagi, “Mas Heru, mengapa
Bapak Indrawan menolak getuk yang enak ini?” Mendengar tawaran Shinta yang berakhir komentar mengejutkan Bapak
Indrawan tersenyum, “Saya bisa memesan dari ruang kerja saya, kita ngobrol saja
nanti di kantor saya, sambil makan getuk.” Akhirnya
mereka disambut Bapak Indrawan dengan ramah, menyajikan getuk yang disukai
Heru. Kemudian Bapak Indrawan bertanya, “Apa pertanyaannya?” “Begini
Pak, saya sedang mengidam makan getuk, tapi saya juga
mengidam Mas Heru tanpa harus berangkat.., tapi tetap mendapat gajinya,
bagaimana itu, bisa tidak?” “Tidak!” jawab Bapak Indrawan. “Kalo
saya langsung ikut, bagaimana Pak?” tanya Shinta.
“Tidak
dalam waktu dekat, Bu!” ucap Bapak Indrawan…, “Dalam proses, Ibu tidak bisa
tinggal di Vietnam untuk sementara waktu, untuk rekan Heru saja berangkat hari
ini dengan kapal TNI, jadi ini bukan suatu perjalanan yang normal.” Terang Pak
Indrawan. Sesampainya
di teluk markas kapal, aku takjub melihat kapal raksasa milik Amerika. Bila
dibandingkan dengan kapal TNI, sangatlah jauh berbeda. Aku juga melihat banyak
sekali kapal. Tidak hanya itu, aku juga sempat melihat sebuah jenis pesawat
tempur lepas landas dari kapal pelayaran raksasa itu. Mungkin karena sedang
tidak perang mereka berpatroli di siang hari. Aku dan Joni akhirnya sampai di daerah bernama Hai Phong.., tempat tentara Amerika bermarkas di dekat laut sebelum Saigon. Aku
melihat mereka bekerja. Kagum pada fasilitas tentara Amerika yang lengkap itu.
Kebutuhan altria perangnya sangat megah. Daerah
teraman di Vietnam ialah kota Hanoi. Malamnya, aku diantar Joni dan beberapa
perwira tentara Amerika ke tempat para anggota KBRI berada, antara Saigon dan
Hanoi. Joni pergi lagi ke perahu kapal pelayaran TNI setelah malamnya
mengantarku ke sekelompok orang yang akan membangun KBRI, bahkan aku di
kenalkan pada wanita cantik bernama Lista. Kemudian aku tinggal di daerah
Hanoi, wilayah Han Bon. Kami tinggal di dekat sebuah danau bernama Ho Gua. Aku
sangat takjub pada danau yang cukup luas itu. Karena lapar, malamnya aku diajak makan oleh Lista. Kami
berbincang-bincang. Aku bertanya, daerah mana saja yang bisa kulewati untuk
memantau situasi dan tempat-tempat yang masih meninggalkan jejak peperangan.
Dan daerah mana saja yang dilarang. Lista bercerita mereka berperang di sawah
dan jarang sekali serangannya sampai kota Hanoi dan wilayah sekitarnya. Akan
tetapi.., Amerika telah memberi batas sementara tempat-tempat yang kiranya
tidak aman. Tempat yang kuduga masih ada sisa para pemberontak. Vietnam ialah sebuah negara republik sosialis dan aku harus
belajar lebih banyak tentang susunan negara. Yang menarik dari sejarah Vietnam
adalah sekitar 2500 tahun yang lalu, sebelum kekuasaan Kaisar China tiada dan
menjadi negara. Tapi itu hanya sebuah dugaan. Lista yang menceritakan informasi
yang masih belum akurat.Ibukota Vietnam
Kemudian aku bertanya apakah markas Saigon di Hanoi sering
diserang oleh para teroris? Lista
pun menjawab mereka tidak menyerang sampai ke Hanoi
atau pun Saigon dan itu jarang sekali terjadi, bahkan hampir tidak pernah.
Peperangan sering terjadi di sawah dan hutan. Di sanalah tentara Amerika
bergerilya. Tuti bersama komandan Taylor yang sedang bertugas, ia dikenalkan
kepadaku dan Toni, mereka berkenalan dan dikenalkan oleh Jeffri dan Mark. Mark dan Jeffri berasal dari pers gabungan yang telah dilatih
menjadi tentara. Sedangkan dari Indonesia, mereka masih hanya sekadar wartawan
lokal yang baru saja mendapatkan karirnya. Sampai saigon dan Di mana markas yang lebih megah pada tempat yang
tidak kubayangkan. Aku di kantor seorang komandan dan ingin meminta izin untuk
memotret markas besar, deviasi yang belum kutahu, bagiannya di kantor saigon
Vietnam. Aku diijinkan, datang masuk, namun setelah Jenderal Taylor datang. “Kamera
bagus,” kata seseorang sambil menunjuk kamera. Itu Mark. Aku tidak menjawab
karena bahasa InggriskuMarkas Saigon
buruk. Kemudian, Ibu Tuti berkata, “Hey kamera apa itu?” “Nikon fm 2,” jelasku kepada Ibu Tuti. Aku mencoba bersikap sopan
kepada tentara Amerika itu. Ibu
Tuti yang membantuku untuk berkomunikasi, Jeffri dan Mark
berharap aku untuk belajar bahasa Inggris dan bahasa Vietnam bila ingin bertahan di sini. Ingatan Toni, 1974 Setelah Enam Tahun, tapi aku diatas menara
mercusar. "wussh"
suara tiupan angin di ketinggian menara dengan orang yang misterius, dengan
seseorang di balik kapal melihatnya... Tapi apakah Toni tahu... Aku telah enam tahun di sini, bersama Heru, aku menikahi Lista,
dan sungguh masa-masa yang menegangkan. Kami kira, perang akan berakhir empat
tahun yang lalu, namun kabar berita baik akan di mulai, di awal tahun 1975.
Kemudian Hanoi menjadi satu-satunya tempat yang palign aman dan bila ingin ke
tempat yang palign aman justru.., di
dekat saigon, atau di dalam markas tentara Amerika itu, di Hai Phong. Aku telah
memiliki anak dari hubunganku dengan Lista. Kemudian, KBRI telah memiliki
hubungan diplomatik
penuh sejak 10 Agustus 1964. Harapan dari hubungan diplomatik ini.., kami
mengadakan sebuah kemungkinan yang berlandaskan di bidang-bidang yang mampu
salign membantu perekonomian kedua negara. Waktu berlalu. Tahun 1979..,
aku sudah mulai biasa dengan arti perdamaian. Sekarang aku dan
Heru akan berjalan-jalan menikmati arti dari perdamaian. Kebiasaan Heru dan aku
selain tetap menulis untuk menjadi perwakilan majalah di Indonesia, kami juga
mengirim portofolio kami. Karena ada ketergantungan pada kebutuhan kami pada
kamar gelap.., hingga masih berteman dengan Mark, wartawan Amerika. Karena itu
kami sering berkunjung ke tempat Mark. Aku datang, dan awalnya sampai ketika Heru tiba. Kami
tidak membawa lengkap kebutuhan studio foto, saat pertama kali datang ke
Vietnam jadi kami meminjam apapun yang bisa membantu diantara waktu
pemberontakan saat itu, sebuah studio foto milik wartawan Amerika. Lalu cerita humor lucu, sewaktu ketika aku belum menikah dengan
Lista dan saat itu mungkin aku sedang cemburu karena Lista dekat dengan seorang
fotografer bernama Mark. Ia adalah teman dari temanku, Jeffri, ia juga seorang
penulis, kami berkenalan di sebuah kantin atau pub. Jefri dan Mark wartawan
satu kantor. "mengapa
aku harus cemburu pada Mark! karena pada akhirnya aku dengan lista." "ha
ha.., tidak ada yang kukawatirkan humor yang sulit di pahami ini." Akhirnya Heru datang ke tempat Mark, setellah ditunggu, aku sedang
membantu mencetak gambar untuk portofolio..,
merasa jenuh dan akhirnya belajar Fotografi dari Heru. Ia
membutuhkan bantuan di kamar gelap dan aku membantunya. Aku belajar mencetak
foto negatif menjadi foto bergambar, namun itu tidak mudah karena aku tidak
suka bekerja di bawah lampu merah yang redup dan remang-remang. Mengejar
waktu, Toni yang lagi menyeleksi gambar itu, tiba-tiba bertanya tentang
hubunganku dengan Lista, yang sebenarnya belum dimulai, namun aku memang sudah
melakukan pendekatan beberapa bulan ini. "ha ha.., humor cerita masa lalu " kuingat Aku memang suka paras Lista yang cantik, tubuhnya yang mungil dan
ayu, keturunan Indonesia China, dan aku memang ingin mengajaknya pergi berkemah
sesuai dengan rencanaku dan Heru. Suatu saat. Tetapi, kami hanya tinggal
berdua, ketika waktu itu.., Heru dan aku, yang akan pergi diam-diam. Maka,
Kami menjelajahi tempat itu, berkemah, hingga Angkor Watt, hanya ingin berburu
foto keluar Vietnam.
Namun, sialnya kami di tangkap oleh petani-petani bunga Popi. "ini sungguh kenangan buruk, tiba-tiba." sebelum suara
dor di atas menara mercu suar jauh diantara waktu di suatu tempat tanpa ada
yang menduga. Aku sempat
ditahan, bahkan dipaksa oleh seorang Jenderal Nam Po Tang, seorang penjaga
asset negara yang korupsi. Aku bahkan harus berpikir keras bagaimana bisa lepas
dari tawanannya. "dor..." Sekutu Lencana Amerika Cerita bagaimana aku ditahan oleh seorang jenderal. Ketika itu
kami berpergian dan berkemah di sebuah tempat. Itulah awal aku mengenal Jendral
Nam Poh Tang. Pagi hari saat aku terbangun dan akan membuat kopi dari sisa panas
bara api masih meletik. Heru entah pergi kemana. Sampai aku selesai menikmati
rokok dan kopi, ia belum juga kembali. Aku mulai khawatir, waktunya aku mencari
Heru. Hutan dalam terbuka tiba-tiba ladang buatan manusia yang luas dan
aku tidak tahu ladang tanaman apakah itu kecuali Heru. “Heru kamu ngapain
berdiri dengan heran di taman bunga, tempat ini indah tapi ada sasaran gambar
bila kita simpan satu untuk Lista akan kutolak anjuranmu. Karena kita juga bisa
membeli bunga di Hanoi.”
“Bila
sembarang bunga pasti sudah kubantu kau untuk memakai uangku, tapi ini berbeda,
ini bunga opium, kiranya apa yang tidak terlintas di kepalamu Toni?” “Aku
membayangkan tentara Inggris dan aku tahu ini adalah keistimewaan Vietnam.
Setelah menjadi pertikaian perang, dunia pun tahu! Amerika memberi saran di
PBB,” Heru menyela, “Tapi mengapa belum kau kirim berita yang satu ini? Mengapa ini tidak bisa jadi bahan tulisan?” “Recovery
Vietnam bukan perjalanan mudah untuk diikuti atau diliput. Sulit mengingat
segala sesuatunya, aku cuma bisa menulis yang ada dalam pikiran! Tapi gampang
saja, bila kita punya bukti, ayo kita kembali ambil kamera di tenda.” “KBRI sudah memberi tahu ada ladang tidak?” “Aku
lupa? Lagipula tanpa bukti, kita tidak bisa meliputnya, sekarang buktinya ada
depan mata, ayo ambil kamera. Kita ambil satu gambar! Difoto saja, foto ladang tersebut
dengan kita di dalamnya bila bisa!”
Dalam perjalanan aku membayang, “Vietnam mendapat hak istimewa
untuk menanam bunga opium, dan bersahut kalimat Amerika membantu recovery
Vietnam.” kami bergegas kembali ketenda...Tapi. Pingsan dan sebelumnya
ketika bangun kepalaku sakit seperti di pukul dari belakang. “Bangun orang asing!” Dialek bahasa Vietnam membangunkan Heru.
Setelah aku siuman aku samar-samar melihat seragam tentara di ruangan yang
lusuh tersebut. Aku melihat dia meminum teh dari poci tapi kiranya apakah itu arak
yang diminum, sambil menyeruput air minum orang itu berkata, “Aku tidak suka
orang asing yang tidak membawa uang!” “Kalian
hanya membawa kamera sebagai benda mahal yang kalian miliki, turis Indonesia!” Setelah melihat paspor kami berdua ia berkata, “Apakah kalian
turis yang datang ke Vietnam?” Kemudian paspor tersebut juga dibaca oleh orang
lain. Orang yang menegur salah mengkira kami turis. “Ahh! Ternyata kalian lebih istimewa dari sekadar turis,” ucap
orang dibalik seragam tentara. “Aku
hanya seorang petani yang suka berbisnis, lihat uang dolar ini!” “Uang ini memberi gagasan untuk menjadi kaya raya. Aku adalah
seorang jenderal, dan dengan uang ini, aku dapat membayangkan bagaimana kau
akan membantuku.” “Apabila orang Amerika yang datang harus membeli mereka dengan
segan memberiku uang, begitulah kompromi dalam benak mereka,” sang Jenderal
tersenyum, “namaku Nam Poah Tang, aku tidak korupsi, tapi uang ini memancingku
untuk mendapatkan gagasan lain.”
“Kebunku berproduksi dan aku tidak suka diatur karena itu, biarkan
aku mengaturmu,” ucap Nam Poah Tang. “Aku
tidak punya uang, tapi bebaskan kami dari sini,” ucap Heru. Bunga
opium (poppy) ialah sesuatu yang ada dalam pikiran kami. Tidak ada buruk sangka
sampai akhirnya uang dijadikan persoalan, dan sialnya Heru tidak biasa
membungkamkan mulutnya di depan orang yang telah menawan kami. Kira-kira mengapa Heru diserang mungkin karena ucapannya. Dia
dipisahkan olehku. Aku dipaksa masuk ke kapal tempat dokumenku dibawakan
olehnya. Mataku ditutup. Sebagai wartawan, aku mencium sesuatu di atas kapal. Orang Vietnam
memperkenalkan dirinya.., “Namaku
Albert dari Vietnam. Temanmu aman selama kau mau menjadi orang kaya. Di dalam kapal ini.., ada
heroin untuk dijual, dan kamu terlibat tanpa pilihan.” Kemudian Albert
menambahkan “Ini ranselmu, aku tahu kau
penulis, mulai karang sesuatu untuk mempersiapkan diri masuk ke perairan
Indonesia.” “Oh iya, nih, rokokmu,” ucap Albert. “Aku tidak punya apa-apa untuk dikarang, tapi aku akan memastikan
akan membantumu karena situasiku serba salah. Dia memiliki Istri dan anak, apa
yang harus kukatakan toh aku harus membantumu menjualnya bukan?” kataku.Menjadi Tawanan Petani
Albert menatapku, “Kau mengerti, terbayangkankah apa yang dapat
terjadi pada temanmu!” “Sebut saja mati! Bila tingkahku tidak seperti keinginanmu,” ucap
Toni. Aku harus mengikuti naluri, mengikuti kemauan mereka walaupun terpaksa
dan kuharap asap rokok akan membantu meyakinkanku. Aku ingin menipu orang keji
itu dan kuharap keringat dingin lemas karena aku tahu ini bukan pekerjaan
mudah. Albert mendengar perkataanku, namun apakah Tuhan mendengarkanku bila
Heru dibebaskan, oh Tuhan berilah pertanda. Albert diam dan pergi dari hadapanku. Selintas dia aku mendapatkan
ide. Ide itu ialah mengikuti skenarioku yang akhirnya sukses. “Indonesiaku yang
kucintai, maaf aku harus menjadi sekutu di antara kekejian manusia akan
memperdagangkan obat terlarang.” Kami
mendarat di sebuah tempat yang kemudianku gambar dalam peta. Ini adalah
strategi terbaik memasukkan heroin. Aku berkata pada mereka bahwa penjagaan
laut di Indonesia ketat karena Presidennya adalah mantan seorang jenderal.
Kami terpaksa membungkus heroin itu di dalam kantong plastik. Di perairan dekat
pulau Jawa, kami tenggelamkan sebanyak-banyaknya untuk ditabung. Aku sedang disiksa, di Indonesia atau di Vietnam, di darat atau di
laut, di mana pun, di ruangan mewah ataupun buruk, heroin dengan jumlah banyak
atau pun sedikit, mabuk ataupun tidak. Aku sedang dikarantina oleh Albert dan
pengikutnya. Bisa sadar ini ritual atau tidak, jelas ini seperti sebuah
kehancuran untukku. Aku tidak peduli bila bajuku lusuh, atau pun sebatang rokok
lagi, kenikmatan kini dalam hidup. Kenikmatan
menjadi peliharaan, aku orang yang sedang dikarantina, aku tidak menatap Albert
sebagai ancaman lagi. Ia sungguh telah berbaik hati. Heru bukan temanku, Albert telah menjadi teman! Logika
ialah heroin, sebatang rokok tanpa disuntik ialah penyiksaan.Karantina Toni
Pertama kali ketika dikurung setelah sampai Indonesia.., mereka
harus mengikatku, dan pasti bila mulutku tidak dihalangi sesuatu, kuduga aku
akan berteriak-teriak. Sebagai peliharaan, aku diberi makan dan kesenangan yang berbeda
oleh Albert, temanku. Albert mengajarkanku bagaimana bertingkah laku pada wanita, bahkan
aku sebagai peliharaan, sengaja didik untuk menjadi orang yang bisa
memperhatikan klien. Ada dua kategori klien, tertarik untuk kerja sama dan tidak.
Mereka yang beranggapan menjadi teman pernah menembakku, dan aku tembak lagi,
dia dengan pistol, hingga dia mati. Kematian
membuat aku tertawa. Aku terjebak dan tidak tahu Tuhan itu ada atau tidak? Perasaanku apakah menjadi perkara? Aku ingat ketika di Jakarta Barat, di antara sawah-sawah itu. Di
depan rumah, aku akan berangkat kerja pertama kali sebagai lulusan SMA.’
Seorang pencuri di keroyok habis, dipukuli oleh tetangga, dan
anak-anak kampung. Mereka menyiksa seseorang karena telah mencuri. Sungguh, aku
membayangkan bila diriku yang sedang disiksa. Sungguh aku sedangkan mencuri apa telah sama dengan dikeroyok
suntikan? Di antara hari aku ingat, itu moral manusia, mereka menghukum
pencuri, Albert sungguh membuatku pusing? Aku ingat ketika di Jakarta Barat, di antara sawah-sawah. Di depan
rumah, aku akan berangkat kerja untuk pertama kali sebagai lulusan SMA.
Berpikir akan menolong keluargaku. Menjadi harapan keluarga, dan menjadi
masyarakat yang berbakti pada negeri. Heroin membuat diriku dalam pertikaian. Antara baik dan buruk.
Menjadi manusia ialah pertanyaan yang harus dijawab? Aku ingin orang lain yang menjawab pertanyaanku, tetapi siapa? Setiap orang yang menjawab salah, akan kutembak. Pilihan mereka
hanya harus mengikuti antara aku dan Albert.
Yang kutembak ialah orang yang membeli tanpa sopan santun. Tiba-tiba aku teringat belum membayar uang kopi dan rokok di
kantor, mungkin karena aku akan mati. Aku datang ke sana dan membayarnya saja. Aku memiliki prinsip bila kebaikan bisa kukerjakan
walaupun tidak bernilai apa-apa di mata orang. Aku akan tetap melaksanakan.
Senang menjadi manusia. Bajuku sekarang banyak dan tidak mudah lusuh. Ratu Plaza, Sarinah,
dan Gajah Mada Plaza menjadi tempatku untuk membeli baju. Sebelumnya, aku
selalu prihatin untuk belanja, tapi sekarang? Jam tanganku rolex yang berhias emas bahkan aku datang ke showcase
penjualan mobil. Aku suka mobil mercedes band berwarna putih itu. Perubahan
dalam hidup terjadi.., aku
anak dari sawah di daerah Kebun Jeruk yang ingin kembali untuk pamer. Namun
sayangnya, wilayah itu belum diaspal jalan. Aku
tidur dengan kemewahan, mobil, dan rumah. Dengan pendingin ruangan membuat baju
lusuhku menjadi nyaman. Sementara mencari klien di pertokoan mewah Gajah Mada Plaza, aku
memikirkan strategi berkomunikasiku. Klien wanita ialah mereka anak orang kaya atau istri orang kaya
yang sedang belanja. Mencari klien seperti mencari seorang penghianat yang
berduit. Di
antara penghianat hingga mau tidur denganku, selalu berakhir mati karena Albert
sangat ketat dalam beroperasi.Memonopoli Pesta
Aku tidak salahkan mereka bila mati. Albert yang salahkan mereka karena pasti mereka berniat untuk
mendapatkan barang gratis.., di antaranya adalah mahasiswi. Mereka berakhir
hidupnya karena terdesak tidak mau menjadi bandar. Akan
tetapi, di antara mereka yang mengikuti aturan main, pasti berhasil
memanfaatkan suaminya hingga mau berbisnis. Suami ialah pecandu yang istrinya
telah dimanfaatkan. Untuk menjadi bandar dengan kedok bisnis mereka. Atau
Ibu rumah tangga yang mengajarkan anaknya untuk berjualan? Aku kasihan pada mereka yang tertular. Aku yakin semua orang bukan
penghianat, dan pencuri, tetapi aku sedang menjadi pengacara untuk setan. Setiap berita acara untuk penjualan, aku yang mengatur situasi
untuk Albert. Sesekali dalam perjalanan menuju negosiasi, aku melihat Albert
dihadapkan anak kecil atau ia sedang memikirkan strategi untuk memanfaatkan
anak kecil agar berdagang? Aku
salah! Ternyata ia memang simpatik pada anak kecil sejak perang di Vietnam. Ia
berkata padaku, “Kau beruntung
menjadi bangsa yang sudah merdeka.” “Aku sangat cemburu padamu, memiliki negeri yang indah.” “Kuharap
kau menikmati jam rolex-mu,” ucap Albert yang kulihat tidak mengenakan jam
tangan. Aku
bertanya mengapa kau tidak memakai jam..,
“Ayah
angkatku adalah seorang jenderal. Ia beruntung menjadi seorang petani.., tetapi
tidak seberuntung seperti ayahmu atau ibumu!” Aku
kaget! Dari mana ia tahu aku seorang anak petani. Bandung
aku baru saja sampai di kota Bandung melewat puncak. Tadinya pergi ke Bogor
ingin melewati jalan lain, tetapi aku ikuti kata
hatiku untuk berputar melewati puncak. Aku
jenuh berjualan di kota Jakarta.., akhirnya kubawa banyak persediaan heroin, di bagasi. Sampai di
Bandung aku ingin mendengar.., lagu-lagu disko. Aku sedikit bosan dengan lagu Elvis Persely
favoritku Jail Hause Rock yang berulang-ulang kudengar di mobil. Aku mendapat surat dari wanita yang kucintai, gadis lain yang
membuatku tergila-gila selain Lista. Kurasa
aku sedang dimabuk asmaranya. Rasanya membuat heroin tidak pernah seenak ini. Aku
datang ke rumah kakakku.., dan diam-diam
ingin pamer seperti pengusaha sukses yang pulang dari Vietnam. “Kakak, apa
kabar?” “Toni
dari mana saja, mengapa kau ke Vietnam tidak bilang-bilang. Wah, hebat wartawan
perang dari Indonesia..,” ucap kakak…, tidak tahu ia adalah pengguna narkotik
dan menjualnya. “Kakak Lidya, boleh aku numpang kamar mandi?” ucap Toni yang
terlanjur sakau tergesa-gesa karena zat di tubuhnya sudah menagih kawannya
untuk tiba bergabung untuk disuntikan. Ia
tampak menikmati, kawanan zat putau masuk dirinya kembali, walaupun saat itu ia
keluar di pertanyakan mengapa lama dalam kamar mandi. “Toni mengapa Lama?” teriak kakaknya heran menanti. “Celanaku basah, malu keluar.” Padahal darahnya sempat muncrat
kena celana karena ia tertidur sebentar tadi. Sepasang lengan tangannya terlihat memiliki bekas tanda luka
suntikan yang banyak, dan ia sedang menutupinya dengan pakaian baju lengan
panjangnya. “Toni, kau mau kubuatkan kopi ?” tanya kakaknya tahu minuman
favorit adiknya. “Tidak,
terima kasih Lidya.” Padahal rasa rindu mereka bercerita tentang ayahnya, yang
selalu meladeni mereka untuk ngopi bersama. Kakaknya menduga ada sesuatu yang
tidak pada beres. Mana mungkin ia menolak tawaran rasa rindu untuk bergurau
antara kakak dan adik untuk beramah-tamah. “Kau
mau ke mana sekarang?” tanya kakaknya. “Aku numpang
ke toilet karena sebelum sampai ke hotel.., rumah kakak ini yang palign dekat
dari perjalanaan,” jawab Toni tergesa-gesa menambahkan lagi, “aku bukan
wartawan lagi, aku ada rapat usaha bisnis dengan orang asing.., nanti aku mampir lagi setelah urusan selesai.” “Kau
tidak mau menginap dan memanjakan diri untuk menggambar di rumahku, engga bayar
loh!” ucap Lidya sedikit tersinggung.., karena adiknya datang hanya untuk menumpang
toilet. Aku masuk mobil dan menyalakan radio yang tidak sengaja ialah
berita RRI Bandung “ Berita bencana.., Pesawat Ulang Alik Challenger terjadi pada Selasa, 28 Januari
1986,kemarin, ketika Space Shuttle Challenger meledak 73 detik setelah
diluncurkan. Peristiwa ini menyebabkan kematian tujuh awak. Pesawat hancur di
atas Samudera Atlantik, lepas pantai pusat Florida pada 11:38 EST (16:38 UTC ).
Disintegrasi seluruh pesawat mulai setelah segel cincin-O di kanan solid rocket
booster (SRB) gagal dilepas…,Penghianat Tahun 80an
satu
dari dua roket pendorong miring dan menggores badan pesawat seketika timbul
percikan api disusul meledaknya pesawat kompartemen awak dan banyak fragmen
kendaraan lain akhirnya ditemukan dari dasar laut setelah pencarian dan operasi
pemulihan. Meskipun waktu yang tepat dari kematian kru tidak diketahui.., anggota
kru beberapa diketahui telah selamat dari kecelakaan pesawat ruang angkasa.
Namun, pesawat tidak punya sistem melarikan diri dan para astronot tidak bertahan
dari kompartemen awak di permukaan laut.” Didengar
kakak lidya menyahut “Astaga!” Aku
pergi. ”Bye,”
jawabnya tanpa komentar. "oh
ingatan...oh ingatan" Aku
berubah pikiran dan galau, klub malam Jiwa Kejora, setelah dua tahun berlalu aku kembali ke Hanoi.., bersama Albert. Setelah setahun, Indonesia mulai menderita
penyakit dari jalur penjualan narkotika heroin dari Vietnam.Ciuman
di Saigon
Aku yang berpikir kira-kira itulah tempat penyimpanan teraman.
Mereka menyewa kapal nelayan lokal untuk mengambil heroin kami yang ada di
menara mercusuar. Gambaran pendekku mengira itu tempat yang palign aman untuk
membangun penyimpanan heroin di Indonesia bila di tinggalkan. Sementara itu,
aku selalu dibuntuti Albert. Kekacauan memang sedang terjadi, namun peduli setan pada perkara
mereka. Kemudian
kembali di Klub Jiwa Kejora, aku melihat Lista di klub malam dan aku berpikir,
bagaimana aku biasa mendekati Lista untuk mengkirim kabar bahwa terjadi korupsi
dan tindakkan penyalahgunaan ladang. Yang terlintas dalam kepala.., haruskah aku menciumnya, untuk berbisik-bisik, sungguh diriku
sedang dalam horor berkelanjutan. Rasa takut pada wanita masih sama. Aku jadi
ingat ketika pertama kali melihat Lista, tapi kini haruskah tanpa alasan aku
menciumnya? Selintas, di seberang aku melihat Lista bersama Mark. Aku
beranikan diri untuk menciumnya, atau setidaknya berharap Lista melihatku yang
telah hilang menjadi hantu setelah penculikanku di Vietnam. Aku
juga selintas melihat Heru berpakaian rapih dengan dasi.., layaknya
bukan seorang tawanan. Mungkin perasaanku menggambarkan pertanyaan yang harus
diselesaikan? Sungguh aku bukan penulis profesional. Sebagai wartawan,
kecerdikanku digunakan sebagai strategi pengiriman mereka.., bagaimana
dengan diriku sekarang! Aku seperti hantu, terpikir ingin mati tapi dari
pikiran terakhir gambaran terindah hanya mencium Lista. Karena itu aku berjalan seperti zombie.., tidak bernafsu namun ketika kebetulan jarak mata Lista dekat,
Lista telah melihatku mengambil persiapan di bibir dan kucium dia hingga aku
tahu dia telah membalas ciumanku. Tanpa sadar dia mendesah menjauh berkata
“Mark! Aduh kamu bukan Mark! Astaga Toni!” ucap Lista setelah menciumku.., kemudian dia membalik badannya. Kemudian aku ditarik Albert dan
dibawa pergi ke kamar. Di sana, mereka telah menyiapkan baju, dasi dan jaket. Pintu
ruangan yang tertutup setelah aku dibawa masuk, berbunyi. Di luar ada Lista
yang berteriak-teriak memanggil namaku. Akan tetapi, Albert menghalangiku
keluar. “Toni!” teriak Lista dari balik pintu. Tetapi, kudengar ada teriakan lain, “Diam! Kuhajar kau, wanita!”
Kami terjebak.., tapi setelah itu, aku dibawa kedalam ruangan di mana Jendral Nam
Poah Tang yang sedang dilayani Heru. Tang telah menyakiti Lista.
“Selamat datang kembali turisku, kau memberiku banyak uang.
Bagaimana kabar Ibu dan Adikmu?,” ucap Nam Poah Tang “Setelah
dua tahun, aku bertanya siapa yang akan kau cium di klub milikku ini.
Sepertinya kau mulai berselera humor karena pasti kau memiliki maksud lain pada
temanmu itu,” ucap Nam Poah Tang menambahkan, “Albet bawa masuk tamu muda itu, dia pasti wanita cantik.” “Toni,
mari kalian duduk denganku dan Heru. Kalian pasti berpikir
aku akan berbuat jahat bukan? Kau boleh pergi, Lista.., tapi
setelah kamu menjadi tamu yang baik dulu.” Kami disuntik heroin. Lista dan aku
kehilangan diri. Aku disekap dan kini aku harus kesal karena ditahan
berbulan-bulan, diperdaya oleh heroin. Kami Berdua sudah kecanduan seperti Heru
yang sudah terlanjur mengikuti Jendral Nam. Malam hari tingkahku berubah. Di antara derasnya hujan di luar,
aku disuntik kembali dengan heroin. Aku memohon untuk menyuntiknya sendiri. Aku
di kamar dan pelayan kuperdaya, kusekap dia dan kusuntikan heroin padanya,
kemudian aku kabur. Namun.., sebelumnya
kuambil apa saja yang bisa kuambil di kantongnya. Aku tidak peduli dengan nasib
Lista dan Heru. Yang ada di dalam pikiranku hanya melarikan diri. Hutan
merupakan satu-satunya cara yang terbaik untuk menjauh dari rumah ladang bunga
opium. Aku melarikan diri ke hutan. Aku menduga-duga jarak tempuhku yang
belum jauh, dan kemungkinan akan tertangkap lagi. Sementara yang lain mengejar,
aku tetap berlari tanpa henti. Aku terpaksa berlari walaupun rasanya
paru-paruku sudah terasa hampir meledak. Lebih baik mati sambil lari
mempertahankan diri. Aku terpaksa membunuh lima orang selama pelarian. Sampai pada
akhirnya, di sungai aku melompat, berharap arus sungai cukup kuat untuk
menghanyutkanku. Setelah menceburkan diri, badanku terseret arus. Aku mencoba
berenang.., namun aku mengenai sesuatu yang keras hingga tidak sadarkan diri. Kabur
bukan hal yang menyenangkan, sakit akibat candu mulai terasa. Setelah aku
terbangun di tepi sungai, aku merasakan masa-masa sulit di mana aku harus
melakukan penolakan pada rasa candu. Sungguh aku rindu pada heroin. Ini
membuatku jadi gila. Aku sempat muntah mengeluarkan darah. “Tuhan, tolong aku!”
teriakku. Sampai..,Kabur
beberapa
hari kemudian, aku pingsan dan di temukan oleh petani padi Vietnam. “Aku tahu Toni kabur karena dia kecewa padaku.., Lista
sebaiknya kau diam karena nyawa kita di ujung tombak. Ini masa-masa kritis, aku
dan kamu bisa mati kapan saja?” “Aku
minta di dengarkan. Anggap saja ini kesalahan aku dan Toni.” “Heru keluar!” ucap Albert. “Kalian pergi, seperti yang direncanakan,” ucap Jenderal Nam Poh
Tang, “kau akan menjadi teman bagi orang-orang yang telah kudidik.
Rekeningmu, ini nomernya, di sebuah bank yang telah
tercantum di situ dan ini juga untukmu Albert.” “Aku akan melarikan diri,” ucap
Nam Poh Tang. “Senang melayanimu, Tuan,” ucap Heru, “terima kasih telah berbaik hati.” “Aku
telah menjaga anak dan istrimu,” ucap Nam Poh Tang, “permintaanmu telah kukabulkan.” “Ini foto mereka, yang terakhir, dan ini suratnya yang terbaru,”
ucap Albert. “Aku minta kau berpura-pura lagi depan Lista,” ucap Jenderal Nam
Poh Tang. “Mengapa
tidak kauinginkan aku untuk meyakinkan Toni karena ia temanku yang telah mau
mengikuti permainan ini?” “Albert mengapa ia berkhianat?” “Aku tidak tahu, tapi yang jelas aku ingin dia tetap menjadi teman
kita,” ucap Albert. Apakah
aku seorang pengedar? Aku tidak tahu. Kepalaku sedang tidak karuan rasanya. Aku
dipaksa memakai heroin oleh Albert yang menjadi kaki tangannya Nam Poh Tang.Kendali
Pikiran
Rutinitasku adalah menyelam.., ke laut dan mengambil Heroin. Pernah kabur dan kini sedang berada
kembali di Indonesia. Aku selalu disuguhi wanita cantik untuk tidur denganku.
Bahkan aku memiliki rumah sendiri di Indonesia. Aku kecanduan, aku memakai dan menjualnya, bahkan aku memegang
pistol yang diberikan temanku, Albert. Aku memang pernah kabur dan melapor ke
KBRI. Namun.., kini
aku kembali lagi menjadi seorang pengedar. Masih bingung dengan statusku. Meski
begitu, aku senang karena tidak lagi memikirkan baju yang lusuh. Sekarang aku
hanya memikirkan bisnis yang tepat untuk mencuci uangku, atau uang Albert.
Jenderal Nam Po Tang ditangkap dan dihukum mati. Namun, kaki tangan atau asistennya memperkirakan hingga tahun 2005,
persediaan heroin akan tetap cukup. Dari pertanian bunga popi untuk kami
berdua, aku dan Albert, bisa menjadi orang yang kaya! Kembang
api di awal 2000, menghias kematian seseorang. Bahkan suara tembakan pistol,
tidak didengar penduduk. Januari, di awal millennia, di sebuah menara mercusuar ditemukan
orang bunuh diri. Aku seorang detektif, dari bagian badan intelegensi.., dan sedang menyelidiki sebuah kejadian. Namaku Agus. Semalam aku
di Jakarta dan sekarang akan pergi menuju sebuah menara mercusuar di luar kota.
Sampai di tempat perkara, di samping marking korban yang sudah digarisi, ada
sebuah jurnal. Diduga ialah jurnal pengakuan.., tetapi apakah aku bisa menganggap serius cerita si korban bernama
Toni ini? Jurnal korban bunuh diri dilaporkan bahwa kandungan opium dalam
dirinya sangat tinggi dan di pahanya ada bekas luka tembak yang telah lama.
Tidak ada penduduk setempat yang mengaku menjadi keluarga korban. Kami
mencurigai kalau Toni masih tinggal di sekitaran kota Jakarta, tetapi di mana?
Mengapa dia pergi ke sini? Besoknya, kembali pergi ke kantor polisi aku menginvestigasi kasus
ini. Aku harus punya kesimpulan untuk merencanakan penyelidikan satu-satunya
buku atau jurnal yang ditinggalkan orang yang bunuh diri itu. Sungguh aku tidak
mengerti, di lain sisi, aku tidak peduli, mengapa? Opium! Dalam tubuhnya dengan senjata api itu mengkhawatirkan.
Sungguh tidak ada keterangan keterkaitan awal hingga akhir bunuh diri. Mengapa
ia stress kemudian bunuh diri? Apa penyebabnya? Besoknya aku kembali pergi ke kantor, meneruskan membaca laporan.
Dari awal, aku coba memahami. Toni seorang wartawan yang hilang diculik dengan
kawannya. Adakah penyebabnya dikarenakan trauma.., menjadi sikopat atau gila. Aku seperti sedang melihat buku
biografi perjalanan hidup seseorang. Aku kaget, di daerah Thamrin..,Sebelum Mati, Aku Mengaku gila
Jakarta, pernah ada trem peninggalan kolonial Belanda menjadi
favoritnya ketika kecil. Lalu, kiranya apa lagi yang tidakku ketahui? Tulisan
wartawan bernama Toni tersebut penuh dengan gambaran perasaannya. “Tapi bagaimana bila bom itu kena merusak lensa kamera?” ucap Toni
khawatir pada Heru yang disambut tawa antara redaksi undangan di kantor Bapak
Indrawan. Dan itu saat mereka berdua diundang untuk mempersiapkan diri terhadap
tawaran pergi ke Vietnam. “Ha ha ha,” aku berpendapat ironi menahan komentar sikopat macam
apa dia. Telah kubaca kecurigaan Toni membayangkan kaitan pada penembakan JFK
di kaitkan dengan perang di Vietnam. Terasa rancu dan lucu, tapi dia memang ada di Vietnam menurut buku
ini, bagaimana berceritanya, Toni juga bercerita Partai komunis di Indonesia
sepenuhnya hanya boneka belaka, tapi sangat humoris dari pandangan umum,
tentang itu aku belum punya pendapat atau tidak ingin berpendapat berkaitan
dengan skema JFK. Namun.., aku
bingung. Aku hanya tahu bahwa Toni ialah korban bunuh diri yang mengaku telah
kehilangan segala-galanya.., mengait-ngaitkan harta dan kemakmuran nasional yang sulit dilihat
alurnya. Lucu sekali bagaimana ia mengatakan akan mati menghadap Irian
Barat untuk tujuan sebagai simbolis ke pengorbanannya untuk Indonesia. Ironi
tidak memiliki rasa memiliki. Lalu.., apa
hubungannya dengan narkoba? Mencoba mengisayaratkan bahwa adegan bunuh dirinya
akan dilihat sebagai pengorbanan memiliki rasa gotong-royong? Tapi Toni
mendapatkan semua persediaan heroin yang ditimbun
di Indonesia.., bahkan
ia mengaku ia bukan saja penadah utama tetapi ia juga terjebak dalam
perencanaan deposit heroin yang begitu besar. Kemudian, ada seorang Jenderal
yang diceritakan oleh Toni telah disidang dan dihukum oleh Makamah Internasional, karena tindak pelanggaran.., memploting
masalah mengunakan wewenang ekonomi komoditas terbatas pada perdagangan panen? “Sungguh ini kasus aneh.” Aku sulit memahaminya. Besoknya,
aku kembali bertugas membaca cerita, memahami alur cerita yang bisa dipercaya
atau tidak. Tiba-tiba, ada laporan di Tanah Abang ditemukan rumah kosong dengan foto-foto Toni.., si korban bunuh diri, aku bergegas pergi ke sana dan mencari
petunjuk untuk memahami siapa dia? Siang itu, seorang anak muda bernama Bayu ditangkap sedang membeli
narkoba di Tanah Abang. Mereka dicurigai dari semalam oleh penduduk setempat.
Mereka terlihat seperti orang gelisah yang akan masuk ke rumah kosong Bapak
Toni. Kami akhirnya memiliki petunjuk, Toni tinggal di Tanah Abang Dua.
Ia tinggal dekat dengan daerah Gajah Mada, bahkan hampir diantara semua
penjualan narkoba partai besar seperti lingkaran dan itu di tengah-tengah motif
radius acak dari di antara bandar yang sering ditangkap di petakan. Seperti
perumahan Kampung Bali..,
contohnya, tidak jauh dari radius Tanah Abang, tetapi mengapa Toni
bunuh diri bukanlah hal yang bisa kupahami arti simbolisnya? Ia memiliki segala
harta di zaman yang telah berubah banyak sejak saat dia pulang dari Vietnam. Ia
bisa memiliki banyak usaha walaupun ia mengonsumsi narkoba. Kupahami ini sebuah
isu pencucian uang, dengan berkedok usaha-usahanya. Aku terkejut pada nama-nama
PT atau CV sebagai wirausaha. Aku
mengikuti cerita Toni, ketika Jendaral Nam Poh Tang itu tertangkap dan digiring
ke Mahkamah Agung tapi, ia sendiri, Toni, tidak melihat Jendral Nam Poh Tang
dihukum atau digiring ke Mahkamah Agung melainkan cerita dari Albert
sebagai pengakuan dalam buku. Bila Nam Poh Tang seorang jenderal yang menjaga
aset negara yang berkomoditas terbatas itu, siapa yang harus dicurigai,
mungkinkah Albert yang menipu Toni bahwa Nam Poh Tang diceritakan dihukum mati?
Kuduga ia masih hidup, tapi Toni diperdaya dan ditipu oleh Albert, sebagai
entah boneka Albert atau Jenderal Nam Poh Tang-kah Toni ini? Aku akan mati di samping jurnalku, tepat menghadap arah mata
angin, yaitu ke pulau Irian Barat. Aku telah mati, kau menemukanku, dengan
pandangan lampiran ini sebagai tanda, pesan terakhirku. Bagaimana aku bermula cerita. Namaku Toni, aku sungguh terjebak!
Rinduku pada temanku Heru yang entah kini di mana? Sawah-sawah di Jakarta tahun
60′an, aku berumah di daerah Kebun Jeruk, kini tempat itu bukan lagi sawah,
lalu, aku ingat kesenangan naik kereta trem sesaat dari Thamrin, tapi kini
tidak ada lagi. Atau cerita pembebasan Irian Barat yang disebut Trikora itu
berkait-kait. Aku seorang pencandu heroin yang makmur. Mereka kini bisa
berhenti mengetuk pintu rumahku untuk meminta hidangan garis bubuk heroin yang
dibentuk simetris untuk memancing selera itu telah habis. Aku mati bukan karena
heroin, bahkan setelah kau menemukan mayatku yang telah bunuh diri ini karena
pistol pemberian Albert, yang kuduga tidak akan kupegang di tangan setelah
kubidik kepalaku ini. Kapankah
aku mati? Aku mati ketika berada di ladang bunga opium, tetapi aku berjalan
bagai orang yang mengedarkan heroin. Di antara waktu, sungguh masa keemasan
menjadi orang yang makmur tetapi membuat yang lain menderita, sungguh mengapa
aku menjadi seorang pengedar heroin, apakah karena simpatik Albert padaku?Monarki Warna Warni Dan Angin Kelabu
Toni di Samping Jurnal
Mengapa aku harus mati menghadap ke arah mata angin, yaitu ke
Irian Barat dengan rasa penasaran ingin kalian membayangkan. Adakah aku menjadi
pengedar karena keinginanku atau karena jebakan ialah tetap masa keemasan bagi
seseorang. Selintas
cerita, bayangkan terjebaknya diriku pada takdir seperti halusinasi yang
menjadi skizofrenia. Penasaranku dari berita di manakah angin berhembus?
Penasaranku bertanya ingin menduga benar apakah benar Pembunuhan JFK atau Jhon F. Kennedy.., ada
hubungannya dengan gunung emas di Irian Jaya, “Sungguh aku kagum pada mereka
bila benar akan menjadi penyidik yang hebat.” Membayangkan Presiden Sukarno
pernah berkeinginan untuk tidak menerima kongsi usaha dari luar negeri.., tapi
sebaliknya Suharto, apakah benar kubayangkan dia tidak tahu mengapa Jhon F.
Kennedy dibunuh karena kudeta gunung emas itu telah menjadi konseptualiasi rasa
penasaranku membayangkan yang kalian bayangkan, mengapa di tahannya Sukarno
untuk diasingkan. Apakah komunis dikambinghitamkan? Dan mengapa mereka seperti
manusia tidak manusiawi seperti diriku!!!
“Ha ha ha.” “Aku tidak tahan lagi pada isu-isu miring yang membuatku
membayangkan isi kepala kalian.” Aku ingin tertawa sebelum mati. Ini humor ironi dariku.
Sesungguhnya, aku menjadi pengedar karena temanku Heru, atau Komunis, terlihat
buruk karena heroin dan September di lubang buaya. Bagiku, komunis hanyalah
ideologi bonekanya Nam Poh Tang.., juga Albert. Dan sungguh aku tidak bersalah, kecuali telah
membunuh dengan keji maka salahlah diriku mematikan orang. Tapi aku membunuh
lima orang untuk membela diri. Mengapa di lain waktu kakiku yang terkena luka
tembak? Sakit hatiku lebih sakit dari itu. Aku salah dan mereka salah! Karena yang salah itu telah tidak
loyal dengan sistem. Ideologiku terjebak, adakah gagasan untuk sebutannya yang
tidak kuketahui? Aku bukan komunis? Aku hanya ingin temanku, Heru, tetap hidup!
Ceritanya, ketika kami akan pergi ke Vietnam, presiden Suharto
telah hampir lima tahun menjabat menjadi presiden dan aku akan menjadi
perwakilan wartawan di Vietnam. Aku bersama temanku, Heru, bersahut-sahut
cerita di pagi yang aku rindukan. Sebelum ditangkap di ladang dengan sebatang
rokok ditangan. Yang berkesan, sebelum berangkat pada dunia kegelapan. Mengapa
Presiden Sukarno, mengundurkan diri, adakah ia bersalah? Ha ha ha sungguh ironi! Apakah aku ingin menyelamatkan Iran Barat,
atau penasaran menjadi gila karena motif penembakan Jhon F. Kennedy membuat aku
sakit kepala. Beralur arus membayangkan tiga tahun kemudian Sukarno ditahan,
padahal perang di Vietnam belum berakhir. Sedangkan KBRI Vietnam baru saja berdiri di tahun 1964. Bila kau
melihat peta dalam pikiranku, kalian tahu mengapa aku sakit kepala. Diriku
rindu di pagi hari ketika akan berangkat pada masa yang berlalu di tahun 1968,
atau setelah itu aku tiba di Vietnam, hingga perang berakhir, aku masih di sana
dengan Heru. Aku ingat, aku baru saja turun dari trem atau kereta, yang telah
dihilangkan di Thamrin. Jalanan macet, sawah-sawah mulai dijual satu per satu
bahkan ayahku pindah ke Jawa Barat, demi tetap menjadi petani. Tiba-tiba aku
terbayang, mengapa aku tidak rindu pada keluargaku sebelum bunuh diri. Mungkin aku tidak akan menyangka membayangkan akan mati seperti
ini, saat itu aku baru saja dipromosikan untuk menjadi wartawan tapi kerja di
KBRI, di luar negeri bersama seorang fotografer. Aku ingat ketika masuk kantor
editor, dia memberiku, teman bernama Heru, bahkan aku ingat pesan editor,
“Toni, kau akan di temani oleh Heru,” ucap editorku. “Jangan
khawatir, kau akan mendapatkan gambar yang bagus walaupun ada bom.” ucap Heru. Di
tepi laut perahu pesiar sedang mendekati tepinya, seseorang dalam kabin perahu
sedang mengemudi kapal, navigasinya mendekati menara mercusuar. Sementara itu,
di atas menara mercusuar, di atasnya menara, ialah Toni yang sedang akan bunuh
diri namun ia ragu, walaupun di kepalanya sudah ada pistol. Keraguan Toni
akhirnya membuat ia berubah pikiran, senjatanya hendakPenyelam Kolektor Harta Laut
disingkirkan.., kiranya apa yang membuat Toni berhenti menekan platuk pistol.
Namun, dari seberang ada kapal pesiar yang mendekati menara mercusuar,
mengamati Toni dengan teropong. Kemudian teropong milik senapan snipper itu
membidik kepala Toni dan menembaknya. Toni mati bukan karena bunuh diri Ia
sempat akan menggagalkan tindakkannya dan berniat untuk tetap hidup! Senjata
snipper milik siapa itu? Apakah yang sebenarnya sedang terjadi? “Hallo saya ingin bicara dengan Jendral Nam Poh Tang,” ucap
pembunuh Toni. “Hallo
Jendral, saya telah ikuti kemauan Anda untuk membunuh Toni” sang pembunuh
Melapor. “.....” dari balik telpon selular. Sang pembunuh mendengarkan permintaanya Sang jendral “Baik, di tas
3278, kau ingin aku meletakan Jurnal di samping mayatnya,” ucap sang pembunuh. Ia
pun menepikan perahunya, dan kemudian membuka koper dengan nomer 3278 untuk
dibuka. “Tidak heran pemberian tas senapan, di antara tas yang asing selain
tempat senapan itu isinya ialah hanya jurnal, untuk membunuh Toni.” Pembunuh
berpikir kiranya untuk apa, dan apakah isinya? Menggambil jurnal dan bergegas
pergi. Dari situ, sang pembunuh pergi loncat dari kapal dan pergi ke menara
mercusuar. Ia melakukan tugasnya dan pergi setelah meletakan buku jurnal di
samping tubuh Toni.
Sang pembunuh pergi dengan kapal pesiar dan dalam perjalanan ke
arah Australia, ia menghilang. Di
awal tahun 2000 ada yang berpesta di atas kapal, Seseorang yang hobi menyelam..
Ia menyelam dengan alat metal penditeksi dan menemukan senapan. Baginya harta
walaupun dalam air laut itu bisa berupa apa saja. Benda itu adalah senapan
snipper milik sang pembunuh Toni. Sementara,
di kantor polisi, kekhawatiran mereka tentang pembunuhan Toni baru terungkap
setelah mereka membandingkan peluru pistol milik Toni dan peluru yang ada di
kepala korban ialah peluru snipper dalam kepala Toni. Senjata itu menjadi pajangan dan pertanyaan bagi seorang penyelam
yang dipajang di dinding, sebagai ornamen barang penemuan seorang hobi
menyelam, harta-hartanya menjadi hiasan.., kiranya
itulah koleksinya. Mulai dari apapun yang terditeksi dengan alat penditeksi
metal ketika menyelam ada di sana, dari yang hanya harta benda temuan berupa
tutup botol, koin logam, peluru meriam jaman pertempuran kolonial Belanda
dengan Inggris, hingga sekarang, sang penyelam memiliki senapan. Cakra jatuh pingsan Aku sedang bersandar di tembok, badanku baru saja menunggu respon
minuman energy drink yang baru saja kuminum. Aku begadang semalaman, tidak tidur, mencoba menulis novel
karyaku. Pagi harinya aku telah merasa lesu, dan lelah. Celaka ini hari senin,
pikirku, aku seorang wartawan yang sedang mempelajari kriminologi yang rumit
demi menemukan benang merah penghubung dari tindakan pembunuhan Toni. Aku bukan
penyidik, namun aku mengungkap dan bertanya mengapa ada pembunuhan?
Apalagi bagaimana dalam berita bisa menuliskan sebuah pembunuhan
di katagorikan direncanakan. Data
forensik anatomikah atau dari tempat kejadian perkarakah yang menjadi semua
titik awal luapan sebuah cerita bisa terbentuk untuk dipahami? Saat ini nasibku sial, aku wartawan yang merasa tidak mengandalkan
rasa. Semoga dugaanku salah, aku mengincar berita yang mungkin sulit didapat. Aku ingin pembaca melihatku seperti pahlawan pembela kebenaran.
Akan tetapi, setiap kali ada tindakan kriminal, bukan wartawan yang tahu duduk
perkaranya terlebih dahulu, melainkan penyidik. Seandainya ada petunjuk pembunuhan berencana yang bisa kudapatkan.
Aku belum menyerah, yang mengagetkan di Klaten ada yang dibunuh dengan motif
penembakkan yang hampir sama. Sungguh aneh, adakah motif yang bisa kulihat
dengan jelas? Diberitakan
nama korban Roy, dan dari data yang menerangkan bahwa mengapa ia dibunuh tidak
terungkap. Bahkan aku sekarang sedang berada di markas besar kepolisian,
terpaksa harus kembali ke jalanan macet
Jakarta. Aku sedang berjalan, tiba-tiba tersungkur masuk ke semak-semak,
dan kemudian terjatuh pingsan. Karena tidak ada yang melihat dan menolongku,
waktu terasa begitu lama. Seakan-akan aku telah tidur berjam-jam. Aku
terbangun teringat tadinya aku bersandar di tembok karena tidak kuat lagi
berdiri, namun ketika aku terbangun, aku mendengar suara perbincangan yang
menarik perhatianku. Tidak jadi soal siapa orangnya , namun aku tahu ia akan
melakukan sesuatu yang buruk. Orang itu berbicara di telpon, “Jangan mengacam!
Albert, kau ingin aku mendapatkan jurnalmu, di gudang yang besar, maka jangan berpikir seenaknya,” ucap sahut orang yang sedang bising kudengar berdialog
menambahkan, “jangan pikir kau bisa memerasku, dasar orang Vietnam gila,” ucap
orang itu. “Jangan ancam saya lagi, baik, saya akan cari di kategori korban
bunuh diri bernama Toni, terima kasih.” Bangun dari pingsan aku masih lelah
menguap, sepertinya tidak sengaja aku menguping pembicaraan orang ini.., sambil
tiduran di balik rumput! Suara
orang itu sangat jelas dan yang menghalangi pandangan kami di antara satu sama
lain ialah tanaman, tanaman yang lebat menutupi, di sebuah taman dekat belakang
gedung bangunan yang bila tidak ada tanaman itu aku yakin ia pasti tidak akan
teriak-teriak di belakang gedung, bila tahu ada diriku. Aku
mengintip, melihat orang yang telah melakukan pembicaraan di telpon tadi dengan
jelas. Kuikuti orang itu, tanpa sadar aku buntuti dia. Mengapa ia pergi ke arah
gedung gudang. Gedung gudang itu tempat bukti disimpan, dan penjagaannya sangat
ketat. Anehnya, orang itu dapat masuk dengan mudah. Aku menduga-duga siapakah
dia, Bagaimana seorang bisa diancam.., namun kini ketika diamati lagi, hal ini menjadi lebih menarik
membuat aku penasaran, apakah ia seorang polisi?
Bila ia ikuti permintaan si penelpon, apakah ancaman si penelpon,
dan bagaimana sebuah jurnal menjadi petunjuk menarik dari korban bunuh diri. “Siapa Toni?” pikirku. Tak lama, kenalanku memanggil di pintu
penjagan gedung gudang. “Cakra
sedang apa kau mengikuti anggota kepolisian, yang akan bertugas?” “Siapa dia,
wajahnya seperti saudaraku?” ucapku berpura-pura kenal dengan orang yang aku
ikuti “Sabar nanti dia juga keluar dan pergi menjaga tempat ini, sementara ia
sedang berganti baju sekarang” ucap Bima. Di tempat data file, polisi yang diikuti Cakra melihat arsip dalam
katagori bukti buku jurnal milik Toni. Ia tampaknya menemukan di mana letak
buku itu. Kemudian ia pergi ke buku jurnal itu terregistrasikan di nomer seri
bagian abjad nomer BF-12-478. Namun, buku milik Toni baru saja dikembalikan
oleh Mayor Lina. Spontan di letakkan kembali pada tempatnya, buku jurnal
peninggalan Toni, dan diambil oleh orang yang dibuntuti Cakra dengan gegabah. Karena
Mayor Lina curiga, pada tindakan gegabah orang itu maka, Mayor Lina berpura-pura pergi.., seolah-olah tidak berminat memperhatikan orang yang diikuti Cakra. Sementara, Cakra menduga-duga, Mayor Lina di dalam gudang
penyimpanan bersembunyi, dan menjaga jaraknya, kemudian yang menarik perhatian
Mayor Lina, dari divisi manakah orang ikut campur tugas misi divisi khususnya
ini. “Halo
Albert, aku mendapatkan jurnal yang kau minta ambil,” ucap orang yang mencari
jurnal Toni tadi, “iya, saya akan segera keluar gedung dan memberikan ini
secepatnya kepada Anda.” Lina terkejut mendengarBerangkas arsip
perkataan tadi, “Pengkhianat, cepat tangkap!” Orang yang kaget disebut pengkhianat itu lari tergesa- gesa,
walaupun dihalangi di depan pintu, sang pengkhianat dengan tergesa-gesa
mengeluarkan senjata api dan melakukan tindakan menyedihkan yaitu bunuh diri.
Tampaknya ia lebih rela mati ketimbang diperiksa oleh penyidik. Cakra dan Mayor Lina di tempat kejadian perkara kaget dengan
tindakan bunuh diri yang begitu cepat itu. “Astaga, Tuhan,” ucap Cakra terkejut, ia sebagai wartawan baru
pertama kali melihat kejadian bunuh diri di depan matanya. Menghiraukan Cakra, Mayor Lina teringat permintaan Albert yang
memaksa korban bunuh diri itu untuk memberikan buku jurnal itu, dan akan
diberikan Albert di depan gedung oleh si korban. Mayor Lina dengan sigap
penjaga pintu masuk untuk menghubungi satgas kepolisian menutup pintu area
keluar masuk dari wilayah markas. Tiba-tiba saja alarm berbunyi memberi tanda kode seperti kode
morse di antara gedung, tapi semua telah terlambat karena sampai besoknya tidak
ada tersangka Albert berhasil ditangkap. Dalam
proses yang lama Cakra tidak diizinkan keluar dari mabes kepolisian karena
dicurigai telah bekerja dengan Albert. Kecurigaan Mayor Lina mempertanyakan
mengapa ada orang yang tidak berkepentingan dengan tugas polisi berada di
tempat itu. Isu Cakra nongkrong di tempat yang tidak seharusnya menjadi
kecurigaan untuk diproses oleh bagian penyelidikan. “Kau punya pilihan untuk bekerja sama atau di penjara karena
menjadi terdakwa sebagai anteknya Albert yang menjual narkoba dan dianggap
sebagai teroris,” ucap Agus. Cakra hanya bisa bercerita apa adanya, kebetulan
ia tertimpa sial. Ia terpaksa bekerja sama dengan polisi dan mencoba aktif
kembali bertanya soal subjektif dari jurnal yang di telah gagal dicuri itu.
Cakra terkejut dituding sebagai anteknya Albert, padahal ia tidak merasa
melakukan pekerjaan lain kecuali menjadi wartawan.Penyelidikan Cakra
“Maaf, mengapa Anda mengira saya sebagai anggota teroris. Saya
mengkuti pengkhianat itu sampai depan gedung. Saya ikuti karena merasa wajahnya
serupa dengan saudara saya yang sudah lama tidak bertemu?” ucap Cakra. “Jadi kau benar-benar tidak kenal siapa Albert?” tanya Agus. “Kejadian mengapa ia tergesa-gesa lari dan pergi dari Mayor Lina
tidak kuketahui,” ucap Cakra. “Baik, sekarang tahun 2014 dan kau terjebak dalam penyelidikan
jangka panjang yang belum selesai perkaranya dari sejak statusnya berada di
tahun 2000, sebagai kasus, isu teroris ini masih dalam pengamatan, dan telah
memiliki tersangka yaitu Albert sebagai pimpinan oprasinya,” ucap Agus
menceritakan alur singkat yang ia pahami. “Apakah
ini ada hubungannya dengan kasus bom, di Indonesia?” tanya Cakra. “Ceritanya panjang, bila terkait bom kami belum bisa
mengkaitkannya, dan perkara ini terkuak karena seorang bandar narkoba menyesal
dengan telah berkomentar cerita dalam bentuk buku jurnal, seperti seolah-olah
berupaya terakhir, ia mencoba bersikeras ingin, mendaulatkan diri tapi gagal,
ia bercerita kisah hidupnya yang menyedihkan namun akhirnya ia bunuh diri
karena,” Agus kembali menjelaskan. “Mendaulatkan diri?” tanya Cakra, bingung tidak
memahami penjelasan yang tidak umum. Mereka menyalakan proyektor, dan lampu mulai
dimatikan.. Agus memulai presentasinya, menjalankan klip-klip gambaran, agar berharap
Cakra bisa mengikuti cerita ancaman apa yang ada pada pertahanan Negara. “Drugs
traffic di pahami sebagai tindak korupsi yang memberi modal kepada teroris.
Kami dari tingkatan visioner seorang jenderal sedang memahami kriminologi yang
sedang berlangsung sejak pertama kali narkoba datang berawal di Negara
Indonesia yang masih belum sigap, kiranya kami berkomentar karena kami sebagai
aparat pertahanan, dan sebagai wilayah Negara Indonesia masih menjadi negara
yang berumur muda. Isu pengalaman dalam pertahanan Negara masih belum
terkonseptualisasikan untuk evaluasinya, bila ingin
dikaitkan satu sama lain.” “Isu kasus divisi kami sebenarnya rahasia dan, terkondisi gabungan
dari semua TNI, yang dipilih,” kemudian Agus menambahkan,“orang yang bernama
Toni, ialah baru permulaan dari evalusasi yang ingin dibayang-bayangi. Orang yang bernama Toni mencoba menjelaskan kriminologi dari
teroris namun karena rumit ia terpaksa menelan fakta berlebihan dan stress. Ia
menjelaskan bahwa narkoba memberi peluang untuk teroris untuk melakukan
operasi,” ucap Agus pada Cakra “Bisakah aku mempelajari jurnal itu? kemudian Agus melanjutkan,
Sabar, kami belum selesai menjelaskan.” Agus memutar klip selanjutnya,
menampilkan foto Heru. Ia mencoba menceritakan latar belakangnya kepada Cakra.
“Sekarang Heru adalah tersangka, dan pernah menjadi teman wartawan Toni ketika
belum menjadi tersangka sebagai penjual narkoba. Isu drugs traffic dalam status
kami.” “Tunggu,
aku kelebihan informasi, bisakah kita beristirahat sebentar sebelum proyeksi
ini kembali dilanjutkan,” ucap sahut Cakra yang pusing dan merasa kecapekan
menelan informasi ketika diajak bekerjasama. “Nama saya Agus, bolehkah
saya berkenalan dengan Anda?” ucapnya kepada seorang wanita di bar. “Tentu, nama saya Fiona, kau mau membelikan aku minuman?” “Tentu.” Itu ialah bar di mana Jasmine berada dan menyela permisi wanita
itu. Agus yang kenalan itu membelikan, Fiona minuman, “Jasmine, minta tequila
sepasang untuk kami, oh iya kau melihat Cakra tidak?”. “Tidak,
Pak Polisi,” ucap Jasmine penuh canda. Tanpa sengaja Fiona mendengarnya, “Kau
polisi? Kebetulan, aku punya pertanyaan penting untukmu. Aku seorang penyelam,
dan aku menemukan senjata api dalam dasar laut di dekat sebuah menara mercusuar
di daerah pantai Anyar, Banten, lebih hampir sepuluh tahun yang lalu bila tidak
salah ketika tahun baru. Ketika itu, aku menduga benda itu masih baru?” “Mercusuar
di pantai Anyar?” tanya Agus. “Iya.” “Maukah kau membantuku untuk melihatnya?” Agus meminta. Kemudian
mereka pergi dari tempat itu ke apartemen Fiona, di Kedoya, Jakarta Barat.Diskotik
Mereka
pergi naik mobil Fiona, dan ia banyak bercerita tentang benda yang ia temukan
ketika menyelam. Malam itu Mereka pergi ke ruangan koleksi Fiona, dan uniknya,
Agus hanya mengkhawatirkan pernahkah ia menyentuhnya dengan tangannya atau
membersihkan senapan itu. Senapan
itu dibiarkan berdebu, dan hanya satu-satunya koleksi yang tidak dibersihkan. “Apakah kau menyentuhnya?” “Tentu tidak! Aku sengaja membiarkannya kering sendiri sejak
kutemukan, saat menyelam di laut.” Fiona menjelaskan. “Mengapa tidak kau serahkan ke polisi saja waktu menemukannya sepuluh tahun yang lalu?” “Tahukah
kau susahnya menemukan harta benda di dalam laut, dan sungguh aku berat hati
untuk meninggalkannya,” ucap fiona.., yang menduga pasti akan rindu pada harta miliknya, menduga akan
diambil Agus. “Aku tahu kita tidak berhak memilikinya.” “Benar, apakah hanya itu yang kau temukan?” tanya Agus memastikan. “Tidak hanya itu, aku menemukannya dari dalam tas dan masih ada
pelurunya.” “Baik, aku pinjam untuk sementara waktu. Kebetulan aku terkait
dalam kasus ini. Sementara waktu.., kau ikut denganku untuk membantu membuat
laporan.” “Apakah itu pembunuhan?” “Apa?” tanya Agus. “Kasus yang yang tengah kau tangani.” “Mengapa
kau berpikir begitu?” “Aku hanya menduga karena senapan itu kulihat di internet
dan hanya digunakan oleh kalangan militer dan bentuknya seperti yang di film-film
perangnya Amerika.” “Aku
tidak tahu jenis ini, tapi akan aku cek.” Komputer masuk akses internasional, mencari data sidik jari para
kriminal, untuk mereview sidik jari dengan tampilan wajah seseorang yang cocok.
Program komputer khusus digunakan untuk bisa masuk akses itu, dan data base
lokal tidak menemukannya. Sudah
dua bulan, lima puluh persen anggota masyarakat dari jumlah penduduk Indonesia
telah diakses oleh program itu. Namun, tidak ada yang cocok, dan artinya akan memakan waktu dua bulan.., kurang lebih, untuk mengakhiri data
nasional. “Apakah ada sidik jarinya ditemukan?” “Ada,
tetapi kami luput memeriksanya. Pasti disengaja oleh pembunuhnya, seolah-olah
seperti milik Toni.” “Apa itu?” “Air
ludah yang meninggalkan tanda, dan itu membuat satu di antara lembaran lengket
menempel seperti merekat, namun Tes DNA, tidak sesuai dengan DNA Toni.”Labotorium Polisi
Kemudian Agus kembali.., menambahkan
“dan walaupun ada aksesnya, kita belum memiliki fasilitas review untuk Dna
check program dalam fasilitas lab komputer!” “Jadi
petujuk kita hanya, sidik jari?” tanya Cakra. “Benar.” “Siapa bilang, kau Agus!?” humor seseorang masuk dalam ruangan,
“aku baru saja menunggu mereka selesai menginstalasi kebutuhan lab kita dengan
program yang baru,” ucap seseorang yang masuk di dalam lab komputer tidak
dikenalnya. “Siapa kau?” ucap Agus heran karena tiba-tiba ada orang asing yang
masuk ke dalam ruangan. “Aku
mayor dalam misi kalian yang baru? Mayor Lina mendapat rekomendasi untuk pindah divisi agar mempersiapkan level yang selanjutnya?” “Konseptualisasi level selanjutnya apa?” tanya Agus lebih
penasaran lagi dari. “Bukan
bunuh diri, ini pembunuhan, dan namaku Teguh, mayor Teguh.” “Kita
telah menahan Joko, percuma, dia amatir untuk menjadi tersangka. Aku menduga
Sang Jenderal dari Vietnam itu masih hidup!” “Teroris
kita masih hidup?” Agus sulit percaya. “Bahkan dugaanku Albert, juga sedang
diincar untuk dibunuh.” “Siapakah pembunuhnya?” tanya Agus. “Kita tunggu review dari program penyocokkan data. Dugaku
pembunuhnya orang Amerika yang bergabung dengan Jenderal Nam. Aku menduga buku
jurnal itu hanya untuk menutupi bahwa ia telah diceritakan dihukum mati.” Harun
dengan humornya mengironikan fakta yang berbalik merasa didengar aneh Agus
selama bertahun-tahun. “Apa motifnya?” tanya Agus dijawab Harun, “Uang sang Jenderal yang
dicuri, aku menduga jenderal itu mengkhianati bangsanya. Mengapa Albert juga
tidak bersembunyi, mengikuti jejak ayah angkatnya, yaitu berkhianat.” Harun
menambahkan dugaannya. “Albert
menjual heroin untuk bersenang-senang saja, tetapi Toni masih mengira Albert
masih setia pada sang
Jenderal.” Roy Yang jatuh cinta Humor
sebuah pertanyaan apakah cinta itu. Aku mengenal cinta sejak remaja, dan
sebagai laki-laki, cinta ialah membuka hatinya untuk kekasihnya. Kiranya aku
tidak sekadar berpendapat tapi benar-benar ingin setia. Pacarku setia, namun ia
lebih setia kepada temannya. Mengapa ia lebih setia kepada temannya, kuduga mungkin ia lebih
dekat kepada teman-temannya karena hubungan jarak jauh yang telah berlangsung. Bila seseorang setia padaku apapun akan kuberikan padanya, namun
ketika segala-galanya tidak cukup baginya, ia memutuskan aku. Adakah cerita di
balik semua ini, tentu saja ada, ironi keberuntungan, karena aku pernah
mendapatkan dirinya, dan kuduga aku akan menikahinya, tetapi itu tidak terjadi! Aku kenal dengan Siska sejak datang ke Jakarta, waktu SMP dulu.
Kami berdua sangat jujur dengan perasaan kami. Kami sering berpelukan dan
ciuman depan umum. Ironinya, suami istri seharusnya seperti pasangan yang bisa
menjaga romantisme. Romantisme hanya bayangan seumur waktu bertahan terbatas
bayangan kami, dari keinginan untuk berhubungan. Pernah kuyakini, Siska adalah belahan jiwaku, dan sebaliknya. Bila
raga kami dekat, datang keberuntungan. Namun, kami membatasi diri untuk
melakukan hubungan suami istri. Bagi kami, waktunya tiba setelah nikah kelak. Aku menunggu hubungan suami istri yang istimewa, bahkan walaupun
menahan nafsu aku melakukan dengan senang hati karena dia ialah bidadariku. Bagiku
tidak ada yang harus merasa tidak beruntung, karena diriku benar-benar sedang
jatuh cinta di awal masa remaja. Bahkan aku berniat akan buktikan perkataan
mereka bawa pacaran kami bukan cinta monyet. Aku sangat keras kepala pada pendapat orang lain yang berpikir
buruk pada hubungan kami, aku namun usahaku tidak dihargai. Sewaktu aku harus tinggal di luar negeri kendala itu bermula. Aku
tinggal di kota Birsbane, Australia. Setiap tahun aku pulang. Kami berpelukan
hingga berjam-jam salign mencium aroma harum tubuh di antara kami. Kami
sedang tidak bercinta kami sedang merindu, membuang rasa kangen dengan
kerinduan, aku berulangulang mengatakan aku mencintaimu, dan dia bilang bahwa
dia mencintaiku juga. Rindu
ialah rasa cinta yang palign perkasa., Tapi ternyata dugaanku salah. Dia yang
telah terpengaruh oleh teman-temannya.
Demi membela teman Aku dan Siska belum menikah, ironinya ialah ketika ia membela
temannya untuk datang ke undangan temannya. Sungguh kerinduan dianggap kerdil
oleh dirinya. Anggapan bahwa Siska.., saat membela temannya ia lebih yakin pada rindu seorang teman dari
pada rindu kepada seorang kekasih yaitu aku. Saat itu kami sedang tidak beruntung, aku sedang kehilangan
kendali juga habis kesabaran melarang Siska pergi, dan kami putus karena ia
ingin datang ke pesta ulang tahun temannya. Mereka
akan merayakan ulang tahun teman wanitanya di tempat clubing. Demi pesta malam
itu, Siska memilih putus. Sedangkan setelah putus, merasa bingung, mungkinkah aku yang salah.., dan ia tetap memojokkanku. Ia
mengatakan tidak.., mau kembali berhubungan denganku, bahkan rencana kami berdua untuk
menikah gagal sudah. Ironi, terkadang aku merasa tidak beruntung, namun sial bila rasa
rinduku di disia-siakan. Dan sejak itu aku memusuhi mereka semua.
Bahkan aku hancurkan hidupku, menyia-yiakan pesawat terbang untuk
kembali ke Australia. Aku hanya melihat tiket pesawat tidak berguna itu dan
memutuskan hidupku harus harus berubah. Tetapi tetap saja aku menyia-yiakan
semua rencana hidupku dan terkurung perasaan putus cinta. Mengapa di antara kami ada yang memandang kerdil rasa rindu? Tapi
dia Siska, yang telah lebih berani memutuskan hubungan cinta. Adakah yang tidak
kuketahui dari selama berpacaran jarak jauh? Aku tidak percaya ia lebih membela teman- temannya untuk
menyia-yiakan hubungan kami. Mungkinkah ia memakai ekstasi, sabu-sabu, atau
telah berpacaran dengan laki-laki lain tanpa sepengetahuanku? Aku
kenal toni dari ester Aku sangat benci tempat disko atau clubbing itu, adakah yang tidak
kuketahui tentang tempat hiburan malam seperti itu. Katanya dunia malam ialah
tempat hiburan dengan ekstasi dan sabu-sabu. Sungguh aku sedang jijik pada
gambaran hiburan dunia malam. Orang tuaku terkejut aku tidak jadi pergi ke Australia, dan aku
mengurung diri di kamar. Karena kejadian itu, aku sering bertengkar dengan
orangtuaku dan membela perasaan yang sedang rapuh, hingga aku mulai berani
merokok. Aku harus merubah takdirku, aku harus mendapatkan cintaku kembali,
tapi beruntungkah aku? Aku dikenalkan teman dekatku dengan wanita bernama Ester dan ia
seorang pramugari. Ia selalu tidur di sebuah hotel mewah dengan mendapat
komplemen dari tempat ia bekerja. Ia selalu membawa hal-hal yang pernah
kubayangkan tentang dunia malam. Ketukan pintu, didengar Ester dan aku sedang di luar kamar
menunggu di bukakan pintu. Kami bertemu, berciuman sebentar dan akan pergi
malam itu ke tempat hiburan malam. Saat pertama kali aku mencoba ekstasi, akhirnya aku tahu, dunia
telah berubah, dan aku menduga setelah setahun mengurung diri di kamar, bahwa
lingkungan ialah ekosistem drug traffic yang ramai dengan narkoba. Hidupku benar-benar berubah. untuk sesaat suka Namun, rasanya
badanku menolak benda jahanam itu untuk alasan aku menjadi seratus kali lipat
membayangkan bayangan-bayangan buruk bila memakai narkoba, mengapa? Bel
pintu hotel kembali berbunyi dan Ester memakai bajunya sedangkan aku diam di
dalam kasur, “Roy, sebentar aku mau membukakan pintu untuk Toni, ia datang
kemari mengantarkan pesananku, malam ini aku mencoba hal
yang sedikit berbeda.” “Apa itu?” ucap sahutku “Sabar
Roy, aku tahu kau akan suka dengan yang ini,” ucap sahut Ester. “Toni,”
sahut Ester menyapa orang di balik pintu. “Bolehkah aku masuk untuk transaksi!” ucap Toni. Seorang yang jangkung dan kurus dengan jenggut memenuhi muka dan
gondrong dengan rambut beruban diikat. Ia ke tempat duduk, dan berkata, “Aku
ada di seberang ruangan dari kamar ini, kita beruntung satu lantai, aku juga
menginap di sini pada pesta malam baru
ini.” “Ini pesananmu,” Toni mengeluarkan paket bungkusan. Ia berkata
sedang, “Aku siapkan,” ia mengeluarkan dari tas koper bungkusan itu.
“Oke
ini barangnya, mana uangnya!” ucap orang yang bernama Toni itu. Toni pergi ke pintu keluar dan dari kamar hotel kami. “Selamat
tahun baru. Aku bertanya penasaran, “Ester, kau membeli apa?” “Putau!”
Dari nama obat yang asing itu, aku mengerti kalau itu adalah heroin. Ketika
memakainya, rasanya itu seperti pintu gerbang dari dunia mimpi yang dipertegas,
aku mabuk hingga pergi tertidur. Paginya aku terbangun dan telah kulihat, Ester pun telah siap-siap
akan berangkat ke luar negeri. Aku tanyakan bila ia Toni punya nomer peger,
karena aku berminat membeli barang lagi padanya. “Ini nomer pegernya Toni, kita
telah mencoba heroin dan, tetapi aku kurang suka dengan rasanya, aku pamit akan
pergi lagi,” ucap Ester sambil menciumku dan pergi dari kamar hotel. Beruntungkah
aku mendapatkan pacar yang tidak terlalu komit dengan hubungan, dan kami hanya
melakukannya untuk bersenang-senang saja tanpa rasa rindu. Bandar Mahasiswa Aku
kuliah di sebuah fakultas, dan mengambil jurusan Fakultas Desain Interior. Aku
sering tidak masuk karena kudengar, zaman sebentar lagi akan berubah. Metode
perkuliahan dengan apa-apa yang diajarkan akan usang. Aku datang kuliah
terlambat karena polisi melihat plat nomer mobilku yang sudah kadarluarsa di
bulan Januari di tahun 1993. Bagiku
terlambat kuliah tidak jadi masalah, toh sebentar lagi aku membayangkan akan
tidak lulus karena, ingin pindah fakultas masuk Institut Teknologi saja. Dunia
telah berubah dengan adanya komputer, dan aku berminat untuk pindah kuliah. Tahun ini aku, akan membeli komputer untuk mempelajari program
sistem operasi komputer.., dan aku
sedang akan melihat-lihat keberuntunganku dengan mengingat Toni, yang kemarin
di malam tahun baru, datang masuk ke dalam kamar mengantarkan pesanan heroin.
Ia
memiliki pager, alat komunikasi untuk dihubungi. Kemudian aku menghubunginya.
Kemudian kami pun bertemu di sebuah gedung di Jakarta, yaitu Ratu Plaza. Aku
berkeliling melihat-lihat Mall sambil bicara dengan bandar heroin itu. Aku
penasaran dengan Toni, “Dari mana kau dapatkan putau ini?” “Kau tidak mau membayangkan bagaimana aku mendapatkan obat ini,
percayalah lebih baik kau membatasi pertanyaanmu.!” “Hey aku hanya ingin bertanya, aku juga ingin punya banyak uang
sepertimu . Memiliki pager adalah hal yang aku inginkan.” “Untuk apa kau ingin memiliki pager?” Toni bertanya padaku. “Selintas aku berpikir menjadi bandar seperti dirimu, tetapi
bisakah kau membantuku!” ucap meminta Toni. “Ayo ikut aku, bila kau bersikeras.” “Roy, dengarkan baik-baik,
belum terlambat jika kau berubah pikiran untuk tidak menggunakan ini.” Aku dibawa ke sebuah rumah di kawasan Tanah Abang. Di sana ada
orang yang sangat pendiam, bahkan ia menatapku tajam. Bahkan Toni sepertinya takut kepadanya, siapakah dia bahkan dengan
bahasa yang asing, mereka berdua sedang berdebat dengan nada bertengkar,
percakapan berhenti ketika orang yang tidak kukenal itu mendorong Toni, dan
Toni tidak melawannya. Orang itu pergi ke kamar dan mengambilkan aku sesuatu yang
beratnya satu kilo, barang itu diberikan lewat Toni dan ia berpesan, jangan
bawa-bawa kami bila tertangkap polisi, kau harus merahasiakan kami. “Cepat
pergi!” ucap Toni, kemudian orang yang berdebat dengan bahasa asing, itu
ternyata bisa berbahasa Indonesia. “Hey, Roy!” ucapnya dengan dialek orang
asing, “bila kau gagal.., benda ini akan mengakhiri hidupmu. Aku terkejut telah membuat
keputusan yang salah demi ingin mendapatkan komputer. Ini benar- benar
membuatku terkejut. Aku pergi dengan membawa paket satu kilo heroin itu, dan
selintas mengapa tidak kulaporkan polisi saja barang terlarang itu, tetapi
cerita terlanjur menjadi kacau dan membingungkan, karena aku terlanjur membeli
satu gram juga hari ini, di Ratu Plaza, aku kawatir tidak bisa berpura-pura
ketika melapor. Aku membayangkan betapa sombongnya diriku ketika membeli satu
gram, dan menantang Toni untuk memberi kepercayaan padaku untuk menjadi bandar
yang seperti kuinginkan. Tidak
menduga ada orang ketiga selain Toni. Aku takut, dan berencana akan menjual
murah barang itu kepada teman-teman kuliahku. Menjual satu kilo heroin bukanlah perkara mudah. Heroin
satu kilo belum kujual, bahkan aku bingung mencari pembelinya. Selama satu
tahun aku bungkam di hadapan Ester, bagaimana aku menjadi bandar ialah perkara
yang tidak mudah, namun ketika pesta tahun baruTerjebak diperhatikan orang lain
1994, mereka mulai terlihat satu per satu.., pasien dari bagaimana obat ini membuat kecanduan. Satu gram yang
kubeli di tahun lalu dari Toni, dengan gratis aku memakai bersama-sama orang
baru yang kukenalkan di suatu tempat. Namun, rasa penasaran mengapa aku
bermurah hati menjadi pertanyaan mereka para pecandu. Akan
tetapi, dari situ dimulailah kesenangan waktu ketika semua berawal dari
transaksi dan persediaan satu kilo habis berakhir satu bulan di bulan Febuari,
dan aku memiliki banyak uang, tapi kuputuskan untuk tidak menjadi andar setelah
tahu siapa saja mereka para pembelinya. Tapi Ironi keberuntungan dimulai dengan
kesialan, suatu malam aku bertemu Toni dan kami berbincang-bincang. “Bagaimana rasanya menjadi seorang pengedar, apakah perkara
mudah?” ucap sahut Toni berkunjung datang memergoki aku dan Ester di kamar
hotel. “Aku ingin tahu, investasi kami padamu telah berjalan lancar atau
kau habis memakainya semua!” tanya Toni kepadaku yang kebetulan didengar Ester.
“Sungguh ada apakah ini karena aku merasa seperti ketinggalan berita,
membayangkan kalian bertemu dan berdebat, hingga tidak bisa mengikuti kalian
sedang bercakap-cakap apa?” ucap Ester yang bingung pada kedatangan Toni.. Aku
beruntung Ester tidak tahu mengenai aku mendapatkan satu kilo heroin gratis
sebagai modal awal yang mungkin akan membuatnya terkejut. Bel kamar berbunyi, dan orang asing yang dulu bertemu di Tanah
Abang itu dengan pistolnya mengancam, masuk datang ke kamar kami, dengan ia
duduk di kursi yang telah tersedia, dengan membawa dua kilo heroin, ia
berkata.., “Cepat setor uangmu untuk mendapat dua kali lipat heroin gratis,
beruntung ini modal yang akan kuberikan padamu cuma-cuma, Roy. “Punyakah aku
pilihan!” “Mau mati atau tetap melayani kami, mana yang kau pilih?” ucap orang
dengan dialek bahasa Indonesia yang tidak umum itu. Ester terkejut sejak orang
asing itu tiba, dan menujukan dua kilo heroin. Ia memperhatikan kami.., yang
sedang berbincang-bincang. “Cepat kesabaranku habis, kau tidak ingin aku bermain-main dengan
pacarmu, kan?” ucap orang itu masih belum memperkenalkan diri, mengancam.
“Baik
akan kudatangi rumahmu Toni, besok, di Tanah Abang dengan uangmu.” Aku sudah
terjebak untuk menjadi penadah. Dengan motif yang sulit bagiku untuk
membayangkan lepas dari belenggunya. Bagaimana
aku bisa beruntung, lari setelah ini? Toni dan temannya pergi dari kamar hotel
ini, dan aku lemas karena jatungku.., berdebar-debar
mengingat ancamannya. “Sial,” aku memulai harus tenang, membayangkan dengan
cara bagaimana aku menghilangkan diri, kalau pun beruntung aku kabur dengan
uang mereka, kiranya aku membayangkan mereka tahu di mana rumahku atau latar
belakang Ester, dan aku tidak mau membayangkan bila yang menjadi korbannya
adalah Ester. Ester terdiam, merasa sial menimpanya karena telah mengenal
diriku. Ester terpaku sedih, duduk di tempat tidur, dengan aku menceritakan
semuanya. Ia terkejut. Secara perlahan-lahan aku bercerita alasan mengapa aku
butuh uang, minat kerdilku ingin menjual putau.., menjadi kadarluwarsa keberuntungan kami sesaat itu, bahkan aku
cerita, aku sedang merasa galau sebab putus cinta dengan Siska, membuat Ester
menjadi lebih sedih, merasa dimanfaatkan oleh pecudang seperti diriku.
Kemudian.., Ester-lah yang menghilang dari hadapanku. Pasti karena Ester
takut. Aku sendiri menjadi pengedar yang tidak kuduga menjadi kepercayaannya
Toni, terbayang jelas sekarang nasibnya, walaupun bukan dari awal, dalam dua
bulan barang yang kujual ialah dua kilo heroin dengan sulitnya, dan mereka
korban pembelinya ialah mahasiswa. Dari dua kilo aku melihat dari waktu ke
waktu pengguna putau bertambah semakin banyak bahkan untuk menjual lima kilo
habis dalam dua bulan ialah rekor yang menggagumkan. Aku hanya pernah mencoba
putau. Toni sedikit kagum padaku karena dia seorang pengedar yang lebih suka
memakai barangnya. Sudah tiga tahun berlalu aku menjadi pendamping Toni dari awal
sejak tahun 1996, dan sekarang kuketahui waktu tahun baru ialah saat yang
menyenangkan untuk membantu menjual titipan modal dengan cepat karena mereka
para pecandu baru akan berpesta di malam tahun baru, kiranya pesta mereka
berpesta, aku datang ke sebuah kamar. Aku kaget ada pengguna yang masih anak
SMP. “Hai,
siapa namamu!” tanyaku. “Saya Bayu.” “Kau terlalu muda, aku meragukan pesta ini bukan untuk pesta
anak-anak remaja yang telah dewasa, kecuali kau memiliki uang.”Patah Hatimu Roy
Mereka sedang berpesta di kamar hotel. “Aku akan pergi dari kamar
ini dan benarkah kau datang menjadi tuan rumah pesta untuk perayaan pesta tahun
baru?” Bayu bertanya kepadaku dan Bayu akan bersiap-siap akan pergi dari
kamarnya sendiri. “Apa maksudmu Bayu, dengan aku menjadi tuan rumah pesta?”
tanyaku penasaran ingin mendengar anak remaja yang masih kecil itu berkomentar.
“Kata mereka kau akan membuka, pesta dengan lima gram putau gratis, di luar itu
bolehkah aku memintanya gratis juga?” ucap Bayu ingin mendapat bagian lebih. “Aku tidak akan memberi gratis, walaupun kau anak kecil, aku
penasaran berapa lama kau telah kecanduan?” “Aku
sudah seminggu memakainya dan aku menyukai rasanya. Aku tidak akan kecanduan
karena aku bisa mengkontrol cara memakainya.” ucap Bayu. Bagaimana akan ada sekian banyak bandar, di antara mereka bertambah karena mereka telah terjebak.., bagaimana bisa lebih beruntung dari aku melihat Toni yang harus
menjadi bandar juga. Sampai
sekarang aku beruntung belum memakainya kembali. Namun aku bingung dengan nasib
menjadi pengedar. Aku mungkin penasaran pada siapa yang lebih berkuasa, Toni
atau orang yang belum kuketahui namanya itu. Aku bertanya bagaimana dengan
mudahnya mereka memasukkan heroin masuk Indonesia.., sementara kecurigaan mereka orang lain, pada kriminal tersangka,
dari orang, orang kulit hitam dari benua Afrika. Sangat tidak masuk akal
bagiku, bila melihat bagaimana dalam sebulan aku bisa menjual satu kilo dengan
mudah. Orang dari benua Afrika yang tidak beruntung, mereka membawanya dengan
hal yang tidak bisa kubayangkan..,
namun bila tertangkap dalam pemberitaan mereka hanya membawa
kurang dari seratus kilo. Tapi Bagaimana bisa Toni dan rekannya, seperti
kubayangkan, punya seribu kilo bahkan lebih. Tahun ini aku sudah mendapat langganan yang sering kali
mempermudah tugasku menjual obat terlarang.., dengan
tetap sembunyi sambil merasa disertai membayangkan terancam akan masuk penjara.
Tetapi mereka sering membeli satu hingga lima gram, dan membuat satu kilo
kupikir ialah jumlah yang sedikit di antara puluhan kilo yang telah dijual
olehku. Terbayang untuk kota Jakarta yang luas dan telah memiliki banyak
pembeli, menjual ialah perkara mudah dan bila beruntung, aku tidak akan
tertangkap. Aku berencana pergi melarikan diri, dan untuk melarikan diri dari
semua ancaman, aku ingin benar-benar beruntung, karena aku benar-benar ingin
mengubah hidupku dan berniat pergi ke luar kota. Aku akan melarikan diri ke
luar dari semua permasalahan. Rasa bersalahku sangat tinggi bahkan aku pergi ke
Jogja untuk mengubah nasibku, tapi rupanya takdir telah menemukanku di
Klaten.., dan
apakah aku akan bahagia dan makmur? Seandainya aku bisa berdamai dengan diri
sendiri untuk melupakan segala kejadian buruk yang bermula dari patah hatiku. Aku
baru saja lulus menjadi polisi, dan aku ditempatkan di sebuah divisi percobaan
yang sedang dibangun rahasia dari gabungan semua unit element TNI. Membayangkan
dari mana datangnya rekomendasi tapi aku harapan dari para panglima besar
jenderal. Bagaimana sesaat aku membayangkan beruntung untuk sebuah rekomendasi,
aku mendapatkan suatu kehormatan
dari harapan mereka, karena sebagai.., polisi aku juga mendapatkan kesempatan untuk kuliah sambil bertugas. Divisi baru satuan khusus untuk tujuan badan penyeledikan
intelegen, aku berkesempatan pergi menjadi seorang penyamar. Aku berpura-pura
berteman dengan mahasiswa di sebuah fakultas, yang kebetulan ayahnya memiliki
show room mobil. Berpura-pura pergi mengikuti dugaan, aku berteman dan
mengikuti anak pemilik show room mobil itu.Rekomendasi Lencana Agus
Temanku
itu ternyata juga seorang atlet mobil balap. Demi mendapatkan petunjuk, aku
dengan hati-hati mulai menyelidiki tingkah laku rekan-rekan atau masyarakat
dari pesta mabuk-mabukan kawanan mobil pembalap liar yang berteman dengan
temanku itu. Aku curiga dia juga terseret menjadi terdakwa. Aku akan berteman
dengan Ian Perdana atau Ian, dengan mengunakan brand mobil mewah Subaru yang
telah dimodifikasi masuk kualifikasi balapan di arena, tidak sulit untuk aku
berteman sambil memperhatikan gelagatnya. Aku diantarkan teman polisi ketika pertama kali bertugas. Di
Sentul, Jakarta, aku berakrab diri memperkenalkan minatku juga akan membuat
mobil balap dengan menjadi rekannya dalam festival mengejar piala tropy. Aku
meminta Ian untuk memodifikasi mobilku dengan tim sukses mekanismenya mesin
mobilnya. Ian mengaku untuk mendapatkan izin turun balapan itu tidak mudah.
Oleh karena itu, bagi mereka yang ingin mencoba-coba lebih senang balapan di
jalanan. Kukira Ian seorang pengedar atau pemakai, namun ia bersih dan
sehat, walaupun ia pergi berpesta namun tidak menggunakan jenis narkotik
apapun. Dalam
penyelidikan, aku mencari tahu tentang pengedar ataupun pihak yang terkait.
Diharapkan aku dapat menangkap para penadah atau pengedar. Aku sedang
ditugaskan mencari pengedar yang sempat menjadi isu heboh ketika pertama kali
para pecandu bermunculan di awal tahun sembilan puluhan.
Agar sukses dalam penyamaran, aku harus mulai membeli ganja. Di
antara kasus kami, mendapatkan penjualan di kota Jakarta mulai dari daerah
Tebet, Gajah Mada, Batu Raja, Kampung Bali, Kota Bambu, dan masih banyak lagi,
namun belum sampai ke penadah tunggalnya, yaitu Albert. Penyelidikan membutuhkan proses bertahun-tahun. Aku yang termasuk
misi Mayor Lina, hampir putus asa untuk mendapatkan penadah tunggalnya. Lama berselang, kami menduga korban bunuh diri bernama Toni dengan
sebuah jurnal telah berteman dan mendaftar rekan-rekan penjual dengan alamat
tidak diketahui. Toni banyak bercerita tentang kejadian saat ia menjadi penadah
tunggal, namun ia terlanjur mati. Sedangkan buruan dalam daftar bernama Albert atau Heru hadir dalam
papan daftar tersangka. Kami menduga Albert ialah tersangka sebagai yang
menyuplai semua heroin namun, hanya ada foto yang dicurigai sebagai teman dekat
Toni, yaitu Heru. Aku pergi mencari petunjuk dari jurnal korban bunuh diri yang
bernama Toni. Aku mengincar sampai ke Jogja dari daftar bandar yang ada, dan menemukan
nama Roy. Setelah penyelidikan dari Jogja aku ke Klaten, sebuah daerah di
antara Jogja dan Solo. Dan ketika akhirnya datang ke sebuah show room motor
milik pengusaha baru yang namanya juga Roy. Surat penggeledahan atau penggrebekkan kami bawa dan menanyakan banyak hal terkait pentujuk yang didapat
dari Toni. Kami melakukan interogasi dan memang benar dia adalah Roy yang
kucari. Menyelidiki Albert Bagaimana harus memulai kecuali foto dirinya, foto gambar Roy, ada
bersama jurnal Toni. Dalam ruang interogasi, aku bercerita Toni telah mati
bunuh diri dengan meninggalkan bukti foto dirinya. Roy terkejut mendengar
berita Toni bunuh diri. “Ini
gambar dirimu, apakah kau masih menjual narkoba?” “Aku memang pernah terpaksa
menjual, namun sekarang aku bersih dari perbuatan terkutuk yang memaksaku
melarikan diri ke daerah Klaten.” Kemudian Roy ditangkap, namun masih sulit
untuk membuktikan bahwa ia seorang pengedar. Aku
kembali ke Jakarta dengan terkejut, dua minggu kemudian ada berita bahwa Roy
telah dibunuh bahkan aku mulai khawatir membayangkan bila ini akan menjadi
serial pembunuhan terencana. Karena kuduga di antara tersangkanya masih
berhubungan dengan Albert. Ini bisa kuduga sebagai pembunuhan berencana, dan listing daftar
para bandar narkoba ada di tanganku, tapi sialnya kebetulan hanya Roy yang di
awasi oleh Toni, dan diceritakan di Jurnal. Kami berupaya sebisa mungkin menghubungi kantor imigrasi bila saja
ada yang bernama Heru untuk diinterogasi. Membayangkan menghentikan bayangan
buruk menduga.., pembunuhan
serial berkelanjutan akan terjadi lagi, dan kami sedang dalam kondisi sulit.
Dalam jurnal aku pergi ke KBRI di Vietnam dan mencari informasi kisah
perjalanan antara Heru dan Toni, mereka berdua memang pernah
terdaftar di imigrasi.., namun sulit diakui positif apakah orang yang kuceritakan serupa
mencari dengan misi tugas pencarian tersangka Albert. Aku pergi ke kepolisian Vietnam bahkan mencari adakah jejak nama
Heru Sukoco di kepolisian Vietnam. Anggota polisi yang sedang mencari daftar
alam tempat rehabilitasi penjara yang bernama Heru, sedangkan ketika aku
bertanya adakah yang bernama Nam Poh Tang, mereka terdiam, tidak pernah
mendengarnya, apakah sedang berpura-pura atau memang tidak tahu. Waktu berlalu, sudah lima tahun sejak kematian Toni, waktu lima
tahun bunuh diri Toni meninggalkan petunjuk, dan di tahun 2005 telah lima belas
tahun lebih Heru di penjara karena kasus narkotik, di penjara Vietnam. “Siapa kau, mengapa kau orang Indonesia datang menjengukku?” ucap
Heru. “Apakah kau tahu di mana Albert bersembunyi?” “Ah! Albert nama
yang tidak asing namun tidak umum bagi semua orang, Albert, sebelum aku
bercerita atau komentar, kau sebaiknya sebagai tamu cerita siapa dirimu?” ucap
sahut Heru. “Aku
seorang detektif dari divisi khusus,” ucapku, sebagai polisi aku bertanya,
“tahukah kau orang yang bernama Albert?” “Iya aku kenal orang itu, sulit
dibayangkan tingkah lakunya, bahkan aku sulit melupakan ekspresinya. Mustahil,
tidak membayangkannya padahal aku dan dia tidak sedekat Toni,” ucap Heru, “tapi
bila kau sampai datang dari Indonesia, aku hanya pernah sekali ke Indonesia
setelah musibah yang menimpa aku dan Toni.” “Aku kenal Albert namun tidak sedekat Toni. Toni teman yang
berbeda dan sulit diduga, dan terkadang aku bertanya mengapa Toni berubah
sifatnya.” “Kau
dikatakan berkhianat pada Toni demi Nam Poh Tang.” “Iya memang aku berkhianat
ketika kecanduan heroin, namun dia lebih berkhianat pada semua orang Indonesia yang menjadi korbannya!” “Siapakah sebenarnya Albert bila kau tahu dan dekat dengan Nam Poh
Tang.” tanyaku yang kemudian disela oleh petugas penjara dan ia memberi tahu
bahwa, sialnya, waktuku sudah habis. Terpaksa aku pergi kembali ke Indonesia karena aku harus mencari tersangka Albert. Sampai
Jakarta, Mayor Lina menjemputku. Ia mengatakan dari ceritaku bila Heru, bebas
dan kembali ke Indonesia, jadikan saja tersangka menutup-tutupi tindak jual
beli narkoba. Walaupun begitu aku masih kurang yakin.
Tiga kali dari jumlah tawaran Mengapa
dirimu berubah tanpa menghiraukan diriku, aku sebagai istrimu sedang kesal akan
takdir, aku meninggalkan anakmu di Vietnam demi mencarimu. Tahukah kau bahwa
aku sangat mencintaimu? Aku mengadu nasibku untuk bisa hidup normal, namun kau menyeretku
hingga harus terjerumus narkotika. Aku akan coba balaskan dendammu yang tidak
seharusnya bagi seorang ibu untuk membalaskan dendam suaminya yang menjadi
pengguna narkoba bodoh. Toni.., seandainya kau masih hidup aku datang ke
kuburanmu sekarang hanya akan memberitahu, semua surat-suratmu kubaca, namun
mengapa kau dengan bodohnya mengirim berita keberadaanmu setelah, kau memberi
tahuku akan mati. Aku
menerima kunci deposit uang yang kau berikan dan sisa-sisa surat yang
menceritakan bahwa kau mati bunuh diri. Aku tidak bisa memaafkan dirimu karena
telah menyerah dan mengubah takdir. Toni, akan kupastikan ceritamu tidak berakhir di sini, dengan
Albert yang telah mengkutuk hidup kita. Aku dan supirku pergi dari kuburan ke
daerah yang menjual pistol. Aku mendatangi rumah orang itu dan memberi uang
untuk membeli benda yang terlarang juga. Selain itu, aku meminta meminta
seseorang untuk mengejar Albert dan menyeretnya ke depan mukaku, aku ingin
menyiksa orang yang berbuat keji dengan balasan yang tidak terlupakan oleh
dirinya. “Tidak
seperti pistol yang mudah kau dapat, tapi dengan menyewa pembunuh bayaran bukan
pekerjaan mudah!” ucap orang asing di mana Lista membeli pistol. “Aku akan membayar dengan upah sesuai dengan permintaanmu. Namun,
aku akan bayar dua kali lipat bila kau bisa membawanya hidup-hidup ke
hadapanku.” “Tiga kali dari jumlah pembayaran bila kau tidak keberatan. Akan
kami lacak orang itu, kami akan pastikan semua bisa rapih.” “Aku setuju. Kalau bisa, rampok semua milik mereka. Aku ingin
Albert merasakan kesedihan yang kurasakan.” “Tunggu,
siapakah sebenarnya Albert itu? “Albert ialah orang rakus uang dan telah
menjual narkoba demi kerakusannya, dan aku tidak keberatan bila kau mengambil
semua uangnya untuk memberi dia pelajaran, dan kutambah dengan uangku bila semuanya kalian kerjakan.” “Baik
nyonya Lista, karena kau sudah tua kurasa percuma engkau membeli pistol itu,”
sahutku, berpikir mengapa wanita berumur itu bersikeras membeli senjata dan
meminta kami untuk merampok, demi dendam yang ujung-ujungnya ialah badar
narkoba. Aku pernah mendengar nama Albert walaupun harus berpura-pura depan
nyonya Lista tidak tahu, mereka sebagaian dari kawananku takut pada Albert
karena alasan kecanduan. “Kau
menghinaku dengan mengatakan aku sudah tua. Walaupun aku wanita, aku bisa
berbuat yang tidak ingin kau bayangkan dan itu ialah hal yang buruk!” ucap
Lista kepadaku. “Tunggu kau salah menagkap yang kupikirkan, aku hanya bisa
melakukan tugas mencarikan orang yang bisa menembak dan menjualkan pistol ini
kepadamu, tapi untuk tugas yang rumit aku dan kawanku harusDendam Lista
melakukannya
dari rutin bisnis kami.” “Kau
tidak mampu melakukan yang kuminta?” sahut Lista, “Bung, Joko aku akan
memberimu waktu untuk berpikir jernih dan matang untuk merencanakan semuanya,
karena kita memang sedang tidak berburu hewan jinak!” “Oh tentu, kau memintaku
untuk pekerjaan sulit yang bisa kami tawarkan dari paket menembak orang yang
kau inginkan. Kau menginginkan dia tetap bernafas dan untuk kita mengambil
semua aset ialah hal yang pintar, namun tidak mudah untuk dikerjakan.” “Aku harus memberimu waktu untuk berpikir dan merencanakannya juga
untuk mencarinya, kau butuh waktu bukan?” ucap sahut Lista memahami. “Iya setuju, aku butuh waktu untuk bisa mencarinya, dan setelah
menemukannya, aku masih belum.., terpikir bagaimana cara menyerangnya,” ucapku. “Bagus, palign tidak kau tahu harus.., melakukan apa! Dengan menyerangnya terdengar kau mulai tertarik
dengan tawaranku.” “Aku memang tertarik, tapi kita lihat waktunya untuk bisa
mendapatkan Albert,” ujarku, kemudian.., “aku akan menerima infomasi yang bisa kau berikan kepadaku dari
Toni, antan suamimu, aku akan menelponmu dan meminta uang darimu bila aku
sukses.” Aku
hari itu di tinggal pergi, oleh klien baruku yang bernama Lista, seorang
ibu-ibu yang mendendam. Aku menunggu orang bernama Krisna, ia terakhir pergi ke Klaten dan
menembak seseorang. Aku bertanya-tanya akankah ia menerima perintah itu dari
Albert? “Joko, apa kabar? Sedang apa kau datang ke Sentul?” ucap Krisna
padaku. “Sama seperti dirimu, menonton acara malam ini dan taruhan .”
“Janganlah membodohiku teman, aku tahu kebiasaanmu tidak suka
menghambur-hamburkan uang!” kemudian Krisna menambahkan, “sejak kapan kau butuh
uang judi untuk menjadi pertaruhan?” “Sejak klienku meminta tugas yang sulit untuk dikerjakan, namun
menarik perhatianku,” ucapku mencari perhatian Krisna. “Tunggu bro, elu dapet
klien lagi tapi berapa bayarannya.” Pertanyaannya membuat aku pusing..,Penonton Drag Race
Lista dia bukan cuma hanya servis yang normal karena itu aku harus
menjelaskannya dengan kepala tenang dengan pergi dari situ, memancing ia
tertarik pada pekerjaannya atau tidak. “Ada
pembeli koleksi jualanku, namun dia juga minta jasa untuk menembak seseorang,”
sahutku didengar dengan antusias oleh Krisna yang sudi meninggalkan arena
bangku penonton drag race. “Menembak seseorang?” ucap Krisna bertanya.., memastikan. “Maksudku, klien baru meminta tidak sampai
membunuhnya, namun menghabisi kekayaannya saja agar ia menderita, setelah itu
dia klienku akan membayar kita.” “Sepertinya bukan pekerjaanku, namun masih
menarik perhatian karena kau tidak pernah datang kepadaku untuk pekerjaan,
kecuali kau merasa terlibat, dan sepertinya kau ada maunya.., untuk tugas yang
sekarang.” “Kau kenal Mira tidak? Itu sepupuku yang ketagihan narkoba, dan ia
mati karena over dosis akibat orang yang kuduga ialah target kita,” aku
bercerita sesingkatnya menarik simpatik. “Target
kita ialah Albert, bandar narkoba dari Vietnam, aku tahu Mira terjebak
narkotik, karena berpesta pora dengan mereka, tapi anehnya lagi Albert sangat kejam orangnya, terakhir
mereka.., menemukan luka cekikkan di leher Mira setelah over dosis di sebuah
rumah.” “Rumah siapa?” tanya Krisna. “Rumah milik Mira, tapi rumah mewah itu
kuduga misterius diberikan oleh orang yang katanya ialah pengusaha ekspat dan
tentu aku masih menduga saja?” “Kau masih menduga siapa laki-laki yang harus bertanggung jawab pada kematian sepupumu?” “Kita
cari bukti berkaitan dengan pergi ke rumah itu, bila ada foto Albert maka bukan
lain orangtua itu harus kita sita semua uangnya.” “Satu lagi Krisna, apakah
pekerjaanmu kemarin di Klaten ada hubungannya dengan Albert?” “Iya.” Foto Albert dan Mira Setelah mengeledah rumah milik korban, Mira, kami pergi
meninggalkan rumah itu, dan foto Mira dengan Albert memang tidak bisa disangkal
lagi. Dugaan Joko pada orang yang bernama Albert itu benar adanya.
Dalam mobil, Krisna bertanya, “Sepupu elu kerjaannya apa?” Aku
menjawab, “Dia inginnya jadi aktris tapi karena dia berbakat menggambar ia
menjadi fashion designer, dia kuketahui pernah dikenalkan dengan Albert ketika
sedang pameran baju-baju koleksinya. Ia kenal Albert mungkin di belakang
panggung ketika peragaan busana baju, pertamanya di gelar.” Joko bercerita.., “pameran
pertamanya digelar, aku ingat dia meminta modalnya ketika itu kepadaku, namun
sejak fahion show digelar saat itu dia tidak pernah menghubungiku lagi, atau
hanya untuk berkata terima kasih, dan kabar terakhir, menyedihkan, hanya ia
telah mati mengkejutkan, dengan konyol telah memakai heroin, kubayangkan Mira
telah mengunakan narkoba.” “Sekarang
setelah mendapat bukti, kita hanya harus mengumpukan orang untuk menyerang
markasnya, dan mengambil semua kekayaanya Albert.” “Kalau dia menyimpannya di
bank, bagaimana kita bisa meyakinkan orang kejam seperti itu untuk mengambil
uangnya dan kemudian diseret kehadapan Lista?” “Lupakan
objektif permintaan klien yang bernama Lista karena sementara waktu bila kita
berhasil menggambil semua uang Albert, siapa yang membutuhkan uang Ibu Lista?” ucapku menjelaskan. “Aku
sangat siap, tapi untuk tugas kali ini kita membutuhkan orang lebih banyak lagi
untuk berupaya membobol markas Albert, dan sementara waktu hanya sedikit
petunjuk, dimana dia berada.” “Benar,
dan terkadang di situlah kendalanya, sudahkah kau pikirkan?” “Siapa
orang-orangnya belumku pikirkan, namun akan aku cari, aku akan membantumu.” Tersangka Stress Hari
itu Joko diduga sebagai tersangka. Mayor Lina melakukan penyelidikan menyilang
di antara satu dari kriminal pemilik senjata yang mengaku membeli senjata dari
Joko. Namun, kendala masih satu orang dan dugaan baru masih akan diselidiki
kelanjutannya, terkait kasus Roy. “Ibu Lina, siapakah terdakwa?” ucap Agus.., “Orang
ini merampok toko perhiasan dan ketika diperiksa silang dari list yang telah
kita ajukan di divisi lain mereka merekomendasikan untuk dia, di interogasi,”
jawab Mayor Lina. “Agus, cepat buatkan surat rujukkan untuk interogasi, ini
rekomendasi dari divisi kriminal.” “Baik, saya kerjakan,” ucap Agus.
“Kamu
langsung saja melakukan surat permohonan untuk penyelidikan dan interogasi
karena perampok mengaku membelinya dari penadah senjata lokal, yang mungkin dia
akan tahu siapa pembunuhnya.” Dari kantor divisi khusus, datang surat yang dikirim dari divisi
yang menagkap perampok itu, dan bagian devisi umum menulis laporan ketika di
interogasi cepat, sang perampok memberikan laporan Joko dengan alamat lengkap.
Selintas Mayor Lina membaca surat, dan langsung membuat tindakkan. Pagi harinya pasukan khusus, dengan instruksi dari Mayor Lina
mendatangi rumah Joko dan melakukan pengeledahan dan menangkap Joko. Rumah
digeledah, dengan singkat mereka berhasil menangkap Joko tanpa perlawanan. Joko
ditangkap di tempat tidur sedang tidur dan kaget terbangun mengetahui rumahnya
telah dikepung. “Ada, apa ini?” ucap Joko, “saya mau pengacara mewakili saya.” “Belum
waktunya Anda mendapatkan pengacara, masih terlalu
pagi dan Anda sebagai tersangka yang menjual senjata
api.” “Saya
tidak menjual, saya hanya mengkoleksinya saja.” “Tahukah Anda larangan bagi anggota masyarakat memiliki senjata dalam bentuk apapun apalagi dikoleksi.” “Saya tahu, tapi saya tidak takut.” “Agus!” dipanggil Mayor Lina
dari komunikator jarak jauh. “Iya saya di tempat!” “Pastikan tidak ada orang di markas yang tahu orang itu ditahan,
cepat pakaikan baju seragam kita supaya tidak dilihat media masa, ketika datang
ke markas, tetap undercover, saya tidak ingin ada birokrasi aneh bisa
membebaskan orang itu.” “Baik!” ucap Agus dengan komunikator jarak jauh juga didengar yang
lain. Dalam
divisi khusus yang telah melakukan kesalahan pada anggota masyarakatnya,
menangkap Joko ialah tindakan benar.., tapi
menyamarkan ialah hal yang baru, dan yang sedang dijadikan tersangka itu
ditutup- tutupi jejaknya. Joko yang dikhawatirkan akan bisa keluar masuk kantor
polisi sesuka hati karena ada kenalan oknum. Tanpa membantah Agus mengikuti
Mayor Lina yang sebagai kepala oprasional untuk mengikuti instingnya. Joko dibawa ke ruang introgasi dengan baju polisi. “Saudara
Joko, berapa lama Anda memiliki senjata api, mengapa Anda mengoleksi atau
menjualnya?” tanya Agus “Saya tidak menjualnya, tapi saya hanya mengoleksinya,”
ucap Joko. “Mengapa
Anda memilikinya?” “Ayah saya TNI dan beliau yang mengajarkan saya bagaimana
menjaga dan merawat pistol,
ia berharap saya juga menjadi TNI.” “Apakah ayah anda seorang jenderal?” tanya Mayor Lina “Dia
bukan seorang jenderal, hanya TNI yang mendidik anaknya untuk menjadi TNI, namun
gagal.” Di balik dengan komunikator, “Lina kita tidak bisa menahannya karena
dia sakit jiwa, mungkin dia berkata jujur dan kita perlu observasi di rumah
sakit jiwa untuk kasus, isu koleksi senjata api.” “Tunggu
komandan, apa maksudmu?” “Iya mengoleksi senjata karena stres, ingin menjaga mandat ayahnya
yang terlalu terobsesi.” “Tapi komandan, izinkan kami bermain-main dengan dia
dulu, karena kasusnya coba dihubungkan ke tersangka Albert, sebagai buron
penadah tunggal heroin.” “Lanjutkan,
namun saya tidak ingin di sini.” Krisna menjenguk “Hey
gila!” kata Krisna ketika datang menjenguk Joko di rumah sakit jiwa.
“Ruangan ini disadap oleh polisi, Krisna.”! “Aku
ada berita tentang Albert, dengan mengetahui perkembangan motifnya sifatnya,
isunya, ia ternyata memiliki istri,” ucap Krisna di ruangan rumah sakit jiwa.
“Tentu saja tidak ada, ini rumah sakit jiwa, untuk apa mereka mendengarkan orang gila seperti kita.” “Apakah polisi juga mencari dan mencoba mengaitkannya dengan
Albert?” tanya Krisna. “Mereka
juga sedang mencari-cari dia, sedangkan kita selangkah lebih maju mengetahui
setiap gerak-geriknya bukan?” “Sudahlah, tidak perlu dibahas, mereka nanti mendengar!” Sementara itu divisi khusus yang memang menyadap ruangan Joko,
terkejut dengan pembicaraan mereka berdua. Walaupun begitu, pembicaraan Joko dan Krisna tetap apa adanya,
mereka membatasi informasi tentang Albert, membayang-bayangi polisi agar
bertindak sesuai keinginan mereka berdua. Joko dan Krisna membatasi pembicaran
agar tujuannya menjebak polisi yang sedang bertugas dengan cerita pembunuhan
sepupu Joko, Mira. Petugas
yang menyadap mendengar dan menulis laporan, kepada Mayor Lina dan mengirimkan
rekaman hasil pembicaraannya antara Joko dan yang menjenguk, Krisna. Heru Dibebaskan Dalam pesawat, Heru kembali ke Indonesia, setelah di penjara lima
belas tahun karena mencuri. Heru dideportasi dan akan ditangkap oleh imigrasi,
namun karena tiada bukti yang kuat sebagai orang yang menutup-nutupi jual beli
narkoba maka proses sedikit sulit untuk dilaksanakan. Turun dari pesawat, Heru diawasi dan diekori oleh para polisi yang
menyamar. Mereka menanti akankah Heru dijemput Albert, namun waktu tak kunjung
tiba. Tidak ada yang datang menjemput Heru di bandara. Heru naik taksi dan
pergi ke bank, dan selanjutnya menginap di hotel di kawasan Jalan Jaksa.
“Halo Agus, bagaimana perkembangannya?” ucap Mayor Lina, “dia
memiliki rekening di sebuah bank namun kita bukan divisi angkatan yang punya
autorisasi seperti para KPK untuk meminta pihak bank membocorkan infomasi
apalagi membekukan bila itu ialah money laundring dari penjualan narkoba,
kecuali kita membeberkan ini pada pihak terkait yang bisa membeberkan status
money laundry ini.” Agus menduga dan menambahkan, “ia juga pergi ke Jalan
Jaksa, apakah harus tetap kita awasi dia?” “Tetap ekori dia, adakah yang mencoba
menghubungi dia?” ucap Mayor Lina yang tiba-tiba dihentikan karena Heru berlari
terkejut, seperti melihat Agus, di Jalan Jaksa. Heru berhenti, ia ditangkap Agus dan ditanya mengapa, ia menjawab
sedang berhalusinasikah dirinya dan Heru sering menderita halusinasi setelah
memakai narkoba, tapi heru yakin bila ini terlalu nyata. “Kau
orang yang menjengukku, di penjara Vietnam,” ucap Heru memastikan. “Benar,” Agus menenangkan Heru. “Aku membutuhkan dokter jiwa, tapi mengapa kau mengikutiku, apakah kau akan menangkapku?” “Aku
tidak akan menagkapmu, aku hanya sedang kemari menemuimu untuk urusan Albert,
saya butuh infonya.” ucap Agus yang terlanjur terbongkar kedok penyamarannya, “mengapa engkau ditangkap dan
dipenjara?” “Aku
dituduh mencuri uang Jenderal Nam Poh Tang, namun tidak lama kemudian dia juga
dihukum mati karena korupsi, sedangkan Albert ialah orang yang menikmati
hasilnya.” ucap Heru yang kemudian menambahkan, “aku juga dipenjara atas
tuduhan palsu, sang jendral suatu ketika mengkhinatiku, sedangkan Lista, awal
dari semua kasus juga terkait. Bagaimana Jenderal Nam Poh Tang dihukum mati,
isu Lista melapor.” “Siapa
Lista?” tanya Agus. “Dia
istri Toni yang ditinggalkan semasa hidupnya. Sebagai pasangan mereka tampaknya
hanya bahagia di awal waktu, karena hubungan suami istri yang sebentar itu,
awalnya Lista juga kedok Jenderal Nam Poh Tang seperti diriku, tapi ia
melaporkannya ke polisi ketika Shinta dan diriku dijebak dan dikhianati,” Heru
menjelaskan. “Lalu bagaimana dengan Toni dan Albert?” tanya Agus. Heru mendesah dan menarik nafasnya yang telah berumur berkata,
“,Aku hanya bisa mengatakan atau bercerita bahwa mereka juga berkhianat kepada
Jenderal Nam Poh Tang” Agus
dengan sengaja mematikan komunikator agar tidak didengar Mayor Lina bertanya
tentang bukti uang di bank, “Lalu uang apakah itu yang sedang kau ambil di
bank?” “Itu uang Toni dan kami yang memilikinya di atas usaha yang telah
berjalan dengan sendirinya sejak tahun delapan puluhan,” ucap Heru.
“Lalu di mana istrimu Shinta?” “Ia ada di Indonesia, bahkan ia yang menjalankan usaha untuk
kami.” Agus
memberi tanda bahwa komunikator akan dinyalakan kembali kepada Heru untuk
membatasi ucapannya. “Tahukah
di mana Lista sekarang?” “Aku tidak tahu.” “Ibu
Shinta makan siangnya sebelum sampai Jakarta,” ucap pramusaji pesawat pribadi. “Siapkan saja, aku akan menunggu telpon,” ucap Shinta. “Ibu, ini berkas, sertifikat, tanah untuk tempat penambangan emas,
dan semua dokumen izin membangun bangunan workshop untuk pengolahan raw
materialnya,” ucap anaknya yang bekerja dengan ibunya sendiri. “Duduk
di sampingku nak, aku ada berita untukmu,” ucap Shinta kepada anak perempuannya
yang bekerja sebagai notaris. “Ada apa, Ibu?” “Aku tadi mendapat telpon dan sedang menunggu kabar lagi dari
pihak bank, mereka bercerita ayahmu telah kembali, kukira ia telah lepas dari
penjara dan akan ada banyak masalah di hadapan kita. Sebaiknya kita siap-siap
saja!” ucap Shinta pada anaknya kemudian sambil memakan makanan yang disajikan
sambil berbincang-bincang kembali. Heru
ternyata telah memiliki anak yang telah dewasa, dan Shinta memanfaatkan uang milik Heru untuk memulai usahanya, sebuah
cerita keberuntungan ketika ia membeli tanah dan tanah itu menjadi kongsi usaha
penambangan emas. Dalam pesawat pribadi mereka datang dari Filipina dan sedang
menuju ke Jakarta, dalam perjalanan bisnis yang akan dikejutkan oleh kedatangan
ayahnya, bahkan polisi. Akan tetapi, mereka berdua tidak takut karena mereka menjalankan
usaha dengan ulet dan menuju jalan yang benar. Namun, Agus yang telah mendapat
informasi telah menunggu mereka di bandara tempat pesawat itu akan tiba.Pesawat Pribadi
“Selamat siang Ibu Shinta kami dari kepolisian,” ucap Agus dan
Mayor Lina. “Kami sedang mencari saksi dari para tersangka keterkaitan Albert
dengan usaha suami Anda Heru.” “Permisi, saya tidak terima bila usaha tambang
emas milik saya dan rekan-rekan itu sebagai usaha suami saya yang baru saja
lepas dari penjara. Ini sepenuhnya sekarang usaha saya dari profit yang
didapatkan adalah milik saya. “Izin wawancara dengan Ibu untuk kisah yang terkait dengan
Albert.” ucap Mayor Lina. “Saya izinkan asal kalian tidak menghina saya dan anak saya!”
Mereka akhirnya melakukan wawancara di rumah Shinta. “Maaf, izinkan anak saya
mendengarkan wawancara ini, karena ia sudah besar. Sudah sepatutnya tahu seluk
beluk keluarga,” ucap sinta sambil menjamu kedua polisi. Agus
dan Lina, mendengarkan, “Aku memang pernah tersangkut, Heru suamiku yang
berkhianat, namun aku tidak punya pilihan karena hanya seorang wanita, yang sedang tidak
berdaya dan bodoh.” “Apakah
ibu bernasib seperti Lista yang dikarantina oleh Albert?” ucap Agus menyela
tidak diketahui karantina semacam apa yang terbayang, namun ketika diceritakan
Agus, Shinta tampak sedih. “Jasmine,
aku minta satu long island,” ucap Cakra didengar Jasmine yang menambah komentar
menawarkan minuman lain, “ Tidak ingin yang lebih keras seperti Tequlia?” “Oh tidak, aku sedang dalam masalah dan tidak akan berpesta malam
ini,” sahut Cakra yang dibalas tanya, “Kau yakin, tidak ingin mencoba menghibur
wanita itu, selain diriku?” “Baik aku akan minum tequila tapi bila dia menyambutku, tolong
disiapkan saja teman,” ucap Cakra kepada teman kenalannya bartender, Jasmine. “Hai, siapa namamu?” ucap Cakra kepada wanita yang tampaknya
sedang butuh dihibur dan itu adalah Lista. “Lista,” sahutnya memperkenalkan diri, “orang-orang di Indonesia
terlalu ramah dan banyak perubahan di sekelilingku.” “Kau dari mana Lista?”
tanya Cakra merasa komentar Lista tidak umum seperti wanita kebanyakan yang
sekalipun sedang sedih di bar. “Aku dari Indonesia, namun telah lama di Vietnam, dan kau mencoba
menghiburku bukan? kecuali bila ternyata aku salah menduga kau sedang tidak.., mengejar wanita tua ini untuk menjadi objek romantismemu terbangun
di pagi hari dengan telah pergi meninggalkan pakaiannya di bar bersamamu di
kamar hotel?” Cakra mendengar humornya, dan sesaat yang menjadi pertanyaan
Cakra, ialah “Pilihanmu akan membuka bajumu sekarang atau nanti di hotel?”
sahut Cakra menanggapi humor Lista. Ironi Lista berubah pikiran sesaat, “Kau
duduk saja di sini, di sampingku dulu, aku ingin melihat kau akan memberikan
aku apa?” ucap sahut Lista meminta Cakra. “Jasmine tolong servis tequila satu botol untuk kita,” ucap Cakra
meminta kepada Jasmine. Mereka berdua, Lista dan Cakra duduk di depan meja bar,
tak lama Jasmine datang dan menyapa, “Selamat malam Tuan dan Nyonya, apa
kabar,” ucap jasmine bersikap ramah. “Apakah kau sering melihat dia menghibur wanita, selain diriku
Jasmine?” tanya Lista tersenyum pada mereka berdua, membuat Cakra tersenyum.Bartender Teman Cakra
Jasmine menyambut apa adanya, “Cakra, itu teman yang gentlemen,
maaf saya berkomentar pada Anda siapa?” ucap Jasmine. “Saya Lista, apakah Cakra
sering tergerak untuk menghibur wanita yang sedang sendiri di bar seperti
saya?” “Tanpa perintahku dia tidak akan berani karena dia pemalu, yang
harus diberi dorongan untuk menikmati hidup,” sahut Jasmine. “Apakah aku harus
berbagi kebutuhan dengan laki-laki pemalu ini, denganmu jasmine?” ucap Lista
bertanya. “Kita bertiga maksudmu Lista, tentu bisa bila itu yang terbayang,
namun mengapa tidak kalian menungguku setelah aku selesaikan bagian waktu
kerjaku dua jam lagi.” Dua Jam kemudian mereka dalam kamar hotel, dan selesai
ritual kebutuhan mereka terpenuhi, mereka salign berbagi cerita.
“Tidak
terlalu buruk malam ini bukan?” ucap Cakra seperti sedang menikmati humor
keberuntungannya dengan wanita, untuk pertama kalinya. “Malam ini baru pertama
kalinya aku melakukan ritual kebutuhan bertiga.” Dan itu dijawab dengan tawa
oleh yang lainnya. Kiranya apa yang membuat mereka terdorong berkeputusan
melakukan hubungan intim.., bertiga. Cakra merasa terjebak oleh permintaan
Jasmine, sedangkan Jasmine merasa terintimidasi ingin bersenang-senang saja
karena dia easy going sifatnya, sedangkan Lista malam itu di antara dua orang
yang lebih beruntung terhibur malam harinya. “Bila ini ritual tanggung jawab untuk bertahan hidup, apakah
nasibku pernah palign sial, karena pekerjaanku sebagai wartawan baru saja
waktunya, menjadi berubah kondisinya menjadi menarik. Mengapa nasib sial bila
sesaat selintas barusan.., ialah waktu yang membahagiakan,” ucap Cakra seperti sedang
mensyukuri sesuatu. “Kalau aku merasa melakukan hubungan ini, karena easy going
saja, kalau kau Lista?, Apa hal yang palign sial dalam hidupmu?” Lista
mendengar Jasmine berkomentar dan eksperesi wajahnya yang sedang senang
tiba-tiba berubah menjadi kembali murung seperti ketika Jasmine melihatnya
pertama kali di bar. Lista
mendesah sedih didengar mereka di kamar itu, Lista duduk dengan mereka salign
menantap, “Ada apa Lista, apa yang belum kau ceritakan?” Lista ingat
membayangkan sial nasibnya dan akhirnya diceritakan juga semuanya.
Presentasi tentang pencarian Albert.., di kantor polisi, Albert masih diam-diam tidak mau bercerita bahwa
pada peristiwa yang kebetulan di malam ini untuk menceritakan dirinya bisa
berkaitan. Lista bercerita bahkan ia bercerita akan mencari Albert untuk
membalas dendam. “Kau istri Toni? Aku tahu para polisi sedang mengincar Albert,”
ucap Cakra Hari
esoknya mereka bertiga pergi, menemani Jasmine kembali ke klub di pagi hari
yang Minggu, dengan seperti
tadi malam..,
Lista dan Cakra duduk di meja bar, dan Jasmine membersihkan tempat itu yang sedang berantakan, dan selintas duduk Lista pergi ke toilet Cakra bercerita,
“Jasmine..aku tahu mengapa semalam Lista hanya mendesah, ia mendesah karena di kantor polisi mereka sedang mengunakan mantan suaminya yang bunuh diri sebagai teroris. Toni ialah yang bunuh diri karena terjebak menjadi teroris,” ucap Cakra pada Jasmine.
[ ] Ramalium Revenant

[] Juridifikasinium Ramalium Adopsi Aquaclosys
Sedekat Ramalium Revenant, Juroda Kraftabi Aquaclosys, merasa kagum beberapa bulan terakhir dengan peran mereka, siapakah manusia layak diikuti? Kalaupun mengikuti Manusia, mengapa aquaclosys sidik peran dirinya sebab dirinya butuh arti aman dan menang dalam argument?
Kadang Menduga dirinya ialah Tuan Juroda Kraftabi Sang Aquaclosys, dimana maksud Adopsi atau arti lain yang dipikirkan untuk jurnal aman dirinya?
Dua Hari setelah Jon Kairo tiba kembali ke ruangan modulasi dari pesawat ruang angkasa, yaitu dimana Raden Suryo Astronium Pesawat Modulasinium X1930GalaAgresinium, Lalu Juroda Kraftabi Aquaclosys, membandingkan dengan peran dirinya mengapa awalnya di persuasifkan peran mandatory peran awalnya untuk apa, berargumen dirinya bertanya? Namun waktu gala kala tuju apa Ramalium Revenant, Juroda Kraftabi Sebagai Aquaclosys bertanya?
“Argumenkan Jujur!” Suryo Astronium, mendengar tanya di seberang, menduga Juroda Kraftabi Aquaclosys.
“Bagaimana kau bisa tahu Komposisittrium’kan Jupiter Bagai sebuah?” Raden Suryo Astronium mendengar juroda kraftabi menambah sedekat tanya tentang lintas sedekat apakah, suryo astronium seolah peran berbayang apakah untuk Juroda Kraftabi Aquaclosys.
“Sedekat apakah maksudnya diriku harus jujur argumen Tentang?” sedekat detik lintas wajah ekspresi tertunda Raden Suryo Astronium diseberang dengar dia peran sela Juroda Kraftabi Aquaclosys namun menambah komentar Raden Suryo Astronium belum assumi sedekat polos peran “Wahana Komposisi Fisikasittium, vanishing end, sedekat cara intuitif, bukan beda komposittium juga kau sukses membentuk Irigasinium Lautan Planet jupiter sedekat Laborasittium dari irigasinium dimana Membentuk kolum Tension, bagaimana geografiksittium Hutan Rawa, resolve tension permukaan fregmentasinium batu, beradaptasi pada rekomposit ulang solving Stuktur Geografisinium Sedekat lahan diantara jenis alfungisittiumic, dari planet Mijilan, yang di pallet tempelatkan relatif dari tamplet semple rawa di bumi juga sedekat sukses masa koloni bumi di planet mars beda belum tapi juga kumulai sedekat sukses bagaimana laut di jupiter dengan habitualsinium resolve marinarasitrium gabungan rawa Mijilan dan lautan satwa semesta peran planet uniteticcittium imperialisme bumi, jujur kagum aku bercerita assumi peran solariumist kau dari semesta seberang galaksi sedekat galaksi sedekat bentangan dimanakah jurnal berakhir mandatory Mahluksittium sedekat lintas belum terbayang komentarku jika varian jujur apakah sedekat kau nilai kelabu belum gagal” Suryo Astronium berkecuali kaptif sebalik pendirian jujur argument telah cerita. Juga tuju kecuali serupa dari juga kemarin pernah belajar bentang jupitersinium akomodasi. Sedekat juga Suryo Astronium, tunggu komentar? Tapi itu sedekat asistensi istimewa tahun jurnal oleh tercatatnya lima ribu tahun, sejak ramalium dimulai, sebuah journal dari pembentukan setelah kota Yaverasi, di jupiter peneliti kota dirbirun pada masa historium berita tersohor aquaclosys popular istimewa juga penulisan submisi planet betonblu menjurnalnya dia Iriga Lasmulpake, wartawan zaman itu, menyidik Juroda Kraftabi terjurnal.
“Daulat Prospektus hampir sedekat juga tuju komentarmu peran itu, sedekat glossarium penting penjelasan tapi juga humor apa akhirnya? Lalu juga katakan argumenmu kembali jujur, mengapa kau siaga adobsi aku, tahu katif beda timbang sekata belum jarak kurang jaraknya apa sedekat komentarmu, sedekat juga belum paham aku tapi kelabu akhirnya beda lintas pada daulat, lihat beda mengapa butuh adobsi aku dalam Peran Ramalium Revenant, jauh lintas belum sedekat peran glosarium namun apakah bayang lain kau bisa tambah tentang cerita alfungisittiumic, yang kuharap beradaptasi, bentuk laut jupiter dimana sedang transisi belum?” Heran di lihat Raden Suryo Astronium, meninggalkan dirinya di panggil Jon Kairo juga Raden Gray Hala, malah lintas desimal lintas akhir detik Juroda Kraftabi Aquaclosys tinggalkan ruang pilot pesawat modulasinium X1930GalaAgresinium.
Multiple Universinium sedekat bumi planetarium multiple universe lintas setelah waktu sedekat tahun terjurnal 1945 komposisinium tercatat rekor Jagoda no planet 23, terjurnal rekord bangunan struktur dinding megah dinding Jagoda simpan bayang mahluksittium kalista, langit. Mengapa rasa mengantri antrian sidik denah cari benar, di Planet Capriconsilisitrium, asumsi tambah menjurnal denah apakah bangun itu megah Jagoda, bangunan Pura yang sejarahsiniumic kesucian Universinium kuadrannya, sedang siaga lintas pukul pegerakan waktu desimal detik lagi juga jagoda universinium sedang Jon Kairo Baru Saja keluar pesawat menuju bumi nomer 23, mendarat duluan kedalam cahaya radian amblium akhir atmosfer menceritakan pisah beda ruangan jurnal lintas tahun waktu dan menyelam sedekat akan diberangkatkan oleh tanggung jawab jurnal peran keamanan amerika lewat setelah mereka invasinium laga lawan gulat dengan setelah sering jepang invasi jatuhkan bom, sebelum hirosima dan nagasaki, maka sisi Komposisittium check Peran Jon kairo, tiba hilang di atas laut dari diatas lautan yang bertaburan bekas air laut tabur mensembunyikan Motor Hovercraft, sedekat berkurang kecepatan baraclosonic masuk penyelamaan dalam kecepatan tinggi ke dekat pulau batavia.., “Siaga beda sebelum komposisinium, Suryo pastikan aman siaga Jon, Lalu jadi aku denah beda sebelum dua puluh tahun sebelum sedekat tahun 1930 jadi presisi kuadran, laga tanggal sama dekat german kala sardjito, juga Asumsi, Gala Pasti seratus persen untuk tapi positifnya tanggal siaga masih juga adalah masih juga benar komposisi sidik siaga, Decimalsittium Jon! Positif!?” Raden Gray Hala di balas “Laga Tunggu input Setelah Jon!” kawatir ekspresinium diseberang saling lihat Raden Gray Hala melihat Suryo Astronium setuju tanda, keluar Motor Hovercraft, meninggalkan pesawat navigasinium belok bersembunyi, menjauh Raden Gray Hala yang mendatangi German, belok peswat modulasinium.
Sedekat aman dekat akan saigon, Raden Suryo Astronium, membaca tulisan Raden Mahesa Bayu Suryosubroto, bercerita tentang wahana tahun 2034, dari universinium bumi nomer 80 dengan sedekat mengurangi rasa cemas, namun sosok lain tiba membuat dirinya kaget di balik kelabu bayangan ruangan pesawat modulasinium.
Dia mendengar, “Berapa Kali kaubaca, bumi nomer 80” Raden Suryo Astronium kaget dengar suara dimana dia berasumsi kondisi, bagaimana dia harus bertanya dengan dirinya, namun ramah Raden Suryo Astronium di balik kelabu bayang itu tahan transisi komentar Raden Suryo Astronium yang sedang objektif dalam paragraf, namun dia ciri berkata katagori, “80, Paling Kelabu, 80 Paling Musibah Juga jangan berkecuali evaluasi beda, denganku, aku teliti sebab! Hari ini lintas waktunya!” dirinya jelaskan dari seberang dirinya Raden Suryo Astronium namun misteri dari mana universinium bumi juga jujur di jawab bercerita jagoda, dengan raut wajah belum cukur wajah juga yang datang Raden Suryo Astronium bumi nomer 3113, di balik kelabu Raden Suryo Astronium bumi nomer 3113 pasti tapi dirinya duka musibah sebab dari sisi bagian kelabu sedekat gelap Raden Suryo Astronium di seberang menoleh melihat dirinya yang belum cukur namun, juga Armor pakaian diri Raden Suryo Astronium Dari bumi nomer 3113 di batas buruk kompromi, kemudian tiba dirinya berasumsi terakhir, lalu mati sedekat ekspresi sekarat di balik kelabu, misteri datangnya berkecuali asumsi batas “Pathlummarutdirthum, Imperialisme Universinium, Siaga Kronos Waris, Bukan Disrintisittium.., ” Dirinya melihat Bumi nomer 3113 Misteri Mati Sedekat Ekspresi Terakhir Menambah Kelabu ekspresi membuat dirinya berdebar debar Jatung. “80 berapa kali kaubaca!” Suryo Astronium melihat sedekat di peluk tangan kaget kelabu merasa heran mengapa kematiannya berkecuali rasa mengganggu jiwanya, Ajaib Pura Jagoda, Salah apa Ramalium Revenant.
Sedekat tulis hatiku dengamu Ramalium Revenant, takdir waktu di depan jauh sejauh waktu mereka belajar memahami deklarasi daulat sebelum ramalium, akademik Raden Suryo Astronium, Kematian dipeluk dari dirinya, Mengapa Takut, kolum di seberang universinium berseberangan kolum, kolum itu ramalium syndrom, sedekat sebelum yaverasi ialah modulasi pendaratan kapal yang merayakan denganmu, mengapa plato atau jupitersinium, setelah Aquaclosys, mengapa waktu lintasan Nama Juroda Kraftabi Aquaclosys , ialah pendaratan kapal Yaverasi jadi nama kota utama, sedekat laut apapun seluas lautan dirbirun tapi nama bukan betonblu planet.
Kota Yaverasi sedekat lautan apapun setelah luas bukan planet jupiter namun nama planet betonblu, maka setelah juga jauh setelah nama betonblu dikenang beda sebab berdiri daulat Aquaclosys, maka deklarasi penantian deklarasi daulat.
Sedekat tulis hatiku dengamu Ramalium Revenant, takdir waktu di depan jauh sejauh waktu mereka belajar memahami deklarasi daulat sebelum ramalium, akademik Raden Suryo Astronium, Kematian dipeluk dari dirinya, Mengapa Takut, kolum di seberang universinium berseberangan kolum, kolum itu ramalium syndrom, sedekat sebelum yaverasi ialah modulasi pendaratan kapal yang merayakan denganmu, mengapa plato atau jupitersinium, setelah Aquaclosys, mengapa waktu lintasan Nama Juroda Kraftabi Aquaclosys , ialah pendaratan kapal Yaverasi jadi nama kota utama, sedekat laut apapun seluas lautan dirbirun tapi nama bukan betonblu planet.
Sedekat tulis hatiku dengamu Ramalium Revenant, takdir waktu di depan jauh sejauh waktu mereka belajar memahami deklarasi daulat sebelum ramalium, akademik Raden Suryo Astronium, Kematian dipeluk dari dirinya, Mengapa Takut, kolum di seberang universinium berseberangan kolum, kolum itu ramalium syndrom, sedekat sebelum yaverasi ialah modulasi pendaratan kapal yang merayakan denganmu, mengapa plato atau jupitersinium, setelah Aquaclosys, mengapa waktu lintasan Nama Juroda Kraftabi Aquaclosys , ialah pendaratan kapal Yaverasi jadi nama kota utama, sedekat laut apapun seluas lautan dirbirun tapi nama bukan betonblu planet.
Kota Yaverasi sedekat lautan apapun setelah luas bukan planet jupiter namun nama planet betonblu, maka setelah juga jauh setelah nama betonblu dikenang beda sebab berdiri daulat Aquaclosys, maka deklarasi penantian deklarasi daulat.
Kematian Raden Suryo Astronium, takut tahu belum gagal merasa sedekat diketahui takut kelabu bayangannya universinium sendiri, sebab mengapa Raden Suryo Astronium memeluk kematian rahasianya sendiri juga mengkubur kemana lagi mampu takut bisa disembunyikan.
Sedekat peluk, kematian ataupun kaget, denganmu dirinya hendak serasa masih hidup dari takut sebagai rasa, tidak membedakan berkecuali takut, tapi kecuali leluhur para raden, juga kini di luar sadarnya dari denganmu spiritual lain namun apakah waktu apapun mampu laga tidak menyangka universinium, semestanya. Turunan Tuhan, atau dewa sebelum tuhannya, memiliki budaya para raden, leluhur mereka budaya, bahkan yang bukan ikut dalam kelompok yang ditundukkan atau kelompok yang dikuasai, waktu berdaya apa, maka bayang lintasan, sadar itu Raden Suryo Astronium menyangka apa dari argumen Raden Suryo Astronium berasal beda dari planet bumi nomer 3113, seingat apakah dia terakhir juga baca bumi nomer 80, setelah Raden Mahesa Bayu Suryosubroto, garis the role rule kala gala kaptif, lingkungan nomer 80 berdiri di nomer batas realita itu saja?
Menyangka harga sedekat harga universinium dibayar oleh Raden, juga oleh para raden, semata universinium harga Ramalium Revenant, kematian mengapa? Harga relatif leluhur masa lalu yang lalai ditulis historian namun hanya beberapa argumen urban itu takut asumsi, musibah tambahan harga yang harus di bayar harga takdirnya sebab janji.
Agresi apakah? Eskort Amerika juga ditemani Jepang dalam pelayaran terjurnal eskort Amerika bukan takut belum tahu, pada jepang lintas dekade harga sebelum koloni amerika, misteri dan ajaib agresi, Harga asumsi mengapa Raden Suryo Astronium Takut, sebagai rahasianya malah mendatangi keberanian intuitif namun panic sebab?
Akademik sejarah sebelum Hongwu kekaisaran dari terjurnal berkas, hingga Berkas jurnal Kekaisaran Yongle, Sebab lahir Raden, dalam Ramalium , dirinya bagian universinium itu di planet bumi nomer 80, bayang dia menghargai dirinya juga melindungi rahasia rasa takutnya setelah, agresi Sayagosys Galaksi, intuitif relasi yakin seberangnya Galaksi kekuasaan Baraspektrum ialah bentuk harga Kawatir harga besaran menjadi sekecil sekutu?
Dilihat Bukan malu namun takut jadi bertambah, tambah, di lantai dalam ruang itu. Raden Suryo Astronium yang mati tergeletak, dilantai, juga tapi dirinya panic juga? Sedekat setelah takut, malah kematian jadi kenyataan sebab.
Raden Suryo Astronium, panik atur hidupnya, lalu dia panic apa jadinya tapi asumsi, awal dan sedekat akhir ramalium,dia tahu nyata kejadian melihat, dirinya membawa kematian sendiri setelah dirinya datang dari masa depan, apalagi jika juga bukan sedekat arti mampu, loncat sedekat apapun seberang universinium, juga loncat sedekat apapun seberang wakut sejauh waktu atau sedekat apapun waktu, dari juga realita memiliki, kaptif spiritual, harga akhir apapun mengapa mati melihat dirinya datang dari beda harga satu beda lain universinium mengapa bumi nomer 3113 datang tidak rekor terbaca oleh bangunan pura jagoda, dari tanpa sedekat kepastian, bagaimana dirinya hari itu lihat dirinya yang lain datang menduga mati setelah bertempur dari ramalium invasi sayagosys?
Seharusnya tunduk para Raden, sebab prospektustrium dari harga pasti harga belum posisi kepastian, pasti, dia tahu jagoda bekerja ajaib atau misteri namun, seolah apa di luar sana dia belum sadar status situasi hidupnya atur harga takdir apa?
Kalaupun, sedekat waktu atau tanah batavia, juga jadi Tanah Ramalium Jawa, lalu di awal permulaan sedekat akan saigon, Kapal di angkasa itu ini, seperti telanjang realita sedekat batas rasa diketahui telanjangnya takut tapi realita rahasia harga telanjangnya takut itu kelabu jatuh tiba-tiba di depan beda waktu tapi universinium 23. Tapi Lari memikirkan belum sebelum prekoloni, seolah kapal sedekat titanic besar rakasa kapal itu ialah berkas sinbad lahir melahirkan harga dirinya, di panggung rasa takut berikutnya dalam sebelum millennial.
Suka duka takut, loncat jarak century perkoloni atau telah trading millennial. Bahkan apakah telah ramalium setelah waktu loncat universinium lain datang dirinya sendiri sedekat merasa tangannya memeluk kepala atau dirinya sendiri berpikir takut itu lintas nyata yang harganya telanjang? Takut Gagalkan Harga tujuan Ramalium Revenant dirinya?
Loncat Universinium Pesawat dua unit pesawat modulasinium X1930GalaAgresinium Ditemukan milik bumi nomer 3113, Raden Suryo Astronium, juga diseberangnya serupa Pesawat modulasinium X1930GalaAgresinium, loncat dari beda universinium, juga waktu, denganmu dengan juga dirinya takut, tidak minta lahir sebagai kelompok terus arti dari para raden, dirinya takut seolah musibah selalu didepannya, bahakan luput apa kematian?
Sedekat simpulan kaptif apapun evaluasi lancat universinium lain, di beda awal universinium, namun kini di satu lintasan sedekat, Raden Suryo Astronium ingin beda jika seolah juga debu jika objektif melayang abu sedekat dirinya lihat dilema debu jika menjadi abu, sebab fisikasittium semesta tapi konsekuensi apa juga dari bumi nomer 3113 Pesawat modulasinium X1930GalaAgresinium, telah sejauh memastikan apa Raden Suryo Astronium, diseberang lantai kapal miliknya tergeletak di lantai mayat serupa dari beda universinium, mengapa kelabu lintas waktu beda, padahal nama Pesawat modulasinium setelah beda bumi nomer seri rekor serupa X1930GalaAgresinium, penasaran dia denganmu melihat, dirinya terakhir menjurnal harapan tujuan akhir apakah, dari setelah mandatory bookmark agresinium planet nuwie dari berasumsi jahat Sayagosys, juga peran sidik sejauh beda dari kini dia harus menyangka gagal, bookmark agresinium, bagaimana simpul di masalalu kini bisa menghentikan dimana belum sedekat musibah dekat kalau invasinium tiba, tapi hari itu kematian Raden Suryo Astronium, di lantai serupa kapal pesawat seolah kembar di lantai miliknya, sementara dirinya dengan di ruangan dimana subjek apa Yang Raden suryo Astronium telah tulis dalam jurnal? Beda langkah apakah mengapa dia mati namun sebab takdir langkah apakah dirinya gagal salah tertulis terakhir. Masuk dimana dia menulis jurnal di ruang Pilot pesawat modulasi dia menemui Kely Jrafitariasys, yang tidak sadar dirinya, Pingsan, tekad tapi dirinya denganmu kelabu sidik apa artinya gagal.
[] Tahun 2034 Raden Mahesa Bayu Suryosubroto asumsi Terjurnal
Rasa prihatin Suka Duka, dengannya, Argumen denganmu, Raden Mahesa Bayu Suryosubroto terjurnal diteliti, Namun bagaimana objektif realita Beda? Masa Lalu Prekoloni, tentang sebuah Deklarasi Daulat, namun Misteri ataupun ajaib Peran, dimana kritikal sejarah, Raden Mahesa Bayu Suryosubroto bersuka duka, berasumsi Seharusnya Ayahnya Raden Suryanto Sindusubroto, jika beda universinium, maka sesuai Hall Assembly tujuan Koloni tanpa mensebut Republik indonesia dari syndrome Ketika itu Republik Indonesia tercatat lintas peran journal sebab Ilegal Log, Portfolio Pancasila, hingga jadi dasar Republik itu mengapa kita memahami syndrome “flip flik” journal peran koloni realita rakyatsittium lantai pegerakan historic, ialah trading rupiah dimana 2034 menjadi Konfigurasinium, setelah pemilu 2024. Maka Musibah hanya berakhir dimasa depan setahu Raden Suryo Astronium mengetahui sedekat era sebelum Pendaratan Juroda Kraftabi Aquaclosys di Jupitersinium, lima ribu tahun yang lalu sejak tahun 15890.
Beda Ramalium Revenant, Denganmu Peran dimana diantara penting bilantara Raden Suryo Astronium, memahami kondisi Harga berbayang mandatory Manusia setelah bumi, dibantu asumsi kekaisaran sedekat asumsi imperialisme baraspektrum, dari kekaisaran galaksi hingga akhirnya Bookmark Asumsi Agresi oleh Newie, planet beda terjurnal Astronium yang mati. Dirinya yang masih hidup jika asumsi atur role rule apa bisa sedekat jaga sentosa kehidupan hidupsittium merubah role rule selamanya keluar khawatir, tetapi tetap siaga hidup beda dari dirinya argumenkan dirinya Raden Suryo Astronium yang masih sedang yang sidik akan ingin tetap bertahan.
“Kau Baca Apa?” Kely Jrafitariasys bertanya dari setelah keluar kembali sedekat sadarnya, masuk juga keluar, dari seberang ruangan dirinya, tidak sadar namun terakhir dirinya pingsan terakhir melihat Raden Suryo Astronium. Hingga di temui diseberang dari masuk keluar lalu juga, tetapi juga berbayang dirinya mengejar kaptif pikiran sedekat apa berikutnya atau mengapa siapa beda? Bukan siapa yang dirinya sedekat akan baru mulai akan dikenal, namun itu ialah peran lain dari Terdesak Siaga Tugas Misi Ramalium Revenant Multiple Universinium dari darurat, ancaman agresi.
Beda Suryo Astronium, Jrafitariasys belum menyangka mengapa Suryo Astronium dari universinium masuk datang beda dimensi beda kriteria peran beda Raden, dengan menduga mengapa, Kelium atau Kely Jrafitariasys sejauh salah bayang rasa kelabu berasumsi benar argumen salah tapi ditegor menyangka peran sama posisi sepakat sangka vanishing end asumsi mengapa jadi sementara bingung keinginan merubah kritisnya musibah dari takut ramalium takut ketika invasi, menjadi keterangan invasinium bayang desimal detik dari awal waktu di bayangi.
Hingga beda situasi hingga juga jika asumsi tanya Kely Jrafitariasys baru keluar musibah pingsan hingga juga kely siaga jika juga kemana darurat “Apa rencanamu, Sekarang? Presisi Maaf, kelabu tetapi belum sangka pingsan, kaget desimalsinium kok gitu sedekat berakhir detik desimalsittium pingsan sedekat tanggap kuduga sigap laga bakti merencanakan siaga tapi jadi desimalsinium musibah kaget juga pingsan tapi apakah asumsinya kelabu berat ikut malu berduka malah rasa, sepundak denganmu memaafkan apakah juga kebodohan posisi harga hitungan pingsan denganku belum sepaham formasi denganmu bagaimana berlaga akhirnya aku pingsan tidak mampu menahan sakit!” tambah komentar alasan sedekat pertambahan alas bertanya panik dari harus waspada apa juga asumsi jrafitariasys langsung dikomentari ringkas sedekat juga penasaran bayang lain Suryo sedang sidik evaluasi “Musibah Apa yang Terjadi” namun kely jrafitariasys bingung belum sedekat tiba, bayang adegan sedekat tiba tuju beda peran suryo siaga apa, dimana sejauh sepakat ingatan kely berupaya memahami musibah kondisi argumen terakhir , kritis di planet bumi 3113 sebelum loncat universinium, masuk lari di universinium 23, posisi dimana walaupun rumit pingsan argumen sadar namun beda kaptif kesadaran beda astronium bayang lain, membuat dia asing dengan kesepakatan lari dari invasinium belum tahu pingsan invasittium pingsan di planet bumi nomer 3113. Lain berkomentar Sidik Universinium sukseskah kini sedekat Ramalium Revenant, sepundak juga takut Suryo “Maaf Kely, terakhir dari seberang mana Jagoda, kalian membaca atau berasumsi sebelum eksekusi argument, Dia baca intuitif Jagoda pura evaluasinium laga simpul pikir hidup jurnal jagoda, jawab misteri rekor akhir atau atur hidup selama belum kritis berakhir beda bukan kita ingin pilih musibah?” Universinium tiap telah beda Raden Suryo Astronium, harga beda ragu semesta harap musibah sejauh apa energi tembok jagoda bisa menyelamatkan ajaib dirinya dari asumsi? Jika apakah kemungkinan petunjuk nasib apakah yang beda historic, walaupun universinium telah jurnal jagoda, dalam bentuk bangunan pura?
“Äku bukan mandatory orang serupa Universinium, sebab aku dari nomer bumi yang beda dari teras realitanya kelahiranku, jadi juga jangan asumsikan beda dari serupa kau lahir setelah Permaga Jrafitariasys dari argument kelahiran lintas asal kau di atur lahir di semesta universinium 3113” beda Raden Suryo Astronium, jelaskan situasi “Dari bumi nomer 3113 Raden suryo Astronium telah mati. Dan sedang kuselidiki dengan takut mengapakah sebabnya, kecuali kau bercerita sebab, sebelum aku akan membaca jurnal dari Pesawat ini?”
“Huh” Kely jrafitariasys heran, juga lintas menyahut tambah ekspresi komentarnya dia berkaptif beda kapal apa? “Kau bercerita Jadi dimana Asumsinya beda Kapal ini bukan Kapalmu” sedekat humor, bingung Kely jrafitariasys, “Lalu dimana?” Suryo Astronium menunjuk dimana dia di dalam kapal, dari diseberang serupa seri X1930Agresinium Berseberangan, juga iba ramah menambah jangan asumsi tambah beda objektif suryo astronium, menjelaskan dirinya dari universinium lain lahir serupa dengan Kely Jrafitariasys, di pesawat modulsinium X1930Agresinium telah mati Peran dirinya dengan tapi masih, sadar kely jrafitariasys masih belum berbayang di bumi nomer 23, Juga Raden Suryo Astronium kaptif kompromi bayangan dirinya kelabu, tentang dirinya yang mati dari bumi nomer universinium 3113, terkait Raden Suryo Astronium juga masih kawatir dari Jrafitariasys peran nomer 3113, dimana mengukur dirinya hendak bentuk universiniumnya sedekat, variant universinium nomer 1 dimana imperialisme bumi belum tercatat sedikitpun agresi setelah pendaratan Juroda Kraftabi Aquaclosys sang Penakluk Solariumist dari planet jupiter.
“Apa Komentarmu tentang nomer Universinium, dimana kondisi bumi di posisi nomer 1, asumsinya aku bertanya apakah kau telah dengar bagaimana Raden Suryo Astronium berargumen, tentang Bookmark agresinium Sayagosys” Raden Suryo Astronium bertanya cerita juga berpikir bagaimana membentuk rasa takut dirinya pada Bookmark Agresinium Sayagosys galaksi, sedangkan nomer universinium semesta satu diceritakan jagoda sempurna tanpa agresi dan invasi, dari diantara perang bilantara bintang galaksi.
Akan berkomentar dengan asumsi Kely Jrafitariasys “Jika 3113, tidak ada mata dan telinga setelah jagoda, maka nasib universinium 3113 sedekat kemungkinannya kecil menolong arti deklarasi daulat bilantara galaksi, sebab aku seutuhnya tidak menyimak namun tentang sindrom flip flik jayakarta menjadi jakarta, dimana administrasi ilegal logging, bahkan beda dengan universinium nomer 1”
Kely Jrafitariasys, musibahkan rasa kelabu, dirinya sebagai menolong ayahnya dari membantu peran menjadi pembantu mandat kepercayaan keluarga kekaisaran Falga Kaurunz, sejak agresi di planet redsilisitrusys. Hingga ayahnya menjadi kepercayaan covenant, dari imperialism galaksi semesta kekaisaran Barakspektrum, hingga sebab kekaisaran Sayagosys, Permaga Jrafitariasys membantu memposisikan mandat tujuan membantu dengan memandatkan penempatan posisi Kely Jrafitariasys, sebagai anak terakhir lima bersaudara atau Naydari Jrafitariasys anak perempuan lebih tua dari Abuter Jrafitariasys dimana dirinya sebelum Kely Jrafitariasys. Bahkan dirinya dan kakak perempuannya di posisikan membantu relatif urusan Kekaisaran Baraspektrum, dalam melindungi urusan membantu semesta matahari, atau bumi dalam upaya koloni sebelum dicegah, Sayagosys sebab bebayang bookmark yang layak agresinium peringatan.
Sedangkan Ursi Jrafitariasys, kakak perempuan Abipi, masih mengikuti ayahnya di universinium 3113, beda Kelium atau Kely Jrafitariasys, dari siapa dirinya Raden Suryo Astronium sedekat kenal dirinya lahir di universinium 80.
“Suryo, Aku harus sedekat Lamtratu Jrafitariasys, dimana Ibuku Abipi, berharap beda pada sedekat sisa apa setelah Planet Jalam yang pernah kelabu, kala waktu kelabu kelam musibah terjebak misteri semesta dalam syndrom disorbitalsinium, sebab sihir atau kekuatan lain fisika? Jadi bisakah bantu diriku pulang juga sedekat jika bisa mandatory’kan peran manusia?” Kely Jrafitariasys meminta juga menunggu ijin asumsi Raden Suryo Astronium
“Aku masih kritis” Kawatir Raden Suryo Astronium “Aku sudah melihat, universinium 1, dimana diantara galaksi tiada yang akhirnya aliansi membantu sayagosys, dalam jurnal Raden Mahesa Bayu Suryosubroto, 773 tahun setelah melinial, union sepakat secara global di universinium 80 menyatakan indonesia dalam mandatory valid sedekat jauh dari ilegal logging, Dimana bila dikaitkan Jurnal Raden Mahesa Bayu Suryosubroto, mensidik Dirintisittium membuat trading rakyatsittium Indonesia lintas kaptif buruk harga posisi jurnal nilai tukar sedekat 15.000,- setelah rupiah di tukar satu dolar, maka maka 773 tahun kemudian universinium 80 dimana jauh dengan universinium 1 beda. Aku memahami 773 tahun kemudian sejak 1945, ilegal log maka mengapa Raden Suryanto Sindusubroto di Universinium 1 ialah bagian dari searah precolony yang hampir sedekat argumen berkondisi argumen agresinium kaptif assumsi jepang, peran agresisittium posisi tidak percaya pada amerika tahun 1930 dimulai, escort.” Raden Suryo Astronium Heran? Juga tambah asumsi.
“Lalu apa yang salah dari deklarasi daulat universinium 80 dimana beberapa ratus kemudian setelah tahun 1945 dimana dua puluh tahun kemudian indonesia, mulai mendapat role rule, ilegal log, dengan aku meneliti apa teras lintas dengan dimensi universinium 80? Beda dengan Pulau Tetap batavia dan mandat tetap Indochina dimana ayahnya Raden Mahesa Bayu Suryosubroto, ialah Raden Hamengkubuwono ke sembilan, juga penasaran bagaimana posisi mandatory dirimu memahami, Raden Hamengkubuwono ke sembilan bernama Raden Suryanto Sindusubroto, setelah panggung Hall assembly Colony sebelum Agresinium Jepang”
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
Kelabu Tahun 80 Mandatory Asumsi Ayahku Bukan The Fame Of Hall Mind To Be Respect
Telah Jalan , BurukSyndromRupiahTradingIndonesia, juga kelabu Mandatory Raden, Hingga Sekutu Lencana Vietnam, hingga "SaigonWorldTrade" Kelabu Apapunku asumsikan Ringkas, dari apa atau mengapa mereka Hall of fame Mandatory Lintas berjuang untuk bangunan Majestic Hamengkubowono Lalu 'Fame Of Hall' juga Arti Singkat juga DutchArmySalvation untuk lintas Asumsi Merah Putih Biru Bendera mereka TaskingUniteKingdom, Lewat MandatoryBriten Sebab TreatyBahasaPeranIndoChina Lampirkan Mengapa belum Amerika, Lintas terkait AssembleyHallOf_Fame1930, Maka Hall SukaDuka Kaum LintasPangkat Fasa TentaraKeamananRakyat ialah BatalionKekuatanPeranPersuitBrief itu ialah Phitthung atau dalam legenda ialah betawi pittung dimana Jayakarta, Mereka Judul Ditakuti.
Di Batavia Island, telah Berupaya menangkap asumsi para Penjurnal MandatoryUlama, hingga bagaimana RadenDiponegoro RelatifSorban, Hanya saja Faham aku berasumsi Phittung Peran lintas hub suharto Asumsikan, Namun tidak kait lintas tentang Judul Phittung apa apakah Assemblly di putuskan Setelah colony of Hall setelah dulu belum act leading Diponegoro Diasingkan Island Pisah Kesulawesi, di Bentuk TujuAkhirJurnal sebab MandatoryUlama dari Sumatra, Persuit Sulit di tangkap dimana Hadisiniumist syndrom social? Maka Judul Berkas Batavian Island Dalam HallAssembley, dengan AlignmentRadenHamengkubowono, Layak kapan bisa berhenti Kelabu? FileBriefcase Nama Khiyayi, sebagai peran teras jurnal islam namun design sebagai pemeran Penyidik rahasia sangat Rapuh, sebab berseberang, argumen ataupun asumsi, namun Peran Yang Istimewa dibentuk sebab, lebih rahasia dan mereka dalam mitos sejerah, di sebut si Phittung dimana aksara Ba`tang, atau fantasi si pitung peran dimana setelah berkas jakarta bicara cerita legenda sekarat peran mitos keberadaan padahal hanya mereka berani bantai 7 jenderal lubang buaya PKI atau, sebab fenacial akomodasi brief memulai sebab turun rupiah nilai tukar, maka sisa sia pegerakan sipittung seperti peran arti Lubang neraka, sedalam rahasia.., membingungkan jejak peran akrobatik laga sekata pada colony ialah 'G30/S/PKI' Dimana Asumsi suharto belum Utuh terkait Kasus Diponegoro Dimana Coloni FameAssemebly Kawatir..,
Kematian lebih banyak dari Tujuh Peran Tentara menjadi Indonesia, mengganggap mereka Jenderal? 'G30/S/PKI' Masih juga '???' Assumsi Jayakarta flip flick Journal Jakarta,
kriteria Sebab Lain Lintas sidik dua peran, kriteria , tunggal mereka memaksakan relatif flick flip journal jayakarta di paksa apapun resiko jadi rupiah di mulai dan lahir di jakarta bahkan dulu, bahkan dulu assumsi bohong colony eropa atau amerika siapa, kaptif melegalkan relatif setelah pidato, ialah fundamental sukarno dan hatta berasumsi rupiah akan baik-baik saja?
Sejarah pancasila merusak imperialism diolog united nation sukarno hetred relative utuh salah paham imperialism lintas peran mandatory american salvation act to republican persuit historic when asked position of base american after imperialism united it kingdom prefoward to such mandatory who indonesia?
Dalam, Fundamental, society, dalam role rule of rakyat, saat upaya United Kingdom, setelah membaca menulis, italic ialah kata, maka Indonesia rusak batavia,
Padahal, kaptif Serupa, Lintas sebelum Invasinium Jepang dengan Istilah bebas namun Hingga, objektif keluar target mereka sebab alas pancasila bentuk benci batavia recorded atau batavia importance Record dan evidance itu dalam peran, objektif apa persuit kriminalsinium peran Indonesia terhadap mandatory malaysian, dulu recorded borneo?
Asumsi syndrom rupiah
Krisis Nilai Tukar, Rupiah, dalam Awal sidik Rupasiniumsiologi hingga tuju keputusan Rupassittium ketika untuk bentuk nilai tukar rupiah peran di tentukan unittium, sebab kesepakatan kriteria, dari sebelum katagori, lintas masa lalu prekolonial, di asumsikan duduk Island Batavian Raden untuk rupiah, juga Island Borneo Tuanku untuk Ringgit,
Terjurnal, Peran Wakil Hatta, Dan, Peran Sukarno.
Jadi Tuju Sinopsis, Majestik Atau Kebaktian, atau Bebas, Tapi bukan merdeka? beda kaptif historic freedom dengan, merdeka, jika equal?
Bebas atau Free,Rupasinium serupa namun jika 'Freedom' dan 'Merdeka'
There these, false Indonesia, missing the begining Traety bahasa, mind only resolve drop to, after for form figure for from 0.001 to such if else that closer i assume.
Blame leading hatta and sukarno function place them assuming of for form, there summary speech today make what yesterday objective place is position?
Lantas Ketika, Assumsi Syndrom Rupiah In Writing Advisory Bahasa never else if else Would Reject Know Upon Historic Batavian Imperialism "us" Mind, Wahana Lintas Assumsi Leading where, line Leading why act leading in the name "Bahasa" use The Assembly Hall, when i was captive to belive once upon.
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
[....]
Agresinium dalam Sejarahsittiumik ialah, sejarah dimana berkeberadaan berkeriteria dimana dalam setelah jurnal memahami kondisi transisi contoh forensik ini mengulas komposisi junal ataupun lewat dokumentasi resmi, dari jika validasinium publik mandatori yang di jurnal sah oleh negara atau pihak seberang dalam maksud agresinium sebab? adapun gejala sosial ini ialah agresiniumsiologi dalam bentuk rakyatsittium.
Leading Stories Behind before after Preparation assuming Traeding in vietnam where before saparete and bahasa is assuming
Angin Kelabu Duduk Warna Kecewa Jarak Lintas Jauh Setelah Jayakarta
Angin Kelabu Duduk Warna Kecewa Jarak Lintas Jauh Setelah Jayakarta
“Tommy Suharto syarat lintaskan
Ideal ketika peran, dia adalah anak dari Presiden Suharto yang juga syarat,
dulu warna warni istimewa”
Tinggi waktu ketika sebuah warna
warni dengan perseptual keharmonisan, tinggi wadah wahana warna masyarakat
melihat warna warni itu sebelum suharto menjadi koruptor.
Tahun 1996, 28 April. Ketika
komentarsiniumsiologi, suharto telah di dalam bilangan tersangka, tapi
komentarku beda melihat warna mereka, juga memorium ibu tien meninggal, di
ceritakan tertembak? lintas cerita menyangka adegan realita di dorong semua
prasangka, tapi mengapa mereka yang bisa menjawab masalah hidupku yang ganjil.
Tahun Baru, 1995 melintas akhir
lalu tambahlah baru 1996, di tanggal itu. Mendengar lirik akhir dari lintas hal
yang membuat tinggi pikiran ketika mabuk dengan heroin.
Maka setiap lintas arti Limbo Musibah kondisi keadaan Tahun
lintas Indonesia, semakin aku tua menjadi hanya seorang mantan pengguna heroin
dari lintas delegasi dudukan memperkelabukan warna warni hidup lintas
pengaturan berdiri dimensi limbo neraka itu. Lintas delegasi lintas warna warni
angin kelabu perseptual juga apakah heroin.
Melayang aku…, melayang…
Lagu melayang oleh dewa sembilan
belas, aku dalam akhir waktu sesaat merayap rasa mabuk dari heroin dalam darah
molukular sel itu. melayang kudengar, lalu tape dalam sterio memainkan musik
alun alun merayap masih mabuk, dari ari lasso yang bernyanyi di dengar dari
tape itu lalu iwan fals bongkar..
Lintas hingga ceritanya aku
tergeletak? itu sebelum sesaat ini telah juga umurku telah empat puluh tahun.
Kesan itu memorium dari arti,
lintas cerita ketika aku kriteria tipe orang yang hancur ingin mensalahkan
siapa mereka. Mereka Indonesia, mereka itu duduk sebagai bangsa. Tapi dulu,
mereka warna warni sebelum kelabu di tanggal 28 April 1996, ketika belum
mengerti paham apakah Indonesia duduk melihat warna warni sebelumnya dimana
keyakinanku suharto bukan yang harusnya di fitnah sebagai koruptor.
Menyelidiki peran berdiri hidupku
menyelidiki peran juga mengapa aku benci Indonesia, lalu juga lintas selolah
dimensi beda dan aku mensebut dimensinium atau dimensiniumsiologi dari juga
komentar masyarakat valid berdiri melihat suharto seorang koruptor padahal
lihatku beda bukan dia seorang koruptor.
Tahun 1985 tanteku di bunuh, dia ialah harmonius warna
warni berarti untuk ibu..,
Telepon berdering di lintas
ceritanya waktu lalu ketika kabar pembunuhan membuat ibuku berteriak histeris
dari bahagia melihat warna warni indah hidup menjadi hampa utuh dari ruangan
gelap yang mentiadakan arti warna warni bahagia menjadi kelabu.
Bagai kelabu kegelapan di pinggir
warna-warni gradasi aku menderita telah tidak menghingat. Hanya saja histeris
lintaskan cerita aku anak kecil yang setelah tua ingat mederita histeris respon
dari berteriak Ibuku histeris, Dia tidak menyangka aku di malam itu terbangun
dengan lugu arti berumur lima tahun dalam peran berupaya mencoba selidiki juga
segenap daya upayaku sia-sia. Pada umumnya dari biasanya rutin dia yang
mengajarkan diriku untuk memegang wajahnya dan kita terikat dari ibu dan anak,
tapi humor tidak valid bedakan histerisnya. Bahkan aku di dorong hingga jatuh
ikut berteriak menangis karena kaget ibu beda menjadi…
Hingga malam itu jatuh dari tidurku pengasuhku menggendong
mentenangkan agar kembali tidur, lalu ibuku pergi ke jogja dari kelaten juga,
lintas cerita disitulah relatif diriku terkait lintasan cerita kultur urban
siapa berdiri bangun Indoneisa padahal dulu warna warni indah.
apakah orangtuaku kehilangan
siapa dirinya, apakah kamu ayah gagal mencari humor arti menjadi ayah. apakah
aku...
mengerti pura-pura apakah yang aku tempuh agar untuk mudah
memahami masa lalu kamu ayah. . ., sebab
"?apakah"
Aku ingin bangkit masuk dalam lingkaran
hidupku sendiri namun apakah kau atau kamu ayah sebab paham mengapa aku
empatikan apakah sejarahmu...
tersesat rasanya lingkaran
hidupku tiada pasti maksud takdir.., namun utuh aku tidak bisa jatuhkan putaran
alur arti darah dari warisanmu menjadi manusia
Dia historium misterius yang juga mengalir darahmu lalu kau
putaran sebab? Maka aku mengapa lingkaran hidupmu yang artinya kusalahkan
apapun "Dia" plotium-plot Gendong masihnya putaran kemarin sampai
kini yang
sama..,
aku bersabar bertahan sebab mengapa
akhirnya kusimpulkan kau tidak sedang "sengaja" kamu sebab ayah humor
mayat hidup di depanku...
Lalu manusia ? saat masih lalu
masih penderitaan..,
Lalu dari jadi sebab ketika aku
adalah terpaksa merasa dari peran sebab sebuah seberang.., dari dia hilang dari
peran kamu ayahmu dari dia ketika Historium ayahmu atau belum lihat aku siapa
kakek belum arti ajaib ia beruntung bagai kamu ayah apakah objektif ceritaku
ialah terangkan sebuah keberuntungan.
Cerita
siapakah Kakek mengapa kau seperti meratapinya untuk di sembunyikan.., siapakah
aku atau siapakah aku indonesia.
kau tahu prasangkaku bisa
lahirkan segala wawasan salah dari akhirnya apakah.
Sembunyi misteri apakah, siapakah aku dari akhirnya
sebab.., putaran rasa cinta apakah yang kau ratapi.., ketika aku bukan manusia
yang utuh pahami itulah apa jika di harapkan.
Waktu memang jatuh terlambat, buruknya aku menjadi teman
kepada kamu ayahku. Berperan waktu apalagikah jika itulah peran kamu ayah..,
jatuhnya saat aku, jatuhnya saat kamu, waktu yang di sembunyikan alam ini,
kepada
Peranan kau belum lihat meratapi aku buruk.
Kecewaku masih jalan panjang yang
selam di permukaan..,
dalam kecewaku dari rasanya
semakin selam semakin cacat jiwa jika hari.., apapun mendayungnya peran mencoba
mengapa ini adalah penderitaan ultimatum lewat seberang patah hati bukan
berarti lebih apakah kamu ayah kulihat tapi ibu apakah belum peran apa lupa air
tetes sebuah seberang.
Perannya sepuh tua humornya
terlambat aku siaga sembunyikan penderitaan membuatku rapuh bertengkar, jiwaku
mensalahkan lewati masih wawasan hancur pengertian sebab bagaimana kamu ayah
gagal mencari humornya penawar musibah.
Rapuh bertengkar belum cukup cuma
hanya halaman sederhana merasa gagalnya siapakah aku selidiki sebab
bayang-bayang kisah adegan pembunuhan bayangan tersebut belum utuh bias
kusalahkan orang tua sesalkan apa apakah. Maka seandainya wawasanku ada lewat
apakah biasa di seberang rapuh ini jadi kuat tanpa cacat jiwa juga pada umumnya
keluar lingkaran penderitaan sebab.
Penderitaan kapan sembuh salahnya kusalahkan mengapa salah
jatuh kusalahkan masih kamu di kejar putaran salah sebuahnya jatuh penawar bila
alur prasangka ini wawasan tambah tumbuh salah lingkaran saat ketika kamu ayah
padahal.., melihat indonesia lahir.
Tetes Sebuah Seberang.., satu
walaupun putaran telah jutaan tahun berlalu, satu ialah saat peran menjadi aku,
satu saat sebuah , satu jadi inilah Tetes sebuah seberang.
Dengar musibah belum di dengar
belumnya Ia di halaman itu dari dengan ada yang di perhatikan dari indah apakah
pagi? satu seberang di dengar satu dia diperhatikan apakah baru dengar ia ialah
satu apalagi beda apakah dia dengar.
Adegan Tetes Sebuah Seberang,
menjadi penawar dari satu terangnya fajar, satu panggung alam apakah cahaya
menari di darat beda dari setiap satu bilantara hari yangdengar musibah belum
di dengar belumnya tersedia mensambut ia walaupun seekor burung mendengar dalam
sebuah halaman. Walaupun jauh sungainya.., Walaupun Jauh sematanya historium
ini bukannya satu waktu aku dengar air tetes sebuah seberang.
Aku satu Bayangan, di apakah apa
yang di lewatkan satu, dia satu sepuh historiumnya ketika tetes ketika tidak
sembunyi.., inilah dia yang lebih mudah kutempuh bayangkan siapa? ingat aku
satu bila seolah angka, sebuah.
Dengan satu sebuah, satu masih
satu sebuah dia berlari sama, satu dalam rumahnya petani, jika pagar halamannya
berdiri tumbuh tanaman, dari sebuah pagar dari sembunyi di sebuah seberang
waktu. Berapanya pada umum tumbuh itulah hijau banyaknya subur sama dengan
pagar daun atau samakah satu dengan rumahnya sebuah di balik ketika waktu. Air
Tetes terus Tempuh sebab bayangan itulah transparan di atas daun ajaib indahnya
sihir para penghunidengar musibah belum di dengar belumnya. aku tahu wawasan
bersembunyi wawasan apakah satu bersembunyi dan kau duga tahu lebih dari satu
bersembunyi pagi itu di dengar sihir dekat daun seekor burung.
Air tetes sebuah seberang,
siapakah pergi keluar dari suara-suara burung di pagi hari, Air tetes terus
tempuh bayanganku dia suharto siapakah presiden dari tumbuh daun-daun pagar
itu, dimana apakah satu lingkaran hidup terus air tetesnya terus tempuh satu
bayangan dirinya ingin merasa baik. Apakah dia merasa benar mengisi ruangan isi
hatinya diisi walaupun kosong peran berangkat akan menjadi TKR.., apakah kosong
arti di dengar belum niat jadi ketika keluar pandangan peran sebuah keputusan
maka dia pergi apakah ke jogja di seberang setelah kraton Dari dimana sawahnya
berangkat siapa ayahnya presiden suharto mengolah tanah untuk sawah dekat air
tetes terus tempuh, bila sebuah hari artinya ajaib.
Aku ingin bangkit masuk dalam
lingkaran hidupku sendiri namun
apakah orangtuaku kehilangan siapa dirinya, apakah kamu
ayah gagal mencari humor arti menjadi ayah. apakah aku... mengerti pura-pura
apakah yang aku tempuh agar untuk mudah memahami masa lalu kamu ayah. . .,
sebab
"?apakah hanya ibu yang
gagal menjawabnya"
aku bagainya repal tangan gendongmu "air" yang
mustahilMengapa berhenti Lepasnya kau ikat wawasanku
musibah di misteri jatuh
untukku
Air Tetes Terus Tempuh Lewatnya waktu apapun alam ajaib ini
yang kuyakini maka sepenggal seberangnya ialah cacat jiwaku.., mengapa aku
yakin melihat sebab, dimana berdirinya dia.., ibuku.
Sementara belum benar kuselidiki
namun lewatnya waktu..
Pembunuhnya Sepuh Umur Lewatnya
Waktu, Jatuh Air Pesona dalam Keluargaku dari bencinya aku melihat Ulang
Bayangan Ibuku mungkin kaget mendengar kesaksian pembunuh adiknya itu,
menceritakan hal yang melewatkan ruangan kosong dimana kriteria peran Pembunuh
kucurigai mengapa di validasikan hakim ketua? Aku tahu ayahku telah menjadi
lewatnya waktu.., peran gagal yang dimiliki lewat lalu apakah pernah kutunjuk
kamu ayah gagal menjadi orang tua.Juga Ibu dia seorang apakah lewatnya waktu
sebuah seberang di luar peran asuhnya kepadaku menjadi ibu terlalu sibuk
menjadi penyidik.Artinya Apakah Arti
lewatnya waktu di ratapi arti validasi sebuah seberang
apakah yang di lewatkan hakim ketua atau siapa memberi keputusan adil belum
masih kriteria.Juridifikasi lokal apakah peran saat itu keadilan berputar.
Jatuh Peran, Mayat Hidup, Jatuh
aku, jatuh matahari, jatuh warisan, jatuh rasa, jatuh peran, jatuh jembatan
hidup semua, jatuh Juridifikasi, aku tidak bisa jatuhkan putaran alur arti
darah dari warisanmu
Hidup alurnya struktur darah
apakah beri kriteria benar jatuh aku? Validasi rasanya hukum alam lewati-lewat
peran aku beruntung. Organ Anatomi tubuh ini wariskan, fungsi lokal sebuah
jantung, pustaka apakah jatungku bermimpi,
Jatuh Peran, Mayat Hidup, Jatuh
aku,mimpi artinya.., mimpi takutnya.., mimpi fungsinya.., putaran hukum alam
mimpi beri peran apakah aku.Mimpi jebak..,ajaib jebak.., waktu jebak, takdir
jebak,mimpi beri peran apakah aku...., musibah jebak, terakhir beri waktu
sebentar apa apakah misteri jebak, hidupku.
Jadi Raksasa pustaka apakah jatungku bermimpi, Baru mimpi
lalu belum jatuh gelap, Pasir matahari sepenggal pencerahan beri lihat jatuh
peran terang tiap butir pergi butirnya cerah dekati jantungku terang dalam
gelap permukaannya didatangi seberang jantungku bermimpi.Pasir matahari di tiup
butirnya walaupun jutaan beruntung waktu tempuhnya gelap jantungku, terus
pustaka belum tempuh belum lalu beri kemarin belum apakah warisan kuterima
diriku sendiri.Loncat Berlari supersonic tapi masih belum sihir butir ajaib
cahaya mengapa matahari belum warisakan kriteria selamanya
pada jiwaku..,
belum kau sempurnakan hidupku..
belum berlari untuk kemarin..,Lokal Juridifikasi..,Musibah mengapa perihnya
paksa "???"
Perihnya
sebatangkara Masih Berdiri.., perihnya aku masih padahal tahu seolah apakah
benar bersih Nama Presiden Suharto, ingin juridifikasi hati selidiki sebelum
pasir matahari seolah apakah benar tahun 1985, kulihat sama dengan jumlah rinci
adegan valiadasi benarnya ketika apakah di saat ini halusinasi bukan validasi
sebuah seberang masa lalu yang di balik raksasa misteri."Butir.., tiba
pecah" jangan Mimpi biar validasi Juridifikasi.., kemarin atau hari ini
aku berlari masih berlari seolah raksasa juridifikasi waktu menjaga. Aku tahu
dimalam itu sebuah saja bila benar tanpa bilantara adegan scenario lain.
Sesungguhnya Dice adiknya ibu yang di bunuh itu apakah bukan mustahil masih
pasti mustahil tidak meminta keseberang siapa tommy suharto bila kriteria Dia
belum apa apakah santun.., kubayangkan dia meminta ijin kepada temannya siapa
mba tutut bila dari akomodasi bisnis, ketika agenda dari misteri apakah
komposisinya ialah apa yang di tempuh "tommy suharto" sampai dari
peta denahnya wawasan apakah kuanggap mengapa presiden suharto atau
keluarga suharto di plot dari "agresinium
akomodasi"
Agresinium Akomodasi bilantara lewat denah upaya anda
mengikuti.., tahun 1985 ada ketegangan yang membuat semua cerita menarik dari
simpulnya tahun 1997 di simpulkan suharto korupsi.., bahkan tidak selesai
misteri masalah siapa suharto sebagai presiden lalu dia wafat dengan kejadian
misteri lain yang secara supersonic wawasannya ialah kriteria kemarin yang
"abstraksinium" dan itu nodanya di masyarakat terlalu cepat
mensimpulkan masalah tanpa memberikan keterangan supersonic jatuhnya
"The building blok"
siapakah indonesia sebab nyata utuh ratanya kiamat ialah di mulai dari ketika
ada arsitek iri pada "tante dice" kerja sebagai karyawannya
"Tuan atau bapak, Tommy suharto".
"Mba permisi mau minta ijin nih tentang
suami saya" aku membayangkan Tante dice setelah sebuah seberang kemarin
malam suaminya minta rezeki bila mustahil.
"mau pulang jeng" dice di malam hari bila makan
malam di rumah cendana bila di undang kumpul akomodasi bisnis
wancana ibu tien suharto
"bukan Mba!!?!!
Cuma mau ngobrol di seberang sama mas tommy, tentang akomodasi bisnis mas tommy
ituloh jeng tentangsuami saya Arsitek...,ingin kemarin gabung peran ikut-ikut
bantuin kerja lewat shere wawasan, tapi minta ijin dulu sama mba tutut"
Dice di panggil gabung malamnya untuk nongkrong rekan atau keluarga dengan
daster dan sandal slip meminta ijin sebelum musibah masa depan di bangunkan.
Masih aku lewati kabut..,
"Berjuang arti keluarga" apa apakah dari Misteri masih "takut
kehilangan arti" Empat puluh tahun tentang berdiri tempuh lewati
bagaimana?
Di belakang takut masih lewat.., masih aku apa apakah lewat
kabut masa lalu, lewati bagaimana halaman di belakang tulang punggung misteri
dari bisikan apakah yang telah aku, mereka atau kita lewatkan.
Kematiannya kemarin adiknya ibuku
ialah 'juridifikasi supernatural' dari alam semesta dimana misterinya masih apa
apakah utuh.
Apa apakah utuh aku sedang
bertengkar dari pustaka wawasan diri sendiri memahami kematian kemarin dengan
kematianku sendiri dalam bila naturalisme wajar pada umumnya.
Tempuh kabut misteri mimpi,
seolah juridifikasi supernatural.., Tapi kemudian penyelidikan alam semesta ini
bagaikan sebuah platform dari alam semesta mensiapkan waktu sebelum kita mati.
Dari alam Kematian ibuku atau
adiknya atau ayahku, mereka atau kamu memikirkan di luar batas solarium bagai
ada surga dimana mengapa putaran hidup kalian kapanpun itu merasa patah hati
sebab dunia terus tempuh mangsanya paksa kalian masuk sisi gelap sebuah putaran
ulang rasa sedih.
Sedangkan aku bagaimana kemarin bagaimana percaya
surga itu apakah ada..,
Aku tidak mau menunggu kemarin untuk kedamaian hatiku
masalahku lebih dari apakah pesan mereka intinya aku ingin tidak beragama atau
memilih non religus walaupun pada umumnya kalian memilih percaya atau yakin
setelah kematian ada Juridifikasi supernatural saat keterangannya putaran sama
ulang saat Kabut Mimpi Misteri sampai Di
Luar Batas Solarium.
“Siapakah Raja
Mataram Berani Sandingnya Lembut Matahari Raksasa Selamanya waktu Terang”
Dari Kuduga Tapi apakah Alur
kemarin historiumsinium yang kumaksud ini Changi Kemudiannya Tara Musibah
Kemarinnya Gunung Buatan Manusia
Aku tidak pada
umumnya, aku lihat matahari itu dari mimpi bawa takdirnya beraninya spektrum
warna bilantara sandingkan matahari rana keterangan seolah dalam mimpi matahari
itu bagai tongkat membara di ujungnya ajaib adalah cahaya yang melihat warisan
siapakah aku dalam gelap mimpi diterangkan aku untuk tunduk kepada
"raksasa" sebab apapun apa rasa betapa sulitnya
Dia Sungguh sebagai sepuh dari aku sungguh masih bertanya
sebab sebagai Legenda Pewaris Mataram yang
Berani bila dia ingin ajaib kabulkan inginku.
Maka arogansi berikutnya ialah misteri dermawan siapa
sepuh, dia raja bertengkar dan dia pemilik pulau jawa yang di lupakan sebab
generasi berikutnya mereka para raja mataram, yang dari wawasan delegasi sosial
"kami
Keluarga" terhampas
satu kata nama ajaibnya menjadi
penjaga rumah kraton mataram. Sesaat
sejarah sebelum jepang menyerang aku yakin akomodasi dari
amsterdam
mereka raja yang masih di hormati amsterdam, dari
akomodasi bisnis bila "1 rupiah"
terjaga maka sesungguhnya "kami Keluarga" berbeda
dengan "Delegasi sosialist" jika "dermawan salah
prospektus" Dari Amsterdam dari tidak mungkin tidak lewat romantisnya
setuju kereta itu ialah ,1rupiah.., Jadi ketika bagai seolah warnanya Matahari
ialah akomodasi
"yolkyakarta"
untuk Masih sesungguhnya Pulau
yang dulu di datangi kakek kami membawa raksasa,
dari siapakah kami pewaris dengan
Raksasa yang kini menjadi debu bertengkar demi lahirnya agung hanya satu.
Maka itu di rahasiakan dari makam
para raja mataram, namun aku harus tahu putaran tempuh mengapa jepang yang
mentiadakan seluruh wawasan akomodasi dari sepuh siapakah bila benar hamengku
bowno pertama memiliki akhirnya tempuh siapakah akhirnya diantara raja itu
memiliki anak bernama RadenArjono Sindusubroto Maka Sepuh walaupun bukan
petarung bagai runtuhnya Majapahit... kami adalah Mataram dan aku ingin subur
rumput di luar bagai nikmat ganja seolah humor Jupiter ialah telah tempuh
evolusinya sebuah plenetarium.
Bila Jupitersiniuim lahir di
jaman yang kuduga, bila air putarannya tempuh Juridifikasi supernatural masih
mengingat namaku sesungguhnya walaupun terlambat ingin langsung tanpa
penyelidikan memahami Dr Suryanto Sindusubroto, dan mengapa ada yang salah seolah
Rumput di luar tumbuh berbeda?
Kamu ayah yang telah memberi nama Mahesa Bayu
Suryosubroto untuk terlanjur
musibah sebab “air tetes terus tempuh” waktunya untuk sebuah kematian namun di
seberang detik Juridifikasi Supernatural. Dari detik apa apakah Yogyakarta lalu
yolkyakarta dari historium rumput di luar.
“seandainya
Ganja” bila kau dengar rumputpun tertawa setelah kambing guling. Bagai dapur
masa kecilku.
Kamu adalah kuning telur, lalu kamu adalah akomodasi, lalu
tetapi kamu juga juridifikasi sebuah putaran tempuh sebuah peluang aku tahu aku
lahir untuk masa depan, namun itulah patah hatinya dari kereta atau Rumput di
luar dekat ayam liar dalam hutan sewaktu kematiannya historium dari juri
akomodasi aku bermain maka yog adalah yolk putarannya halaman sederhana
Navigasi lebarnya mendayung, Dari
realita aku di sebuah seberang dari apakah rasanya tinggi. Apakah Mendayung
sayapnya burung albartos bisa tidur seketika bukan jatuh diatas langit.
Berbeda dengan aku Tinggi Namun
Jantungku mendayungkan alur informasi siapakah aku... darahku alur dari tetap
fakta jantungku yang hidup sedangkan pikiranku mayat hidup.
Heroin dalam anatomi, terlalu
takut tempuh rasanya mabuk dengan heroin di new zealand.., Maka aku buang di
“close set” kemudian sakau.
Kemarin sebuah seberang sebuah
waktu, tetes darahku ialah informasinya bukti jantungku di jakarta.., Kampung
bali dekat dimana itu Jalan Sudirman.
Rasanya artistik apa apakah itu
abstraksinium empatiku menjadi dan aku ingin hilangkan rasa takut dari
bagaimana mekanisme seluruh informasi dalam vena nadi pada molukularsinium
menjadikan darahku tetes sebuah bekas arti dimana rasanya darah yang asin
kujilat itu memang najis terasa pahit.
Kemarin kusembunyikan cerita
diskografi seorang Dj dengan musiknya dari akhirnya tinggi jantungku hanya
ingin lagu prodigy saat itu atau ingin jadi bagian dari seolah ganja padahal
tetap opium.
Kematian sebuah Prodigy, kau
katakan itu ini ilmiah namun apakah indonesianya di luar batas halaman ketika
saat historium setelah mimpi kematianku kalian membaca melihat ini ialah
musibah.
Ibuku lahir dari keluarga
bangsawan dimana masih apa apakah alurnya ialah Majapahit, lalu ayahku atau
kamu ayah aku yakin aku berdiri sebelum kemarin mataram bila changi akhirnya
ialah juridifikasi Validasi Bila memang Changi masih ayah dari semua raja
Mataram.
Maka Kunamakan dia Agar Lestari
dari kekasihnya siapakah Changi Di seberang Sungai Sindu di Mana kemarin Garuda
membantu. Anakku Siapakah kriterianya beruntung menjadi Pewaris Sindusubroto.
Aku tahu aku bukan siapa-siapa, namun setiap rasa heroin
yang bukan pada umumnya rasa jarum dari suntikan dokter umum memberi vaksin
bila validasinya mensihir seluruh pasen maka mereka belum benar paham wawasan
dokter.
Sebuah suntikan Cuma hanya pada
umumnya rasa vitamin C namun liquid lalu
apakah kemarin presiden suharto di lihat anaknya sebelum dia pergi dalam
Kematiannya salah paham apa sementara seolah sekutu apa apakah artinya di
hianati artinya kemarin tingginya status masih putaran salah padahal dulu
historium ragam juga apa apakah sekutu lencana Amerika berkhianat.
Apakah wawasan semua SLA atau Sekutu Lencana
Amerika ialah wawasan yang
artinya tidak bisa di harapkan setelah Delegasi Indonesia ke sebuah seberang
Sekutu Lencana Vietnam.
Seolah Kematian Indonesia bangsa
yang salah masih seperti Kematian ketika seolah ajal seorang manusia roamantis
Ceritanya namun arti akhirnya jantung rindu pada seorang kekasih siapa dia
orang jawa yang polos itu dianggap kutukan bangsa. Kemarin Bahkan sebelum
Mataram seolah tidak di rindukan dermawan akomodasinya bertutur kata pada kaum
amsterdam setelah 1 rupiah.
Aku tidak tahu jarum apa yang
bagai bertambahnya jarumku setiap hari. Aku tahu suharto seperti kakaknya
ayahku sebab TKR.
Aku tahu hampir semua mereka yang masih lihat sepuh siapa
kalian memiliki sepuhnya cerita manis dari hampir kemarin jadinya putaran masa
lalu percaya di seberang apakah lelaki melihat wanita berdiri hanya punya
halaman sederhana untuk melayani.
Aku tahu suharto sebagai presiden
bukan manusia siapa dia tidak kubayangkan ayahku mengapa tidak memiliki istri
kedua. Padahal Ibuku hampir belum paham fungsinya atau belum paham dari
simpulnya aku melihat seluruh kejadian prospektus musibah ini.
Dari prospektus prospektrum sampai prospektrium maka sihir
prospektusiniumnya mayat hidupku ini memang patah hati.
Di seberang sebuah hidupnya aku
memakai heroin, memang ialah rasa dari sisi hampa yang salah paham dari
akomodasi terhormat seorang ibu.
Masih berani aku kepada ibuku dari kemarin historium
mengatakan dia ibu yang brengsek sebab meninggalkan anaknya, sebab waktu
putaran dari dia mencintai Dice sebab dari empati hingga merasa memiliki. Beda
dengan
dugaku ia..,
Kemarin dari masih sembilan bulan
ia merasa haknya aku jadi anak.., padahal dari saat musibah aku berumur lima
tahun telah tempuh umur lima tahun kecewa patah hati yang hampa.
Aku tahu hampa ini bergerak sejak
maksudnya dia tidak sengaja mendorongku hingga takut.., walaupun ia sengaja
telah mendorongku kecewa pada putaran gelap selamanya kematian, kecewa patah
hati pada kriteria karakter itu.
Melihat karakter kriteria dari
musibah ibu merintih sebab adiknya di bunuh ialah fungsi air tetes tempuh
empatinya tumbuh menjadi apa apakah dia bergerak pergi meninggalkan belum
mengendong aku kecuali heroin lalu dia kaget dan kamu ayah yang sebab humornya
mengapa terlambat memotong anakmu sendiri bagai bebasnya mensembelih akhirnya
jadi kambing guling seekor itu.
Kamu ayah humornya yang padahal
bisa melihat dia sembilan bulan indah bulan madumu, seperti semalam kemarin
sebelum aku tidak sengaja di dorong beliau yang brengsek senang menjadi
ditektif namun kalah menyelidiki arti diseberang kebenaran.
Kalian berdua masih kukutuk sebab, dari masih bila
halusinasi kalian hidup..,
Kalian berdua bila kemarin mati
berdampingan di kubur dalam komposisi Nisan dimana kematian dengan nama
seberang kriteria alur dari humornya aku bukan pewaris nama warisan objektif
dari binti bagaimana siapa aku berwawasan akhirnya bagai sampai seolah pasir
matahari tiba di bumi tanpa bagaimana kalian lahirkan aku di kutuk alam. Maka
kalian orang tua yang brengsek.
Hampa Jatuh dari Langit itulah rasanya patah hatiku..,
seharusnya seperti pada umumnya lelaki dari siapakah kamu ayah polos sebagai
dokter bedah atau siapakah kamu ibu yang berani menjadi penyidik payah walaupun
jadi pengacara dari akomodasi agenda musibah itu.
Kertas Sakaral apa, kertas sakral
utuh nodanya dari hitam aku siapa? takdir nyata putaran itu ini darah najis.
Darah Najis mendayung alir waris
darah harusnya hormat mereka pada apa adat siapa aku dari seberang kemarin
waktu lewatnya. Kertas putih dan Hitam tinta bukan fungsi darah najis festival
jantungku hidup sebab organ bagai seolah melintang mendayung jatuh dari langit
bintang kejora seekor dengan ilusi seolah pasir matahari itu ada di sebuah terus
tempuh seberang putaran apakah kusebut bintang-bintang disana. Itu ini matahari
lalu lewat seekor kejora mengapa?
Belum bunuh jarum festival
jantungku masih senang takut kematian sebuah akhirnya lestari hidup sebuah
seberang gaya laganya di luar setelah rumput tumbuh subur rumput masih di
seberang belum masih puas jarum menghentikan metabolisme fungsi sel Mayat hidup
ini beragresi tentang fantasi terliar.
Juri juri melihat aku berlari
laga, dari di luar batas solarium di sebuah gala planet dimana di seberang
kebun itu adalah rasa takut saat sepasang Anjing haus air tetes najisnya aku..,
takut, jika itu ini nafas terakhirku di antara mahluk-mahluk tambah tumbuh
pohon lestarinya rasa takutku dalam sebuah hutan di seberang vietnam.
Kemarin aku ingat dalam dinding
molukularsinium sel darahku artinya fungsi organ jantungku berdansa menari
ringkas enerjik kekuatan wawasan atas rasa penasaran namun tiba tiba hampa
tinggi jatuh dari langit. Sadarku berlari dalam hutan setelah kabur dari
tahanan dalam vietnam menunggu aku diseberang bergerak lari di tunggu para juri
menjadi apa artinya nilai hidupku.
Gala-gala itu ini luas, masih di
kejar takut di tangkap najisnya air anjing jika sampai di tubuhku. Aku belum
patah hati takut tapi sesaat itu aku berani lari untuk hari ini. Tapi jika
sedetik saja lihat itu ini ialah sadarku membenci rasa lestari bilantaranya.
Setiap hutan tambah tumbuh takut aku merasa kemarin jarum heroin adalah kemarin
apakah sebab arti membuat sepasang anjing ini ialah halusinasi dagingku bagian
dari gradasi air tetes binatang berkaki empat yang sepasang di perbatasan
sebelum vietnam. Gala-gala air tetes belum rasa kematian berdiri sejak dari
halaman dimulainya aku kabur lalu kaget sepasang lewat galaknya aku takut,
belum aku ingin loncat mimpi halusinasi ilusi itu ini langkah seandainya
kubayangkan dari awal bisa kubayangkan halusinasi mereka anjing sepasang yang
bersembunyi membuat tiap patah hati takutku jadi tambah kecewa, aku siaga tahu
langkah-langkah daruratku loncat seolah di sebelah aku di sembunyikan dari
jebakan jenderal bertengkar perang vietnam aku loncat dari abstraksiniumnya
ingin langsung bukan jauh apa apakah itu ruangan kaburku di sebelah vietnam.
Takut nafas terakhirku berharap bila saja dilema tetes sebuah hidup seberang
sebuah kematian hari itu ini jarum.
Aku berlari .., aku berlari..,
masih berlari..., terus berlari..., biarkan berlari.., masih jatuh.., disebelah
jatuh.., tambah berlari..., haus berlari.., takut jatuh.., lewat lari.., tempuh
jatuh.., bawa berlari.., tubuhku jatuh.., apa jantungku.., itu ini berlari.
Jatuh di sebelah dimana aku takut
sepasang ekor sisanya paru-paru ini ingin jarum heroin sebab lelah berlari. Di
belakang pikiranku kemarin jarum membuatku bermimpi. Gala-gala bila dimana
hutan lewat melintas ingin jarum tiba dengan heroin masih sepasang anjing kejar
aku tambah putaran itu ini keluar dari kamar itu. Aku kaget di kejar sepasang
anjing lalu lewat kebun mereka lestarikan bunga buah opium dimasak di rumah
itu.
Terpontang-panting halusinasiku
mendayung ingin hidup mengapa tidak di dalam ruangan yang sembunyikan aku saja.
Padahal itu heroin dari sebab jatungku adalah festival berdetum jurinya
mempompa nilai kriteria siapakah aku?
Aku berlari loncat padahal dimana
jatuh loncat saja masih cuma cukup ingin di sebelah itu ialah dekat dengan
halaman aman delegasi sosial vietnam, siapakah aku untuk “mereka” siaga
seberuntung takut siapa aku berdua dengan heru.
Di kejar siapa berdua masih
sepasang ekor setan terus takut darahku pompa jantung meledak bara panas
paru-paru takut sakitnya hipertensi tekanan darahku ini menjadi berpacu gala
jurinya menunggu anjing itu apakah akhirnya berakhir aku aman di jaga belum
habis di gigit terluka dari beruntungnya kemarin jarum heroin ialah durjana
siksaan mereka.
Aku kaget paru-paruku meledak
putaran sakral lewat belum dimakan sepasang anjing masih berlari terus tempuh
dalamnya hutan dari gelap pagi hampir terang seperti terangnya terbangun sadar
udara pagi itu ini rasanya bisa tenang paru-paru sebab seolah beristirahat bila
fungsi anatomiku sedang berlari kemarin masih overdosis sisa rasa heroin.
Saatnya habis buka waktu yakin
aku bisa bertahan lebih kencang berlari jika sedikit lebih tambah saja rasanya
fungsi langkah ini lebih tenang bila heroin rasanya memerintah program fungsi keinginan
di samping metabolisme molukular sistem pegerakan mekanisme dari tiap langkah
kabur takut pada nafas terakhir kematian jangan di makan anjing.
Heroin Sihir aku sedetik saja
overdosis maka aku yakin siaga tanpa takut, bila saja dalam hutan berlari dari
bertanya juri durjana jenderal yang tangkap aku dari mengapa mereka ingin sebab
itu inikah.., Heroin sihir aku ingin mentenangkan sel darahku pada umumnya rata
mengalir di setiap takdir darurat masih berlari.
Sihir berlari bantu aku dengan
heroin, mencari takut dalam denah hutan.
Bingung denah alam wawasanku
bergerak, meknisme orbital gala posisi pagi yang mulai terang juga rasanya
hampir mati saja juga dari kiri atau kanan langkahku dimana aku dalam denah
sakit rasa merasa overdosis terasa heroin hampir sisa ampas akhir dari kepala
merasa demam sebab jantungku tirani dari organ dimana pundak atau kiri jika
kanan melangkah berlari. Kepalaku mulai merasa mendayung darah dalam aliran
dorong terus demam.
Mendayung-dayung seolah demam
kepala mendayung muara sebab darah di pompa jantung menjadi demam dimana
orbitalsinium ialah kepala yang rasanya hampir pecah rasa tempuh pada teror di
belakang suara anjing yang wajahnya belum aku lihat.
Jantungku akan salah fungsi
pompa, darahnya terus ingat kemarin sore jarum ketika di dalam ruangan itu
ketika jarum heroin di sebelah dapur aku disembunyikan melimpah dekat kebun
sebab lilin kecil itu larikan maya imajinasiku apa apakah gala kebun bunga
opium itu mengapa lebih harum bagai wangi dari sesuatu yang serupa namun aku
tahu diseberang wangi itu seolah ini adalah planet dari langit-langit dimana
sebuah sihir heroin menjadi sebab.
Jantungku akan bertanya tenang
fungsi mekanisme, darahnya terus tempuh wawasan ketika takut di dalam rumah
kemarin dari aku kabur.
Dari jatuh salah sebab
kutinggalkan rumah itu padahal sihir heroin bisa lebih baik sebab demam dari
wangi sebab siaga diriku pada gala lestari kebun heroin itu subur dari diluar
masih seolah sebab jika putaran gelap dingin dari ekor kejora ialah pasir
matahari dimana di bawah langit-langit dia melihat aku delegasi sosial
Indonesia yang di undang siapa sedang bermain bara sihir heroin sedang di
siapkan jarumnya untuk di suntik kemarin dari jadi wangi itu ialah sebab
rinduku.
Kebun bunga untuk tamu delegasi
putaran sosial dari sebenarnya aku aman di balik ketergantungan masih jika
diseberang dimana dalam hutan aku tersesat juga belum paham mengapa demam ingin
ada di belakang ruangan penyiaran di dalam amannya upacara melihat siaga mereka
dari planetnya pagi dalam markas saigon di seberang belajar bahasa amerika
untuk sekutu lencana amerika aku berharap menemukan diriku telah terlanjur
melihat di luar batas solarium tambah takdirkah aneh alam semesta jika ada
rumput lain tumbuh sebab di luar sana. Sementara puing-puing terasa kanal-kanal
dari sisa kemarin histroium masih aku berlari menyeberang batu-batu situs
purbakala di tetangganya vietnam.
Wangi demam sihir heroin dimasak
tiba-tiba ingat aku terpelanting dan dalam batasnya anjing itu kaget melihat
aku tergelinicir seolah di bawah langit-langit rahasia sebuah dapur melipah
getah hitam bunga jelas aku lihat dalam dapur itu padat di panaskan melentik
ingatan di adon bagaikan formula rahasia aku terpana sihir heroin sedang di
resepkan masak dari getah intensitasnya seolah kebun itu menunggu malam tenang
dari bila bunga opium tumbuh untuk manusia istirahat dan tidur bersama ekor
bintang kejora membawa pesan berita ada planet serupa di luar batas solarium.
Apakah aku seorang solariumist,
telah menseberangi galaksi, menemukan idealisme arsitektur pilar seolah rumput
tumbuh tetap kemarau, saat solarium di seberang bintang-bintang menemukan
planet tenangnya intensitas saat putaran hitam mengadon adonan gala hasil bumi
dari bunga opium ialah getah yang di densitaskan formulanya dalam mutasi
molukular sesaat planet itu lebih sekedar dari misteri dimana diriku melihat
mereka ingin mensambut jantungku di persembahkan pada itu ini.., prinsipnya
konflik.., sesakti apapun siapakah aku sekutu lencana vietnam dalam undangan
apakah menyesal telah salah melihat situs wawasan historium objektif wangi
demam sihir heroin menjadi prinsip lewat misteri indonesia mereka seolah lebih
paham membela rajanya di bandingkan lemahnya indonesia dari mataram atau
akomodasi amsterdam ketika belum jepang.
Indonesia aku adalah delegasi
putaran sosial yang mencari kriteria dari terpontang panting dalam densitas
seolah jantungku melihat festival adonan pekat hitam getah dari opium menjadi
itulah ini apa langitnya itu ini adalah festival merayakan dia melihat aku
tertidur akhirnya beda formula apa sihir heroin membuat heru temanku di
introgasi dalam lentik bekas hitam getah seolah di densitas putih serbuk
tumpukan sebuah gunung nikmat kusebut.
Sungai membawaku kemana jatuh tergelincir langkah di pagi
itu biru atau awan di langit putih dan aku telah tergelincir aman beruntung
masuk masuk sejuknya putaran orbital demam di kepalaku berhenti sebab sungai
membuat anjing kecewa berhenti dalam suaranya yang kaget masih berteriak seolah
pasir matahari tempuh pagi itu di bawah langit mendayung di bawa misteri kemana
diriku tidak peduli pada wajah jenis apa anjing yang telah mengkejar aku takut.
Kemarin sawah-sawah masih diantara hutan dimana takutku di temukan namun sejuta kemungkinan aku takut pada
wajah apapun kaget anjing yang kecewa.
Di tepi seberang saigon siaran
radio mereka masih sedang dalam siaga yang bermain kartu poker sebelum masih
pasti menghitung berapa banyak pulang membawa bergeraknya kemarin gerilya
bahaya merajut musibah ketika besok janji rumput di luar ingat rasanya masih
hidup masih aman siaga kartu poker di dalam sebuah kriteria akomodasi bisnis
kaum sosialis para pustaka pemilik bisnis di kota di balik belum di serang
jebol sampai takut bermimpi.
Kemarin sawah-sawah terakhir
suara pagi menjadi malam dimana aku ditemukan lalu tempuh kembali dari rumah
petani siapa mereka akhirnya sungai itu membawa aku tidak sengaja di jemput
jadi sekutu lencana amerika.
Mereka menjemputku hampir dari tempat zona prinsipnya
perang. Sementara di seberang laut itu ini tahun pembina undangan berdatangan.
Perang seperti prinsipnya besok
jadi tambah apakah bentuknya gelap bayang-bayang bahaya merajut musibah
menunggu masih sedangkan markas saigon berduka cita tambah.
Aku masih mabuk melihat mereka
main kartu poker sementara ada yang mabuk namun terlalu kaget dari prinsipnya
konflik. Sementara itu indoensia pragawati favorit populernya di beritakan di
bunuh. Bagaimana penyelidikan di indoneisa beritanya menarik perhatian, dimana
kabar berita misteri pembunuhan dice seorang pragawati. Aku Mimpi berdiri
beruntung masih hidup dari setelah penagkapan sementara Heru masih hilang entah
kemana “???”
Lambungku sedang bercerita apa
nafsunya mendengarkan radio penyiaran para tentara amerika, sedangkan berita
delegasi dari penyelidikan juridifikasi wanita cantik tersebut seperti lebih
beragresi warna infasinya membuat aku kaget. Sebab lebih dari rumput di luar
apakah jakarta kubayangkan bisa lebih buruk masyarakatnya paham arti dimana
wawasan denah putaran politik objektif menariknya.
Kiranya siapakah yang menjadi
penyelidik subjek dice di bunuh masih mencari tersangka, sedangkan penasaran
apakah aku pada keluarga yang di timpa musibah.
“siapa iya detektif oprasional
respon berita kabar buruk dari indonesia?” aku membayangkan mabuk namun main
poker di seberang meja penasaran sementara disampingku seperti tentara kecewa
padahal seperti masih remaja beruntung masih hidupkah dia dari hutan atau kaget
baru datang dari sebab Lencana. “buat apa iya kok ada peranan manusia hidup
ingin apa masih punya keberanian wajahnya seolah bermain-main dengan bahaya.”
Artinya simpul bila berakhir
perang cerita musibah dice mungkin semakin cepat semakin apa iya terangkan di
balik pembunuhan “Astaga Durjana”
Kematian terlalu murah apakah lebih murah mati dari artinya
bila aku tahu ada pelacur disini rasanya apakah ajaib sebuah putaran yang ingin
aku selidiki saja.
“Mas Toni dari Jakarta iya”
Aku tiba-tiba ditemani kaget “,
iya kamu astaga siapa?” Dia siapa iya kok datang menegor bikin kaget saja.
Dia memintakan bartender untuk
aku menerima tambahan minum bir “saya perwakilan validator dari permohonan
untuk mencegah infasi, masih tentang kemarin musibah, ini perwira amerikanya..,
rutin hari ini agenda keamanan.., di ganti dari setelah UGD kembali lanjut
introgasi penyelidikan untuk mas Toni sebelum di boleh di pulangkan ke
indonesia, tapi masih harus di awasi bila masih trauma, sebab terapi belum selesai..,”
dia berdiri di samping tugasnya orang indonesia yang belum aku kenal belum
kusangka masuk dari seberang kartu poker pintu di bawah lampu lebih terang
siang hari di luar.
“ini terus birnya iya, nama saya
andi wakso dari surabaya menganti melayani penjaga yang kemarin pasti mas tony
lupa namanya siapa setelah dari akomodasi unit gawat darurat perawatan saya
masih bidan dari tenaga kesehatan dari intern asisten yang kemarin itu
dokternya medis dari lulusan Universitas Indonesia, kedokteran pada umumnya
tapi masih tentara juga dari TNI.”
“emangnya namanya dokter siapa? Itu ini bir yang untuk
saya..,”
“umur berapa mas tony..,” andi
masih melihat apakah aku masih kuat sembunyikan rasa takut.
“ga usah tanya deh umur buat
terapi.., males nih” aku merasa bir yang aku minum juga belum pulihkan wawasan
sehatku kemarin sebab kemarin.
“Ok!” ‘saya paham’ “em unagh baik” andi jadi validator yang
intuisinya kuduga ajaib dan seharusnya kuharapkan dia melihatku.
“Sementara segelas setelah satu
cepat habis kuminum!”
Sementara kutunggu Mas andi
siapkan bentuk halaman lampir yang di tulis pemuda amerika itu “ini
Juridifikasi permohonan kerjasama, dari ragam setelah kemarin sudah saya
teranslasikan bahasa.., lancar ga mas bahasa inggris.., ”
“Udah teruskan saja humornya apa sama “??!” saya masih mau
donk segelas lagi rasanya masih haus” langsung dia dengar minta rasa
ketergantunganku masih bertanya
selidiki...,
lewati lintas apakah yang kupikirkan dan dalam bar ini
mengapa sebagai wartawan aku dalam sebuah limbo paragraf kematianku yang memang
belum bisa kupahami dalam artinya besok apakah misteri limbo dalam alam semesta
ini...
Ayahku Sindusubroto, setiap pagi belum bercerita apapun
wawasan hidupnya, aku menjadi sakral dari takdir
menambah fungsi duga gugurnya ..,
Takdir hentinya ayah berhenti
memanggil dirinya sebagai sindusubroto sejak hanya senang memanggil kriteria
anak bagus atau cah bagus “???”
Kemarin Mahesa Bayu Suryosubroto di panggil ayah, dan kamu
ayah ialah warisan mayat hidupku dalam seolah
topeng..,
“Tempuh Di Seberang Horizon
Putaran Jiwaku..”
Tempuh Di Seberang Horizon Putaran Terusan
Arti Topeng
Brengsek Topeng ini
Bagaimana.."???" di balik seberang kau akan
tempuh diriku Bagaimana.."??"
Di balik..,
Tempuh Diseberang Horizon Putaran Jiwaku bisa Masih..,
Terus TEMPUH...,
Engkau ingin kembali tempuh
rasa-rasa empati..,
Terusan arti Topeng ini. Masih mulai dari aku atau kamu
tempuh arti..,
Dari jika.., jika waktu ada
tempuh "???" mengapa kita...,
Tempuh dari selalu hasilnya menjadi hanya sebuah seberang
yang mengecewakan..., Topengku sesungguhnya ialah cerita Ramalium untuk masa
depan dan arti terusan
prospektus..,
topeng ini adalah arti jiwa
terusan warna merah berani yang mereka atau dia ingin melihat Horizon dari
Pasir Matahari.
Merah terlalu berani hampir saja
seperti warna arti darahku, merah artinya apa apakah tempuh dari seberang batas
itu,
dari di balik topeng sebuah seberang gagal aku.., tapi
padahal artinya masih terus aku yakin pada mereka
gendong tempuh apa jika bagaimana
mereka..,
lalu yang tempuh putaran bagai
mendayung hulu waktu dari mereka di sepenggal Merah, topeng rasanya malu pada
limbo paragaraf kematian.
Ini adalah kemarin limbo sebelum
kembali, sebelum merasa, sebelum simpul yakin tempuh arti apa arti sepenggal
merah.
Sebelum sekutu paragarf sebelum
terus tempuh arah yakinmu ingin meneruskan putaran sebelum jatuh, jatuh, jatuh
, jatuh, dan putaran jatuh ialah masih belum kematian Indonesia.
Merahnya merah, merah merah
solarium matahari langit di seberang angkasa, merah merah merah merah lipstik
warna kekasihku mencium terakhir mayat hidup tubuh ini masih sepenggal merah.
Terus tempuh kemarin jatuh, jatuh, jatuh lalu kau kenal rasa takut empatimu
dengan sampai kau benci arti takut.
Topengku arti betapa buruk dari
sepenggal arti mayat hidup ini masih bernafas dari tutup sepenggal meronta
ronta sengit benci hampanya bertengkar dengan apa apakah misteri sisi terusan
selamanya terusan tempuhnya ingin di seberang horizon putaran jiwaku,
utuh adalah jatuh utuh jatuh
empati jatuh sepenggal bayang bayang sosok gambaran kebenciannya ialah tanda
menempuh arti apa kau melihat topengku.
Gelap humor kematian.., seharusnya tertawa sepenggal cacat
kurang pada umumnya bila kau melihat Mayat-mayat hidup mengapa ingin tempuh aku
bercerita sebuah seberang rahasia padahal raksasa besar matahari misteri itu
bercerita… ,
Lahir paragraf bersamamu limbo
kematian dan masih pastinya simpul kematian manusia hasil samanya siapa mereka
terlanjur di seberang gelap matahari maka besar namun mencari sebab menjadi
orang tempuh tunjukan kamu juga jiwa paragarafnya adiksi musibah .
Sejahtera bayangan kau tidak
punya misteri hidup belum mustahil tapi aku Masih sepenggal tidak pada umumnya
lain orang dari takdir. Kau Jatuh Dari Jatuh kecewa bertambah,
sebab bagai engkau paham, wawasan
masih melihatku pada umumnya sama dengan jalan itu ini panjang jalan aneh itu
ini musibah perjalanan indonesia masih putaran musibah di jiwai bersatu
sepenggal terus bertambah.
Mengapa juga engkau mengapa waktu-waktunya akhir ialah
terusan yang di tempuh merasa apakah akhirnya dia ajaib berbicara, tapi apakah
dia berbicara sangat menginginkan semua mahluknya memahami tanda, tanda,
tanda, tanda, tanda, tanda
bilantara
tanda-tanda. Aku membayangkan dia
sedang memandang naluri itu ini seorang mayat hidup ini solarium dari
seluruhnya tunduk mereka melihat siapa sendiri utuh.., tanda utuh dari utuh
bayangan gelap manusia berakhir terakhir..,
Ahirnya setan dan Itu ini apakah iblis limbo paragaraf
kematian lalu berhenti rutin utuhnya umum biasa seperti biasa mengapa topeng
musibah juga mengapa utuhnya tidak bantu meneruskan rutin berada di sampingku
bantu menjadi setan-setan dan iblis-iblis pendamping kelestarian dari wawasan
siapa aku menjadi mayat hidup. Setelah
Naluri Mengapa..., juridifikasi supernatural.
aku telah mengapa aku, kaget mereka masih melihat dia.
Kaget aku tidak menyangka kaget setan-setan tersebut masih rindu pada wujud
yang rahasia dari juridifikasi supernatural hukum fisika bila siapakah tuhan
kuanggap ada “???” Jatuh mengapanya juga mereka mengapa juga
tampak kurasa, sepenggal berpikir
aku merasa..,
Rasa mengapa terus sepenggal
tempuh ulang takut gagal simpulkan, rasa, rasa, rasa, rasa, rasa, hanya rasa
telah bilantara waktu mengapa tempuh rasa..,
rasa-rasa sejak sementara sejam
hampir utuh setan setan di dalam gelam sisi gelam gelam..,
dari kegelapan senang tiba-tiba melihat
empatinya, sedang di sambut supernatural oleh penciptanya musibah dan menikmati
siapa wujud rahasia tuhan pencipta itu hina, dari tempuh.., tempuh rasa rasa
telah wahana wawasan “??..”
Mereka melihat hanya kegelapan
manusia maka terang sementara sejam itu seolah kembali senang rindunya di
cerahkan tuhan sedangkan aku terusan terus menoleh-noleh ingin mencoba melihat
apa yang mereka lihat tapi gagal apapun melihat…,
Siapa pemimpin pencipta arwah dari rasa berpikir apakah
apa, apakah setan bukan wawasan di seberang wawasannya wawasan sebuah wawasan
apakah setan dalam sejam itu menikmati sejam utuh sebuah apakah hanya gelam
gelam
gelam..,
dari gelam gelam misteri yang hanya bagiku merasa rasa
sejam waktu itu mereka tidak biasanya tiba sebagai pendamping bertengkar
wawasanku sebagai pustaka mayat hidup.
Pemimpin Wawasan Tumbuhkah Salah
Aku adalah keberanian dari di luar seberang dari apakah
terbayang limbo paragraf kematian.., aku melihat
perubahan yang salah masih,
berpikir apakah hidup..,
dari apakah prasangka? pada keberanian dengan masih di
ikuti takut itu apakah mensimpan takut jika takut lalu takut kutukan dan,
siapakah, Pemimpin Wawasan Tumbuhkah
Salah..,
Waktu besok sepenggal.., besokkah tersisakan apa?
Seandainya wawasan cintaku itu apakah,
lalu apakah salah? Sepenggal hatiku adalah racun.
Bukankah membenarkan jikanya sepenggal alam anugrah
apakah.., lalu pergimu.
Maka.., waktu besoknya lalu
sepenggal jatah besokkah apa?
Dari topeng lalu jatahnya disembunyikan takutku anugrah
paragaraf dari jiwa terakhir bila bernafas berbait mayat hidup hanya seolah
pada umumnya patah hati saja dan dari
topeng..,
atau Mayat Hidup Itu Ini.., dari jika
Besokkah apa
kriterianya kau Tahu lingkaran hidup bait Aku Lahir...,
“sebuah seberang..,”
“Di Balik Semua Malam Di Masa
Depan”
Belum beruntung takut lalu takut apa yang harus
kutempuh..,
“dari..,”
Aku lahir tumbuh dalam mimpi, bagaikan sepenggal wujud
nyata di tinggalkan pergi untuk tertidur, aku merasa manis madu air susu ibu
karena teringat sedang masih sedang lagi sekarang, apa apakah berakhir terakhir
dapat abadinya bercinta dengan istriku dan apakah dari alam sadar dimana hatiku
ingin kusimpan sengaja itu adalah madu apa apakah
wawasan, cinta..,
apa apakah wawasan rasa mengalir
sumber air susu bagai pencerahan dari aku menunggu anak aku lahir ialah hiburan
ajaib dari ketika di layani tawaran harus wajibnya aku bertengkar badan dengan
istriku untuk bila bisa merasakan sejatinya wanita bila sebanyak-banyaknya,
anak ialah msutahil hal yang murah, dari mengerti jika itu tawaran wajib dari
kenikmatan menjadi suami istri disaat dia di istimewakan..., maka kutunggu
ijinnya.
Siapakah wawasan ajaib dari
bagaimana diriku terbangun dengan keberanian yang sesaat itu kaget kecewa
menjadi takut mengapa?
Sehingga hanya istriku yang kembali mengingatkan,
memorium apakah apa kecewa jelas sebab ialah
salah...,
dari tiba-tiba takut pada
sepenggal simfoni salah yang mensihir hidupku bermimpi buruk yang menjadi
jiwaku sebagai penakut mengapa harus sepenggal terulang lebih suka
bayang-bayang siaga di tawarkan misteri dari rahasia kebodohan jadi manusia
padahal di seberang puncaknya keajaiban seharusnya diriku menjadi suami
pemberani yang istimewa melahirkan wahana selamanya ciuman pada dia.
Sepenggal aku lahir, lalu juga
sepenggal aku.., terjaga wawasannya sepenggal.., jiwamu adalah sebab rasa
cintamu pada ayah apakah kuragukan.., apa apakah bukti besokkah apa sebelum
mati untuk kita selamanya abadi..
Aku tidak tahu “!!!” Engkau selamanya. Sepenggal rasa
takut!
Aku menangis setelah apakah itu, saat malam, saat mimpiku
berhenti, dan aku rindu pada wawasan seorang ibu yang mengasuh sepenggal apakah
sebab aku di lahirkan.
Aku tidak tahu “!!!” Adikmu di
bunuh oleh apa?
Wujud nyata saat itu di luar
apakah, masih sedang malas mengapa, aku ingin setelah masih wawasan terbangun
belum terjaga sadar apakah wujud mimpi itu sepenggal siap untuk besok,
terbangun walaupun apakah, terulang seperti seolah ibu bercanda kepadaku di
malam hari saat lima tahun kemudian, dimana itu adalah sepenggal wujud nyata..,
itu.., mengapa aku mencari, masih telah terbangun.
Tapi.., besokkah apa?
Madu yang mengalir seolah apakah
air sungai lalu lautan apakah artinya masih sama seperti terakhir kali aku
ingat berpura-pura apakah surga adalah wujud nyata?
Wajah pesona ibu siapakah aku,
melihat tumbuh diriku bagaimana tiba-tiba sepenggal malam selalu, waktu yang
istimewa melihat mampu apa aku bermain dengan wawasan pesona kekasih di
seberang dari beliau menjadi sepenggal apakah memorium itu baik untuk diriku?
Aku tidak tahu ayah juga berhenti memberanikan dirinya
berkomentar setelah sekian lama menjadi suamimu.
Sepenggal waktu masih apakah kami
beranikan menunggu ruangan hati kosong siapakah kami sebagai akomodasi
terhormat wawasanmu sebagai ibu.
aku lahirkan sepenggal besok
menyelidiki hal yang tidak mampu untuk siapa aku menjadi anak kecil?
Malam itu ayahku mengantarmu
pergi selamanya dari apakah istilah khusus hubungan anak dan ibu tetap menjadi
keajaiban khusus Aku ingat sungai yang mengalir madu sebagai surga dari cintamu
melahirkan monster ketakutanku tumbuh.
aku simpulkan tetapi tidak tahu
malam itu kau meninggalkan halaman sang raksasa dari langkahmu tenggelam dalam
halusinasi menjadi sesuatu yang siapakah aku sebagai raksasa arti hidupmu
menjadikan wujud sepenggal pada apakah sepenggal arti kau gagalkan raksasa
keberanian wujud nyata keberanian raksasa siapakah aku tumbuh akhirnya menjadi
apa di alam dunia ini aku tidak ingat siapakah yang menjaga rumah atau aku
menanggis di temani siapa?
Ayah pergi menemani rasa kawatir
ibu dengan sama takut masih sama dengan ayah pertama peduli apakah merasa yang
di takutkan istri? Ibu adalah sepenggal di luar seberang diriku di biarkan
tenggelam dalam apakah itu di luar seberang prospektus alam lain dari sia-sia
besok akan datang? Apakah “!!!”
Rasa-rasanya saat itu aku
sepenggal di luar rasa dilema cacat jiwaku sama dengan mengapa ibu tidak
berharap musibah itu di dapatkan, aku tidak tahu adiknya di bunuh, tapi aku
tahu diriku kaget hingga menanggis ibu menjadi masih tenggelam di musibah itu.
Besokkah apa.., apakah hari ini
adalah raksasa apakah keberanian rasa takut, karena apakah besok selalu masih
melintas baik untuk seorang raksasa. Besokkah apa patah hati dari karena engkau
sama dengan rumput di luar kutunggu lama dan mengapa engkau tiba berbeda
setelah masih melihat aku menjadi anakmu.
Kepergianmu malam itu, masihkah
bertanya sebab cacat jiwaku lahir wawasan misteri apakah musibah yang telah
mengundang rasa takutmu dan berubah menjadi apa yang kulihat bagai rumput di
luar, sunyi dan berbeda hingga engkau lupa apakah sepenggal ikatan humor
berkata apa yang kurindukan sebagai anakmu.
Rumput di luar sunyi rasanya menunggu dirimu, karena aku
seorang raksasa yang besokkah apa? Waktu di mulai, juga masih waktu belum masih
juga waktu berakhir karena sebab malam itu aku teringat misteri apakah
musibahnya adalah rasasebuah wawasan kecewa siapakah akurasa pada dimana aku
melihat rumput di luar tumbuh lebih beruntung darikah diriku siapa?
Musibah waktu komposisi lewat misteri takdir sebab apakah
adikmu di sebab takdirkan masuk melangkah sebab suatu mula semesta putaran
tempuhnya jantung waktu, dengar terjebak cacat jiwaku sial apakah merintih
belum bukan prinsipnya subur tambah rumput di luar apakah itu
ini arti…,
hidup dan matiku berubah karena malam itu.., limbo
prinsipnya salah belum dermawan prinsip konflik berakhir tempuh lemahnya cacat
jiwaku di sebuah seberang “???” Dimana dari mengapa tanpa di sadari selalu
masihkah sengaja aku memulai masih sengaja cari besokkah apa bertanya?
Mungkinkah bukan besokkah apa?
Lintasan Delegasi
Tertawa aku meringis Cacat Jiwaku .., tertawa kekasih
puncak dunia sewaktu saat itu lebih sekata takdir Bajuku sedang lusuh. Aku
berada di kantor redaksi menanti berakhirnya hari.
Aku adalah dimensi yang sedang lagi Jatuh
“juga masih putaran densitasnya
jatuh”
Itu ini menunggu terbenamnya
matahari..,
Jam kerja hampir selesai, namun
Kepala Redaksi mengundang kami, aku dan Heru, untuk menghadap.
“Kira-kira ada apa, ya?” Mengapa
sekarang aku diundang untuk menghadap.
Tidak biasanya Kepala Redaksi
meminta untuk bertemu denganku atau pun Heru selain tentang pekerjaan. Baju
lusuhku terasa tidak nyaman.
Celaka, aku kehabisan sabun
pencuci pakaian. Tak hanya itu, uangku pun habis. Akhir bulan begini untuk
membeli sabun cuci pakaian saja rasanya sudah tak mungkin lagi.
Lusuhnya pakaian ini membuatku
sesak. Apalagi jika membayangkan harus tawar-menawar di warung langganan dekat
rumah demi membeli sabun cuci.
Aku jadi membayangkan dapat
berlibur ke tempat yang sejuk seperti puncak. Atau mungkin pergi ke Bandung,
sekalian mengunjungi saudara. Lalu, meminta izin kepada kakakku untuk menginap.
Menikmati cutiku untuk menikmati aktivitas favorit.
Aku senang sekali dengan daerah
sejuk karena menurutku udara dingin sangatlah cocok untuk menggambar. Kebun
binatang di Bandung sudah menjadi favoritku untuk menggambar.
Aku biasanya menggambar dengan
tinta pena. Bagiku, menggambar dapat menghilangkan beban pikiran. Tetapi saat
ini, hal menyenangkan tadi hanyalah angan-angan saja.
Kulampirkan tulisan untuk surat
kabar yang siap untuk diketik. Sembari merapikan pekerjaanku yang hampir
selesai, pikiranku tak hentinya membayangkan tentang rencana berlibur tadi.
Rencana menghilangkan stresku.
Walaupun begitu, “Astaga uang!”
Aku tidak miliki uang untuk beli minum. Rasanya tiba-tiba aku haus. Padahal,
sebentar lagi mungkin aku dipanggil. Kulihat Heru pun belum tiba di kantor
lagi. “Aku pergi ke kantin dulu saja dan memberanikan diri untuk mengutang!”
Lantas aku langsung ke kantin di lantai bawah gedung. Aku haus. Aku tidak
peduli apabila saat ini Kepala Redaksi mencariku. Meski khawatir, aku tetap
pergi ke kantin. Lagi pula Heru juga sedang tugas di luar dengan wartawan lain.
Aku berharap, kopi nikmat, akan menggantikan rasa khawatirku pada undangan
Kepala Redaksi.
Apabila terlambat, setidaknya aku bisa membuat alasan yang
meyakinkan kepada Kepala Redaksi. Aku memikirkan bayangan Bapak Indrawan,
serupa dengan rekan wartawan Heru dan Putri, yang mungkin baru tiba karena ada
berita di luar kantor. Akan tetapi, dengan yakinnya aku ke kantin saja.
“Ibu, minta kopi satu.”
Aku datang ke kantin meminta untuk dibuatkan kopi.
Selintas, baju lusuh membuatku ragu untuk mengutang.
Akan tetapi..,
aroma kopi tercium begitu
semerbaknya. Sepontan aku terbayang akan kenikmatannya. Akhirnya, kuberanikan
diri untuk mengutang..,
berharap Ibu Datun memahaminya.
Selintas terpikir olehku, apakah Ibu Datun pemilik kantin akan peduli dengan
penampilanku. Aku rasa untuk mengutang kopi, dan sebatang rokok tidak perlu
khawatir dia percaya padaku, walaupun kurasa, aku mulai merasa tidak nyaman bila
terlalu sering.
Ini bukan yang pertama kalinya
aku terdesak mengutang pada Ibu Datun. Prihatin akan utangku, aku tahu sekarang
harus mengutang kembali, tapi kapan aku akan membayar?
Bisakah dia berharap tentang itu?
Kini aku akan menikmati waktu, meminum kopiku. “Ibu terima kasih telah
dibuatkan kopi. Tapi sekarang saya utang lagi,” ujarku saat Bu Datun tiba
membawakan secangkir kopi.”
Ibu Datun tersenyum dan berkata,
“Yang ini sama seperti kemarin juga nasibnya?”
“Iya,” Ibu Datun tahu, kopi yang akan kuminum akan
tertunda dibayar. Berutang dan
kebiasaanku yang terdesak,
apalah artinya sebatang rokok
tapi mengopi, aku merasa menghentikan waktu, selalu dalam benakku, menikmati
meminum segelas kopi mengingatkan diriku pada masa lalu. Segelas kopi artinya
ialah kebebasan dan kemegahan dalam hidup.
Segelas kopi membuatku teringat
saat pertama kali aku menyukai kopi. Saat ini, aku menikmati kopi dalam sebuah
kenangan, perasaan terdesak yang serupa. Dalam masa lalu dan kesulitan.
Selintas saat ini kenangan baik
menjadi sifat pendapat, alur renungan, kuduga menifestasi itu ialah renungan,
harapan baikku pada rasa peduli pada sifat ayahku dan itu ialah kenangan ketika
masa-masa saat ayahku menawarkan kopinya padaku ketika aku sedang giat belajar.
Aku tidak boleh lama-lama di sini. Aku tidak boleh didahului oleh Heru untuk
bertemu Kepala Redaksi. Akhirnya gelas kopi yang belum tanda habis ini terpaksa
kutinggalkan.
“Ibu, kopi belumku minum semua, aku mengutang dulu,
nanti kubayar setelah mendapat uang bulanan.”
“Iya, tadi kau sudah ingatkan
aku, Toni,” ucap Ibu Datun.
Seusai pergi, dari kantin, aku bertemu dengan Heru dan
Putri yang akan masuk lift. “Dari mana?” tanyaku pada Heru dan Putri sambil
masuk ke dalam lift yang masih
terbuka. “Dari, Dinas
Kesehatan..,
menanyakan Agenda kerja mereka,” jawab Putri. Kemudian
tanpa ditanya kembali, Putri menjelaskan agenda pengadaan susu untuk rumah
sakit yang terlambat, dan itulah berita.
Aku sedang bersama Putri ketika
tiba-tiba Toni datang ikut menyela masuk ke dalam lift sekembalinya dari
kantin. Aku baru saja kembali dari Dinas kesehatan. Kami hendak bertemu dengan
Kepala Redaksi..,
kemudian setelah itu, kami ingin mencetak foto yang kuambil
dari terlambatnya pengadaan susu. Aku akan mencetak foto kulkas yang rusak.
Memang tak tampak
seperti berita serius..,
namun itulah berita. Kepala rumah
sakit umum daerah memintaku mengambil gambar dari keterlambatan pengadaan.
Bagaimana kulkas bisa rusak?
Karena hal ini, pengadaan susu ke
rumah sakit tiba-tiba berhenti. Aku dan rekan wartawanku, Putri, sedang
menyelidikinya. Kami pun menginvestigasi sikap pemerintah akan masalah ini.
Aku baru saja datang, melihat
Toni ada di sampingku, artinya kami berdua belum terlambat untuk menemui Kepala
Redaksi. “Toni, dari mana kau?” tanyaku kepadanya. “Baru saja minum kopi dan
menikmati sebatang rokok, sekaligus menunggumu Heru,” ucap Toni kepadaku. “Kau
baru saja dari kantin,” ucapku menduga.
“Iya, betul, aku jenuh dan sesak
dengan tampilanku hari ini,” ucap Toni yang memang terlihat lesu dan tidak
percaya diri. “Apakah beliau tidak kesal bila satu di antara kita belum hadir?”
tanyaku kepada Toni “Beliau, siapa?” Toni menjawab tidak mengerti apa yang
kumaksud.
“Beliau Kepala Redaksi, maksudku
Bapak Indrawan,” jawabku. “Oh, maaf aku baru mengerti maksudmu.”
“Iya, itu maksudku, kukira sudah
terlambat. Kupikir kau langsung ke ruangan beliau begitu dipanggil,” ucapku
yang tidak sengaja didengar juga oleh Putri. “Heru, Toni, apa kalian berdua
mendapatkan promosi? Bila benar, hebat! Aku ikut senang,” sahut putri menduga.
Pintu lift yang telah kami masuki
terbuka kembali di lantai ruangan kerja kami. Toni dan Putri kulihat kembali ke
meja kerjanya masing-masing. Sedangkan aku, pergi ke ruang fotografi sembari
menunggu panggilan Kepala Redaksi. Aku pergi ke kamar gelap untuk mencuci film,
mempersiapkan foto yang nantinya akan diseleksi oleh redaktur foto.
Lampu kamar gelap masih menyala.
Aku merasa beruntung karena ini merupakan rutinitas yang dapat dicicil,
menurutku. Seperti biasa aku harus mengambil dan mempersiapkan semuanya, mulai
dari cairan pengembangan, bubuk sabun dingin, bubuk perangkai, air, toples
spiral, dan penjepit film.
Ketika memindahkan rol film dari
wadah silindernya, lampu pun dimatikan. Tanpa menggunakan alat, pita rol film
pasti susah dikeluarkan, kecuali dengan merusak wadah silinder. Namun, karena
dituntut pekerjaan, aku akan beralasan menggunakan rol film pita isi ulang maka
wadah silinder film negatif kujaga agar tidak rusak. Kutarik keluar rol film
dengan penjepit dan menyimpan kembali wadah silinder untuk film negatif ke
dalam kotak khusus yang suhunya aman untuk mengisi ulang negatif film yang
berikutnya, bila dibutuhkan lagi. Setelah menarik keluar film negatif, selagi
lampu mati, aku dengan alur waktu yang tepat memasukkan pita, dari wadah film
silinder ke dalam toples spiral yang bentuknya juga silinder, hanya saja lebih
besar dan kedap cahaya.
Volume toples dengan spiral telah
terselimuti atau tergulung pita rol film negatif. Wadahnya yang besar, kututup
dan kutuangkan cairan pengembang. Cairan pengembang memiliki tahapan yang
berbeda-beda alur waktu sesuai jenis film. Karena film dari produk yang
kugunakan tipe kodak profesional asa 400 hitam putih, dalam pengembangan cairan
memiliki tuntutan masa sifat yang berbeda dari asa ataupun tipe menurut rasio
waktu.
Kemudian, lampu kunyalakan.
Cairan pengembang bisa kukeluarkan dari lubang stoples tanpa membukanya, lalu
kukeluarkan film, kemudian kumasukkan cairan bubuk sabun pendingin yang telah
dilarutkan.
Apakah itu film negatif, aku
mungkin hanya sebatas tahu bisa membayangkan selintas tentang seluloid.
Cairan pengembang melakukan tugasnya
dengan merontokkan zat perak yang menempel pada permukaan seluloid. Zat perak
berfungsi melampirkan gambar yang diambil untuk dicetak. Dalam film negatif
atau seluloid, kita tahu, cahaya yang diterima membiaskan zat perak dalam film
negatif, seperti bintang-bintang di langit dan mencetak citra gambar, di antara
lapisan yang tipis ini. Setelah cairan pengembang, sabun pendingin digunakan..,
untuk membekukan seluloid agar
tidak membentuk gambar yang tidak di inginkan. Kemudian, cairan bubuk
perangkai. Cairan ini ialah cairan kimia digunakan untuk kelanjutan metode
setelah sabun pendingin. Cairan ini mengubah intensitas zat perak menjadi zat
hitam, dan merangkai intensitas zat menjadi pekat hitam dan tidak sensitif
terhadap cahaya.
Dan yang terakhir, tidak kalah pentingnya ialah air untuk
mencuci dan membuang semua cairan kimia yang telah digunakan. Kemudian pita
negatif siap dikeluarkan dari stoples spiral atau wadah silinder pencuci film
ke dalam ruangan untuk dikeringkan. Itulah tugas yang bisa kuselesaikan,
mencetak gambar di kertas.
Aku baru saja selesai rapat, dan akan kembali ke ruanganku
untuk bertemu dengan Toni dan Heru. Akan tetapi sebelum undangannya aku akan
memesan makanan, kopi dan rokok di kantin agar Toni dan Heru merasa nyaman
dengan undangan itu. Kiranya mereka akan menerima tawaranku untuk pergi
bertugas ke luar Indonesia.
Aku masih ragu apakah mereka akan
menerima undangan itu?
Hari sudah sore, aku menahan Heru
dan Toni agar mereka menemuiku dahulu seusai rapat. Alasanku, mereka kuundang
untuk menemuiku, pemilik media massa gabungan, pihak yang terkait dengan
pemerintah, dan pihak KBRI.., yang diwakili oleh TNI.
Pembicaraan sebelumnya telah
menyetujui untuk mengirim wartawan di masa akhir perang Vietnam. Kerja sama
antara negara Vietnam dan Indonesia untuk ketika masa baru masyarakat Vietnam.
Kuduga mereka pasti akan membangun infrastruktur di Vietnam.
Aku memberikan tugas tersendiri yang berbeda dari yang
telah diharapkan setelah masa perang Vietnam berakhir. Di antara rapat
mempertimbangkan pendapat, kepada Heru
dan Toni..,
selain mendokumentasikan perkembangan KBRI untuk Vietnam,
bisa juga sekaligus ikut meliput masa-masa ironi akhir dari perang, dalam wadah
mengamati negara yang akan berkembang, seperti Indonesia.
Bunyi pintu lift terbuka, aku di lantai tempat kerja
redaksi surat kabar. Keluar dari lift membawa koper dari rapat, dan di antara
karyawan rekan wartawan, Toni kulihat ada di bangkunya, terlihat akan
mendatangi kantorku. Kuputuskan akan meminta tolong kepada Putri untuk
memanggilkan Heru.
Sesaat mereka
melihat aku masuk setelah keluar pergi dari lift, aku bergegas berjalan ke
ruang kerjaku dan menegur Toni. “Toni, mana Heru?” bertanyaku padanya. “Di
dalam kamar gelap, sedang kerja.”
“Putri, tolong saya! Panggilkan
Heru di kamar gelap untuk menghadap ke kantor saya,” ucapku yang mungkin
didengar Toni dan Putri. Mereka melihatku yang berjalan terburu-buru.
Sampai depan pintu kantor aku
membukakan pintu untuk Toni, dan mempersilakannya masuk dan duduk. Setelah Toni
duduk, aku juga duduk sambil menyiapkan berkas di meja. Sambil menunggu Heru
tiba..,
aku juga masih menanti jamuan
untuk mereka dari kantin yang akan di bawakan oleh Ibu Datun, pemilik kantin,
untuk acara undangan sambil menyiapkan arsip dokumen berkas yang penting untuk
di baca Heru dan Toni.
Heru belum tiba namun diriku khawatir bila mereka akan
menolak. Apa jadinya bila rencana rapat tidak berjalan sesuai dengan yang
diputuskan.
Memang salahku karena tidak mengingatkan mereka jauh-jauh
hari sebelum diputuskan nama mereka masuk proposal pengajuan pendapatku. Aku
mengandalkan
mereka, oleh karenanya..,
aku mengajukan Toni dan Heru. Ya,
mungkin ini kesalahanku, tapi di lain waktu bila ada hal serupa diriku telah
berpengalaman harus berpendapat dengan ijin mereka siapapun orangnya.
Terdengar suara ketukan pintu, kuduga Heru yang ada di
balik pintu, tetapi ternyata itu Ibu Datun yang mengantarkan semua pesananku
untuk Heru dan Toni.
Disajikannya makanan, minuman dan
rokok.
Aku mempersilakan Ibu Datun masuk untuk mengantarkan
makanan-makanan itu ke meja. Setelah ia mengantar ragam
hidangan tersebut..,
ia undur diri. Ketika kuperhatikan, Toni menatap jamuan
yang dibawa Ibu Datun tadi.
Semua hidangan tadi sengaja
kusajikan untuk meyakinkan Heru dan Toni, juga untuk mempermudah pembicaraan
kami nanti.
“Toni mengapa sepertinya kau resah?” tanyaku “Tidak,
Pak, saya baik-baik saja, kok,”
sahut Toni.
Suara pintu ketukan kedua. Dari balik pintu ruang kantorku
di sela-sela undangan.
“Baik jenderal, mister Noel
terima kasih.” Seseorang yang namanya kusebutkan tadi adalah seorang jendral
dari Amerika. Aku mengucapkan terima kasih atas undangan yang kuterima.
Sekarang aku berada di Vietnam. Aku mendapatkan tugas dari Menteri Luar Negeri,
Doktor Sobandrio, untuk membuat KBRI.
Aku bersama Asistenku tuti
seorang dosen dari universitas gajah mada, yang pindah kerja menerima tawaran
untuk bersamaku.
Di balik kantor ia sedang
mengurus arsip-arsip surat dariku untuk mensusun KBRI Vietnam.
Aku ingin mengundang orang-orang yang bisa membantuku untuk
membangun hubungan dengan bangsa yang sedang di landa teror ini.
Akhirnya aku menelpon temanku
SMA-ku.
Aku teringat akan Subijakto. Dari
situ aku membuat surat permohonan agar dia mau bergabung dan ikut memilih
anggota untuk bergabung dengan KBRI yang akan aku bina.
Beberapa Minggu kemudian, Subijakto menelpon “Ada
keperluan apa, teman?”
“Aku mendapat tugas dari Doktor Sobandrio.”
“Kau mendapat tugas apa?”
“Membangun KBRI.”
Setelah telpon dari temanku
Subijakto tadi, aku berencana merekrut beberapa orang untuk masuk tim inti di
KBRI, dan salah satunya kuharap menguasai bidang dokumentasi.
Perang sedang berlangsung di
Vietnam, sehingga banyak dari mereka yang enggan bergabung. Kecuali wartawan,
pikirku saat itu.
Aku ditelpon dan dikenalkan
dengan Bapak Indrawan. Kami bertukar pikiran. Aku mencari seorang penulis dan
kamerawan yang bisa meliput sekaligus membuat dokumentasi untuk pihak KBRI.
Bapak Indrawan pun sebagai
redaksi menawarkan dua orang yang mungkin cocok untuk pekerjaan ini. Akan
tetapi, yang masih menjadi persoalan adalah persetujuan mereka untuk ikut ke
Vietnam.
Bahkan aku menawarkan untuk menambah honor kerja mereka
serta fasilitas. Semestinya, hal ini tidak ditolak. Bapak Indrawan berjanji
akan mengusahakannya.
Sementara waktu Bapak Indrawan
membukakan pintu dan kuduga itu Heru tapi ternyata yang pertama itu ialah Ibu
Datun. Selintas terpikir, apakah aku kelihatan resah atau tidak nyaman.
Sungguh apakah harus kukompromikan rasa tidak nyaman
akan bajuku yang lusuh ini. Bapak Indrawan sampai sore
begini masih terlihat segar..,
dengan tenang ia membuka arsip dari koper yang
dibawanya ke kantor. Yang sedari
keluar dari lift tadi kulihat ia penuh keyakinanan,
bahkan ia terlihat bersemangat
membukakan pintu dan mengundang aku dan Heru. Di dalam ruangan Kepala
Redaksi yang nyaman,
lengkap dengan sofa itu, bila ada
tamu akan disuguhi banyak makanan yang dipesan dari Ibu Datun. Dan tadi kulihat
Ibu Datun masuk dan mengantarkan banyak sajian. Untuk kamikah semua makanan
itu? Apakah maksud di balik undangan ini?
“Masuk Heru, silakan duduk,” ucap
Bapak Indrawan sambil membukakan pintu dan mempersilakan masuk.
Heru duduk di sampingku. Kami
berdua sedang menduga-duga kiranya ada apa?
“Ayo,
kalian tunggu apa lagi? Silakan dinikmati, diminum kopinya dan dimakan
makanannya,” ucap Bapak Indrawan menawarkan.
“Bagaimana enak?” tanya Bapak Indrawan lagi setelah kami
mengambil beberapa hidangan.
“Bapak, ada perlu apa sama kita berdua?” tanyaku.
Kemudian Heru menambahkan,
“Penting ya, Pak?”
“Saya punya kabar baik dan kabar
buruk untuk kalian berdua?” jawab Pak Indrawan. “Kabar baiknya, upah kalian
akan naik, bahkan di bayar mahal, tapi kalian akan ikut pergi ke Vietnam
bersama TNI..,
untuk dikirim ke KBRI yang sedang dibentuk oleh perwakilan
kita. Di sana, tugas kalian membuat
dokumentasi dan tetap meliput berita untuk
majalah kita.” “Vietnam bukannya sedang perang?” tanya Heru.
“Memang benar sedang Perang, tapi perang akan berakhir dan
itu ialah kabar dari Departemen Luar Negeri. Mereka sedang membangun kerja sama
dengan sesama negara
berkembang, terutama Vietnam..,
sebagai subjek yang sedang
menjadi wacana,” ucap Bapak Indrawan.
“Aman tidak, Pak?” tanya Heru
lagi.
“Saya sudah mendapat kabar dari perwakilan calon KBRI,
sudah hampir enam bulan terakhir tidak ada pemberontak, juga terjadi gencatan
senjata melawan Amerika di Saigon, dan selama kalian di Hanoi atau di daerah
status recovery,
saya rasa Amerika masih bisa menjamin.” “Kita ke
sana naik apa? ...,
Bukannya tidak ada transportasi komersial umum yang berani
lewat zona perang di Vietnam. Adakah di Indonesia agen perjalanan yang akan
memasarkan perjalanannya ke daerah perang, Pak?” tanyaku berpikir pada situasi
konflik.
“Pertanyaanmu bagus, Toni?”
“Kalian akan berlayar naik kapal TNI AL dan akan diantarkan
dengan aman sampai markas KBRI. Kalian akan berangkat sebulan lagi.
Aku melihat corong kerucut sedang
ditempelkan di perut istriku, dokter sedang mendengarkan suara anakku dalam
perutnya. “Bapak Heru, mau mencoba mendengarkan suara anak bapak dalam perut?”
tanya sang dokter. “Mau,” jawabku.
Aku terkejut pada suara jantung anakku
dari dalam perut istriku. Aku senang, tetapi dua minggu lagi aku akan berangkat
dan belum memberinya kabar tentang pekerjaan baruku di Vietnam.
Aku menunda-nundanya karena
khawatir membayangkan istriku kecewa padaku.
Sampai di rumah, sepulang dari puskesmas,
setelah makan malam, aku akhirnya bercerita tentang kabar bahwa aku mendapat
pekerjaan baru di Vietnam. Toni akan berangkat lebih dahulu.
Malam ini, aku tidak punya
pilihan lagi, aku harus memberitahunya. Namun kurasa, aku akan merindukan dia.
Dalam kontrak kerja baru akan difasilitasi rumah setelah
dua tahun, menunggu sponsor dari KBRI, dan berstatus sementara menumpang
kontrak.
“Shinta, kamu lagi apa?” tanyaku.
“Sedang menyiapkan pakaian-pakaian balita dan popok. Sedang
kuhitung.”
“Mengapa kau hitung?”
“Karena aku sedang membayangkan
apakah ada kekurangan. Untuk membeli lagi sesuatu yang belum terbayangkan.” Aku
mendengar dan mengaguminya.
“Shinta malam ini kamu terlihat
cantik!” ucapku, menyatakan ingin menyanjung dirimu.
“Aku kaget mengapa kau bereaksi
seperti itu, akukan tidak sedang bersolek!” ucap Shinta.
Tidak lama kemudian, aku duduk di sampingnya sambil
memegang perutnya dan mengusap kepalanya, kemudian
mencium keningnya “Kamu, mau apa sayang?” ucap Shinta
“tumben, pasti ada maunya.”
“Aku mau cerita, sayang?”
jawabku.
“Kalau mau cerita, cerita saja!
Kenapa resah begitu?”
“Aku dapat pekerjaan baru, dan
upahnya lebih tinggi?” aku mulai bercerita.
“Aku ikut senang, tetapi mengapa
kau meninggalkan pekerjaanmu yang lama? Bukankah kau menyukai pekerjaan itu?”
tanya Shinta.
“Pekerjaan baru ini kontrak lampirannya dari kantorku yang
sekarang, tapi kerjanya di Vietnam, dan aku harus meninggalkanmu selama dua
tahun, setelah itu ketika mendapat rumah, aku akan menjemputmu!”
“Dua tahun? Lama banget mas!”
ucap Shinta..,
yang kemudian menambahkan “bukankah di
sana lagi perang?”
“Tahu dari mana?” tanyaku.
“Koran,” sahutnya singkat.
Aku berpikir, semoga ia tidak mengkhawatirkan tawaran ini,
dan aku penasaran akan pendapatnya. Ia terlintas berat hati dan kemudian aku
menjelaskan keamananku saat bekerja di sana sepeti yang dijelaskan Bapak
Indrawan.
“Mas Heru, aku mohon kau jangan
pergi kalau bisa, aku membayangkan hal yang buruk!”
“Mengapa kau bayangkannya, kan tadi telah kujelaskan di
Saigon aman, apalagi Hanoi!”
“Aman!” sahut Shinta sedikit
histeris.
“Aku ragu mas karena yang
kubayangkan buruk untuk anak kita. Bila sampai akan kehilangan bapaknya bila
kau menjadi sasaran empuk peluru buta, aku jadi apa?” sahutnya. Aku
membayangkan ia jadi janda!
Kemudian bagaimana caranya aku merubah pikiran Bapak
Indrawan?
“Shinta kondisinya sudah terlanjur. Bagaimana agar kau
tenang, aku mengundurkan diri saja karena aku tidak ingin membayangkan kau
menjanda.”
“Tunggu, apakah kau ingin
berangkat?” sahut Shinta..,
yang hanya
kujawab dengan anggukan kepala. “Tapi kau segan bila ada apa-apa denganku,
apalagi hingga sampai menjanda?” ucap Shinta..,
sambil memegang perutnya dan berkata “bisakah aku
ikut?”
“Astaga Shinta, mana bisa!” ucapku, “besok aku batalkan
saja.”
Besok paginya aku akan berangkat
kerja dan Shinta tiba-tiba keluar dari rumah ingin ikut pergi denganku, “Mau
apa?”
“Aku ingin membeli getuk di
tempat Ibu Datun, anak kita sedang mengidam.” Meski heran, akhirnya kuturuti
saja maunya.
Di atas motor, kutanya Shinta
“Nanti bagaimana kau pulangnya, mengapa harus beli getuk di kantin Ibu Datun?
Punya uangnya, kan, untuk beli Getuk?”
“Aku maunya beli sepuluh tapi hanya ada uang untuk beli
dua, Mas. Bagaimana, kau tetap dapat uang tawaran naik
gaji tidak?”
“Iya tidak dapatlah. Kan aku akan membatalkan tawaran
mereka,” ucapku menjelaskan pada istriku bahwa gaji akan naik hanya bila pergi
ke Vietnam.
“Kenapa begitu?” tanya Shinta.
“Nah, kau tanya saja, kepada Kepala Redaksi.”
“Dimana?” tanya Shinta
“Di kantorku, tapi yang sopan?”
Itulah akhir perbincangan kami di motor saat itu.
Aku sudah mengecek isi tas sebanyak dua kali. Aku tidak
ingin meninggalkan pena tinta untuk menggambar dan
foto..,
keluargaku. Kemudian, aku merasa tidak nyaman dengan bajuku
yang mulai berantakan lagi karena terlalu sering berjongkok untuk mengecek tas.
“Pak Toni, apakah ada yang kurang?” tanya perwira angkatan
laut yang menjemputku dan memergokiku sedang mencek koper sambil berjongkok.
Aku sebentar lagi akan berangkat. Keberangkatanku memang dijadwalkan lebih
dahulu ketimbang Heru.
Pria yang menjemputku adalah seorang perwira angkatan laut
yang gagah, aku kagum pada seragam yang ia gunakan.
“Namanya siapa?” ucapku kepada perwira yang gagah itu.
“Nama saya Joni, Pak!” jawabnya.
“Kita naik apa nih?” tanyaku lagi.
“Ada mobil dari Angkatan Laut,”
ucap Joni.
Kami berangkat dari rumahku ke
Markas Angkatan Laut Tentara Nasional Indonesia. Aku akan berangkat sendiri.
Kemudian Heru akan menyusulku.
Semua kebutuhanku untuk bekerja
akan didukung oleh KBRI. Perang Vietnam akan berakhir dan aku akan menjadi
bagian penting dalam pembentukan Kedutaan Besar Republik Indonesia. Selama
perjalanan ke markas AL, kebetulan kendaraan melewati jalan protokol di
Jakarta, jalan Thamrin. Selintas aku melihat perubahan kota Jakarta. Ketika aku
kecil, jalanan Thamrin memiliki tempat kereta trem..,
peninggalan zaman kolonial
Belanda, namun sekarang telah tiada. Mungkin akan begitu pula dengan
peperangan. Nanti di sana aku akan melihat bekas-bekasnya.
Sesampainya di pelabuhan, aku
naik kapal perang. Benar saja dengan apa yang dikatakan Pak Indrawan..,
aku akan menumpang alteria, perahu perang milik TNI.
Perjalanan yang memakan waktu cukup lama itu membuatku sempat berkeliling
melihat isi kapal dipandu
oleh Joni. Tidak hanya itu..,
bahkan aku sempat menyentuh peluru dan rudal. Rudal,
senjata alteria perang yang besar dan masih aktif itu kupegang dengan tanganku
sendiri.
Aku tidak peduli pada baju lusuhku karena tidak mungkin ada
wanita yang akan memperhatikanku di sini. Kemudian terlintas dalam benakku,
apakah aku akan mendapatkan jodoh wanita Vietnam?
“Hey kamu, orang penting, kesini,” ucap seseorang yang
tidak aku kenal.
“Ada apa, Pak?” tanyaku kemudian.
“Nama kamu siapa?” tanya orang tadi. Sekilas aku melirik
banyak lencana di bajunya.
“Bapak siapa?” tanyaku.
“Lihat ini!” ujarnya sambil menujukan nama yang
disematkan di bajunya, “saya
Pardi.” Beliau sudah tua..,
namun pernah menjadi bagian dari Tentara keamanan Rakyat
atau TKR.
Aku kagum, kaget, dan tersanjung. Satu
pertanyaan yang Menggangguku..,
bagaimana bisa di usianya yang terbilang tak muda lagi, ia
bersikeras untuk mengantar kami ke Vietnam.
“Bapak Supardi sebagai Laksamana mengapa mau
mengantar saya ke Vietnam?”
“Mengapa tidak?” dijawabnya pertanyaanku dengan tanya lagi.
“Sebentar lagi aku pensiun
sebagai kepala staf oprasional. Kapal ini telah mengarungi lautan. Di mana pun
ada perang, aku akan dengan tenang memimpin kapal ini,” ungkapnya.
“Kamu, anak muda, sebaiknya, siap untuk ikut
mendaulatkan bangsa.”
Ketika beliau berpesan demikian padaku, aku langsung lupa
akan baju lusuhku.
Turun dari motor, aku dan Shinta langsung pergi menuju
lift. Kami masuk gedung..,
berharap di dalam ada Bapak Indrawan. Bila beliau kebetulan
ada di lantai dasar, dekat kantin Bu Datun, aku akan menyuruh Shinta untuk
membeli getuk sebelum habis. Aku sudah menjelaskan pada Shinta, kalau hari
sudah
keburu siang..,
ia harus menunggu hingga katering
tiba. Karena itu, Shinta kutunggu depan lift, beruntung Bapak Indrawan akan
masuk lift juga saat itu.
“Heru, sudah jam sembilan, kok
masih mangkal depan pintu lift, ayo masuk!” Pak Indrawan menegurku.
“Saya dan istri saya mau ngobrol
sama Bapak di kantor. Ada beberapa pertanyaan yang hendak kami ajukan, Pak.”
“Ayo! Mana istrimu? Mengapa hanya
ada kamu yang ada di sini?” sahut Bapak Indrawan.
“Sebentar, Pak. Ia sedang membeli getuk,” jawabku. Pak
Indrawan pun tampaknya memaklumi..,
karena Istriku sedang hamil
“Kalau begitu, saya pergi ke atas duluan, nanti kamu ketuk
saja pintu ruangan saya.”
Bapak Indrawan kaget, ketika
melihat tanganku masuk menghentikan pintu lift.
“Maaf Pak, ini dia istriku!” ucapku yang kemudian
memperkenalkan mereka berdua.
“Ada pertanyaan apa?”
Shinta dan aku yang berbeda
pertanyaan salign pandang.
“Begini Pak, Bapak mau getuk?” tawar Shinta yang di sambut
ramah.
“Terima kasih, tapi tidak,” ucap
Pak Indrawan menolak dengan ramah sambil meregangkan dasi dan memegang erat
kopernya.
“Benar Bapak tidak mau?” tanya
Shinta lagi, “Mas Heru, mengapa Bapak Indrawan menolak getuk yang enak ini?”
Mendengar tawaran Shinta yang
berakhir komentar mengejutkan Bapak Indrawan tersenyum, “Saya bisa memesan dari
ruang kerja saya, kita ngobrol saja nanti di kantor saya, sambil makan getuk.”
Akhirnya mereka disambut Bapak Indrawan dengan ramah,
menyajikan getuk yang disukai Heru. Kemudian
Bapak Indrawan bertanya, “Apa
pertanyaannya?”
“Begini Pak, saya sedang mengidam makan getuk, tapi
saya
juga mengidam Mas Heru tanpa harus berangkat.., tapi tetap mendapat gajinya,
bagaimana itu, bisa tidak?” “Tidak!” jawab Bapak Indrawan.
“Kalo saya langsung ikut, bagaimana Pak?” tanya Shinta.
“Tidak dalam waktu dekat, Bu!” ucap Bapak Indrawan…, “Dalam
proses, Ibu tidak bisa tinggal di Vietnam untuk sementara waktu, untuk rekan
Heru saja berangkat hari ini dengan kapal TNI, jadi ini bukan suatu perjalanan
yang normal.” Terang Pak Indrawan.
Sesampainya di teluk markas kapal, aku takjub melihat kapal
raksasa milik Amerika. Bila dibandingkan dengan kapal TNI, sangatlah jauh
berbeda. Aku juga melihat banyak sekali kapal. Tidak hanya itu, aku juga sempat
melihat sebuah jenis pesawat tempur lepas landas dari kapal pelayaran raksasa
itu. Mungkin karena sedang tidak perang mereka berpatroli di siang hari. Aku
dan Joni
akhirnya sampai di daerah bernama
Hai Phong..,
tempat tentara Amerika bermarkas
di dekat laut sebelum Saigon. Aku melihat mereka bekerja. Kagum pada fasilitas
tentara Amerika yang lengkap itu. Kebutuhan altria perangnya sangat megah.
Daerah teraman di Vietnam ialah kota Hanoi. Malamnya, aku
diantar Joni dan beberapa perwira tentara Amerika ke tempat para anggota KBRI
berada, antara Saigon dan Hanoi.
Joni pergi lagi ke perahu kapal
pelayaran TNI setelah malamnya mengantarku ke sekelompok orang yang akan
membangun KBRI, bahkan aku di kenalkan pada wanita cantik bernama Lista.
Kemudian aku tinggal di daerah Hanoi, wilayah Han Bon. Kami tinggal di dekat
sebuah danau bernama Ho Gua. Aku sangat takjub pada danau yang cukup luas itu.
Karena lapar, malamnya aku diajak
makan oleh Lista. Kami berbincang-bincang. Aku bertanya, daerah mana saja yang
bisa kulewati untuk memantau situasi dan tempat-tempat yang masih meninggalkan
jejak peperangan. Dan daerah mana saja yang dilarang. Lista bercerita mereka
berperang di sawah dan jarang sekali serangannya sampai kota Hanoi dan wilayah
sekitarnya. Akan tetapi..,
Amerika telah memberi batas
sementara tempat-tempat yang kiranya tidak aman. Tempat yang kuduga masih ada
sisa para pemberontak.
Vietnam ialah sebuah negara
republik sosialis dan aku harus belajar lebih banyak tentang susunan negara.
Yang menarik dari sejarah Vietnam adalah sekitar 2500 tahun yang lalu, sebelum
kekuasaan Kaisar China tiada dan menjadi negara. Tapi itu hanya sebuah dugaan.
Lista yang menceritakan informasi yang masih belum akurat.
Kemudian aku bertanya apakah
markas Saigon di Hanoi sering diserang oleh para teroris?
Lista pun menjawab mereka tidak menyerang sampai ke
Hanoi atau pun Saigon dan itu jarang sekali terjadi, bahkan
hampir tidak pernah. Peperangan sering terjadi di sawah dan hutan. Di sanalah
tentara Amerika bergerilya.
Tuti bersama komandan Taylor yang
sedang bertugas, ia dikenalkan kepadaku dan Toni, mereka berkenalan dan
dikenalkan oleh Jeffri dan Mark.
Mark dan Jeffri berasal dari pers
gabungan yang telah dilatih menjadi tentara. Sedangkan dari Indonesia, mereka
masih hanya sekadar wartawan lokal yang baru saja mendapatkan karirnya.
Sampai saigon dan Di mana markas
yang lebih megah pada tempat yang tidak kubayangkan. Aku di kantor seorang
komandan dan ingin meminta izin untuk memotret markas besar, deviasi yang belum
kutahu, bagiannya di kantor saigon Vietnam. Aku diijinkan, datang masuk, namun
setelah Jenderal Taylor datang.
“Kamera bagus,” kata seseorang sambil menunjuk kamera. Itu
Mark. Aku tidak menjawab karena bahasa Inggrisku
buruk. Kemudian, Ibu Tuti
berkata, “Hey kamera apa itu?”
“Nikon fm 2,” jelasku kepada Ibu
Tuti. Aku mencoba bersikap sopan kepada tentara Amerika itu.
Ibu Tuti yang membantuku untuk berkomunikasi, Jeffri dan
Mark berharap aku untuk belajar bahasa Inggris dan bahasa
Vietnam bila ingin bertahan di
sini.
Ingatan Toni, 1974 Setelah Enam
Tahun, tapi aku diatas menara mercusar.
"wussh" suara tiupan angin di ketinggian menara
dengan orang yang misterius, dengan seseorang di balik kapal melihatnya...
Tapi apakah Toni tahu...
Aku telah enam tahun di sini,
bersama Heru, aku menikahi Lista, dan sungguh masa-masa yang menegangkan. Kami
kira, perang akan berakhir empat tahun yang lalu, namun kabar berita baik akan
di mulai, di awal tahun 1975. Kemudian Hanoi menjadi satu-satunya tempat yang
palign aman dan bila ingin ke tempat yang palign aman justru..,
di dekat saigon, atau di dalam markas tentara Amerika itu,
di Hai Phong. Aku telah memiliki anak dari hubunganku dengan Lista. Kemudian,
KBRI telah memiliki hubungan
diplomatik penuh sejak 10 Agustus 1964. Harapan dari
hubungan diplomatik ini..,
kami mengadakan
sebuah kemungkinan yang berlandaskan di bidang-bidang yang mampu salign
membantu perekonomian kedua negara. Waktu berlalu. Tahun 1979..,
aku sudah mulai biasa dengan arti
perdamaian. Sekarang aku dan Heru akan berjalan-jalan menikmati arti dari
perdamaian. Kebiasaan Heru dan aku selain tetap menulis untuk menjadi
perwakilan majalah di Indonesia, kami juga mengirim portofolio kami. Karena ada
ketergantungan pada kebutuhan kami pada kamar gelap..,
hingga masih berteman dengan
Mark, wartawan Amerika. Karena itu kami sering berkunjung ke tempat Mark. Aku
datang, dan awalnya sampai ketika Heru
tiba.
Kami tidak membawa lengkap kebutuhan studio foto, saat
pertama kali datang ke Vietnam jadi kami meminjam apapun yang bisa membantu
diantara waktu pemberontakan saat itu, sebuah studio foto milik wartawan
Amerika.
Lalu cerita humor lucu, sewaktu
ketika aku belum menikah dengan Lista dan saat itu mungkin aku sedang cemburu
karena Lista dekat dengan seorang fotografer bernama Mark. Ia adalah teman dari
temanku, Jeffri, ia juga seorang penulis, kami berkenalan di sebuah kantin atau
pub. Jefri dan Mark wartawan satu kantor.
"mengapa aku harus cemburu pada Mark! karena pada
akhirnya aku dengan lista."
"ha ha.., tidak ada yang kukawatirkan humor yang sulit
di pahami ini."
Akhirnya Heru datang ke tempat
Mark, setellah ditunggu, aku sedang membantu mencetak gambar untuk
portofolio..,
merasa jenuh dan akhirnya belajar
Fotografi dari Heru. Ia membutuhkan bantuan di kamar gelap dan aku membantunya.
Aku belajar mencetak foto negatif menjadi foto bergambar, namun itu tidak mudah
karena aku tidak suka bekerja di bawah lampu merah yang redup dan
remang-remang.
Mengejar waktu, Toni yang lagi menyeleksi gambar itu,
tiba-tiba bertanya tentang hubunganku dengan Lista, yang sebenarnya belum
dimulai, namun aku memang sudah melakukan pendekatan beberapa bulan ini.
"ha ha.., humor cerita masa
lalu " kuingat
Aku memang suka paras Lista yang
cantik, tubuhnya yang mungil dan ayu, keturunan Indonesia China, dan aku memang
ingin mengajaknya pergi berkemah sesuai dengan rencanaku dan Heru. Suatu saat.
Tetapi, kami hanya tinggal berdua, ketika waktu itu..,
Heru dan aku, yang akan pergi
diam-diam.
Maka, Kami menjelajahi tempat itu, berkemah, hingga Angkor
Watt, hanya ingin berburu foto keluar Vietnam.
Namun, sialnya kami di tangkap
oleh petani-petani bunga Popi.
"ini sungguh kenangan buruk,
tiba-tiba." sebelum suara dor di atas menara mercu suar jauh diantara
waktu di suatu tempat tanpa ada yang menduga.
Aku
sempat ditahan, bahkan dipaksa oleh seorang Jenderal Nam Po Tang, seorang
penjaga asset negara yang korupsi. Aku bahkan harus berpikir keras bagaimana
bisa lepas dari tawanannya.
"dor..."
Sekutu Lencana Amerika
Cerita bagaimana aku ditahan oleh
seorang jenderal. Ketika itu kami berpergian dan berkemah di sebuah tempat.
Itulah awal aku mengenal Jendral Nam Poh Tang.
Pagi hari saat aku terbangun dan
akan membuat kopi dari sisa panas bara api masih meletik. Heru entah pergi
kemana. Sampai aku selesai menikmati rokok dan kopi, ia belum juga kembali. Aku
mulai khawatir, waktunya aku mencari Heru.
Hutan dalam terbuka tiba-tiba
ladang buatan manusia yang luas dan aku tidak tahu ladang tanaman apakah itu
kecuali Heru. “Heru kamu ngapain berdiri dengan heran di taman bunga, tempat
ini indah tapi ada sasaran gambar bila kita simpan satu untuk Lista akan
kutolak anjuranmu. Karena kita juga bisa membeli bunga di Hanoi.”
“Bila sembarang bunga pasti sudah kubantu kau untuk memakai
uangku, tapi ini berbeda, ini bunga opium,
kiranya apa yang tidak terlintas
di kepalamu Toni?”
“Aku membayangkan tentara Inggris dan aku tahu ini adalah
keistimewaan Vietnam. Setelah menjadi pertikaian perang, dunia pun tahu!
Amerika memberi saran di PBB,” Heru menyela, “Tapi mengapa belum kau kirim
berita yang
satu ini? Mengapa ini tidak bisa
jadi bahan tulisan?”
“Recovery Vietnam bukan perjalanan mudah untuk diikuti atau
diliput. Sulit mengingat segala sesuatunya, aku cuma bisa menulis yang ada
dalam pikiran! Tapi gampang saja, bila kita punya bukti, ayo kita kembali ambil
kamera di
tenda.”
“KBRI sudah memberi tahu ada
ladang tidak?”
“Aku lupa? Lagipula tanpa bukti, kita tidak bisa
meliputnya, sekarang buktinya ada depan mata, ayo ambil
kamera. Kita ambil satu gambar!
Difoto saja, foto ladang tersebut dengan kita di dalamnya bila bisa!”
Dalam perjalanan aku membayang,
“Vietnam mendapat hak istimewa untuk menanam bunga opium, dan bersahut kalimat
Amerika membantu recovery Vietnam.”
kami bergegas kembali
ketenda...Tapi. Pingsan dan sebelumnya ketika bangun kepalaku sakit seperti di
pukul dari belakang.
“Bangun orang asing!” Dialek
bahasa Vietnam membangunkan Heru. Setelah aku siuman aku samar-samar melihat
seragam tentara di ruangan yang lusuh tersebut.
Aku melihat dia meminum teh dari
poci tapi kiranya apakah itu arak yang diminum, sambil menyeruput air minum
orang itu berkata, “Aku tidak suka orang asing yang tidak membawa uang!”
“Kalian hanya membawa kamera sebagai benda mahal
yang kalian miliki, turis
Indonesia!”
Setelah melihat paspor kami
berdua ia berkata, “Apakah kalian turis yang datang ke Vietnam?” Kemudian
paspor tersebut juga dibaca oleh orang lain. Orang yang menegur salah mengkira
kami turis.
“Ahh! Ternyata kalian lebih
istimewa dari sekadar turis,” ucap orang dibalik seragam tentara.
“Aku hanya seorang petani yang suka berbisnis, lihat uang
dolar ini!”
“Uang ini memberi gagasan untuk
menjadi kaya raya. Aku adalah seorang jenderal, dan dengan uang ini, aku dapat
membayangkan bagaimana kau akan membantuku.”
“Apabila orang Amerika yang
datang harus membeli mereka dengan segan memberiku uang, begitulah kompromi
dalam benak mereka,” sang Jenderal tersenyum, “namaku Nam Poah Tang, aku tidak
korupsi, tapi uang ini memancingku untuk mendapatkan gagasan lain.”
“Kebunku berproduksi dan aku
tidak suka diatur karena itu, biarkan aku mengaturmu,” ucap Nam Poah Tang.
“Aku tidak punya uang, tapi bebaskan kami dari sini,” ucap
Heru.
Bunga opium (poppy) ialah sesuatu yang ada dalam pikiran
kami. Tidak ada buruk sangka sampai akhirnya uang dijadikan persoalan, dan
sialnya Heru tidak biasa membungkamkan mulutnya di depan orang yang telah
menawan kami.
Kira-kira mengapa Heru diserang
mungkin karena ucapannya. Dia dipisahkan olehku. Aku dipaksa masuk ke kapal
tempat dokumenku dibawakan olehnya. Mataku ditutup.
Sebagai wartawan, aku mencium
sesuatu di atas kapal. Orang Vietnam memperkenalkan dirinya..,
“Namaku Albert dari Vietnam. Temanmu aman selama kau
mau menjadi orang kaya. Di dalam
kapal ini..,
ada heroin untuk dijual, dan kamu terlibat tanpa pilihan.”
Kemudian Albert menambahkan “Ini ranselmu, aku tahu
kau penulis, mulai karang sesuatu untuk mempersiapkan diri
masuk ke perairan Indonesia.”
“Oh iya, nih, rokokmu,” ucap
Albert.
“Aku tidak punya apa-apa untuk
dikarang, tapi aku akan memastikan akan membantumu karena situasiku serba
salah. Dia memiliki Istri dan anak, apa yang harus kukatakan toh aku harus
membantumu menjualnya bukan?” kataku.
Albert menatapku, “Kau mengerti,
terbayangkankah apa yang dapat terjadi pada temanmu!”
“Sebut saja mati! Bila tingkahku
tidak seperti keinginanmu,” ucap Toni. Aku harus mengikuti naluri, mengikuti
kemauan mereka walaupun terpaksa dan kuharap asap rokok akan membantu
meyakinkanku. Aku ingin menipu orang keji itu dan kuharap keringat dingin lemas
karena aku tahu ini bukan pekerjaan mudah. Albert mendengar perkataanku, namun
apakah Tuhan mendengarkanku bila Heru dibebaskan, oh Tuhan berilah pertanda.
Albert diam dan pergi dari
hadapanku. Selintas dia aku mendapatkan ide. Ide itu ialah mengikuti skenarioku
yang akhirnya sukses. “Indonesiaku yang kucintai, maaf aku harus menjadi sekutu
di antara kekejian manusia akan memperdagangkan obat terlarang.”
Kami mendarat di sebuah tempat yang kemudianku gambar dalam
peta. Ini adalah strategi terbaik memasukkan heroin. Aku berkata pada mereka
bahwa penjagaan laut di
Indonesia ketat karena
Presidennya adalah mantan seorang jenderal. Kami terpaksa membungkus heroin itu
di dalam kantong plastik. Di perairan dekat pulau Jawa, kami tenggelamkan
sebanyak-banyaknya untuk ditabung.
Aku sedang disiksa, di Indonesia
atau di Vietnam, di darat atau di laut, di mana pun, di ruangan mewah ataupun
buruk, heroin dengan jumlah banyak atau pun sedikit, mabuk ataupun tidak. Aku
sedang dikarantina oleh Albert dan pengikutnya.
Bisa sadar ini ritual atau tidak,
jelas ini seperti sebuah kehancuran untukku. Aku tidak peduli bila bajuku
lusuh, atau pun sebatang rokok lagi, kenikmatan kini dalam hidup.
Kenikmatan menjadi peliharaan, aku orang yang sedang
dikarantina, aku tidak menatap Albert sebagai ancaman lagi. Ia sungguh telah
berbaik hati.
Heru bukan temanku, Albert telah
menjadi teman!
Logika ialah heroin, sebatang rokok tanpa disuntik ialah
penyiksaan.
Pertama kali ketika dikurung
setelah sampai Indonesia.., mereka harus mengikatku, dan pasti bila mulutku
tidak dihalangi sesuatu, kuduga aku akan berteriak-teriak.
Sebagai peliharaan, aku diberi
makan dan kesenangan yang berbeda oleh Albert, temanku.
Albert mengajarkanku bagaimana
bertingkah laku pada wanita, bahkan aku sebagai peliharaan, sengaja didik untuk
menjadi orang yang bisa memperhatikan klien.
Ada dua kategori klien, tertarik
untuk kerja sama dan tidak. Mereka yang beranggapan menjadi teman pernah
menembakku, dan aku tembak lagi, dia dengan pistol, hingga dia mati.
Kematian membuat aku tertawa. Aku terjebak dan tidak tahu
Tuhan itu ada atau tidak?
Perasaanku apakah menjadi
perkara?
Aku ingat ketika di Jakarta
Barat, di antara sawah-sawah itu. Di depan rumah, aku akan berangkat kerja
pertama kali sebagai lulusan SMA.’
Seorang pencuri di keroyok habis,
dipukuli oleh tetangga, dan anak-anak kampung. Mereka menyiksa seseorang karena
telah mencuri. Sungguh, aku membayangkan bila diriku yang sedang disiksa.
Sungguh aku sedangkan mencuri apa
telah sama dengan dikeroyok suntikan?
Di antara hari aku ingat, itu
moral manusia, mereka menghukum pencuri, Albert sungguh membuatku pusing?
Aku ingat ketika di Jakarta
Barat, di antara sawah-sawah. Di depan rumah, aku akan berangkat kerja untuk
pertama kali sebagai lulusan SMA. Berpikir akan menolong keluargaku. Menjadi
harapan keluarga, dan menjadi masyarakat yang berbakti pada negeri.
Heroin membuat diriku dalam
pertikaian. Antara baik dan buruk. Menjadi manusia ialah pertanyaan yang harus
dijawab?
Aku ingin orang lain yang
menjawab pertanyaanku, tetapi siapa?
Setiap orang yang menjawab salah,
akan kutembak. Pilihan mereka hanya harus mengikuti antara aku dan Albert.
Yang kutembak ialah orang yang
membeli tanpa sopan santun.
Tiba-tiba aku teringat belum
membayar uang kopi dan rokok di kantor, mungkin karena aku akan mati. Aku
datang ke sana dan membayarnya saja.
Aku memiliki prinsip bila kebaikan bisa kukerjakan
walaupun tidak bernilai apa-apa di mata orang. Aku akan tetap melaksanakan.
Senang menjadi manusia.
Bajuku sekarang banyak dan tidak
mudah lusuh. Ratu Plaza, Sarinah, dan Gajah Mada Plaza menjadi tempatku untuk
membeli baju. Sebelumnya, aku selalu prihatin untuk belanja, tapi sekarang?
Jam tanganku rolex yang berhias
emas bahkan aku datang ke showcase penjualan mobil. Aku suka mobil mercedes
band berwarna putih itu. Perubahan dalam hidup terjadi..,
aku anak dari sawah di daerah Kebun Jeruk yang ingin
kembali untuk pamer. Namun sayangnya, wilayah itu belum diaspal jalan.
Aku tidur dengan kemewahan, mobil, dan rumah. Dengan
pendingin ruangan membuat baju lusuhku menjadi nyaman.
Sementara mencari klien di
pertokoan mewah Gajah Mada Plaza, aku memikirkan strategi berkomunikasiku.
Klien wanita ialah mereka anak
orang kaya atau istri orang kaya yang sedang belanja. Mencari klien seperti
mencari seorang penghianat yang berduit.
Di antara penghianat hingga mau tidur denganku, selalu
berakhir mati karena Albert sangat ketat dalam beroperasi.
Aku tidak salahkan mereka bila
mati.
Albert yang salahkan mereka
karena pasti mereka berniat untuk mendapatkan barang gratis.., di antaranya
adalah mahasiswi. Mereka berakhir hidupnya karena terdesak tidak mau menjadi
bandar.
Akan tetapi, di antara mereka yang mengikuti aturan main,
pasti berhasil memanfaatkan suaminya hingga mau berbisnis. Suami ialah pecandu
yang istrinya telah dimanfaatkan.
Untuk menjadi bandar dengan kedok
bisnis mereka.
Atau Ibu rumah tangga yang mengajarkan anaknya untuk
berjualan?
Aku kasihan pada mereka yang
tertular. Aku yakin semua orang bukan penghianat, dan pencuri, tetapi aku
sedang menjadi pengacara untuk setan.
Setiap berita acara untuk
penjualan, aku yang mengatur situasi untuk Albert. Sesekali dalam perjalanan
menuju negosiasi, aku melihat Albert dihadapkan anak kecil atau ia sedang
memikirkan strategi untuk memanfaatkan anak kecil agar berdagang?
Aku salah! Ternyata ia memang simpatik pada anak kecil
sejak perang di Vietnam. Ia berkata padaku, “Kau
beruntung menjadi bangsa yang sudah merdeka.”
“Aku sangat cemburu padamu, memiliki negeri yang
indah.”
“Kuharap kau menikmati jam rolex-mu,” ucap Albert yang
kulihat tidak mengenakan jam tangan.
Aku bertanya mengapa kau tidak memakai jam..,
“Ayah angkatku adalah seorang jenderal. Ia beruntung
menjadi seorang petani..,
tetapi tidak seberuntung seperti ayahmu atau ibumu!”
Aku kaget! Dari mana ia tahu aku seorang anak petani.
Bandung aku baru saja sampai di kota Bandung melewat
puncak. Tadinya pergi ke Bogor ingin melewati jalan lain,
tetapi aku ikuti kata hatiku untuk berputar melewati
puncak.
Aku jenuh berjualan di kota Jakarta.., akhirnya kubawa banyak persediaan heroin, di bagasi. Sampai di
Bandung aku ingin mendengar..,
lagu-lagu disko. Aku sedikit
bosan dengan lagu Elvis Persely favoritku Jail Hause Rock yang berulang-ulang
kudengar di mobil.
Aku mendapat surat dari wanita
yang kucintai, gadis lain yang membuatku tergila-gila selain Lista.
Kurasa aku sedang dimabuk asmaranya. Rasanya membuat heroin
tidak pernah seenak ini. Aku datang ke rumah
kakakku..,
dan diam-diam
ingin pamer seperti pengusaha sukses yang pulang dari Vietnam. “Kakak, apa
kabar?”
“Toni dari mana saja, mengapa kau ke Vietnam tidak
bilang-bilang. Wah, hebat wartawan perang dari
Indonesia..,” ucap kakak…, tidak
tahu ia adalah pengguna narkotik dan menjualnya.
“Kakak Lidya, boleh aku numpang
kamar mandi?” ucap Toni yang terlanjur sakau tergesa-gesa karena zat di
tubuhnya sudah menagih kawannya untuk tiba bergabung untuk disuntikan.
Ia tampak menikmati, kawanan zat putau masuk dirinya
kembali, walaupun saat itu ia keluar di pertanyakan mengapa lama dalam kamar
mandi.
“Toni mengapa Lama?” teriak
kakaknya heran menanti.
“Celanaku basah, malu keluar.”
Padahal darahnya sempat muncrat kena celana karena ia tertidur sebentar tadi.
Sepasang lengan tangannya
terlihat memiliki bekas tanda luka suntikan yang banyak, dan ia sedang
menutupinya dengan pakaian baju lengan panjangnya.
“Toni, kau mau kubuatkan kopi ?”
tanya kakaknya tahu minuman favorit adiknya.
“Tidak, terima kasih Lidya.” Padahal rasa rindu mereka
bercerita tentang ayahnya, yang selalu meladeni mereka untuk ngopi bersama.
Kakaknya menduga ada sesuatu yang tidak pada beres. Mana mungkin ia menolak
tawaran rasa rindu untuk bergurau antara kakak dan adik untuk beramah-tamah.
“Kau mau ke mana sekarang?” tanya kakaknya.
“Aku
numpang ke toilet karena sebelum sampai ke hotel.., rumah kakak ini yang palign
dekat dari perjalanaan,” jawab Toni tergesa-gesa menambahkan lagi, “aku bukan
wartawan lagi, aku ada rapat usaha bisnis dengan orang
asing.., nanti aku mampir lagi
setelah urusan selesai.”
“Kau tidak mau menginap dan memanjakan diri untuk
menggambar di rumahku, engga bayar loh!” ucap Lidya
sedikit tersinggung.., karena
adiknya datang hanya untuk menumpang toilet.
Aku masuk mobil dan menyalakan
radio yang tidak sengaja ialah berita RRI Bandung “ Berita bencana..,
Pesawat Ulang Alik Challenger
terjadi pada Selasa, 28 Januari 1986,kemarin, ketika Space Shuttle Challenger
meledak 73 detik setelah diluncurkan. Peristiwa ini menyebabkan kematian tujuh
awak. Pesawat hancur di atas Samudera Atlantik, lepas pantai pusat Florida pada
11:38 EST (16:38 UTC ). Disintegrasi seluruh pesawat mulai setelah segel
cincin-O di kanan solid rocket booster (SRB) gagal dilepas…,
satu dari dua roket pendorong miring dan menggores badan
pesawat seketika timbul percikan api disusul meledaknya pesawat kompartemen
awak dan banyak fragmen kendaraan lain akhirnya ditemukan dari dasar laut
setelah pencarian dan operasi pemulihan. Meskipun waktu yang
tepat dari kematian kru tidak
diketahui..,
anggota kru beberapa diketahui telah selamat dari
kecelakaan pesawat ruang angkasa. Namun, pesawat tidak punya sistem melarikan diri dan para astronot
tidak
bertahan dari kompartemen awak di permukaan laut.”
Didengar kakak lidya menyahut “Astaga!”
Aku pergi.
”Bye,” jawabnya tanpa komentar.
"oh ingatan...oh ingatan"
Aku berubah pikiran dan galau, klub malam Jiwa Kejora,
setelah dua tahun berlalu aku
kembali ke Hanoi..,
bersama Albert. Setelah setahun,
Indonesia mulai menderita penyakit dari jalur penjualan narkotika heroin dari
Vietnam.
Aku yang berpikir kira-kira
itulah tempat penyimpanan teraman. Mereka menyewa kapal nelayan lokal untuk
mengambil heroin kami yang ada di menara mercusuar. Gambaran pendekku mengira
itu tempat yang palign aman untuk membangun penyimpanan heroin di Indonesia
bila di tinggalkan. Sementara itu, aku selalu dibuntuti Albert.
Kekacauan memang sedang terjadi,
namun peduli setan pada perkara mereka.
Kemudian kembali di Klub Jiwa Kejora, aku melihat Lista di
klub malam dan aku berpikir, bagaimana aku biasa mendekati Lista untuk
mengkirim kabar bahwa terjadi korupsi dan tindakkan penyalahgunaan ladang. Yang
terlintas dalam kepala..,
haruskah aku menciumnya, untuk
berbisik-bisik, sungguh diriku sedang dalam horor berkelanjutan. Rasa takut
pada wanita masih sama. Aku jadi ingat ketika pertama kali melihat Lista, tapi
kini haruskah tanpa alasan aku menciumnya?
Selintas, di seberang aku melihat
Lista bersama Mark. Aku beranikan diri untuk menciumnya, atau setidaknya
berharap Lista melihatku yang telah hilang menjadi hantu setelah penculikanku
di Vietnam.
Aku juga selintas melihat Heru berpakaian rapih dengan
dasi..,
layaknya bukan seorang tawanan. Mungkin perasaanku
menggambarkan pertanyaan yang harus diselesaikan? Sungguh aku bukan penulis
profesional. Sebagai wartawan,
kecerdikanku digunakan sebagai strategi pengiriman
mereka..,
bagaimana dengan diriku sekarang! Aku seperti hantu,
terpikir ingin mati tapi dari pikiran terakhir gambaran terindah hanya mencium
Lista. Karena itu aku berjalan
seperti zombie..,
tidak bernafsu namun ketika
kebetulan jarak mata Lista dekat, Lista telah melihatku mengambil persiapan di
bibir dan kucium dia hingga aku tahu dia telah membalas ciumanku. Tanpa sadar
dia mendesah menjauh berkata “Mark! Aduh kamu bukan Mark! Astaga Toni!” ucap
Lista setelah menciumku..,
kemudian dia membalik badannya.
Kemudian aku ditarik Albert dan dibawa pergi ke kamar. Di sana, mereka telah
menyiapkan baju, dasi dan jaket.
Pintu ruangan yang tertutup setelah aku dibawa masuk,
berbunyi. Di luar ada Lista yang berteriak-teriak memanggil namaku. Akan
tetapi, Albert menghalangiku keluar.
“Toni!” teriak Lista dari balik
pintu.
Tetapi, kudengar ada teriakan lain, “Diam!
Kuhajar kau, wanita!” Kami terjebak..,
tapi setelah itu, aku dibawa
kedalam ruangan di mana Jendral Nam Poah Tang yang sedang dilayani Heru. Tang
telah menyakiti Lista.
“Selamat datang kembali turisku,
kau memberiku banyak uang. Bagaimana kabar Ibu dan Adikmu?,” ucap Nam Poah Tang
“Setelah dua tahun, aku bertanya siapa yang akan kau cium
di klub milikku ini. Sepertinya kau mulai berselera humor karena pasti kau
memiliki maksud lain pada temanmu itu,” ucap Nam Poah Tang menambahkan, “Albet
bawa masuk
tamu muda itu, dia pasti wanita
cantik.”
“Toni, mari kalian duduk denganku dan Heru. Kalian pasti
berpikir aku akan berbuat jahat bukan? Kau boleh pergi,
Lista..,
tapi setelah kamu menjadi tamu yang baik dulu.” Kami disuntik heroin. Lista dan
aku kehilangan diri. Aku disekap dan kini aku harus kesal karena ditahan
berbulan-bulan, diperdaya oleh heroin. Kami Berdua sudah kecanduan seperti Heru
yang sudah terlanjur mengikuti Jendral Nam.
Malam hari tingkahku berubah. Di
antara derasnya hujan di luar, aku disuntik kembali dengan heroin. Aku memohon
untuk menyuntiknya sendiri. Aku di kamar dan pelayan kuperdaya, kusekap dia dan
kusuntikan heroin padanya, kemudian aku kabur. Namun..,
sebelumnya kuambil apa saja yang bisa kuambil di
kantongnya. Aku tidak peduli dengan nasib Lista dan Heru. Yang ada di dalam
pikiranku hanya melarikan diri. Hutan merupakan satu-satunya cara yang terbaik
untuk menjauh dari rumah ladang bunga opium.
Aku melarikan diri ke hutan. Aku
menduga-duga jarak tempuhku yang belum jauh, dan kemungkinan akan tertangkap
lagi. Sementara yang lain mengejar, aku tetap berlari tanpa henti. Aku terpaksa
berlari walaupun rasanya paru-paruku sudah terasa hampir meledak. Lebih baik
mati sambil lari mempertahankan diri.
Aku terpaksa membunuh lima orang
selama pelarian. Sampai pada akhirnya, di sungai aku melompat, berharap arus
sungai cukup kuat untuk menghanyutkanku. Setelah menceburkan diri, badanku terseret
arus. Aku mencoba berenang..,
namun aku mengenai sesuatu yang
keras hingga tidak sadarkan diri.
Kabur bukan hal yang menyenangkan, sakit akibat candu mulai
terasa. Setelah aku terbangun di tepi sungai, aku merasakan masa-masa sulit di
mana aku harus melakukan penolakan pada rasa candu. Sungguh aku rindu pada
heroin. Ini membuatku jadi gila. Aku sempat muntah mengeluarkan darah. “Tuhan,
tolong aku!” teriakku.
Sampai..,
beberapa hari kemudian, aku pingsan dan di temukan oleh
petani padi Vietnam.
“Aku tahu Toni kabur karena dia
kecewa padaku..,
Lista sebaiknya kau diam karena nyawa kita di ujung tombak.
Ini masa-masa kritis, aku dan kamu bisa mati
kapan saja?”
“Aku minta di dengarkan. Anggap saja ini kesalahan aku dan
Toni.”
“Heru keluar!” ucap Albert.
“Kalian pergi, seperti yang
direncanakan,” ucap Jenderal Nam Poh Tang,
“kau akan menjadi teman bagi orang-orang
yang telah kudidik. Rekeningmu, ini nomernya, di sebuah bank yang
telah
tercantum di situ dan ini juga untukmu Albert.” “Aku akan melarikan diri,” ucap
Nam Poh Tang. “Senang melayanimu, Tuan,” ucap Heru, “terima kasih
telah berbaik hati.”
“Aku telah menjaga anak dan istrimu,” ucap Nam Poh
Tang, “permintaanmu telah
kukabulkan.”
“Ini foto mereka, yang terakhir,
dan ini suratnya yang terbaru,” ucap Albert.
“Aku minta kau berpura-pura lagi
depan Lista,” ucap Jenderal Nam Poh Tang.
“Mengapa tidak kauinginkan aku untuk meyakinkan Toni karena
ia temanku yang telah mau mengikuti permainan
ini?”
“Albert mengapa ia berkhianat?”
“Aku tidak tahu, tapi yang jelas
aku ingin dia tetap menjadi teman kita,” ucap Albert.
Apakah aku seorang pengedar? Aku tidak tahu. Kepalaku
sedang tidak karuan rasanya. Aku dipaksa memakai heroin oleh Albert yang
menjadi kaki tangannya Nam Poh Tang.
Rutinitasku adalah menyelam..,
ke laut dan mengambil Heroin.
Pernah kabur dan kini sedang berada kembali di Indonesia. Aku selalu disuguhi
wanita cantik untuk tidur denganku. Bahkan aku memiliki rumah sendiri di
Indonesia.
Aku kecanduan, aku memakai dan
menjualnya, bahkan aku memegang pistol yang diberikan temanku, Albert. Aku
memang pernah kabur dan melapor ke KBRI. Namun..,
kini aku kembali lagi menjadi seorang pengedar. Masih
bingung dengan statusku. Meski begitu, aku senang karena tidak lagi memikirkan
baju yang lusuh. Sekarang aku hanya memikirkan bisnis yang tepat untuk mencuci
uangku, atau uang Albert. Jenderal Nam Po Tang ditangkap dan
dihukum mati. Namun,
kaki tangan atau asistennya
memperkirakan hingga tahun 2005, persediaan heroin akan tetap cukup. Dari
pertanian bunga popi untuk kami berdua, aku dan Albert, bisa menjadi orang yang
kaya!
Kembang api di awal 2000, menghias kematian seseorang.
Bahkan suara tembakan pistol, tidak didengar penduduk. Januari, di awal
millennia, di sebuah menara mercusuar
ditemukan orang bunuh diri. Aku seorang detektif, dari
bagian badan intelegensi..,
dan sedang menyelidiki sebuah
kejadian. Namaku Agus. Semalam aku di Jakarta dan sekarang akan pergi menuju
sebuah menara mercusuar di luar kota. Sampai di tempat perkara, di samping
marking korban yang sudah digarisi, ada sebuah jurnal. Diduga ialah jurnal
pengakuan..,
tetapi apakah aku bisa menganggap
serius cerita si korban bernama Toni ini? Jurnal korban bunuh diri dilaporkan
bahwa kandungan opium dalam dirinya sangat tinggi dan di pahanya ada bekas luka
tembak yang telah lama. Tidak ada penduduk setempat yang mengaku menjadi
keluarga korban. Kami mencurigai kalau Toni masih tinggal di sekitaran kota
Jakarta, tetapi di mana? Mengapa dia pergi ke sini?
Besoknya, kembali pergi ke kantor
polisi aku menginvestigasi kasus ini. Aku harus punya kesimpulan untuk merencanakan
penyelidikan satu-satunya buku atau jurnal yang ditinggalkan orang yang bunuh
diri itu. Sungguh aku tidak mengerti, di lain sisi, aku tidak peduli, mengapa?
Opium! Dalam tubuhnya dengan
senjata api itu mengkhawatirkan. Sungguh tidak ada keterangan keterkaitan awal
hingga akhir bunuh diri. Mengapa ia stress kemudian bunuh diri? Apa
penyebabnya?
Besoknya aku kembali pergi ke
kantor, meneruskan membaca laporan. Dari awal, aku coba memahami. Toni seorang
wartawan yang hilang diculik dengan kawannya. Adakah penyebabnya dikarenakan
trauma..,
menjadi sikopat atau gila. Aku
seperti sedang melihat buku biografi perjalanan hidup seseorang. Aku kaget, di
daerah Thamrin..,
Jakarta, pernah ada trem
peninggalan kolonial Belanda menjadi favoritnya ketika kecil. Lalu, kiranya apa
lagi yang tidakku ketahui? Tulisan wartawan bernama Toni tersebut penuh dengan
gambaran perasaannya.
“Tapi bagaimana bila bom itu kena
merusak lensa kamera?” ucap Toni khawatir pada Heru yang disambut tawa antara
redaksi undangan di kantor Bapak Indrawan. Dan itu saat mereka berdua diundang
untuk mempersiapkan diri terhadap tawaran pergi ke Vietnam.
“Ha ha ha,” aku berpendapat ironi
menahan komentar sikopat macam apa dia. Telah kubaca kecurigaan Toni
membayangkan kaitan pada penembakan JFK di kaitkan dengan perang di Vietnam.
Terasa rancu dan lucu, tapi dia
memang ada di Vietnam menurut buku ini, bagaimana berceritanya, Toni juga
bercerita Partai komunis di Indonesia sepenuhnya hanya boneka belaka, tapi
sangat humoris dari pandangan umum, tentang itu aku belum punya pendapat atau
tidak ingin berpendapat berkaitan dengan skema JFK. Namun..,
aku bingung. Aku hanya tahu bahwa Toni ialah korban bunuh
diri yang mengaku telah kehilangan
segala-galanya..,
mengait-ngaitkan harta dan
kemakmuran nasional yang sulit dilihat alurnya.
Lucu sekali bagaimana ia
mengatakan akan mati menghadap Irian Barat untuk tujuan sebagai simbolis ke
pengorbanannya untuk Indonesia. Ironi tidak memiliki rasa memiliki. Lalu..,
apa hubungannya dengan narkoba? Mencoba mengisayaratkan
bahwa adegan bunuh dirinya akan dilihat sebagai pengorbanan memiliki rasa
gotong-royong? Tapi Toni mendapatkan semua persediaan heroin yang ditimbun
di Indonesia..,
bahkan ia mengaku ia bukan saja penadah utama tetapi ia
juga terjebak dalam perencanaan deposit heroin yang begitu besar. Kemudian, ada
seorang Jenderal yang diceritakan oleh Toni telah disidang dan dihukum oleh
Makamah Internasional, karena
tindak pelanggaran..,
memploting masalah mengunakan wewenang ekonomi komoditas
terbatas pada perdagangan panen?
“Sungguh ini kasus aneh.” Aku
sulit memahaminya.
Besoknya, aku kembali bertugas membaca cerita, memahami
alur cerita yang bisa dipercaya atau tidak. Tiba-tiba, ada laporan di Tanah
Abang ditemukan rumah
kosong dengan foto-foto Toni..,
si korban bunuh diri, aku
bergegas pergi ke sana dan mencari petunjuk untuk memahami siapa dia?
Siang itu, seorang anak muda
bernama Bayu ditangkap sedang membeli narkoba di Tanah Abang. Mereka dicurigai
dari semalam oleh penduduk setempat. Mereka terlihat seperti orang gelisah yang
akan masuk ke rumah kosong Bapak Toni.
Kami akhirnya memiliki petunjuk,
Toni tinggal di Tanah Abang Dua. Ia tinggal dekat dengan daerah Gajah Mada,
bahkan hampir diantara semua penjualan narkoba partai besar seperti lingkaran
dan itu di tengah-tengah motif radius acak dari di antara bandar yang sering
ditangkap di petakan. Seperti perumahan Kampung Bali..,
contohnya, tidak jauh dari radius
Tanah Abang, tetapi mengapa Toni bunuh diri bukanlah hal yang bisa kupahami
arti simbolisnya? Ia memiliki segala harta di zaman yang telah berubah banyak
sejak saat dia pulang dari Vietnam. Ia bisa memiliki banyak usaha walaupun ia
mengonsumsi narkoba. Kupahami ini sebuah isu pencucian uang, dengan berkedok
usaha-usahanya. Aku terkejut pada nama-nama PT atau CV sebagai wirausaha.
Aku mengikuti cerita Toni, ketika Jendaral Nam Poh Tang itu
tertangkap dan digiring ke Mahkamah Agung tapi, ia sendiri, Toni, tidak melihat
Jendral Nam Poh Tang dihukum atau digiring ke Mahkamah Agung melainkan cerita
dari
Albert sebagai pengakuan dalam buku. Bila Nam Poh Tang
seorang jenderal yang menjaga aset negara yang berkomoditas terbatas itu, siapa
yang harus dicurigai, mungkinkah Albert yang menipu Toni bahwa Nam Poh Tang
diceritakan dihukum mati? Kuduga ia masih hidup, tapi Toni diperdaya dan ditipu
oleh Albert, sebagai entah boneka Albert atau Jenderal Nam Poh Tang-kah Toni
ini?
Aku akan mati di samping
jurnalku, tepat menghadap arah mata angin, yaitu ke pulau Irian Barat. Aku
telah mati, kau menemukanku, dengan pandangan lampiran ini sebagai tanda, pesan
terakhirku.
Bagaimana aku bermula cerita.
Namaku Toni, aku sungguh terjebak! Rinduku pada temanku Heru yang entah kini di
mana? Sawah-sawah di Jakarta tahun 60′an, aku berumah di daerah Kebun Jeruk,
kini tempat itu bukan lagi sawah, lalu, aku ingat kesenangan naik kereta trem
sesaat dari Thamrin, tapi kini tidak ada lagi. Atau cerita pembebasan Irian
Barat yang disebut Trikora itu berkait-kait. Aku seorang pencandu heroin yang
makmur. Mereka kini bisa berhenti mengetuk pintu rumahku untuk meminta hidangan
garis bubuk heroin yang dibentuk simetris untuk memancing selera itu telah
habis. Aku mati bukan karena heroin, bahkan setelah kau menemukan mayatku yang
telah bunuh diri ini karena pistol pemberian Albert, yang kuduga tidak akan
kupegang di tangan setelah kubidik kepalaku ini.
Kapankah aku mati? Aku mati ketika berada di ladang bunga
opium, tetapi aku berjalan bagai orang yang mengedarkan heroin. Di antara
waktu, sungguh masa keemasan menjadi orang yang makmur tetapi membuat yang lain
menderita, sungguh mengapa aku menjadi seorang pengedar heroin, apakah karena
simpatik Albert padaku?
Mengapa aku harus mati menghadap
ke arah mata angin, yaitu ke Irian Barat dengan rasa penasaran ingin kalian
membayangkan. Adakah aku menjadi pengedar karena keinginanku atau karena
jebakan ialah tetap masa keemasan bagi seseorang.
Selintas cerita, bayangkan terjebaknya diriku pada takdir
seperti halusinasi yang menjadi skizofrenia. Penasaranku dari berita di manakah
angin berhembus? Penasaranku bertanya ingin menduga benar apakah benar
Pembunuhan
JFK atau Jhon F. Kennedy..,
ada hubungannya dengan gunung emas di Irian Jaya, “Sungguh
aku kagum pada mereka bila benar akan menjadi penyidik yang hebat.”
Membayangkan Presiden Sukarno pernah berkeinginan untuk tidak menerima kongsi
usaha dari luar negeri..,
tapi sebaliknya Suharto, apakah benar kubayangkan dia tidak
tahu mengapa Jhon F. Kennedy dibunuh karena kudeta gunung emas itu telah
menjadi konseptualiasi rasa penasaranku membayangkan yang kalian bayangkan,
mengapa di tahannya Sukarno untuk diasingkan. Apakah komunis dikambinghitamkan?
Dan mengapa mereka seperti manusia tidak manusiawi seperti diriku!!!
“Ha ha ha.”
“Aku tidak tahan lagi pada
isu-isu miring yang membuatku membayangkan isi kepala kalian.”
Aku ingin tertawa sebelum mati.
Ini humor ironi dariku. Sesungguhnya, aku menjadi pengedar karena temanku Heru,
atau Komunis, terlihat buruk karena heroin dan September di lubang buaya.
Bagiku, komunis hanyalah ideologi bonekanya Nam Poh Tang..,
juga Albert. Dan sungguh aku
tidak bersalah, kecuali telah membunuh dengan keji maka salahlah diriku
mematikan orang. Tapi aku membunuh lima orang untuk membela diri. Mengapa di
lain waktu kakiku yang terkena luka tembak? Sakit hatiku lebih sakit dari itu.
Aku salah dan mereka salah!
Karena yang salah itu telah tidak loyal dengan sistem. Ideologiku terjebak,
adakah gagasan untuk sebutannya yang tidak kuketahui? Aku bukan komunis? Aku
hanya ingin temanku, Heru, tetap hidup!
Ceritanya, ketika kami akan pergi
ke Vietnam, presiden Suharto telah hampir lima tahun menjabat menjadi presiden
dan aku akan menjadi perwakilan wartawan di Vietnam. Aku bersama temanku, Heru,
bersahut-sahut cerita di pagi yang aku rindukan. Sebelum ditangkap di ladang
dengan sebatang rokok ditangan.
Yang berkesan, sebelum berangkat
pada dunia kegelapan. Mengapa Presiden Sukarno, mengundurkan diri, adakah ia
bersalah?
Ha ha ha sungguh ironi! Apakah
aku ingin menyelamatkan Iran Barat, atau penasaran menjadi gila karena motif
penembakan Jhon F. Kennedy membuat aku sakit kepala. Beralur arus membayangkan
tiga tahun kemudian Sukarno ditahan, padahal perang di Vietnam belum berakhir.
Sedangkan KBRI Vietnam baru saja
berdiri di tahun 1964. Bila kau melihat peta dalam pikiranku, kalian tahu
mengapa aku sakit kepala. Diriku rindu di pagi hari ketika akan berangkat pada
masa yang berlalu di tahun 1968, atau setelah itu aku tiba di Vietnam, hingga
perang berakhir, aku masih di sana dengan Heru.
Aku ingat, aku baru saja turun
dari trem atau kereta, yang telah dihilangkan di Thamrin. Jalanan macet,
sawah-sawah mulai dijual satu per satu bahkan ayahku pindah ke Jawa Barat, demi
tetap menjadi petani. Tiba-tiba aku terbayang, mengapa aku tidak rindu pada
keluargaku sebelum bunuh diri.
Mungkin aku tidak akan menyangka
membayangkan akan mati seperti ini, saat itu aku baru saja dipromosikan untuk
menjadi wartawan tapi kerja di KBRI, di luar negeri bersama seorang fotografer.
Aku ingat ketika masuk kantor editor, dia memberiku, teman bernama Heru, bahkan
aku ingat pesan editor, “Toni, kau akan di temani oleh Heru,” ucap editorku.
“Jangan khawatir, kau akan mendapatkan gambar yang bagus
walaupun ada bom.” ucap Heru.
Di tepi laut perahu pesiar sedang mendekati tepinya,
seseorang dalam kabin perahu sedang mengemudi kapal, navigasinya mendekati
menara mercusuar. Sementara itu, di atas menara mercusuar, di atasnya menara,
ialah Toni yang sedang akan bunuh diri namun ia ragu, walaupun di kepalanya
sudah ada pistol. Keraguan Toni akhirnya membuat ia berubah pikiran, senjatanya
hendak
disingkirkan..,
kiranya apa yang membuat Toni
berhenti menekan platuk pistol. Namun, dari seberang ada kapal pesiar yang
mendekati menara mercusuar, mengamati Toni dengan teropong. Kemudian teropong
milik senapan snipper itu membidik kepala Toni dan menembaknya. Toni mati bukan
karena bunuh diri Ia sempat akan menggagalkan tindakkannya dan berniat untuk
tetap hidup! Senjata snipper milik siapa itu? Apakah yang sebenarnya sedang
terjadi?
“Hallo saya ingin bicara dengan
Jendral Nam Poh Tang,” ucap pembunuh Toni.
“Hallo Jendral, saya telah ikuti kemauan Anda untuk
membunuh Toni” sang pembunuh Melapor.
“.....” dari balik telpon
selular.
Sang pembunuh mendengarkan permintaanya
Sang jendral “Baik, di tas 3278, kau ingin aku meletakan Jurnal di samping
mayatnya,” ucap sang pembunuh.
Ia pun menepikan perahunya, dan kemudian membuka koper
dengan nomer 3278 untuk dibuka. “Tidak heran pemberian tas senapan, di antara
tas yang asing selain tempat senapan itu isinya ialah hanya jurnal, untuk
membunuh Toni.” Pembunuh berpikir kiranya untuk apa, dan apakah isinya?
Menggambil jurnal dan bergegas pergi. Dari situ, sang pembunuh pergi loncat
dari kapal dan pergi ke menara mercusuar. Ia melakukan tugasnya dan pergi
setelah meletakan buku jurnal di samping tubuh Toni.
Sang pembunuh pergi dengan kapal
pesiar dan dalam perjalanan ke arah Australia, ia menghilang.
Di awal tahun 2000 ada yang berpesta di atas kapal,
Seseorang yang hobi menyelam.. Ia menyelam dengan alat metal penditeksi dan
menemukan senapan. Baginya harta walaupun dalam air laut itu bisa berupa apa
saja. Benda itu adalah senapan snipper milik sang pembunuh Toni.
Sementara, di kantor polisi, kekhawatiran mereka tentang pembunuhan
Toni baru terungkap setelah mereka membandingkan peluru pistol milik Toni dan
peluru yang ada di kepala korban ialah peluru snipper dalam kepala
Toni.
Senjata itu menjadi pajangan dan
pertanyaan bagi seorang penyelam yang dipajang di dinding, sebagai ornamen
barang penemuan seorang hobi menyelam, harta-hartanya menjadi hiasan..,
kiranya itulah koleksinya. Mulai dari apapun yang
terditeksi dengan alat penditeksi metal ketika menyelam ada di sana, dari yang
hanya harta benda temuan berupa tutup botol, koin logam, peluru meriam jaman
pertempuran kolonial Belanda dengan Inggris, hingga sekarang, sang penyelam
memiliki senapan.
Cakra jatuh pingsan
Aku sedang bersandar di tembok,
badanku baru saja menunggu respon minuman energy drink yang baru saja kuminum.
Aku begadang semalaman, tidak
tidur, mencoba menulis novel karyaku. Pagi harinya aku telah merasa lesu, dan
lelah. Celaka ini hari senin, pikirku, aku seorang wartawan yang sedang
mempelajari kriminologi yang rumit demi menemukan benang merah penghubung dari
tindakan pembunuhan Toni. Aku bukan penyidik, namun aku mengungkap dan bertanya
mengapa ada pembunuhan?
Apalagi bagaimana dalam berita
bisa menuliskan sebuah pembunuhan di katagorikan direncanakan.
Data forensik anatomikah atau dari tempat kejadian
perkarakah yang menjadi semua titik awal luapan sebuah cerita bisa terbentuk
untuk dipahami?
Saat ini nasibku sial, aku
wartawan yang merasa tidak mengandalkan rasa. Semoga dugaanku salah, aku
mengincar berita yang mungkin sulit didapat.
Aku ingin pembaca melihatku
seperti pahlawan pembela kebenaran. Akan tetapi, setiap kali ada tindakan
kriminal, bukan wartawan yang tahu duduk perkaranya terlebih dahulu, melainkan
penyidik.
Seandainya ada petunjuk pembunuhan
berencana yang bisa kudapatkan. Aku belum menyerah, yang mengagetkan di Klaten
ada yang dibunuh dengan motif penembakkan yang hampir sama. Sungguh aneh,
adakah motif yang bisa kulihat dengan jelas?
Diberitakan nama korban Roy, dan dari data yang menerangkan
bahwa mengapa ia dibunuh tidak terungkap. Bahkan aku sekarang sedang berada di
markas besar kepolisian, terpaksa harus kembali ke jalanan macet
Jakarta.
Aku sedang berjalan, tiba-tiba
tersungkur masuk ke semak-semak, dan kemudian terjatuh pingsan. Karena tidak
ada yang melihat dan menolongku, waktu terasa begitu lama. Seakan-akan aku
telah tidur berjam-jam.
Aku terbangun teringat tadinya aku bersandar di tembok
karena tidak kuat lagi berdiri, namun ketika aku terbangun, aku mendengar suara
perbincangan yang menarik perhatianku. Tidak jadi soal siapa orangnya , namun
aku tahu ia akan melakukan sesuatu yang buruk. Orang itu berbicara di telpon,
“Jangan mengacam! Albert, kau ingin aku mendapatkan jurnalmu, di gudang yang
besar, maka
jangan berpikir seenaknya,”
ucap sahut orang yang sedang
bising kudengar berdialog menambahkan, “jangan pikir kau bisa memerasku, dasar
orang Vietnam gila,” ucap orang itu. “Jangan ancam saya lagi, baik, saya akan
cari di kategori korban bunuh diri bernama Toni, terima kasih.” Bangun dari
pingsan aku masih lelah menguap, sepertinya tidak sengaja aku menguping
pembicaraan orang ini.., sambil tiduran di balik rumput!
Suara orang itu sangat jelas dan yang menghalangi pandangan
kami di antara satu sama lain ialah tanaman, tanaman yang lebat menutupi, di
sebuah taman dekat belakang gedung bangunan yang bila tidak ada tanaman itu aku
yakin ia pasti tidak akan teriak-teriak di belakang gedung, bila tahu ada
diriku.
Aku mengintip, melihat orang yang telah melakukan
pembicaraan di telpon tadi dengan jelas. Kuikuti orang itu, tanpa sadar aku
buntuti dia. Mengapa ia pergi ke arah gedung gudang. Gedung gudang itu tempat
bukti disimpan, dan penjagaannya sangat ketat. Anehnya, orang itu dapat masuk
dengan mudah. Aku menduga-duga siapakah dia,
Bagaimana seorang bisa diancam..,
namun kini ketika diamati lagi,
hal ini menjadi lebih menarik membuat aku penasaran, apakah ia seorang polisi?
Bila ia ikuti permintaan si
penelpon, apakah ancaman si penelpon, dan bagaimana sebuah jurnal menjadi
petunjuk menarik dari korban bunuh diri.
“Siapa Toni?” pikirku. Tak lama,
kenalanku memanggil di pintu penjagan gedung gudang.
“Cakra sedang apa kau mengikuti anggota kepolisian, yang
akan bertugas?” “Siapa dia, wajahnya seperti saudaraku?” ucapku berpura-pura
kenal dengan orang yang aku ikuti “Sabar nanti dia juga keluar dan pergi
menjaga tempat ini, sementara ia sedang berganti baju sekarang” ucap Bima.
Di tempat data file, polisi yang
diikuti Cakra melihat arsip dalam katagori bukti buku jurnal milik Toni. Ia
tampaknya menemukan di mana letak buku itu. Kemudian ia pergi ke buku jurnal
itu terregistrasikan di nomer seri bagian abjad nomer BF-12-478. Namun, buku
milik Toni baru saja dikembalikan oleh Mayor Lina. Spontan di letakkan kembali
pada tempatnya, buku jurnal peninggalan Toni, dan diambil oleh orang yang
dibuntuti Cakra dengan gegabah.
Karena Mayor Lina curiga, pada tindakan gegabah orang
itu maka, Mayor Lina berpura-pura
pergi..,
seolah-olah tidak berminat
memperhatikan orang yang diikuti Cakra.
Sementara, Cakra menduga-duga,
Mayor Lina di dalam gudang penyimpanan bersembunyi, dan menjaga jaraknya,
kemudian yang menarik perhatian Mayor Lina, dari divisi manakah orang ikut
campur tugas misi divisi khususnya ini.
“Halo Albert, aku mendapatkan jurnal yang kau minta ambil,”
ucap orang yang mencari jurnal Toni tadi, “iya, saya akan segera keluar gedung
dan memberikan ini secepatnya kepada Anda.” Lina terkejut mendengar
perkataan tadi, “Pengkhianat,
cepat tangkap!”
Orang yang kaget disebut
pengkhianat itu lari tergesa- gesa, walaupun dihalangi di depan pintu, sang
pengkhianat dengan tergesa-gesa mengeluarkan senjata api dan melakukan tindakan
menyedihkan yaitu bunuh diri. Tampaknya ia lebih rela mati ketimbang diperiksa
oleh penyidik.
Cakra dan Mayor Lina di tempat
kejadian perkara kaget dengan tindakan bunuh diri yang begitu cepat itu.
“Astaga, Tuhan,” ucap Cakra
terkejut, ia sebagai wartawan baru pertama kali melihat kejadian bunuh diri di
depan matanya.
Menghiraukan Cakra, Mayor Lina
teringat permintaan Albert yang memaksa korban bunuh diri itu untuk memberikan
buku jurnal itu, dan akan diberikan Albert di depan gedung oleh si korban.
Mayor Lina dengan sigap penjaga pintu masuk untuk menghubungi satgas kepolisian
menutup pintu area keluar masuk dari wilayah markas.
Tiba-tiba saja alarm berbunyi
memberi tanda kode seperti kode morse di antara gedung, tapi semua telah
terlambat karena sampai besoknya tidak ada tersangka Albert berhasil ditangkap.
Dalam proses yang lama Cakra tidak diizinkan keluar dari
mabes kepolisian karena dicurigai telah bekerja dengan Albert. Kecurigaan Mayor
Lina mempertanyakan mengapa ada orang yang tidak berkepentingan dengan tugas
polisi berada di tempat itu. Isu Cakra nongkrong di tempat yang tidak
seharusnya menjadi kecurigaan untuk diproses oleh bagian penyelidikan.
“Kau punya pilihan untuk bekerja
sama atau di penjara karena menjadi terdakwa sebagai anteknya Albert yang
menjual narkoba dan dianggap sebagai teroris,” ucap Agus. Cakra hanya bisa
bercerita apa adanya, kebetulan ia tertimpa sial. Ia terpaksa bekerja sama
dengan polisi dan mencoba aktif kembali bertanya soal subjektif dari jurnal
yang di telah gagal dicuri itu. Cakra terkejut dituding sebagai anteknya
Albert, padahal ia tidak merasa melakukan pekerjaan lain kecuali menjadi
wartawan.
“Maaf, mengapa Anda mengira saya
sebagai anggota teroris. Saya mengkuti pengkhianat itu sampai depan gedung.
Saya ikuti karena merasa wajahnya serupa dengan saudara saya yang sudah lama tidak
bertemu?” ucap Cakra.
“Jadi kau benar-benar tidak kenal
siapa Albert?” tanya Agus.
“Kejadian mengapa ia tergesa-gesa
lari dan pergi dari Mayor Lina tidak kuketahui,” ucap Cakra.
“Baik, sekarang tahun 2014 dan
kau terjebak dalam penyelidikan jangka panjang yang belum selesai perkaranya
dari sejak statusnya berada di tahun 2000, sebagai kasus, isu teroris ini masih
dalam pengamatan, dan telah memiliki tersangka yaitu Albert sebagai pimpinan
oprasinya,” ucap Agus menceritakan alur singkat yang ia pahami.
“Apakah ini ada hubungannya dengan kasus bom, di
Indonesia?” tanya Cakra.
“Ceritanya panjang, bila terkait
bom kami belum bisa mengkaitkannya, dan perkara ini terkuak karena seorang
bandar narkoba menyesal dengan telah berkomentar cerita dalam bentuk buku
jurnal, seperti seolah-olah berupaya terakhir, ia mencoba bersikeras ingin,
mendaulatkan diri tapi gagal, ia bercerita kisah hidupnya yang menyedihkan
namun akhirnya ia bunuh diri karena,” Agus kembali menjelaskan.
“Mendaulatkan diri?” tanya Cakra, bingung tidak
memahami penjelasan yang tidak umum.
Mereka menyalakan proyektor, dan lampu mulai dimatikan.. Agus memulai presentasinya, menjalankan
klip-klip gambaran, agar berharap Cakra bisa mengikuti cerita ancaman apa yang
ada pada pertahanan Negara.
“Drugs traffic di pahami sebagai tindak korupsi yang
memberi modal kepada teroris. Kami dari tingkatan visioner seorang jenderal
sedang memahami kriminologi yang sedang berlangsung sejak pertama kali narkoba
datang berawal di Negara Indonesia yang masih belum sigap, kiranya kami
berkomentar karena kami sebagai aparat pertahanan, dan sebagai wilayah Negara
Indonesia masih menjadi negara yang berumur muda. Isu pengalaman dalam
pertahanan Negara masih belum terkonseptualisasikan untuk evaluasinya, bila
ingin
dikaitkan satu sama lain.”
“Isu kasus divisi kami sebenarnya
rahasia dan, terkondisi gabungan dari semua TNI, yang dipilih,” kemudian Agus
menambahkan,“orang yang bernama Toni, ialah baru permulaan dari evalusasi yang
ingin dibayang-bayangi.
Orang yang bernama Toni mencoba
menjelaskan kriminologi dari teroris namun karena rumit ia terpaksa menelan
fakta berlebihan dan stress. Ia menjelaskan bahwa narkoba memberi peluang untuk
teroris untuk melakukan operasi,” ucap
Agus pada Cakra
“Bisakah aku mempelajari jurnal
itu? kemudian Agus melanjutkan, Sabar, kami belum selesai menjelaskan.” Agus
memutar klip selanjutnya, menampilkan foto Heru. Ia mencoba menceritakan latar
belakangnya kepada Cakra. “Sekarang Heru adalah tersangka, dan pernah menjadi
teman wartawan Toni ketika belum menjadi tersangka sebagai penjual narkoba. Isu
drugs traffic dalam status kami.”
“Tunggu, aku kelebihan informasi, bisakah kita beristirahat
sebentar sebelum proyeksi ini kembali dilanjutkan,” ucap sahut Cakra yang
pusing dan merasa kecapekan menelan informasi ketika diajak bekerjasama.
“Nama saya Agus, bolehkah saya berkenalan dengan
Anda?” ucapnya kepada seorang
wanita di bar.
“Tentu, nama saya Fiona,
kau mau membelikan aku minuman?”
“Tentu.”
Itu ialah bar di mana Jasmine
berada dan menyela permisi wanita itu. Agus yang kenalan itu membelikan, Fiona
minuman, “Jasmine, minta tequila sepasang untuk kami, oh iya kau melihat Cakra
tidak?”.
“Tidak, Pak Polisi,” ucap Jasmine penuh canda. Tanpa
sengaja Fiona mendengarnya, “Kau polisi? Kebetulan, aku punya pertanyaan
penting untukmu. Aku seorang penyelam, dan aku menemukan senjata api dalam
dasar laut di dekat sebuah menara mercusuar di daerah pantai Anyar, Banten,
lebih hampir sepuluh tahun yang lalu bila tidak salah ketika tahun baru. Ketika
itu, aku menduga benda itu masih baru?”
“Mercusuar di pantai Anyar?” tanya Agus.
“Iya.”
“Maukah kau membantuku untuk
melihatnya?” Agus meminta. Kemudian mereka pergi dari tempat itu ke apartemen
Fiona, di Kedoya, Jakarta Barat.
Mereka pergi naik mobil Fiona, dan ia banyak bercerita
tentang benda yang ia temukan ketika menyelam. Malam itu Mereka pergi ke
ruangan koleksi Fiona, dan uniknya, Agus hanya mengkhawatirkan pernahkah ia
menyentuhnya dengan tangannya atau membersihkan senapan itu.
Senapan itu dibiarkan berdebu, dan hanya satu-satunya
koleksi yang tidak dibersihkan.
“Apakah kau menyentuhnya?”
“Tentu tidak! Aku sengaja
membiarkannya kering sendiri sejak kutemukan, saat menyelam di laut.” Fiona
menjelaskan.
“Mengapa tidak kau serahkan ke polisi saja waktu
menemukannya sepuluh tahun yang
lalu?”
“Tahukah kau susahnya menemukan harta benda di dalam laut,
dan sungguh aku berat hati untuk meninggalkannya,”
ucap fiona..,
yang menduga pasti akan rindu
pada harta miliknya, menduga akan diambil Agus. “Aku tahu kita tidak berhak
memilikinya.”
“Benar, apakah hanya itu yang kau
temukan?” tanya Agus memastikan.
“Tidak hanya itu, aku menemukannya dari
dalam tas dan masih ada pelurunya.” “Baik, aku pinjam untuk sementara waktu.
Kebetulan aku terkait dalam kasus ini. Sementara waktu.., kau ikut denganku
untuk membantu membuat laporan.”
“Apakah itu pembunuhan?” “Apa?” tanya Agus.
“Kasus yang yang tengah kau
tangani.”
“Mengapa kau berpikir begitu?” “Aku hanya menduga karena
senapan itu kulihat di internet dan hanya digunakan oleh kalangan militer dan
bentuknya seperti yang di
film-film perangnya Amerika.”
“Aku tidak tahu jenis ini, tapi akan aku cek.”
Komputer masuk akses
internasional, mencari data sidik jari para kriminal, untuk mereview sidik jari
dengan tampilan wajah seseorang yang cocok. Program komputer khusus digunakan
untuk bisa masuk akses itu, dan data base lokal tidak menemukannya.
Sudah dua bulan, lima puluh persen anggota masyarakat dari
jumlah penduduk Indonesia telah diakses oleh program itu. Namun, tidak ada yang
cocok, dan artinya akan
memakan waktu dua bulan.., kurang
lebih, untuk mengakhiri data nasional.
“Apakah ada sidik jarinya ditemukan?”
“Ada, tetapi kami luput memeriksanya. Pasti disengaja oleh
pembunuhnya, seolah-olah seperti milik Toni.”
“Apa itu?”
“Air ludah yang meninggalkan tanda, dan itu membuat satu di
antara lembaran lengket menempel seperti merekat, namun Tes DNA, tidak sesuai
dengan DNA Toni.”
Kemudian Agus kembali..,
menambahkan “dan walaupun ada aksesnya, kita belum memiliki
fasilitas review untuk Dna check program dalam fasilitas lab komputer!”
“Jadi petujuk kita hanya, sidik jari?” tanya Cakra.
“Benar.”
“Siapa bilang, kau Agus!?” humor
seseorang masuk dalam ruangan, “aku baru saja menunggu mereka selesai
menginstalasi kebutuhan lab kita dengan program yang baru,” ucap seseorang yang
masuk di dalam lab komputer tidak dikenalnya.
“Siapa kau?” ucap Agus heran
karena tiba-tiba ada orang asing yang masuk ke dalam ruangan.
“Aku mayor dalam misi kalian yang baru? Mayor Lina
mendapat rekomendasi untuk pindah divisi agar
mempersiapkan level yang
selanjutnya?”
“Konseptualisasi level
selanjutnya apa?” tanya Agus lebih penasaran lagi dari.
“Bukan bunuh diri, ini pembunuhan, dan namaku Teguh, mayor
Teguh.”
“Kita telah menahan Joko, percuma, dia amatir untuk menjadi
tersangka. Aku menduga Sang Jenderal dari
Vietnam itu masih hidup!”
“Teroris kita masih hidup?” Agus sulit percaya. “Bahkan
dugaanku Albert, juga sedang diincar untuk dibunuh.”
“Siapakah pembunuhnya?” tanya
Agus.
“Kita tunggu review dari program
penyocokkan data. Dugaku pembunuhnya orang Amerika yang bergabung dengan
Jenderal Nam. Aku menduga buku jurnal itu hanya untuk menutupi bahwa ia telah
diceritakan dihukum mati.” Harun dengan humornya mengironikan fakta yang
berbalik merasa didengar aneh Agus selama bertahun-tahun.
“Apa motifnya?” tanya Agus
dijawab Harun, “Uang sang Jenderal yang dicuri, aku menduga jenderal itu
mengkhianati bangsanya. Mengapa Albert juga tidak bersembunyi, mengikuti jejak
ayah angkatnya, yaitu berkhianat.” Harun menambahkan dugaannya.
“Albert menjual heroin untuk bersenang-senang saja, tetapi
Toni masih mengira Albert masih setia pada sang
Jenderal.”
Roy Yang jatuh cinta
Humor sebuah pertanyaan apakah cinta itu. Aku mengenal
cinta sejak remaja, dan sebagai laki-laki, cinta ialah membuka hatinya untuk
kekasihnya. Kiranya aku tidak sekadar berpendapat tapi benar-benar ingin setia.
Pacarku setia, namun ia lebih setia kepada temannya.
Mengapa ia lebih setia kepada
temannya, kuduga mungkin ia lebih dekat kepada teman-temannya karena hubungan
jarak jauh yang telah berlangsung.
Bila seseorang setia padaku
apapun akan kuberikan padanya, namun ketika segala-galanya tidak cukup baginya,
ia memutuskan aku. Adakah cerita di balik semua ini, tentu saja ada, ironi
keberuntungan, karena aku pernah mendapatkan dirinya, dan kuduga aku akan
menikahinya, tetapi itu tidak terjadi!
Aku kenal dengan Siska sejak
datang ke Jakarta, waktu SMP dulu. Kami berdua sangat jujur dengan perasaan
kami. Kami sering berpelukan dan ciuman depan umum.
Ironinya, suami istri seharusnya
seperti pasangan yang bisa menjaga romantisme. Romantisme hanya bayangan seumur
waktu bertahan terbatas bayangan kami, dari keinginan untuk berhubungan.
Pernah kuyakini, Siska adalah
belahan jiwaku, dan sebaliknya. Bila raga kami dekat, datang keberuntungan. Namun,
kami membatasi diri untuk melakukan hubungan suami istri. Bagi kami, waktunya
tiba setelah nikah kelak.
Aku menunggu hubungan suami istri
yang istimewa, bahkan walaupun menahan nafsu aku melakukan dengan senang hati
karena dia ialah bidadariku.
Bagiku tidak ada yang harus merasa tidak beruntung, karena
diriku benar-benar sedang jatuh cinta di awal masa remaja. Bahkan aku berniat
akan buktikan perkataan mereka bawa pacaran kami bukan cinta monyet.
Aku sangat keras kepala pada
pendapat orang lain yang berpikir buruk pada hubungan kami, aku namun usahaku
tidak dihargai.
Sewaktu aku harus tinggal di luar
negeri kendala itu bermula. Aku tinggal di kota Birsbane, Australia. Setiap
tahun aku pulang. Kami berpelukan hingga berjam-jam salign mencium aroma harum
tubuh di antara kami.
Kami sedang tidak bercinta kami sedang merindu, membuang
rasa kangen dengan kerinduan, aku berulangulang mengatakan aku mencintaimu, dan
dia bilang bahwa dia mencintaiku juga.
Rindu ialah rasa cinta yang palign perkasa., Tapi ternyata
dugaanku salah. Dia yang telah terpengaruh oleh teman-temannya.
Demi membela teman
Aku dan Siska belum menikah,
ironinya ialah ketika ia membela temannya untuk datang ke undangan temannya.
Sungguh kerinduan dianggap kerdil oleh dirinya. Anggapan bahwa Siska..,
saat membela temannya ia lebih
yakin pada rindu seorang teman dari pada rindu kepada seorang kekasih yaitu
aku.
Saat itu kami sedang tidak
beruntung, aku sedang kehilangan kendali juga habis kesabaran melarang Siska
pergi, dan kami putus karena ia ingin datang ke pesta ulang tahun temannya.
Mereka akan merayakan ulang tahun teman wanitanya di tempat
clubing. Demi pesta malam itu, Siska memilih putus. Sedangkan setelah putus,
merasa bingung,
mungkinkah aku yang salah.., dan ia
tetap memojokkanku. Ia mengatakan tidak..,
mau kembali berhubungan denganku,
bahkan rencana kami berdua untuk menikah gagal sudah.
Ironi, terkadang aku merasa tidak
beruntung, namun sial bila rasa rinduku di disia-siakan. Dan sejak itu aku
memusuhi mereka semua.
Bahkan aku hancurkan hidupku,
menyia-yiakan pesawat terbang untuk kembali ke Australia. Aku hanya melihat
tiket pesawat tidak berguna itu dan memutuskan hidupku harus harus berubah.
Tetapi tetap saja aku menyia-yiakan semua rencana hidupku dan terkurung
perasaan putus cinta.
Mengapa di antara kami ada yang
memandang kerdil rasa rindu? Tapi dia Siska, yang telah lebih berani memutuskan
hubungan cinta. Adakah yang tidak kuketahui dari selama berpacaran jarak jauh?
Aku tidak percaya ia lebih
membela teman- temannya untuk menyia-yiakan hubungan kami. Mungkinkah ia
memakai ekstasi, sabu-sabu, atau telah berpacaran dengan laki-laki lain tanpa
sepengetahuanku?
Aku kenal toni dari ester
Aku sangat benci tempat disko
atau clubbing itu, adakah yang tidak kuketahui tentang tempat hiburan malam
seperti itu. Katanya dunia malam ialah tempat hiburan dengan ekstasi dan
sabu-sabu. Sungguh aku sedang jijik pada gambaran hiburan dunia malam.
Orang tuaku terkejut aku tidak
jadi pergi ke Australia, dan aku mengurung diri di kamar. Karena kejadian itu,
aku sering bertengkar dengan orangtuaku dan membela perasaan yang sedang rapuh,
hingga aku mulai berani merokok.
Aku harus merubah takdirku, aku
harus mendapatkan cintaku kembali, tapi beruntungkah aku?
Aku dikenalkan teman dekatku
dengan wanita bernama Ester dan ia seorang pramugari. Ia selalu tidur di sebuah
hotel mewah dengan mendapat komplemen dari tempat ia bekerja. Ia selalu membawa
hal-hal yang pernah kubayangkan tentang dunia malam.
Ketukan pintu, didengar Ester dan
aku sedang di luar kamar menunggu di bukakan pintu. Kami bertemu, berciuman
sebentar dan akan pergi malam itu ke tempat hiburan malam.
Saat pertama kali aku mencoba
ekstasi, akhirnya aku tahu, dunia telah berubah, dan aku menduga setelah
setahun mengurung diri di kamar, bahwa lingkungan ialah ekosistem drug traffic
yang ramai dengan narkoba.
Hidupku benar-benar berubah.
untuk sesaat suka Namun, rasanya badanku menolak benda jahanam itu untuk alasan
aku menjadi seratus kali lipat membayangkan bayangan-bayangan buruk bila
memakai narkoba, mengapa?
Bel pintu hotel kembali berbunyi dan Ester memakai bajunya
sedangkan aku diam di dalam kasur, “Roy, sebentar aku mau membukakan pintu
untuk Toni, ia datang kemari mengantarkan pesananku, malam ini aku mencoba
hal yang sedikit berbeda.”
“Apa itu?” ucap sahutku
“Sabar Roy, aku tahu kau akan suka dengan yang ini,” ucap
sahut Ester.
“Toni,” sahut Ester menyapa orang di balik pintu.
“Bolehkah aku masuk untuk
transaksi!” ucap Toni.
Seorang yang jangkung dan kurus
dengan jenggut memenuhi muka dan gondrong dengan rambut beruban diikat. Ia ke
tempat duduk, dan berkata, “Aku ada di seberang ruangan dari kamar ini, kita
beruntung satu lantai, aku juga menginap di sini pada pesta malam baru ini.”
“Ini pesananmu,” Toni
mengeluarkan paket bungkusan. Ia berkata sedang, “Aku siapkan,” ia mengeluarkan
dari tas koper bungkusan itu.
“Oke ini barangnya, mana uangnya!” ucap orang yang bernama
Toni itu.
Toni pergi ke pintu keluar dan
dari kamar hotel kami. “Selamat tahun baru. Aku bertanya penasaran, “Ester, kau
membeli apa?”
“Putau!” Dari nama obat yang asing itu, aku mengerti kalau
itu adalah heroin. Ketika memakainya, rasanya itu seperti pintu gerbang dari
dunia mimpi yang dipertegas, aku mabuk hingga pergi tertidur.
Paginya aku terbangun dan telah
kulihat, Ester pun telah siap-siap akan berangkat ke luar negeri. Aku tanyakan
bila ia Toni punya nomer peger, karena aku berminat membeli barang lagi
padanya. “Ini nomer pegernya Toni, kita telah mencoba heroin dan, tetapi aku
kurang suka dengan rasanya, aku pamit akan pergi lagi,” ucap Ester sambil
menciumku dan pergi dari kamar hotel.
Beruntungkah aku mendapatkan pacar yang tidak terlalu komit
dengan hubungan, dan kami hanya melakukannya untuk bersenang-senang saja tanpa
rasa rindu.
Bandar Mahasiswa
Aku kuliah di sebuah fakultas, dan mengambil jurusan
Fakultas Desain Interior. Aku sering tidak masuk karena kudengar, zaman
sebentar lagi akan berubah. Metode perkuliahan dengan apa-apa yang diajarkan
akan usang. Aku datang kuliah terlambat karena polisi melihat plat nomer
mobilku yang sudah kadarluarsa di bulan Januari di tahun 1993.
Bagiku terlambat kuliah tidak jadi masalah, toh sebentar
lagi aku membayangkan akan tidak lulus karena, ingin pindah fakultas masuk
Institut Teknologi saja. Dunia telah berubah dengan adanya komputer, dan aku
berminat untuk pindah kuliah.
Tahun ini aku, akan membeli
komputer untuk mempelajari program sistem operasi komputer..,
dan
aku sedang akan melihat-lihat keberuntunganku dengan mengingat Toni, yang
kemarin di malam tahun baru, datang masuk ke dalam kamar mengantarkan pesanan
heroin.
Ia memiliki pager, alat komunikasi untuk dihubungi.
Kemudian aku menghubunginya. Kemudian kami pun bertemu di sebuah gedung di
Jakarta, yaitu Ratu Plaza. Aku berkeliling melihat-lihat Mall sambil bicara
dengan bandar heroin itu. Aku penasaran dengan Toni, “Dari
mana kau dapatkan putau ini?”
“Kau tidak mau membayangkan
bagaimana aku mendapatkan obat ini, percayalah lebih baik kau membatasi
pertanyaanmu.!”
“Hey aku hanya ingin bertanya,
aku juga ingin punya banyak uang sepertimu . Memiliki pager adalah hal yang aku
inginkan.”
“Untuk apa kau ingin memiliki
pager?” Toni bertanya padaku.
“Selintas aku berpikir menjadi
bandar seperti dirimu, tetapi bisakah kau membantuku!” ucap meminta Toni.
“Ayo ikut aku, bila kau
bersikeras.” “Roy, dengarkan baik-baik, belum terlambat jika kau berubah
pikiran untuk tidak menggunakan ini.”
Aku dibawa ke sebuah rumah di
kawasan Tanah Abang. Di sana ada orang yang sangat pendiam, bahkan ia menatapku
tajam.
Bahkan Toni sepertinya takut
kepadanya, siapakah dia bahkan dengan bahasa yang asing, mereka berdua sedang
berdebat dengan nada bertengkar, percakapan berhenti ketika orang yang tidak
kukenal itu mendorong Toni, dan Toni tidak melawannya.
Orang itu pergi ke kamar dan
mengambilkan aku sesuatu yang beratnya satu kilo, barang itu diberikan lewat
Toni dan ia berpesan, jangan bawa-bawa kami bila tertangkap polisi, kau harus
merahasiakan kami. “Cepat pergi!” ucap Toni, kemudian orang yang berdebat dengan
bahasa asing, itu ternyata bisa berbahasa Indonesia. “Hey, Roy!” ucapnya dengan
dialek orang asing, “bila kau gagal..,
benda ini akan mengakhiri
hidupmu. Aku terkejut telah membuat keputusan yang salah demi ingin mendapatkan
komputer. Ini benar- benar membuatku terkejut. Aku pergi dengan membawa paket
satu kilo heroin itu, dan selintas mengapa tidak kulaporkan polisi saja barang
terlarang itu, tetapi cerita terlanjur menjadi kacau dan membingungkan, karena
aku terlanjur membeli satu gram juga hari ini, di Ratu Plaza, aku kawatir tidak
bisa berpura-pura ketika melapor.
Aku membayangkan betapa
sombongnya diriku ketika membeli satu gram, dan menantang Toni untuk memberi
kepercayaan padaku untuk menjadi bandar yang seperti kuinginkan.
Tidak menduga ada orang ketiga selain Toni. Aku takut, dan
berencana akan menjual murah barang itu kepada teman-teman kuliahku.
Menjual satu kilo heroin bukanlah
perkara mudah.
Heroin satu kilo belum kujual, bahkan aku bingung mencari
pembelinya. Selama satu tahun aku bungkam di hadapan Ester, bagaimana aku
menjadi bandar ialah perkara yang tidak mudah, namun ketika pesta tahun baru
1994, mereka mulai terlihat satu
per satu..,
pasien dari bagaimana obat ini
membuat kecanduan. Satu gram yang kubeli di tahun lalu dari Toni, dengan gratis
aku memakai bersama-sama orang baru yang kukenalkan di suatu tempat. Namun,
rasa penasaran mengapa aku bermurah hati menjadi pertanyaan mereka para
pecandu.
Akan tetapi, dari situ dimulailah kesenangan waktu ketika
semua berawal dari transaksi dan persediaan satu kilo habis berakhir satu bulan
di bulan Febuari, dan aku memiliki banyak uang, tapi kuputuskan untuk tidak
menjadi andar setelah tahu siapa saja mereka para pembelinya. Tapi Ironi
keberuntungan dimulai dengan kesialan, suatu malam aku bertemu Toni dan kami
berbincang-bincang.
“Bagaimana rasanya menjadi
seorang pengedar, apakah perkara mudah?” ucap sahut Toni berkunjung datang
memergoki aku dan Ester di kamar hotel.
“Aku ingin tahu, investasi kami
padamu telah berjalan lancar atau kau habis memakainya semua!” tanya Toni
kepadaku yang kebetulan didengar Ester. “Sungguh ada apakah ini karena aku
merasa seperti ketinggalan berita, membayangkan kalian bertemu dan berdebat,
hingga tidak bisa mengikuti kalian sedang bercakap-cakap apa?” ucap Ester yang
bingung pada kedatangan Toni.. Aku beruntung Ester tidak tahu mengenai aku
mendapatkan satu kilo heroin gratis sebagai modal awal yang mungkin akan membuatnya
terkejut.
Bel kamar berbunyi, dan orang
asing yang dulu bertemu di Tanah Abang itu dengan pistolnya mengancam, masuk
datang ke kamar kami, dengan ia duduk di kursi yang telah tersedia, dengan
membawa dua kilo heroin, ia berkata..,
“Cepat setor uangmu untuk
mendapat dua kali lipat heroin gratis, beruntung ini modal yang akan kuberikan
padamu cuma-cuma, Roy. “Punyakah aku pilihan!” “Mau mati atau tetap melayani
kami, mana yang kau pilih?” ucap orang dengan dialek bahasa Indonesia yang
tidak umum itu. Ester terkejut sejak orang asing itu tiba, dan menujukan dua
kilo heroin. Ia memperhatikan kami.., yang sedang berbincang-bincang.
“Cepat kesabaranku habis, kau
tidak ingin aku bermain-main dengan pacarmu, kan?” ucap orang itu masih belum memperkenalkan
diri, mengancam.
“Baik akan kudatangi rumahmu Toni, besok, di Tanah Abang
dengan uangmu.” Aku sudah terjebak untuk menjadi penadah. Dengan motif yang
sulit bagiku untuk membayangkan lepas dari belenggunya.
Bagaimana aku bisa beruntung, lari setelah ini? Toni dan
temannya pergi dari kamar hotel ini, dan aku lemas karena jatungku..,
berdebar-debar mengingat ancamannya. “Sial,” aku memulai
harus tenang, membayangkan dengan cara bagaimana aku menghilangkan diri, kalau
pun beruntung aku kabur dengan uang mereka, kiranya aku membayangkan mereka
tahu di mana rumahku atau latar belakang Ester, dan aku tidak mau membayangkan
bila yang menjadi korbannya adalah Ester.
Ester terdiam, merasa sial
menimpanya karena telah mengenal diriku. Ester terpaku sedih, duduk di tempat
tidur, dengan aku menceritakan semuanya. Ia terkejut. Secara perlahan-lahan aku
bercerita alasan mengapa aku butuh uang, minat kerdilku ingin menjual putau..,
menjadi kadarluwarsa
keberuntungan kami sesaat itu, bahkan aku cerita, aku sedang merasa galau sebab
putus cinta dengan Siska, membuat Ester menjadi lebih sedih, merasa
dimanfaatkan oleh pecudang seperti diriku. Kemudian..,
Ester-lah yang menghilang dari
hadapanku. Pasti karena Ester takut. Aku sendiri menjadi pengedar yang tidak
kuduga menjadi kepercayaannya Toni, terbayang jelas sekarang nasibnya, walaupun
bukan dari awal, dalam dua bulan barang yang kujual ialah dua kilo heroin
dengan sulitnya, dan mereka korban pembelinya ialah mahasiswa. Dari dua kilo
aku melihat dari waktu ke waktu pengguna putau bertambah semakin banyak bahkan
untuk menjual lima kilo habis dalam dua bulan ialah rekor yang menggagumkan.
Aku hanya pernah mencoba putau. Toni sedikit kagum padaku karena dia seorang
pengedar yang lebih suka memakai barangnya.
Sudah tiga tahun berlalu aku
menjadi pendamping Toni dari awal sejak tahun 1996, dan sekarang kuketahui
waktu tahun baru ialah saat yang menyenangkan untuk membantu menjual titipan
modal dengan cepat karena mereka para pecandu baru akan berpesta di malam tahun
baru, kiranya pesta mereka berpesta, aku datang ke sebuah kamar. Aku kaget ada
pengguna yang masih anak SMP.
“Hai, siapa namamu!” tanyaku.
“Saya Bayu.”
“Kau terlalu muda, aku meragukan
pesta ini bukan untuk pesta anak-anak remaja yang telah dewasa, kecuali kau
memiliki uang.”
Mereka sedang berpesta di kamar
hotel. “Aku akan pergi dari kamar ini dan benarkah kau datang menjadi tuan
rumah pesta untuk perayaan pesta tahun baru?” Bayu bertanya kepadaku dan Bayu
akan bersiap-siap akan pergi dari kamarnya sendiri. “Apa maksudmu Bayu, dengan
aku menjadi tuan rumah pesta?” tanyaku penasaran ingin mendengar anak remaja
yang masih kecil itu berkomentar. “Kata mereka kau akan membuka, pesta dengan
lima gram putau gratis, di luar itu bolehkah aku memintanya gratis juga?” ucap
Bayu ingin mendapat bagian lebih.
“Aku tidak akan memberi gratis,
walaupun kau anak kecil, aku penasaran berapa lama kau telah kecanduan?”
“Aku sudah seminggu memakainya dan aku menyukai rasanya.
Aku tidak akan kecanduan karena aku bisa mengkontrol cara memakainya.” ucap
Bayu. Bagaimana
akan ada sekian banyak bandar, di antara mereka
bertambah karena mereka telah
terjebak..,
bagaimana bisa lebih beruntung
dari aku melihat Toni yang harus menjadi bandar juga.
Sampai sekarang aku beruntung belum memakainya kembali.
Namun aku bingung dengan nasib menjadi pengedar. Aku mungkin penasaran pada
siapa yang lebih berkuasa, Toni atau orang yang belum kuketahui namanya itu.
Aku bertanya bagaimana dengan mudahnya mereka memasukkan heroin masuk
Indonesia..,
sementara kecurigaan mereka orang
lain, pada kriminal tersangka, dari orang, orang kulit hitam dari benua Afrika.
Sangat tidak masuk akal bagiku, bila melihat bagaimana dalam sebulan aku bisa
menjual satu kilo dengan mudah. Orang dari benua Afrika yang tidak beruntung,
mereka membawanya dengan hal yang tidak bisa kubayangkan..,
namun bila tertangkap dalam
pemberitaan mereka hanya membawa kurang dari seratus kilo. Tapi Bagaimana bisa
Toni dan rekannya, seperti kubayangkan, punya seribu kilo bahkan lebih.
Tahun ini aku sudah mendapat
langganan yang sering kali mempermudah tugasku menjual obat terlarang..,
dengan tetap sembunyi sambil merasa disertai membayangkan
terancam akan masuk penjara. Tetapi mereka sering membeli satu hingga lima
gram, dan membuat satu kilo kupikir ialah jumlah yang sedikit di antara puluhan
kilo yang telah dijual olehku. Terbayang untuk kota Jakarta yang luas dan telah
memiliki banyak pembeli, menjual ialah perkara mudah dan bila beruntung, aku
tidak akan tertangkap.
Aku berencana pergi melarikan
diri, dan untuk melarikan diri dari semua ancaman, aku ingin benar-benar
beruntung, karena aku benar-benar ingin mengubah hidupku dan berniat pergi ke
luar kota. Aku akan melarikan diri ke luar dari semua permasalahan. Rasa
bersalahku sangat tinggi bahkan aku pergi ke Jogja untuk mengubah nasibku, tapi
rupanya takdir telah menemukanku di Klaten..,
dan apakah aku akan bahagia dan makmur? Seandainya aku bisa
berdamai dengan diri sendiri untuk melupakan segala kejadian buruk yang bermula
dari patah hatiku.
Aku baru saja lulus menjadi polisi, dan aku ditempatkan di
sebuah divisi percobaan yang sedang dibangun rahasia dari gabungan semua unit
element TNI. Membayangkan dari mana datangnya rekomendasi tapi aku harapan dari
para panglima besar jenderal. Bagaimana sesaat aku membayangkan beruntung untuk
sebuah rekomendasi, aku
mendapatkan suatu kehormatan
dari harapan mereka,
karena sebagai..,
polisi aku juga mendapatkan
kesempatan untuk kuliah sambil bertugas.
Divisi baru satuan khusus untuk
tujuan badan penyeledikan intelegen, aku berkesempatan pergi menjadi seorang
penyamar. Aku berpura-pura berteman dengan mahasiswa di sebuah fakultas, yang
kebetulan ayahnya memiliki show room mobil. Berpura-pura pergi mengikuti
dugaan, aku berteman dan mengikuti anak pemilik show room mobil itu.
Temanku itu ternyata juga seorang atlet mobil balap. Demi
mendapatkan petunjuk, aku dengan hati-hati mulai menyelidiki tingkah laku
rekan-rekan atau masyarakat dari pesta mabuk-mabukan kawanan mobil pembalap
liar yang berteman dengan temanku itu. Aku curiga dia juga terseret menjadi
terdakwa. Aku akan berteman dengan Ian Perdana atau Ian, dengan mengunakan
brand mobil mewah Subaru yang telah dimodifikasi masuk kualifikasi balapan di
arena, tidak sulit untuk aku berteman sambil memperhatikan gelagatnya.
Aku diantarkan teman polisi
ketika pertama kali bertugas. Di Sentul, Jakarta, aku berakrab diri
memperkenalkan minatku juga akan membuat mobil balap dengan menjadi rekannya
dalam festival mengejar piala tropy. Aku meminta Ian untuk memodifikasi mobilku
dengan tim sukses mekanismenya mesin mobilnya. Ian mengaku untuk mendapatkan
izin turun balapan itu tidak mudah. Oleh karena itu, bagi mereka yang ingin
mencoba-coba lebih senang balapan di jalanan.
Kukira Ian seorang pengedar atau
pemakai, namun ia bersih dan sehat, walaupun ia pergi berpesta namun tidak
menggunakan jenis narkotik apapun.
Dalam penyelidikan, aku mencari tahu tentang pengedar
ataupun pihak yang terkait. Diharapkan aku dapat menangkap para penadah atau
pengedar. Aku sedang ditugaskan mencari pengedar yang sempat menjadi isu heboh
ketika pertama kali para pecandu bermunculan di awal tahun sembilan puluhan.
Agar sukses dalam penyamaran, aku
harus mulai membeli ganja. Di antara kasus kami, mendapatkan penjualan di kota
Jakarta mulai dari daerah Tebet, Gajah Mada, Batu Raja, Kampung Bali, Kota
Bambu, dan masih banyak lagi, namun belum sampai ke penadah tunggalnya, yaitu
Albert.
Penyelidikan membutuhkan proses
bertahun-tahun. Aku yang termasuk misi Mayor Lina, hampir putus asa untuk
mendapatkan penadah tunggalnya.
Lama berselang, kami menduga
korban bunuh diri bernama Toni dengan sebuah jurnal telah berteman dan
mendaftar rekan-rekan penjual dengan alamat tidak diketahui. Toni banyak
bercerita tentang kejadian saat ia menjadi penadah tunggal, namun ia terlanjur
mati.
Sedangkan buruan dalam daftar
bernama Albert atau Heru hadir dalam papan daftar tersangka.
Kami menduga Albert ialah tersangka sebagai yang
menyuplai semua heroin namun, hanya ada foto yang dicurigai sebagai teman dekat
Toni, yaitu Heru. Aku pergi mencari petunjuk dari jurnal korban bunuh diri yang
bernama Toni. Aku mengincar sampai ke Jogja dari daftar bandar yang ada, dan menemukan
nama Roy. Setelah penyelidikan dari Jogja aku ke Klaten, sebuah daerah di
antara Jogja dan Solo. Dan ketika akhirnya datang ke sebuah show room motor
milik pengusaha baru yang namanya juga Roy. Surat penggeledahan atau penggrebekkan kami bawa dan menanyakan banyak hal terkait pentujuk yang didapat
dari Toni. Kami melakukan interogasi dan memang benar dia adalah Roy yang
kucari.
Menyelidiki Albert
Bagaimana harus memulai kecuali
foto dirinya, foto gambar Roy, ada bersama jurnal Toni. Dalam ruang interogasi,
aku bercerita Toni telah mati bunuh diri dengan meninggalkan bukti foto
dirinya. Roy terkejut mendengar berita Toni bunuh diri.
“Ini gambar dirimu, apakah kau masih menjual narkoba?” “Aku
memang pernah terpaksa menjual, namun sekarang aku bersih dari perbuatan
terkutuk yang memaksaku melarikan diri ke daerah Klaten.” Kemudian Roy
ditangkap, namun masih sulit untuk membuktikan bahwa ia seorang pengedar.
Aku kembali ke Jakarta dengan terkejut, dua minggu kemudian
ada berita bahwa Roy telah dibunuh bahkan aku mulai khawatir membayangkan bila
ini akan menjadi serial pembunuhan terencana. Karena kuduga di antara
tersangkanya masih berhubungan dengan Albert.
Ini bisa kuduga sebagai
pembunuhan berencana, dan listing daftar para bandar narkoba ada di tanganku,
tapi sialnya kebetulan hanya Roy yang di awasi oleh Toni, dan diceritakan di
Jurnal.
Kami berupaya sebisa mungkin
menghubungi kantor imigrasi bila saja ada yang bernama Heru untuk diinterogasi.
Membayangkan menghentikan bayangan buruk menduga..,
pembunuhan serial berkelanjutan akan terjadi lagi, dan kami
sedang dalam kondisi sulit. Dalam jurnal aku pergi ke KBRI di Vietnam dan
mencari informasi kisah perjalanan antara Heru dan Toni, mereka berdua memang
pernah
terdaftar di imigrasi..,
namun sulit diakui positif apakah orang
yang kuceritakan serupa mencari dengan misi tugas pencarian tersangka
Albert.
Aku pergi ke kepolisian Vietnam
bahkan mencari adakah jejak nama Heru Sukoco di kepolisian Vietnam. Anggota
polisi yang sedang mencari daftar alam tempat rehabilitasi penjara yang bernama
Heru, sedangkan ketika aku bertanya adakah yang bernama Nam Poh Tang, mereka
terdiam, tidak pernah mendengarnya, apakah sedang berpura-pura atau memang
tidak tahu.
Waktu berlalu, sudah lima tahun
sejak kematian Toni, waktu lima tahun bunuh diri Toni meninggalkan petunjuk,
dan di tahun 2005 telah lima belas tahun lebih Heru di penjara karena kasus
narkotik, di penjara Vietnam.
“Siapa kau, mengapa kau orang
Indonesia datang menjengukku?” ucap Heru.
“Apakah kau tahu di mana Albert
bersembunyi?” “Ah! Albert nama yang tidak asing namun tidak umum bagi semua
orang, Albert, sebelum aku bercerita atau komentar, kau sebaiknya sebagai tamu
cerita siapa dirimu?” ucap sahut Heru.
“Aku seorang detektif dari divisi khusus,” ucapku, sebagai
polisi aku bertanya, “tahukah kau orang yang bernama Albert?” “Iya aku kenal
orang itu, sulit dibayangkan tingkah lakunya, bahkan aku sulit melupakan
ekspresinya. Mustahil, tidak membayangkannya padahal aku dan dia tidak sedekat
Toni,” ucap Heru, “tapi bila kau sampai datang dari Indonesia, aku hanya pernah
sekali ke
Indonesia setelah musibah yang menimpa aku dan Toni.”
“Aku kenal Albert namun tidak
sedekat Toni. Toni teman yang berbeda dan sulit diduga, dan terkadang aku
bertanya mengapa Toni berubah sifatnya.”
“Kau dikatakan berkhianat pada Toni demi Nam Poh Tang.”
“Iya memang aku berkhianat ketika kecanduan heroin, namun dia lebih berkhianat
pada semua orang
Indonesia yang menjadi
korbannya!”
“Siapakah sebenarnya Albert bila kau tahu
dan dekat dengan Nam Poh Tang.” tanyaku yang kemudian disela oleh petugas
penjara dan ia memberi tahu bahwa, sialnya, waktuku sudah habis. Terpaksa aku
pergi kembali ke
Indonesia karena aku harus
mencari tersangka Albert.
Sampai Jakarta, Mayor Lina menjemputku. Ia mengatakan dari
ceritaku bila Heru, bebas dan kembali ke Indonesia, jadikan saja tersangka
menutup-tutupi tindak jual beli narkoba. Walaupun begitu aku masih kurang
yakin.
Tiga kali dari jumlah tawaran
Mengapa dirimu berubah tanpa menghiraukan diriku, aku
sebagai istrimu sedang kesal akan takdir, aku meninggalkan anakmu di Vietnam
demi mencarimu. Tahukah kau bahwa aku sangat mencintaimu?
Aku mengadu nasibku untuk bisa
hidup normal, namun kau menyeretku hingga harus terjerumus narkotika. Aku akan
coba balaskan dendammu yang tidak seharusnya bagi seorang ibu untuk membalaskan
dendam suaminya yang menjadi pengguna narkoba bodoh. Toni.., seandainya kau
masih hidup aku datang ke kuburanmu sekarang hanya akan memberitahu, semua
surat-suratmu kubaca, namun mengapa kau dengan bodohnya mengirim berita
keberadaanmu setelah, kau memberi tahuku akan mati.
Aku menerima kunci deposit uang yang kau berikan dan
sisa-sisa surat yang menceritakan bahwa kau mati bunuh diri. Aku tidak bisa
memaafkan dirimu karena telah menyerah dan mengubah takdir.
Toni, akan kupastikan ceritamu
tidak berakhir di sini, dengan Albert yang telah mengkutuk hidup kita. Aku dan
supirku pergi dari kuburan ke daerah yang menjual pistol. Aku mendatangi rumah
orang itu dan memberi uang untuk membeli benda yang terlarang juga. Selain itu,
aku meminta meminta seseorang untuk mengejar Albert dan menyeretnya ke depan
mukaku, aku ingin menyiksa orang yang berbuat keji dengan balasan yang tidak
terlupakan oleh dirinya.
“Tidak seperti pistol yang mudah kau dapat, tapi dengan
menyewa pembunuh bayaran bukan pekerjaan mudah!” ucap orang asing di mana Lista
membeli pistol.
“Aku akan membayar dengan upah
sesuai dengan permintaanmu. Namun, aku akan bayar dua kali lipat bila kau bisa
membawanya hidup-hidup ke hadapanku.”
“Tiga kali dari jumlah pembayaran
bila kau tidak keberatan. Akan kami lacak orang itu, kami akan pastikan semua
bisa rapih.”
“Aku setuju. Kalau bisa, rampok
semua milik mereka. Aku ingin Albert merasakan kesedihan yang kurasakan.”
“Tunggu, siapakah sebenarnya Albert itu? “Albert ialah
orang rakus uang dan telah menjual narkoba demi kerakusannya, dan aku tidak
keberatan bila kau mengambil semua uangnya untuk memberi dia pelajaran, dan
kutambah dengan uangku bila
semuanya kalian kerjakan.”
“Baik nyonya Lista, karena kau sudah tua kurasa percuma
engkau membeli pistol itu,” sahutku, berpikir mengapa wanita berumur itu bersikeras
membeli senjata dan meminta kami untuk merampok, demi dendam yang
ujung-ujungnya ialah badar narkoba. Aku pernah mendengar nama Albert walaupun
harus berpura-pura depan nyonya Lista tidak tahu, mereka sebagaian dari
kawananku takut pada Albert karena alasan kecanduan.
“Kau menghinaku dengan mengatakan aku sudah tua. Walaupun
aku wanita, aku bisa berbuat yang tidak ingin kau bayangkan dan itu ialah hal
yang buruk!” ucap Lista kepadaku. “Tunggu kau salah menagkap yang kupikirkan,
aku hanya bisa melakukan tugas mencarikan orang yang bisa menembak dan
menjualkan pistol ini kepadamu, tapi untuk tugas yang rumit aku dan kawanku
harus
melakukannya dari rutin bisnis kami.”
“Kau tidak mampu melakukan yang kuminta?” sahut Lista,
“Bung, Joko aku akan memberimu waktu untuk berpikir jernih dan matang untuk
merencanakan semuanya, karena kita memang sedang tidak berburu hewan jinak!”
“Oh tentu, kau memintaku untuk pekerjaan sulit yang bisa kami tawarkan dari
paket menembak orang yang kau inginkan. Kau menginginkan dia tetap bernafas dan
untuk kita mengambil semua aset ialah hal yang pintar, namun tidak mudah untuk
dikerjakan.”
“Aku harus memberimu waktu untuk
berpikir dan merencanakannya juga untuk mencarinya, kau butuh waktu bukan?”
ucap sahut Lista memahami.
“Iya setuju, aku butuh waktu untuk bisa
mencarinya, dan setelah menemukannya, aku masih belum.., terpikir bagaimana
cara menyerangnya,” ucapku.
“Bagus, palign tidak kau tahu harus..,
melakukan apa! Dengan
menyerangnya terdengar kau mulai tertarik dengan tawaranku.” “Aku memang
tertarik, tapi kita lihat waktunya untuk bisa mendapatkan Albert,” ujarku,
kemudian..,
“aku akan menerima infomasi yang
bisa kau berikan kepadaku dari Toni, antan suamimu, aku akan menelponmu dan
meminta uang darimu bila aku sukses.”
Aku hari itu di tinggal pergi, oleh klien baruku yang
bernama Lista, seorang ibu-ibu yang mendendam.
Aku menunggu orang bernama
Krisna, ia terakhir pergi ke Klaten dan menembak seseorang. Aku bertanya-tanya
akankah ia menerima perintah itu dari Albert?
“Joko, apa kabar? Sedang apa kau
datang ke Sentul?” ucap Krisna padaku. “Sama seperti dirimu, menonton acara
malam ini dan taruhan .” “Janganlah membodohiku teman, aku tahu kebiasaanmu
tidak suka menghambur-hamburkan uang!” kemudian Krisna menambahkan, “sejak
kapan kau butuh uang judi untuk menjadi pertaruhan?”
“Sejak klienku meminta tugas yang
sulit untuk dikerjakan, namun menarik perhatianku,” ucapku mencari perhatian
Krisna. “Tunggu bro, elu dapet klien lagi tapi berapa bayarannya.”
Pertanyaannya membuat aku pusing..,
Lista dia bukan cuma hanya servis
yang normal karena itu aku harus menjelaskannya dengan kepala tenang dengan
pergi dari situ, memancing ia tertarik pada pekerjaannya atau tidak.
“Ada pembeli koleksi jualanku, namun dia juga minta jasa
untuk menembak seseorang,” sahutku didengar dengan antusias oleh Krisna yang
sudi meninggalkan arena bangku penonton drag race.
“Menembak seseorang?” ucap Krisna
bertanya..,
memastikan. “Maksudku, klien baru
meminta tidak sampai membunuhnya, namun menghabisi kekayaannya saja agar ia
menderita, setelah itu dia klienku akan membayar kita.” “Sepertinya bukan
pekerjaanku, namun masih menarik perhatian karena kau tidak pernah datang
kepadaku untuk pekerjaan, kecuali kau merasa terlibat, dan sepertinya kau ada
maunya.., untuk tugas yang sekarang.”
“Kau kenal Mira tidak? Itu
sepupuku yang ketagihan narkoba, dan ia mati karena over dosis akibat orang
yang kuduga ialah target kita,” aku bercerita sesingkatnya menarik simpatik.
“Target kita ialah Albert, bandar narkoba dari Vietnam, aku
tahu Mira terjebak narkotik, karena berpesta pora dengan
mereka, tapi anehnya lagi Albert
sangat kejam orangnya, terakhir mereka..,
menemukan luka cekikkan di leher
Mira setelah over dosis di sebuah rumah.” “Rumah siapa?” tanya Krisna. “Rumah
milik Mira, tapi rumah mewah itu kuduga misterius diberikan oleh orang yang
katanya ialah pengusaha ekspat dan tentu aku masih menduga saja?”
“Kau masih menduga siapa laki-laki yang harus
bertanggung jawab pada kematian
sepupumu?”
“Kita cari bukti berkaitan dengan pergi ke rumah itu, bila
ada foto Albert maka bukan lain orangtua itu harus kita sita semua uangnya.”
“Satu lagi Krisna, apakah pekerjaanmu kemarin di Klaten ada hubungannya dengan
Albert?”
“Iya.”
Foto Albert dan Mira
Setelah mengeledah rumah milik
korban, Mira, kami pergi meninggalkan rumah itu, dan foto Mira dengan Albert
memang tidak bisa disangkal lagi. Dugaan Joko pada orang yang bernama Albert
itu benar adanya.
Dalam mobil, Krisna bertanya, “Sepupu
elu kerjaannya apa?”
Aku menjawab, “Dia inginnya jadi aktris tapi karena dia
berbakat menggambar ia menjadi fashion designer, dia kuketahui pernah
dikenalkan dengan Albert ketika sedang pameran baju-baju koleksinya. Ia kenal
Albert mungkin di belakang panggung ketika peragaan busana baju,
pertamanya di gelar.” Joko
bercerita..,
“pameran
pertamanya digelar, aku ingat dia meminta modalnya ketika itu kepadaku, namun
sejak fahion show digelar saat itu dia tidak pernah menghubungiku lagi, atau
hanya untuk berkata terima kasih, dan kabar terakhir, menyedihkan, hanya ia
telah mati mengkejutkan, dengan konyol telah memakai heroin, kubayangkan Mira
telah mengunakan narkoba.”
“Sekarang setelah mendapat bukti, kita hanya harus
mengumpukan orang untuk menyerang markasnya, dan mengambil semua kekayaanya
Albert.” “Kalau dia menyimpannya di bank, bagaimana kita bisa meyakinkan orang
kejam seperti itu untuk mengambil uangnya dan
kemudian diseret kehadapan
Lista?”
“Lupakan objektif permintaan klien yang bernama Lista karena
sementara waktu bila kita berhasil menggambil semua uang Albert, siapa yang
membutuhkan uang Ibu
Lista?” ucapku menjelaskan.
“Aku sangat siap, tapi untuk tugas kali ini kita
membutuhkan orang lebih banyak lagi untuk berupaya membobol markas Albert, dan
sementara waktu hanya
sedikit petunjuk, dimana dia berada.”
“Benar, dan terkadang di situlah kendalanya, sudahkah kau
pikirkan?” “Siapa orang-orangnya belumku pikirkan, namun akan aku cari, aku
akan membantumu.”
Tersangka Stress
Hari itu Joko diduga sebagai tersangka. Mayor Lina
melakukan penyelidikan menyilang di antara satu dari kriminal pemilik senjata
yang mengaku membeli senjata dari Joko. Namun, kendala masih satu orang dan
dugaan baru masih akan diselidiki kelanjutannya, terkait kasus Roy.
“Ibu Lina, siapakah terdakwa?”
ucap Agus..,
“Orang ini merampok toko perhiasan dan ketika diperiksa
silang dari list yang telah kita ajukan di divisi lain mereka merekomendasikan
untuk dia, di interogasi,” jawab Mayor Lina.
“Agus, cepat buatkan surat
rujukkan untuk interogasi, ini rekomendasi dari divisi kriminal.” “Baik, saya
kerjakan,” ucap Agus.
“Kamu langsung
saja melakukan surat permohonan untuk penyelidikan dan interogasi karena
perampok mengaku membelinya dari penadah senjata lokal, yang mungkin dia akan
tahu siapa pembunuhnya.”
Dari kantor divisi khusus, datang
surat yang dikirim dari divisi yang menagkap perampok itu, dan bagian devisi
umum menulis laporan ketika di interogasi cepat, sang perampok memberikan
laporan Joko dengan alamat lengkap. Selintas Mayor Lina membaca surat, dan
langsung membuat tindakkan.
Pagi harinya pasukan khusus, dengan
instruksi dari Mayor Lina mendatangi rumah Joko dan melakukan pengeledahan dan
menangkap Joko. Rumah digeledah, dengan singkat mereka berhasil menangkap Joko
tanpa perlawanan. Joko ditangkap di tempat tidur sedang tidur dan kaget
terbangun mengetahui rumahnya telah dikepung.
“Ada, apa ini?” ucap Joko, “saya
mau pengacara mewakili saya.”
“Belum waktunya Anda mendapatkan pengacara, masih
terlalu pagi dan Anda sebagai tersangka yang menjual
senjata api.”
“Saya tidak menjual, saya hanya mengkoleksinya saja.”
“Tahukah Anda larangan bagi anggota masyarakat
memiliki senjata dalam bentuk
apapun apalagi dikoleksi.”
“Saya tahu, tapi saya tidak
takut.” “Agus!” dipanggil Mayor Lina dari komunikator jarak jauh. “Iya saya di
tempat!”
“Pastikan tidak ada orang di
markas yang tahu orang itu ditahan, cepat pakaikan baju seragam kita supaya
tidak dilihat media masa, ketika datang ke markas, tetap undercover, saya tidak
ingin ada birokrasi aneh bisa membebaskan orang itu.”
“Baik!” ucap Agus dengan
komunikator jarak jauh juga didengar yang lain.
Dalam divisi khusus yang telah melakukan kesalahan pada
anggota masyarakatnya, menangkap Joko ialah tindakan
benar..,
tapi menyamarkan ialah hal yang baru, dan yang sedang
dijadikan tersangka itu ditutup- tutupi jejaknya. Joko yang dikhawatirkan akan
bisa keluar masuk kantor polisi sesuka hati karena ada kenalan oknum. Tanpa
membantah Agus mengikuti Mayor Lina yang sebagai kepala oprasional untuk
mengikuti instingnya.
Joko dibawa ke ruang introgasi
dengan baju polisi.
“Saudara Joko, berapa lama Anda memiliki senjata api,
mengapa Anda mengoleksi atau menjualnya?” tanya Agus “Saya tidak menjualnya,
tapi saya hanya mengoleksinya,” ucap Joko.
“Mengapa Anda memilikinya?” “Ayah saya TNI dan beliau yang
mengajarkan saya bagaimana menjaga dan merawat
pistol, ia berharap saya juga menjadi TNI.”
“Apakah ayah anda seorang
jenderal?” tanya Mayor Lina
“Dia bukan seorang jenderal, hanya TNI yang mendidik
anaknya untuk menjadi TNI, namun gagal.” Di balik dengan komunikator, “Lina
kita tidak bisa menahannya karena dia sakit jiwa, mungkin dia berkata jujur dan
kita perlu observasi di rumah sakit jiwa untuk kasus, isu koleksi senjata api.”
“Tunggu komandan, apa maksudmu?”
“Iya mengoleksi senjata karena stres,
ingin menjaga mandat ayahnya yang terlalu terobsesi.” “Tapi komandan, izinkan
kami bermain-main dengan dia dulu, karena kasusnya coba dihubungkan ke
tersangka Albert, sebagai buron penadah tunggal heroin.”
“Lanjutkan, namun saya tidak ingin di sini.”
Krisna menjenguk
“Hey gila!” kata Krisna ketika datang menjenguk Joko di
rumah sakit jiwa.
“Ruangan ini disadap oleh polisi,
Krisna.”!
“Aku ada berita tentang Albert, dengan mengetahui
perkembangan motifnya sifatnya, isunya, ia ternyata memiliki istri,” ucap
Krisna di ruangan rumah sakit jiwa. “Tentu saja tidak ada, ini rumah sakit
jiwa, untuk apa
mereka mendengarkan orang gila
seperti kita.”
“Apakah polisi juga mencari dan
mencoba mengaitkannya dengan Albert?” tanya Krisna.
“Mereka juga sedang mencari-cari dia, sedangkan kita
selangkah lebih maju mengetahui setiap gerak-geriknya bukan?”
“Sudahlah, tidak perlu dibahas,
mereka nanti mendengar!”
Sementara itu divisi khusus yang
memang menyadap ruangan Joko, terkejut dengan pembicaraan mereka berdua.
Walaupun begitu, pembicaraan Joko
dan Krisna tetap apa adanya, mereka membatasi informasi tentang Albert,
membayang-bayangi polisi agar bertindak sesuai keinginan mereka berdua. Joko
dan Krisna membatasi pembicaran agar tujuannya menjebak polisi yang sedang
bertugas dengan cerita pembunuhan sepupu Joko, Mira.
Petugas yang menyadap mendengar dan menulis laporan, kepada
Mayor Lina dan mengirimkan rekaman hasil pembicaraannya antara Joko dan yang
menjenguk, Krisna.
Heru Dibebaskan
Dalam pesawat, Heru kembali ke
Indonesia, setelah di penjara lima belas tahun karena mencuri. Heru dideportasi
dan akan ditangkap oleh imigrasi, namun karena tiada bukti yang kuat sebagai
orang yang menutup-nutupi jual beli narkoba maka proses sedikit sulit untuk
dilaksanakan.
Turun dari pesawat, Heru diawasi
dan diekori oleh para polisi yang menyamar. Mereka menanti akankah Heru
dijemput Albert, namun waktu tak kunjung tiba. Tidak ada yang datang menjemput
Heru di bandara. Heru naik taksi dan pergi ke bank, dan selanjutnya menginap di
hotel di kawasan Jalan Jaksa.
“Halo Agus, bagaimana
perkembangannya?” ucap Mayor Lina, “dia memiliki rekening di sebuah bank namun
kita bukan divisi angkatan yang punya autorisasi seperti para KPK untuk meminta
pihak bank membocorkan infomasi apalagi membekukan bila itu ialah money
laundring dari penjualan narkoba, kecuali kita membeberkan ini pada pihak
terkait yang bisa membeberkan status money laundry ini.” Agus menduga dan
menambahkan, “ia juga pergi ke Jalan Jaksa, apakah harus tetap kita awasi dia?”
“Tetap ekori dia, adakah yang mencoba menghubungi dia?” ucap Mayor Lina yang
tiba-tiba dihentikan karena Heru berlari terkejut, seperti melihat Agus, di
Jalan Jaksa.
Heru berhenti, ia ditangkap Agus
dan ditanya mengapa, ia menjawab sedang berhalusinasikah dirinya dan Heru
sering menderita halusinasi setelah memakai narkoba, tapi heru yakin bila ini
terlalu nyata.
“Kau orang yang menjengukku, di penjara Vietnam,” ucap Heru
memastikan.
“Benar,” Agus menenangkan Heru.
“Aku membutuhkan dokter jiwa, tapi mengapa kau
mengikutiku, apakah kau akan
menangkapku?”
“Aku tidak akan menagkapmu, aku hanya sedang kemari
menemuimu untuk urusan Albert, saya butuh infonya.” ucap Agus yang terlanjur
terbongkar kedok penyamarannya, “mengapa engkau ditangkap dan dipenjara?”
“Aku dituduh mencuri uang Jenderal Nam Poh Tang, namun
tidak lama kemudian dia juga dihukum mati karena korupsi, sedangkan Albert
ialah orang yang menikmati hasilnya.” ucap Heru yang kemudian menambahkan, “aku
juga dipenjara atas tuduhan palsu, sang jendral suatu ketika mengkhinatiku,
sedangkan Lista, awal dari semua kasus juga terkait. Bagaimana Jenderal Nam Poh
Tang dihukum
mati, isu Lista melapor.”
“Siapa Lista?” tanya Agus.
“Dia istri Toni yang ditinggalkan semasa hidupnya. Sebagai
pasangan mereka tampaknya hanya bahagia di awal waktu, karena hubungan suami
istri yang sebentar itu, awalnya Lista juga kedok Jenderal Nam Poh Tang seperti
diriku, tapi ia melaporkannya ke polisi ketika Shinta dan diriku dijebak dan
dikhianati,” Heru menjelaskan.
“Lalu bagaimana dengan Toni dan
Albert?” tanya Agus.
Heru mendesah dan menarik
nafasnya yang telah berumur berkata, “,Aku hanya bisa mengatakan atau bercerita
bahwa mereka juga berkhianat kepada Jenderal Nam Poh Tang”
Agus dengan sengaja mematikan komunikator agar tidak
didengar Mayor Lina bertanya tentang bukti uang di bank, “Lalu uang apakah itu
yang sedang kau ambil di bank?” “Itu uang Toni dan kami yang memilikinya di
atas usaha yang telah berjalan dengan sendirinya sejak tahun delapan puluhan,”
ucap Heru.
“Lalu di mana istrimu Shinta?”
“Ia ada di Indonesia, bahkan ia
yang menjalankan usaha untuk kami.”
Agus memberi tanda bahwa komunikator akan dinyalakan
kembali kepada Heru untuk membatasi ucapannya.
“Tahukah di mana Lista sekarang?” “Aku tidak tahu.”
“Ibu Shinta makan siangnya sebelum sampai Jakarta,” ucap
pramusaji pesawat pribadi.
“Siapkan saja, aku akan menunggu
telpon,” ucap Shinta.
“Ibu, ini berkas, sertifikat,
tanah untuk tempat penambangan emas, dan semua dokumen izin membangun bangunan
workshop untuk pengolahan raw materialnya,” ucap anaknya yang bekerja dengan
ibunya sendiri.
“Duduk di sampingku nak, aku ada berita untukmu,” ucap
Shinta kepada anak perempuannya yang bekerja sebagai notaris.
“Ada apa, Ibu?”
“Aku tadi mendapat telpon dan
sedang menunggu kabar lagi dari pihak bank, mereka bercerita ayahmu telah
kembali, kukira ia telah lepas dari penjara dan akan ada banyak masalah di
hadapan kita. Sebaiknya kita siap-siap saja!” ucap Shinta pada anaknya kemudian
sambil memakan makanan yang disajikan sambil berbincang-bincang kembali.
Heru ternyata telah memiliki anak yang telah dewasa, dan
Shinta memanfaatkan uang milik
Heru untuk memulai usahanya, sebuah cerita keberuntungan ketika ia membeli
tanah dan tanah itu menjadi kongsi usaha penambangan emas. Dalam pesawat
pribadi mereka datang dari Filipina dan sedang menuju ke Jakarta, dalam
perjalanan bisnis yang akan dikejutkan oleh kedatangan ayahnya, bahkan polisi.
Akan tetapi, mereka berdua tidak
takut karena mereka menjalankan usaha dengan ulet dan menuju jalan yang benar.
Namun, Agus yang telah mendapat informasi telah menunggu mereka di bandara
tempat pesawat itu akan tiba.
“Selamat siang Ibu Shinta kami
dari kepolisian,” ucap Agus dan Mayor Lina.
“Kami sedang mencari saksi dari
para tersangka keterkaitan Albert dengan usaha suami Anda Heru.” “Permisi, saya
tidak terima bila usaha tambang emas milik saya dan rekan-rekan itu sebagai
usaha suami saya yang baru saja lepas dari penjara. Ini sepenuhnya sekarang
usaha saya dari profit yang didapatkan adalah milik saya.
“Izin wawancara dengan Ibu untuk
kisah yang terkait dengan Albert.” ucap Mayor Lina.
“Saya izinkan asal kalian tidak
menghina saya dan anak saya!” Mereka akhirnya melakukan wawancara di rumah
Shinta. “Maaf, izinkan anak saya mendengarkan wawancara ini, karena ia sudah
besar. Sudah sepatutnya tahu seluk beluk keluarga,” ucap sinta sambil menjamu
kedua polisi.
Agus dan Lina, mendengarkan, “Aku memang pernah tersangkut,
Heru suamiku yang berkhianat, namun aku
tidak punya pilihan karena hanya
seorang wanita, yang sedang tidak berdaya dan bodoh.”
“Apakah ibu bernasib seperti Lista yang dikarantina oleh
Albert?” ucap Agus menyela tidak diketahui karantina semacam apa yang
terbayang, namun ketika diceritakan Agus, Shinta tampak sedih.
“Jasmine, aku minta satu long island,” ucap Cakra didengar
Jasmine yang menambah komentar menawarkan minuman
lain, “ Tidak ingin yang lebih
keras seperti Tequlia?”
“Oh tidak, aku sedang dalam
masalah dan tidak akan berpesta malam ini,” sahut Cakra yang dibalas tanya,
“Kau yakin, tidak ingin mencoba menghibur wanita itu, selain diriku?”
“Baik aku akan minum tequila tapi
bila dia menyambutku, tolong disiapkan saja teman,” ucap Cakra kepada teman
kenalannya bartender, Jasmine.
“Hai, siapa namamu?” ucap Cakra
kepada wanita yang tampaknya sedang butuh dihibur dan itu adalah Lista.
“Lista,” sahutnya memperkenalkan
diri, “orang-orang di Indonesia terlalu ramah dan banyak perubahan di
sekelilingku.” “Kau dari mana Lista?” tanya Cakra merasa komentar Lista tidak
umum seperti wanita kebanyakan yang sekalipun sedang sedih di bar.
“Aku dari Indonesia, namun telah
lama di Vietnam, dan kau mencoba menghiburku bukan? kecuali bila ternyata aku
salah menduga kau sedang tidak..,
mengejar wanita tua ini untuk
menjadi objek romantismemu terbangun di pagi hari dengan telah pergi
meninggalkan pakaiannya di bar bersamamu di kamar hotel?” Cakra mendengar
humornya, dan sesaat yang menjadi pertanyaan Cakra, ialah “Pilihanmu akan
membuka bajumu sekarang atau nanti di hotel?” sahut Cakra menanggapi humor
Lista. Ironi Lista berubah pikiran sesaat, “Kau duduk saja di sini, di
sampingku dulu, aku ingin melihat kau akan memberikan aku apa?” ucap sahut
Lista meminta Cakra.
“Jasmine tolong servis tequila
satu botol untuk kita,” ucap Cakra meminta kepada Jasmine. Mereka berdua, Lista
dan Cakra duduk di depan meja bar, tak lama Jasmine datang dan menyapa,
“Selamat malam Tuan dan Nyonya, apa kabar,” ucap jasmine bersikap ramah.
“Apakah kau sering melihat dia
menghibur wanita, selain diriku Jasmine?” tanya Lista tersenyum pada mereka
berdua, membuat Cakra tersenyum.
Jasmine menyambut apa adanya,
“Cakra, itu teman yang gentlemen, maaf saya berkomentar pada Anda siapa?” ucap
Jasmine. “Saya Lista, apakah Cakra sering tergerak untuk menghibur wanita yang
sedang sendiri di bar seperti saya?”
“Tanpa perintahku dia tidak akan
berani karena dia pemalu, yang harus diberi dorongan untuk menikmati hidup,”
sahut Jasmine. “Apakah aku harus berbagi kebutuhan dengan laki-laki pemalu ini,
denganmu jasmine?” ucap Lista bertanya. “Kita bertiga maksudmu Lista, tentu
bisa bila itu yang terbayang, namun mengapa tidak kalian menungguku setelah aku
selesaikan bagian waktu kerjaku dua jam lagi.” Dua Jam kemudian mereka dalam
kamar hotel, dan selesai ritual kebutuhan mereka terpenuhi, mereka salign
berbagi cerita.
“Tidak terlalu buruk malam ini bukan?” ucap Cakra seperti
sedang menikmati humor keberuntungannya dengan wanita, untuk pertama kalinya.
“Malam ini baru pertama kalinya aku melakukan ritual kebutuhan bertiga.” Dan
itu dijawab dengan tawa oleh yang lainnya. Kiranya apa yang membuat mereka
terdorong berkeputusan melakukan
hubungan intim.., bertiga. Cakra
merasa terjebak oleh permintaan Jasmine,
sedangkan Jasmine merasa
terintimidasi ingin bersenang-senang saja karena dia easy going sifatnya,
sedangkan Lista malam itu di antara dua orang yang lebih beruntung terhibur
malam harinya.
“Bila ini ritual tanggung jawab
untuk bertahan hidup, apakah nasibku pernah palign sial, karena pekerjaanku
sebagai wartawan baru saja waktunya, menjadi berubah kondisinya menjadi
menarik. Mengapa nasib sial bila sesaat selintas barusan..,
ialah waktu yang membahagiakan,”
ucap Cakra seperti sedang mensyukuri sesuatu. “Kalau aku merasa melakukan
hubungan ini, karena easy going saja, kalau kau Lista?, Apa hal yang palign
sial dalam hidupmu?” Lista mendengar Jasmine berkomentar dan eksperesi wajahnya
yang sedang senang tiba-tiba berubah menjadi kembali murung seperti ketika
Jasmine melihatnya pertama kali di bar.
Lista mendesah sedih didengar mereka di kamar itu, Lista
duduk dengan mereka salign menantap, “Ada apa Lista, apa yang belum kau
ceritakan?” Lista ingat membayangkan sial nasibnya dan akhirnya diceritakan juga semuanya.
Presentasi tentang pencarian
Albert..,
di kantor polisi, Albert masih
diam-diam tidak mau bercerita bahwa pada peristiwa yang kebetulan di malam ini
untuk menceritakan dirinya bisa berkaitan. Lista bercerita bahkan ia bercerita
akan mencari Albert untuk membalas dendam.
“Kau istri Toni? Aku tahu para
polisi sedang mengincar Albert,” ucap Cakra
Hari esoknya mereka bertiga pergi, menemani Jasmine kembali
ke klub di pagi hari yang Minggu, dengan seperti
tadi malam..,
Lista dan Cakra duduk di meja bar, dan Jasmine membersihkan
tempat itu yang sedang berantakan, dan selintas duduk Lista pergi ke toilet
Cakra bercerita,
“Jasmine..,
aku tahu mengapa semalam Lista
hanya mendesah, ia mendesah karena di kantor polisi mereka sedang mengunakan
mantan suaminya yang bunuh diri sebagai teroris. Toni ialah yang bunuh diri
karena terjebak menjadi teroris,” ucap Cakra pada Jasmine.
“Aku terkejut! Apa maksudmu, aku
sedang bekerja dan kau baru saja membicarakan yang buruk tentang dugaan polisi
pada suami Lista yang teroris, tapi apakah karena itu ia mendesah semalam,
bukankah dia hanya pengedar?”
“Suaminya teroris, dan mereka
para polisi sedang mencari Albert.”
“Setelah semalam Cakra, mengapa
tidak kau ceritakan kau sedang dalam proyek di kantor polisi,” Lista tiba-tiba
datang dari toilet mendengarnya.
“Aku sekarang punya pertanyaan untuk kalian berdua, apakah
mendukungku untuk melakukan dendamku kepada Albert?”
Fregment language Leading stories, necessery translate only at section this role out subheading about Ketika Jayakarta,
Kondisi merintis terjurnal delapan agustus 1945, Disrintissittium arti argumen raden radjiman wedyodiningrat.
Jalan Jaksa, relatif tetapi lahir atur hidup Jakarta...,
Bukan Primbon Tapi Prime Bone Prospektus kala lintas Precolonial.
Diluar Lintas aku seharusnya tidak lahir, tapi jika dermawan bertahan Imprealism lestari peran, ketidak lahiranku tanda dia berperan hamengkubuwono ke sembilan, Raden Suryanto sindusubroto, raden hamengkubuwono prospektus sembilan, tapi.. Jalan panjang belokkan takdir berbeda jurnal artinya..,
Jalan Jaksa, tentang jayakarta dari dunia lain, diceritakan atau tentang arti, Lihat Arti Manusiawi terpaksa peran jadinya busuk Indonesia siapa Manusia secara universal?
Jalan itu Kuadran? Jadi bagaimana manusia memetakan esensi jalan Atur hidupnya akomodasinium legowo manusia juga manusiawi di dengar.
Peran Manusiawi, Jalan itu kuadran dari bagaimana kami melihatnya, cerita tentang paragraf varian politiksittium Wahana, dan harap arti kaptif hidup diatur mengapa menduga bercerita objektif targetkan musibah busuk jadi indonesia trading perankan fakta rupasiniumsiologi bayangan gelap komposisi pidato keluar "konsekuensinya" juga berdiri kami dari target sebab argumen berdiri bangunan peran tidak sehat indonesia busuk. Lalu juga akhirnya kecewa busuk terlambat menjadi..,
Peran Manusiawi, jaksa tanpa jury, dimana Jalan jaksa itu kuadran dari bagaimana kami melihatnya,
Jalan apa itu Busuk Indonesia, Ini bukan kenyataan Imperialism nyata dimana prakolonial, treaty bahasa berdiri.
Ramalium dari prediktif ke masa lalu, Raden Suryo Astronium, ataupun dia menjelaskan kepada raden radjiman wedyodiningrat,
1945 lintas tahun, sosialis forensik sosial sindrome, dari pulau batavian, 8 agustus, sesaat itu di luar batas solarium, jarak matahari pivot dimana pivot diluar jarak solarium batas beda monumental jagoda alignment dalam planet diantara tigabelas status, di galaksi universinium serupa.
Multi syndrome forensik dari tahun 1945, dalam sawala lintas dia sedekat relung waktu sesaat.
dua minggu lagi dia tahu lintas terakhir dia memeriksa penyidikan forensik sosial sindrome apakah jayakarta.
Raden Suryo Astronium memeriksa, sesuai rekomendasi Alignment Covenent siapa Permaga Jravitariasys.
Varian kuadran bertemu dari peran misi, jakarta tahun 1945, persiapan mereka pikir sosial mengapa jakartasilisitrum menjadi penyerangan pertama tahun 18950 ramalium dimana imperialism galaksi baraspektrum, di ragukan bursa nilai kesepakatan antara kaisar.
Raden Suryo Astronium, laporkan berkasinium akhir lapor komposisi dari petunjuk universinium jagoda lain di semesta lembayung imperialism baraspektrum lewat rekor jagoda.
Varian Jagoda lain periksa bukti memang ada di universinium lain sebuah faktorsiniumsiologi pandangan panorama lain dari dimensi lain itu berdiri jayakartasilisitrium masih peran. didengar Kelyium Jrafitariasys relasi seumur penyidikan mengapa dalam galaksi imperialism dimana suryo astronium atau dia sebagai raden.
"aku telah relative peran, menyelidiki jayakartasilisitrum tahun 15890 berdiri dengan tanpa serangan setelah jurnal" Keylium Jrafitariasys menyebut jawab respon mendengar, membayangkan kepastian berikut.
"jika relatif raden radjiman wedyodiningrat, ialah respon bagaimana setuju relatif jurnal dunia kita fasasinium berlapis portfolio asumsi portfolio pancasila di teras lantaikan hanya skope pulau sulawesi saja ialah valid maka disvalidsittium jakarta dimana kita mutual kemarin gembira ialah divalidsittium salah peran atur hidup kita, lalu apakah berikutnya kondisi guild itu dari penyidikkanmu hey Suryo."
"memetakan mengapa busuk indonesia, sebab hatred imperialism sendirinya planet ini? lalu sebelum perang vietnam sebab?" Raden suryo astronium komposisikan susunan solitaire status alignment imperialism mengapa navigasinium majestik peran indochina di gagalkan oleh sikap peran sukarno atau hatta, respon relatif.
"benarkan atau salahkan asumsi pandanganku, suryo!! jarak setelah meninggal raden radjiman wedyodiningrat ialah affair jakarta valid, tapi radjiman tekadnya tidak untuk jakarta namun terlambat jayakarta menjadi argumen bertahannya treaty bahasa dari tujuan akhir, precolonial condition, sengaja menggagalkan jurnal baik baik eropa tanpa peduli argumen mereka buruk dengan alignment satu diantara
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
region mereka berargumen peran angkat status agresinium menjadi world world pertama hingga berikutnya relatif masih iran berinvasi komposisi berani melawan imperialism latin atau bagaimana jakarta masih hidup dalam dunia jurnal latin. " Raden Suryo Astronium membalas..,
"Proposional Asumsi Pasti sesuai, relatif, kita ketahui setuju portfolio turunan raden diponegoro mereka..,"
"Proposal Asumsi Pasti beda lain tapi masih jayakarta itu forensik kepastian sosial syndrome lintas mengapa wahana, mengapa portfolio pancasila beda simbol dengan prospektus raden hamengkubuwono dari nilai tukar trading satu rupiah.., "
"Prediksi asumsi wahana menyidik, jurnal eror hilangnya jurnal jayakarta di transisi’kan sebab argumen kondisi merintis pulang dari vietnam raden radjiman wedyodiningrat berperan bukan merintis namun seharusnya sebab perang vietnam ialah sebab Disrintissittium dimana relatif." Keylium jrafitariasys sebagai asistensi imperialism galaksi baraspektrum, bertukar objektif, melihat dari luar arcangelsinium 19988, colony temporal jarak ruang dalam langit di luar orbit planet dimana relatif bumi dari orbit dekat bulan. keylium jrafitariasys jika saja lapor kondisi penyerangan permukaan pertahanan parlemen pasifik oleh sayagosys dari imperialism galaksi anuie, mendarat loncat dari jarak galaksi jarak barasonic mendarat kagetkan terakhir prihatin. "mengapa kau diam" suryo astronium bertanya.
"Suryo?! Relatif Jagoda dan atau keterampilanmu pindah universinium kondisi universitriumnya dan lintas alam waktu diantara waktu, mendarat, apakah bisa kau berani rubah status terjurnal kota dimana planet ini apakah bumi menjadi apa jakartasilisitrium menjadi jayakartasilisitrium demi kebaikan intuitif mandatory aquaclosys dari seberang kekaisaran imprealis relasi aquaclosys di jupiter sebab yakin? jurnal busuk indonesia ramalium relatif bukan relatif namun jadi hal dimana mandatku bisa tambah lebih baik argemen sebab lebih dari 10 tahun agresinium ini, rasanya sia-sia cerita gembira kita kemarin kenal." rasa subjek spesifik persepinsepsinium dalam keylium menyidik lain arti jakarta, juga penasaran kondisi sebab lain dijelaskan lain oleh suryo astronium.
Beberapa Bulan sebelum Hari itu, sebelum pisah kuadran dari Jon Kairo, dari taurusinium kuadran diluar batas luarnya jarak jauh di luar belum terjangkau, galaksinium imperialism jauh sindrom sosial peran mahluksittium.
Mendarat dari luar orbitalsinium masuk atmosfir, dari bumi. Tahun 1934, Kuadran kota sedekat sunda kelapa relatif jayakarta, "raden radjiman wedyodiningrat, apakah itu anda gusti raden? wah saya senang gembira dengan, dengar kabar sentosa relatif, anda akan posisikan kota sulawesi, sebagai new trading dengan setelah posisi relatif eropa! tapi nyimak apa gusti endoro gusti!!"
rekor jurnal, status argumen suryo astronium menyelidiki disrintissittium dimana tekad awal raden radjiman wedyodiningrat peran dimana dalam jagoda berseberangan universinium multi dimensi jarak beda arti atur hidup, beda, sementara berdiri perang vietnam tahun 1984, agresinium telah berdiri, dari relatif.
Disrintissittium radjiman sejak muda dalam alibi setatus, menyelidiki posisi absolute untuk absolosium dimana solitare majestik sulawesi dengan portfolio pancasila, di belokkan dalam forensik sosial syndrome?
setelah kematian raden radjiman wedyodiningrat, beda kira jarak beda mengecek mandatory presiden sukarno dia, tahu disitu busuk segala alibi busuk menjadi komposisi pidato dimulai, tapi modal portfolio pancasila untuk salawesi trading di belokkan peran status setalah di baca tanpa dalam jurnal dokumentasi, suryo astronium, kesulitan menenukan chenel universinium diantara multi jagoda dimana mahluksittium kalista.
adegansinium peran penyamaran diriku, menyelidiki alibi Disrintissittium radjiman wedyodiningrat sebab, setelah tanggal, dimana kombusi ledakan bom di atas jayakarta mendarat dalam ledakan mendarat menyerang jayakarta atau jogjakarta, dimana kesaksian melihat lintas channel jagoda mendisplay rekor syndrom orbitalsinium planet bumi,
lintas dimana peran imperialism,
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
para raden, dari trading batavian peran juga sama dari 1 ringgit borneo dan 1 rupiah batavian, lalu duka cita menevaluasiniumkan evaluasiniumsiologi dari rasa duka kala wahana lintas, realita mengapa, ada sebuah sosial syndrome dimana sebab peran relasi teman dr radjiman atau figurasi dr, atau dr hatta , melihat peran yang belum di lihat takut mereka selalu bergerliya setelah radikal syndrome.
Jatuhnya nilai tukar rupiah di selidiki, oleh suryo astronium dari masa depan, dimana dirinya bertemu leluhur dari siapa dirinya.
sedekat selalu ulang sembunyi di balik jauh dimana dalam dasar jauh sedekat jika di bayangkan tebing dari jarak tebing lautan.
melihat komposisi univerinium membedakan studi peran forensik sosial syndrome posisi relatif wahana universinium dimana kota itu damai sentosa berdirinya kota jayakartasilisitrium di atas awan jayakarta yang sempurna tanpa di serang invasinium jepang.
Batuan geologi varian permintaan dari eropa datang juga, dan lintas peran minyak siap emolsi tiba dikirim dari singapur walaupun status perang dunia pertama, demi membedakan jayakarta era ramalium, aku argumenkan selidiki, syndrome dari universinium dimana lahirku berada, sebagai penyamar.
gusti endoro gusti, raden saleh, permisi gusti ada kemasan baru tiba dari singapur lewat officer yang mengirim, batuan batu tambah kebutuhan kanvas.
terus ini seketsa yang raden endoro minta, udah saya kumpulkan, meniru dari district assembley briten di dekat jarak surosowan dimana kejadian, wahana sekesta arsitektural, dekat officer assembely districtnya, batasi kami membuat seketsa berlama waktu dekat alun alun, lalu dari kuadran surosowan sunda kelapa, kami return ke sunda kelapa pulang tersisa di jayakarta sesegera hari ini.
..
..
..
[?]
[?]
[?]
[?]
[?]
explaination in after bahasa, or grammer else when is bahasacinium leading used stories
prefoward journal of treaty, raden problem hamengkubuwono 9 or the hamengkubuwono 10 explain jayakarta or batavian,,is were truth else prefoward further explaination in after bahasa, prefoward journal of treaty, and titan where from Beijing Asuming Historium Assosiate Society Alignments, prefoward meaning bahasa batavian titian islands invasion baraspektrum explain mahluksittium leading story is type varian the varian Titian so before prefoward is Kriminal site of evidance distance before precolonial is distance historian
ini tentang leading arti lintas kaptif, lintas ilustrasi diatas para raksasa titian atau lintas sitasinium di jelaskan wawasan adegansinium itu, "buto ijo" atau menjelaskan dalam kegelapan rawa atau rasa takut itu sebab bila beruntung ialah kemenangan, mendapatkan sekutu raksasa dari jika asumsi
Juga lain kaptifsinium tentang rupasiniumsiologi sosial rupiah trading.
Peranansiniumsilogi prekolonial dalam peransittium, treaty bahasa, dimana tingkahlaku raden hamengkubuwono 8 mati setalah invasinium lintas serangan jepang, lintas sebelum hirosima atau nagasaki
Peranansiniumsilogi prekolonial dalam peransittium, jauh lintas sawala, modern kritis lintas waktu, peranan bukti hamengkubuwono ke sembilan dan hamengkubuwono sepuluh mensetujui peranansiniumsilogi peran selama jakarta? saya Raden Mahesa bayu suryosubroto menulis "the guild" dimana mereka belum paham dari hamengkubuwono ke 9 atau hamengkubuwono 10, dimana bukti persiapan pergantian hamengkubuwono
hamengkubuwono seharusnya wahana raden suryanto sindusubroto, dimana saya anak raden suryanto sindusubroto, tidak mensetujui heading batavian dalam menjadi pulau jawa. posisi seharusnya raden suryanto sindusubroto, ialah setelah segala varian segala keputusan kaptifsinium arti suryanto sindusubroto di gagalkan sukarno sebab lintas komposisi pidato, posisi relatif raden radjiman wedyodyningrat memang kaptif bukan setelah berlintas cerita jelaskan posisi relatif absolute arti raden hamengkubuwono prospectus were were acommodation.
Kaptif ultimatum dari hamengkubuwono ke 9 atau hamengkubuwono 10, peransiniumsilogi, berdiri setujui ikut tingkah teras dalam pulau batavia peran menjadi peran setuju akomodasinium pulau jawa sebab tanpa argumen kecuali argumen kondisi
kecuali mereka masih simpan journal keluarga dimana pre kemerdekaan atau kemerdekaan peran tidak mensetuju kaptif precolonial namun mereka tidak langsung di posisikan dalam bayangan teras indonesia return ikut prakolonial atau act indonesian act of criminal international leading as the guild of baraspektrum, that plan floor status, akomodasinium, indonesia 98% menolak prekolonial dan colonal system dan saya
saya juridifikasiniumkan posisi protes soal yang salah ini sebagai peransiniumsiologi kehancuran indonesia dimulai dalam lintas jarak lintas waktu, litas 2% varian sisa bukti kolonial setelah latin ialah argumen kondisi membaca menulis indonesia ialah kolonial, maka dalam bentuk rupasiniumsiologi 1 rupiah, telah mengecewakan kondisi desimalsinium valid sebab bendera merah putuh atau "pancasila" salah kuadran fungsi dari tujuan sosial syndrome seharusnya colonial dan majestik prakolonial dimana penjelasan bukti batavia batas ini beda sebab lahir portfolio oleh budaya raden radjiman wedyodiningrat membayangkan dalam lintas peran sulawesi
peran sulawesi saja bukan dimana kondisi argunmensinium masalalu ialah saya memutuskan sukarno ialah kriminal dan hatta juga kriminal, dimana berkasiniumsiologi ini kriteria kriminal, prerecovery colonial prefoward british alignment or would should understand among is officer where in colonial salvation from british or dutch officer.
how ever opinion prefoward an condition at opinion what upon..,
ada batu loncatan sejak prakolonial juga arti solitare dimana umpan itu ialah gagal lewat halang ngerti majestik.
malas ngomong sukarno dan hatta, alibi takut di tusuk para pengikut rakyat lintas kecewa asumsi kemungkinan dimana teras warna hidup koloni waris arti jarak matahari hukum dalam pengasingan tunggu konsilidasi upon journal above? objektif tapi peransinium lintas langkah kecewa di awal ialah g30 spki.
ada batu loncatan sejak prakolonial juga arti solitare dimana umpan itu ialah gagal batu loncatan anjing bangsat siapa jidat arti sukarno meloncat sebagai anjing belaka kutuk tengik brengsek bangsat. seperma waris arti tipe rakyat peju bau bangke, juga lintas cerita yang patut di selidiki raden saleh jagoan jayakarta ga pernah ngaku jagooan jakarta, mereka tengik busuk gagal loncatan batu treaty prakolonial.., saya raden mahesa bayu suryosubroto, kaget!
si bangsat sukarno dan keluarga kira paham treaty juga agreement tentang arti jarak nilai raden radjiman, sebenarnya ingin bangun teras dimana keturunan raden diponegoro lembayung pengasingan di mandat bentuk contoh bentuk trading setelah ringgit borneo prospektus tuanku juga siapa kita raden dengan jadi rupiah, dan raden radjiman contohkan kepintaran paham raden membentuk sulawesi trading fondasinium beda mengapa, beda kaptif asumsi saya, elok di belok pihak invasisiniumsiologi invasittium, tawan cari, jika sidik asumsi ialah peran, lintas apakah kumpul pemuda pancasila, tuju paham , captive dulu insepsi nongkrong peran pemuda lintas dulu jayakarta di mimpikan fondasinium trading baru, raden radjiman wedyodiningrat untuk mandat ketika si jepang invasittium peran lihat teras invasi atau agresi berakhir juga mereka gagal paham sindrom status sosial ramal alibi saya bayang forensik setelah sindromesiniumsiologi mandat turunan raden saleh, berdasarkan katagori kriteria beda karaktersiniumsiologi afa beda waris arti peran beda radjiman alibi atau lintas jauh waktu lihat siapa, mandatory komposisi jika juga komposisi pidato, rumah beda dua kriteria alignment
covenant
Reading Objective explain ContentOf Not Contention:
"is or are but not "!?"serikat"?!" this else is covenant or united italic beliver that "i" claim is would for form word of word form else disvalidsittium form of serikat is to much word of leading meaning for kolum or story tells leading different; for form wordother covenantsittrium or covanantsinium of" "there this is not covenant are "!?"serikat"?!"" but "there this is italic which is" covenant
if else is "!?"serikat"?!" for from word why united; covenant; unittium; unit; covenantsittiumLineOfTimebetweenAsiding
raden sebab bakti tuju majestik peran prospektus, adalah teliti mudah lihat salah tingkah pindah order dari radjiman berkuat peransiniumsiologi dari hatta dan sukarno tidak lihat savior peduli apa sebab..., waris arti tuju ulang majestik, dimana prestasi saat nilai tukar holden turun trading juga rupiah di jamannya napoleon laku lintas belum argumen sebab kondisi frustasi kaum pulau sumatra objektif ngikut cerita sidik adegansiniumsiologi waris arti nafsu marah ngikut kemana lintas ketika kaum pedagang sumatra turunan mandat tritayasa kuadransinium banten, dimana jurnal ulama ngikut , sungguh kaptif sidik objektif sejak alibi disilang raden dapet istri siapa diponegoro bilantara wahana napoleon , perang dunia, dimana kuadran raden saleh sunda kelapa, wawas lestari kurang bayang peran melihat peransiniumsiologi kuadran pemetaan peransittium siapa raden diponegoro dulu lintas kovenant kami raden siapa diantara keturunan kita latin membaca tulis siapa indonesia belum tahu sebab transisi asumsi radical pindah tingkah transisinium dari grammer ke dutch saja madat linguistic teras mandatory hingga sidik jejak objektif batu peran batu loncatan batu kaget gagal sebab di loncati majestik jayakarta dimana rupiah jatuh setelah sukarno loncat tapi tidak sadar transisi apa untuk forensik ulang majestik jika ingin lahirkan jakarta? setelah dulu jayakarta, sumber trading rupiah dimana holden raden atap tuju rumah tangga siapa kami harus bentuk angka rupasiniumsiologi bentuk uang rupiah mandatory jika bursa holden dimana pembentukan sosial rakyat, belum ketika musibah jepang berinvasi atau menyerah juga jadi beda radian mutiara rahasia colonial..., berupaya bayang ulang majestik keinginan landas, asal usul, treaty bahasa jayakarta lebih baik fungsi 1 rupiahnya dibandingkan nilai setelah rasa mandat sukarno bisa disidik gagal kriteria cerita maka dia kriminal..,
dimana radjiman sesungguh 1 maret asumsi terjurnal 1945 siap portfolio lima aturan disebut hasta, pancasila tuju bentuk revolusi sulawesi dimana posisi jadi malah coba coba kuasai kuadran seluruh koloni asistensi briten dimana latin dan dutch lengah saat formasi bagaimana amankan kolum kolum garis aturan kolonial bersisa apa pracolonial jurnal di jayakarta mandatory terjurnal terakhir jurnal raden saleh dimana raden hamengkubuwono setelah di representatifkan fakultas forensik sosial captive syndrome posisinya selagi jepang kondisikan lintas beda waktu, argumen musibah dimana peran sukarno?
Rekaptifsinium Casting Code
[?]
[?]
[?]
[?]
Bercerita bagaimana, berdirinya wahana bentuk dipahami. Lintas Cerita dari ketika manusia, kala waktu gala dudukannya ialah lintas kala lintas waktu zaman purbakala, siapakah manusia? bagaimana dalam dunia bentuk manusia saat itu masih asing dengan apa apakah wahana bentuk.
Ojektifitas bentuk, ialah permukaan dimana kita bertanya lintas juga melihatnya, ketika memulai memahami. Lintas wahana bentuk bagaimana, manusia lintas memahami pengaturan dalam anatomisinium atau dalam proses ada subjek lintas dari sekedar objek. Untuk menggambar bentuk, bagaimana wahana di perumpamakan dalam kaptif yang juga sebuah skope.
Jika Objek sama dengan wujud Kaptif sebagai objektif maka skope ialah bidang subjek.
Paparan ruang, ialah kombinasi, jika juga komponen-komponen skope ialah Radian dan Amblium, dimana ultraviolet ialah gama sebuah prospektus realita lintas terasa menjadi Bentuk dan Wahana dimana proposional.
Memulai menggambar, sudah tentu kita menentukan garis untuk di letakan di bidang lintas permukaan selembar dimana dan bagaimana kamu memetakan komponen lain selain garis hingga tuju bentuk wujud yang ingin kamu bangun.
Bentuk Bahasa jika pemetaan Lintas waktu Maka lintas waktu bentukan dimensiniumsiologi pemetaan kondisi argumennya beda dari berdiri peran representatif wahananya bentuk bahasa hingga melihat "jurnal keamanan" jika validkan masyarakat sipil dalam lintas melihat betapa pentingnya bahasasiniumsiologi sebab lintas duduk waktu bentuknya dudukkan warna lintas argumen proposional kelayakan di klaim jika declaerd
Calim Declaerd juga status tunggu fungsinium, maka bahasasiniumsiologi duduk dalam validasinium aman, ketika duduk untuk bahasa, juga bahasasinium mendudukan warna dari penjelasan mengapa bentuk bahasa?
Proposional bentuk selagi "awearness" duduk argumennya membutuhkan declared sebab jurnal keamanan bahasa dalam status antropologi argumen disvalidsitium masih dalam status gala kala bentuk bahasa peta berdirikan di moderasi oleh struktur latin sebab dulu jawa ialah aksara.
Meneliti bentuk bahasa
RADEN,
Mahesa Bayu Suryosubroto,
SINDUSUBROTO, KE, III

' Jika Telah Desktop View ' relatif setelah info, 'KeyboardTekan', Untuk Desktop membaca info ini untuk, Baca Komik, atau blog ini di komputer display.., setelah onclick baca, cari font atau beda pilih "skala" nya, rekomendasi pilih 25% status valid...,
Lintas untuk 25% Tampilan ResizeSkala Maka Keyboard ' ctrl - ' Juga bila Window Browser Edge Dari Komputer Tekan di Keyboard Komputer setelah Window web brawser Terbuka relatif 100%.
Juga tentang Display Animasi background ialah bagian dari Lintas ceritanya komik, juga jika ketika anda memilih gambar komik, halaman ini akan me'reload animasi berganti sesuai tujuan lintas cerita, sebab itu ini adalah lintas cerita bedanya, Sekaligus saya belajar Animasi atau bahasa kerennya Jadi deh sutradara, Belajar 'The Storytelling Art' He he Jangan iri atau kesal kalau ada yang keren dari komposisi dari dudukan perseptualnya di cantoh bawah... Jika di klik
Geser LIntas Kanan Atau Kiri Contoh Gambar Klik ini
versi 1.0.0.1 Instalasi, alpha, video jurnalsinium Tentang terberkas.
tema dan animasi lintasnya di data berkas dalam objektif republik, juga perbaikan, bentuk adegan tata bahasa versi 1.0.0.13
Pengulangan animasi beda, dalam versi 1.0.0.0 di bedakan proposional, persentasium padding argumen

The Storytelling in Bahasa Art Form

Writer guild the on going available ongoing were bahasa in to purchase
Colective Purchase Google Play My Book of bahasa else these is else set universinium bahasa Serial

arsip baraspektrum tahun 15890 Ramalium
versi 1.0.0.1 Instalasi, alpha, Berkas Data Berkassinium Musik Dan Lagu .



Komentar
Posting Komentar